Web通信
Web 采用 B/S 通信模式,通过超文本传送协议(HTTP Hyper Text Transport Protocol)进行通信
通过浏览器的地址栏编写 URL ,向服务器发送一个请求,服务端根据请求进行相应的处理,处理完后,会向浏览器做出一个响应,并将服务端的资源发送到浏览器中
软件的架构
C/S架构:Client/Server 客户端/服务端,客户端电脑必须暗转客户端程序
优点:
- 用户体验好
- 对信息安全的控制比较强
- 应用服务器运行数据的负荷比较轻
缺点:
- 占用磁盘
- 维护比较麻烦
- 安装使用依赖其他的条件
B/S架构:Browser/Server 浏览器/服务器 通过浏览器与服务器进行交互,不需要安装其他的程序
常见的有:网银系统,淘宝,ERP ……
优点:
- 维护和升级简单,无缝升级
- 不需要安装,使用操作系统内置的浏览器
缺点:
- 动画效果受浏览器的影响
- 对信息安全的控制比较差,比如:网银需要 U 盾,在浏览器加密
- 应用服务端运行数据符合很重,大部分计算都是在服务器完成的,增减服务器的压力
使用Ajax 解决
Web资源
静态资源
指 Web 页面中供人们浏览的数据始终不变,比如:HTML,CSS ,JS,图片
动态资源
指 Web 页面中供人们浏览的数据是由程序产生的,不同时间访问 Web 看到的内容是不同的
Tomcat 介绍
Tomcat 服务器是一个免费开放源代码的Web 应用服务器,属于轻量级应用服务器,在中小型系统和并发访问用户不是很多的场合下被普遍使用,是开发和调试JSP 程序的首选。
支持 Servlet 和 JSP 规范 , 且最新的 Servlet 和 JSP 规范总能在 Tomcat 中体现 . (支持这两个接口)
安装 Tomcat
步骤一 : 下载 tomcat 服务器软件
https://tomcat.apache.org/download-80.cgi
步骤二 : 解压下载好的文件
注意 : 将解压好的文件放置到一个没有空格的路径下
启动和关闭 Tomcat
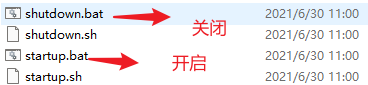
进入Tomcat 文件夹中 bin目录
.bat window 系统指定的程序
.sh Linux 系统指定的程序
执行 shutdown.bat 或者 关闭当前窗口 就可以将服务器关闭
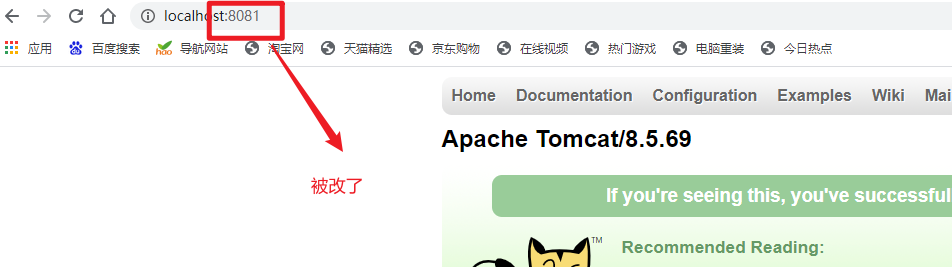
访问服务器
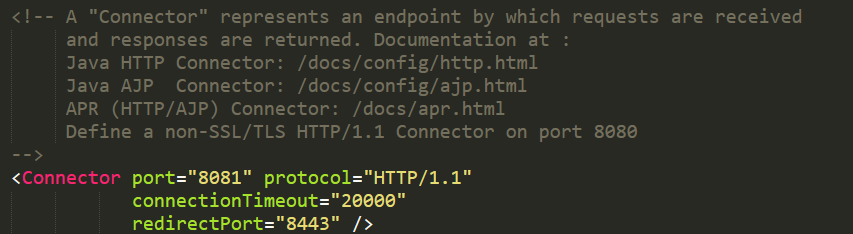
http://localhost:8081/
注意 : 默认的端口号是 8080
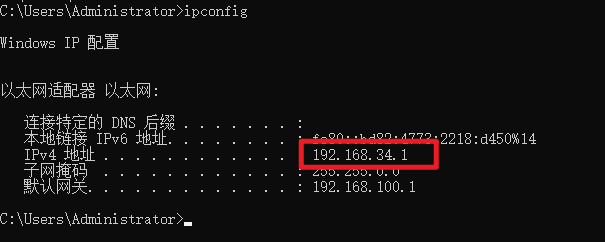
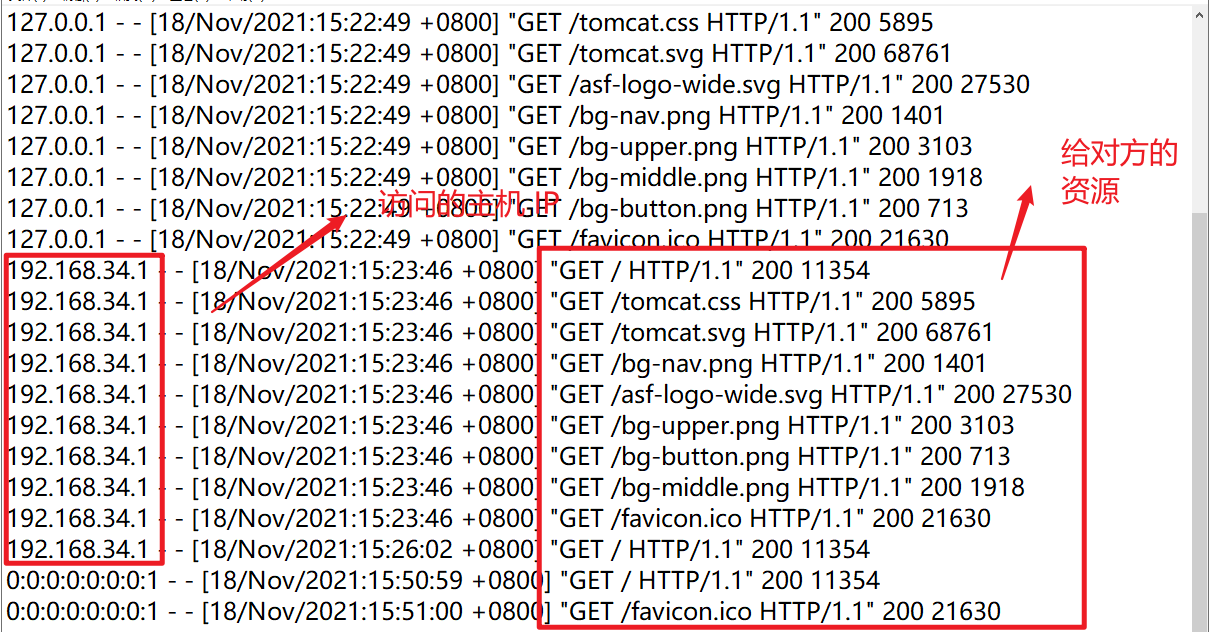
如果在同一个网络环境下 , 别的主机同样可以通过地址访问这个应用服务
通过 cmd 中的 ipconfig 命令获取本机的IP地址
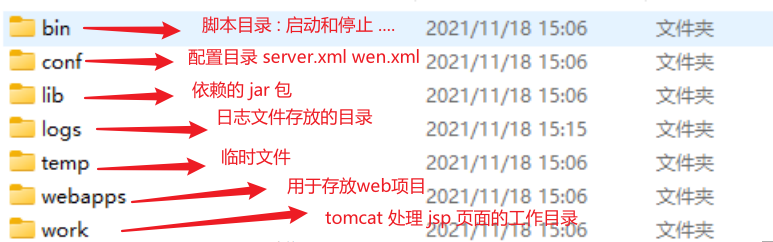
Tomcat 的目录结构

- bin
- 启动和关闭startp.bat 和 shutdown.bat
- conf
- 核心配置文件 : server.xml
- 所有web项目默认的配置文件 : web.xml
- lib
- 把 tomcat 装到 idea中会将以下两个 jar 包资源导入


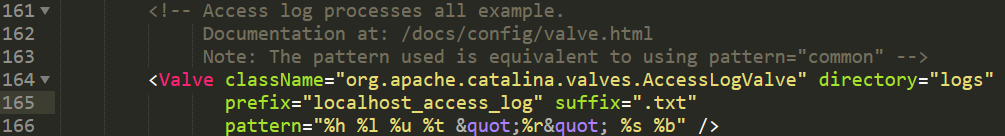
logs
访问的日志

work
里面放的事临时性的文件 , 生成的 JSP 文件 , 删除再次启动 Tomcat 时候也会再次生成
logs , temp , work 中的文件都是临时的可以随意删除
conf 中的两个重要文件
server.xml
web.xml
作用 : Tomcat 中的项目的配置文件 , 每写一个项目都会有一个
在没有项目的时候 , 会有一个默认的项目配置
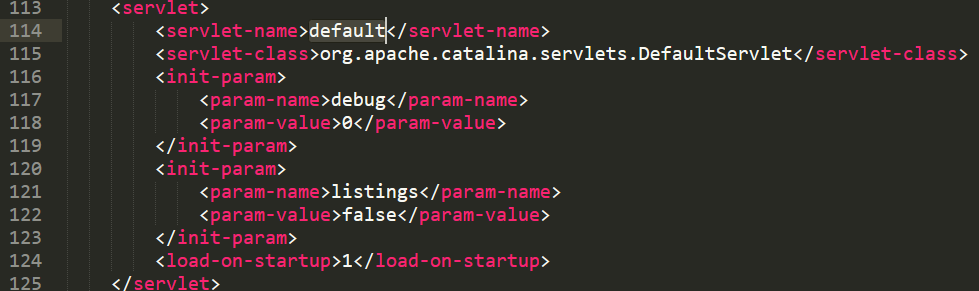
servlet
Tomcat中有一个默认的 servlet 程序
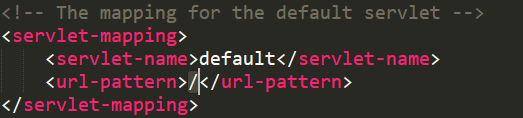
有一个 Servlet 就会有一个映射(mapping) servlet-name 是相同
配置的 mapping , 地址栏的访问路径
“/“ 表示你的地址写完8080不用再写其他的内容
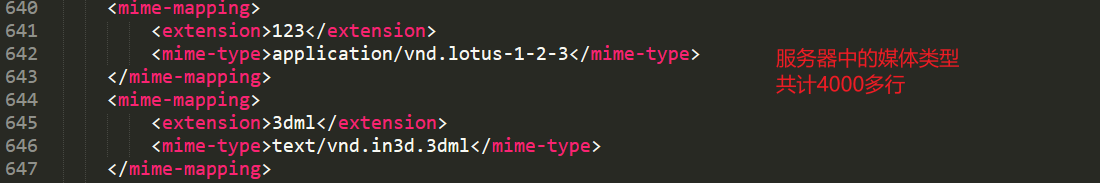
mime-mapping
比如文件下载你必须在给客户文件的同事 , 告诉浏览器其你的文件类型 , 这样浏览器才会在拿到这个数据的时候直到当做什么文件处理
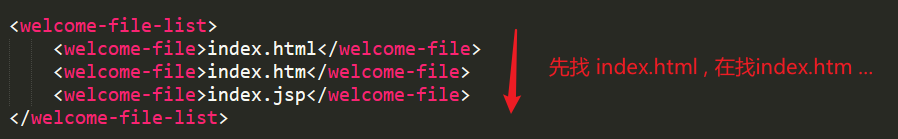
默认的欢迎页面
webapps中的重要文件
webapps 就是我们的项目位置
D:\DevelopEnvironment\apache-tomcat-8.5.69\webapps\ROOT
以下路径的 index.jsp 就是主页文件
部署项目
部署项目的方式就是直接将文件夹放入 webapps 中

由于项目会很大 , 会用到很多的资源 , 所以这个时
候部署文件夹就不合适了
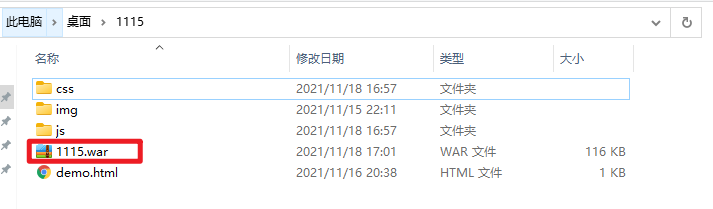
我们需要打包 , 打成 .war 包
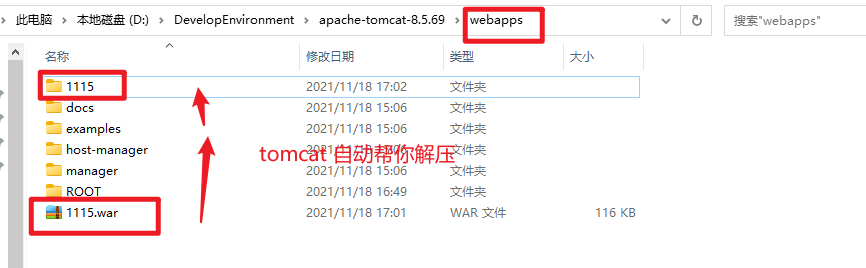
Tomcat 会自动的将 webapps 文件总 .war 包解压
项目打包的步骤
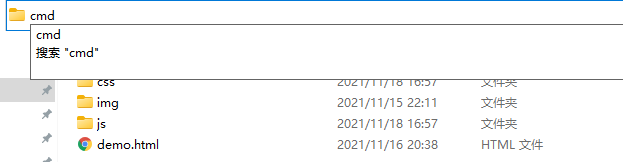
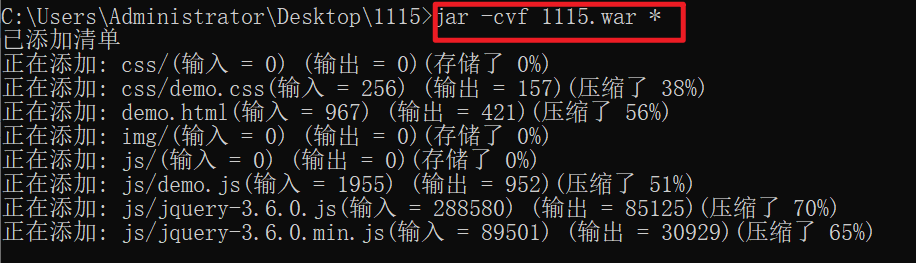
cmd 打包 : 进入需要打包的文件中 , 在地址栏中输入 cmd
输入这个命令 : jar -cvf 文件名.war *
代表的是将当前文件中所有的内容打成 war 包

将 war 包装到webapps 中
Tomcat 配置到 idea 中国年
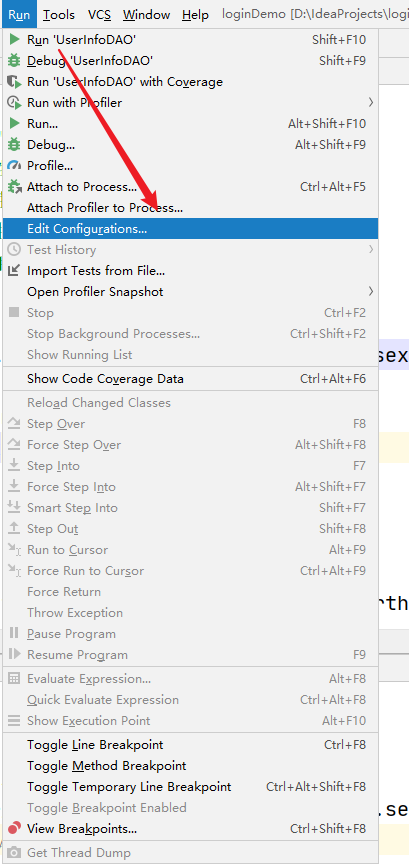
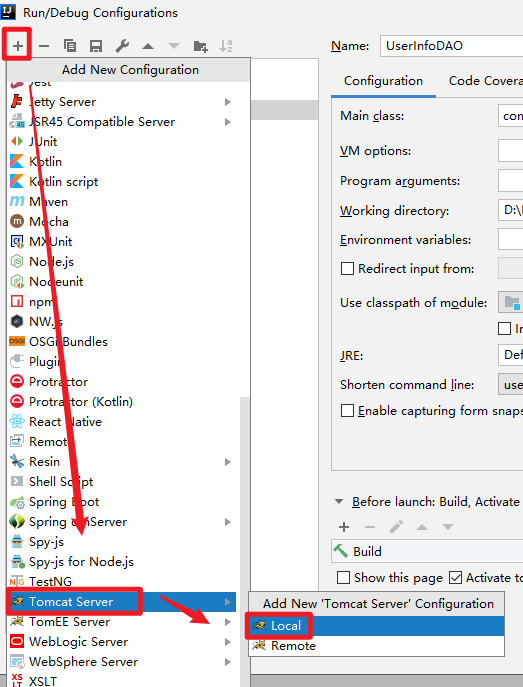
run 中的 Edit Configrations
点击左上角 “+” 找到 Tomcat Server 选择 Local
服务器命名
注意 : 名称和版本号之间有空格 , 建议写上否则 Idea 会自动的给你在生成一个名字 , 导致左侧有两个名字 , 一个是你配置的 , 一个是idea 生成的
你配置的名字不对 , 但是好用
idea 配置的名称对的 , 但是不好用
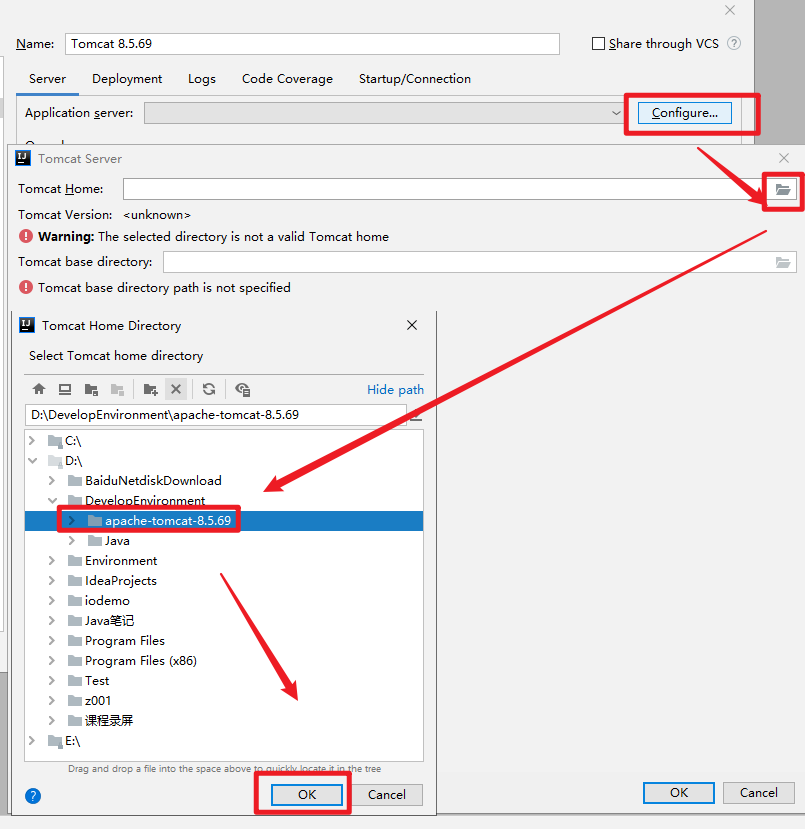
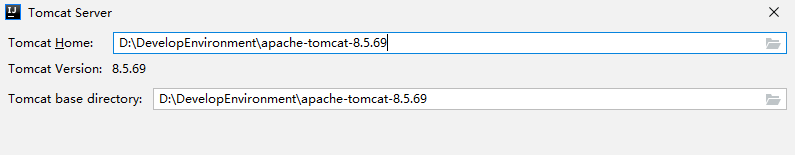
配置服务器

再次点击 Configure , 我们就会发现 servlet 和 jsp 的 jar 包导进来la , 所以我们可以编写 Servlet 程序了
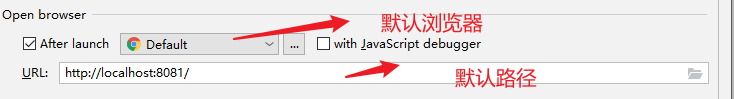
配置浏览器