概述
- PearProject 不支持 IE8 及以下版本,建议使用基于Webkit内核的现代浏览器访问
PearProject 为前后端分离架构,因此安装分为后端和前端两大部分,需要分别进行部署和运行
更新日志
最新版本:2.8.16
每个版本的更新日志参考 语雀
查看当前版本后端:./config/app.php app_version
前端:./src/config/version.js VERSION
后端安装
环境要求
PHP >= 7.2.0
- MySQL >= 5.6.0 (需支持innodb引擎)
- Nginx/Apache
- PDO PHP Extension
- Redis(非必须)
- Composer (非必须)
亦可以使用phpstudy集成环境 下载地址
安装步骤
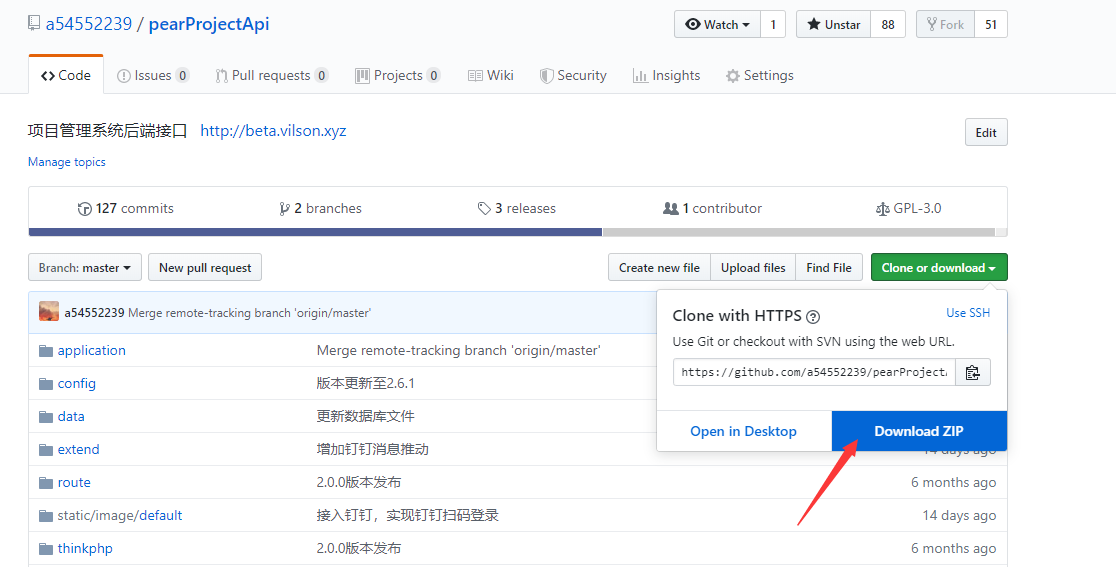
获取后端文件
你可以通过以下两种方式获取后端文件,并将文件放置(解压)到站点目录下。如果你使用phpstudy安装环境,则默认站点目录为:[你的磁盘]\phpStudy\PHPTutorial\WWW
- 直接下载

使用Git: git clone https://github.com/a54552239/pearProjectApi
安装依赖
依然有两种方式安装接口运行所需的依赖
Composer 下载地址
- 下载并安装Composer
- 使用原镜像地址可能会比较缓慢,可以使用 阿里云 composer 镜像官网地址,使用方式参考:https://learnku.com/php/t/30716
进入后端根目录,运行CMD,输入命令 composer install 安装依赖
下载vendor.zip,直接解压到后端根目录,覆盖原有的vendor文件夹(如果没有则创建)
MySQL配置
修改MySQL配置文件my.ini,加入一行 sql_mode=NO_ENGINE_SUBSTITUTION,STRICT_TRANS_TABLES
*安装Redis
下载并安装Redis,有两种安装方式
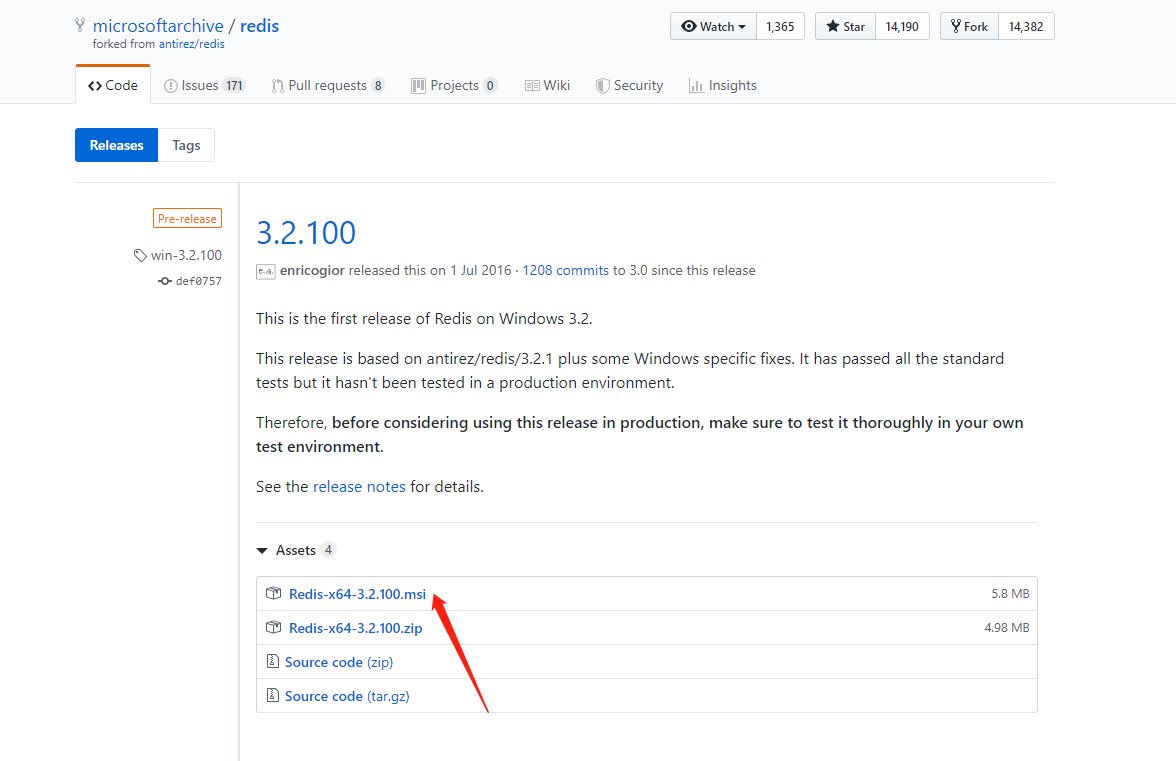
- msi安装,地址:https://github.com/MicrosoftArchive/redis/releases

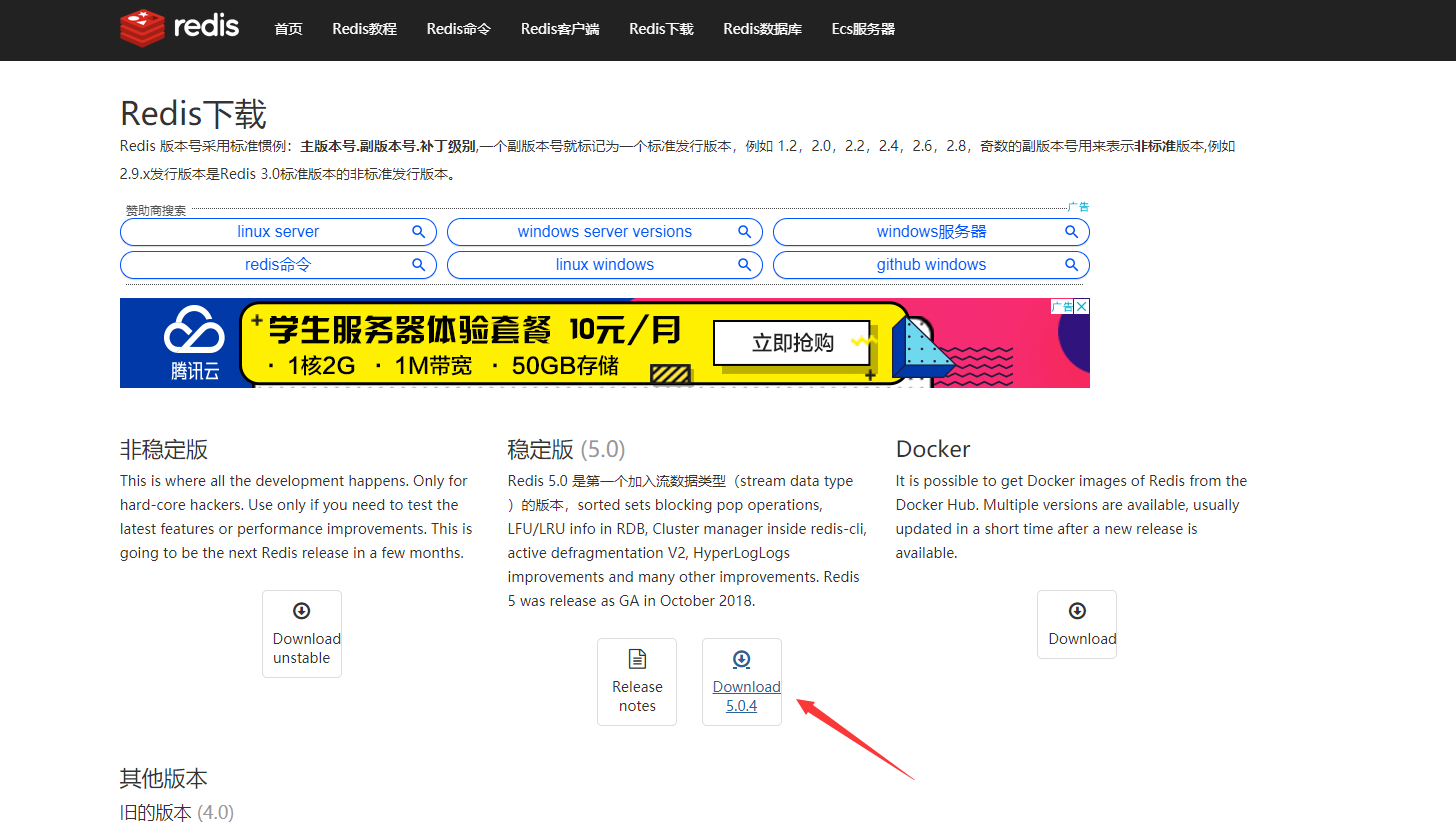
- tar.gz安装,地址:https://www.redis.net.cn/download/

- 下载后解压,解压位置可以自己选择
- msi安装,地址:https://github.com/MicrosoftArchive/redis/releases
- 在解压目录下打开cmd命令窗口,使用命令进行安装
- 安装命令 redis-server.exe —service-install redis.windows.conf —loglevel verbose
- 启动Redis
- 在解压目录下打开cmd命令窗口
- 启动服务命令: redis-server.exe —service-start
- 关闭服务命令: redis-server.exe —service-stop
- 安装PHP Redis扩展,注意选择合适当前php版本的扩展
- 下载 php_redis 扩展,地址:php_redis
- 下载 php_igbinary,地址:php_igbinary
- 下载后,将压缩包中的php_redis.dll和php_igbinary.dll文件放入PHP目录下的ext目录
- 编辑php.ini, 最后加入两行
extension=php_igbinary.dllextension=php_redis.dll
若不使用Redis驱动,按以下方式进行修改
- 修改./config/config/cache.php 为
2.修改./config/config/session.php,注释掉第10行。最终代码为 ```php <?php / 定义Session会话字段名 / $sessionname = ‘s’ . substr(md5(_DIR), -8); $session_path = env(‘runtime_path’) . ‘sess’ . DIRECTORY_SEPARATOR; file_exists($session_path) || mkdir($session_path, 0755, true);return [// 驱动方式'type' => 'File',// 缓存保存目录'path' => '',// 缓存前缀'prefix' => '',// 缓存有效期 0表示永久缓存'expire' => 0,];
/ 定义Session会话参数 / return [ ‘id’ => ‘’, // ‘type’ => ‘redis’, ‘prefix’ => ‘ta’, ‘expire’ => 3600 * 24, ‘auto_start’ => true, ‘path’ => $session_path, ‘name’ => $session_name, ‘var_session_id’ => $session_name,
// ‘use_trans_sid’ => 0, // ‘httponly’ => true, // ‘secure’ => true,
// redis主机'host' => '127.0.0.1',// redis端口'port' => 6379,// 密码'password' => '',
];
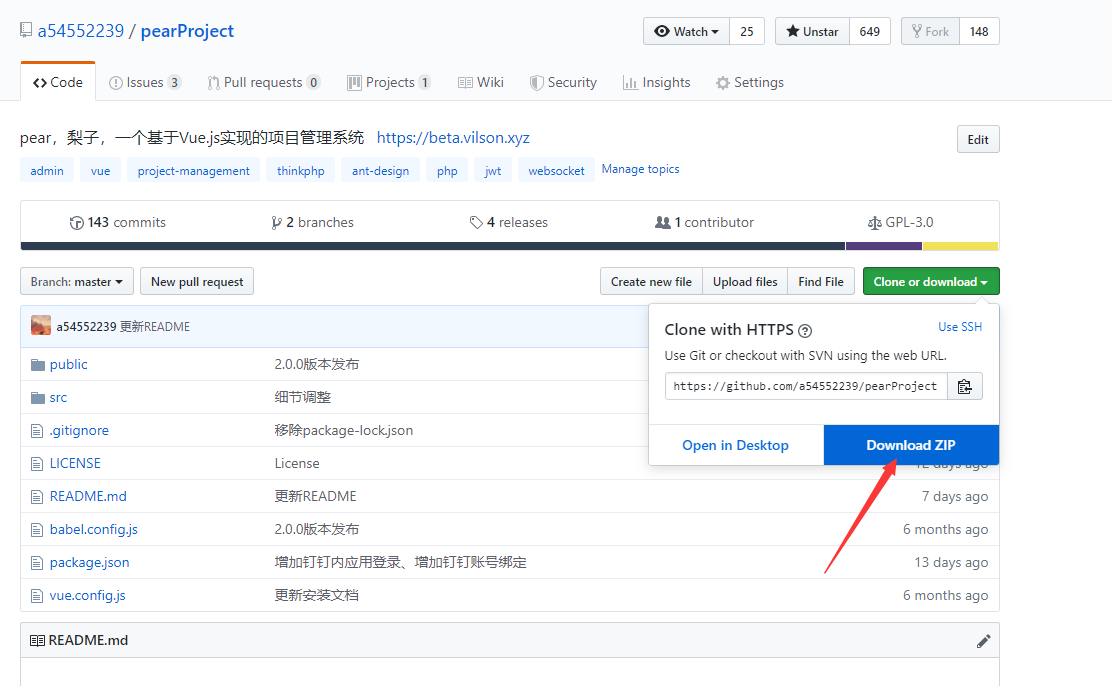
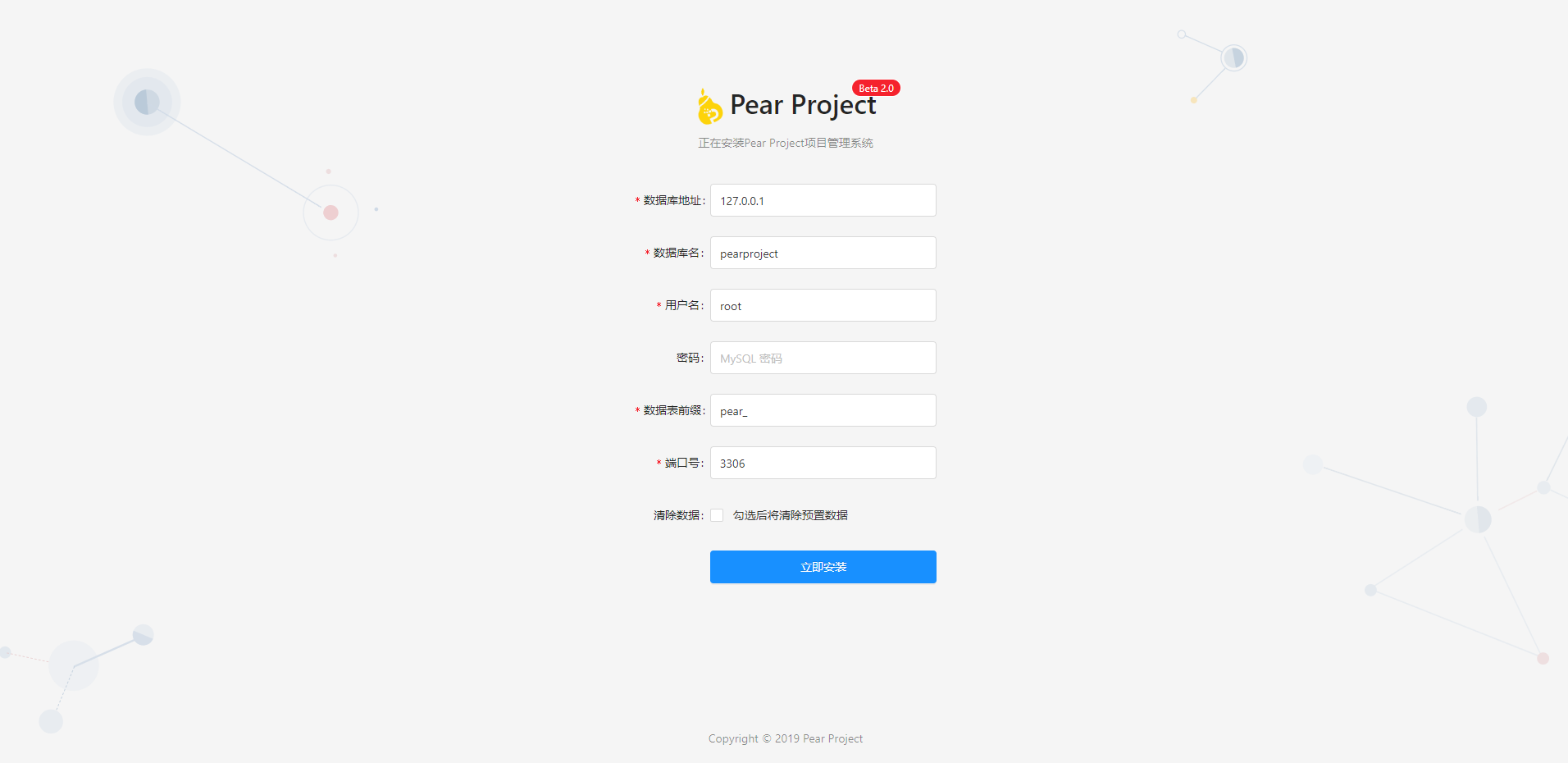
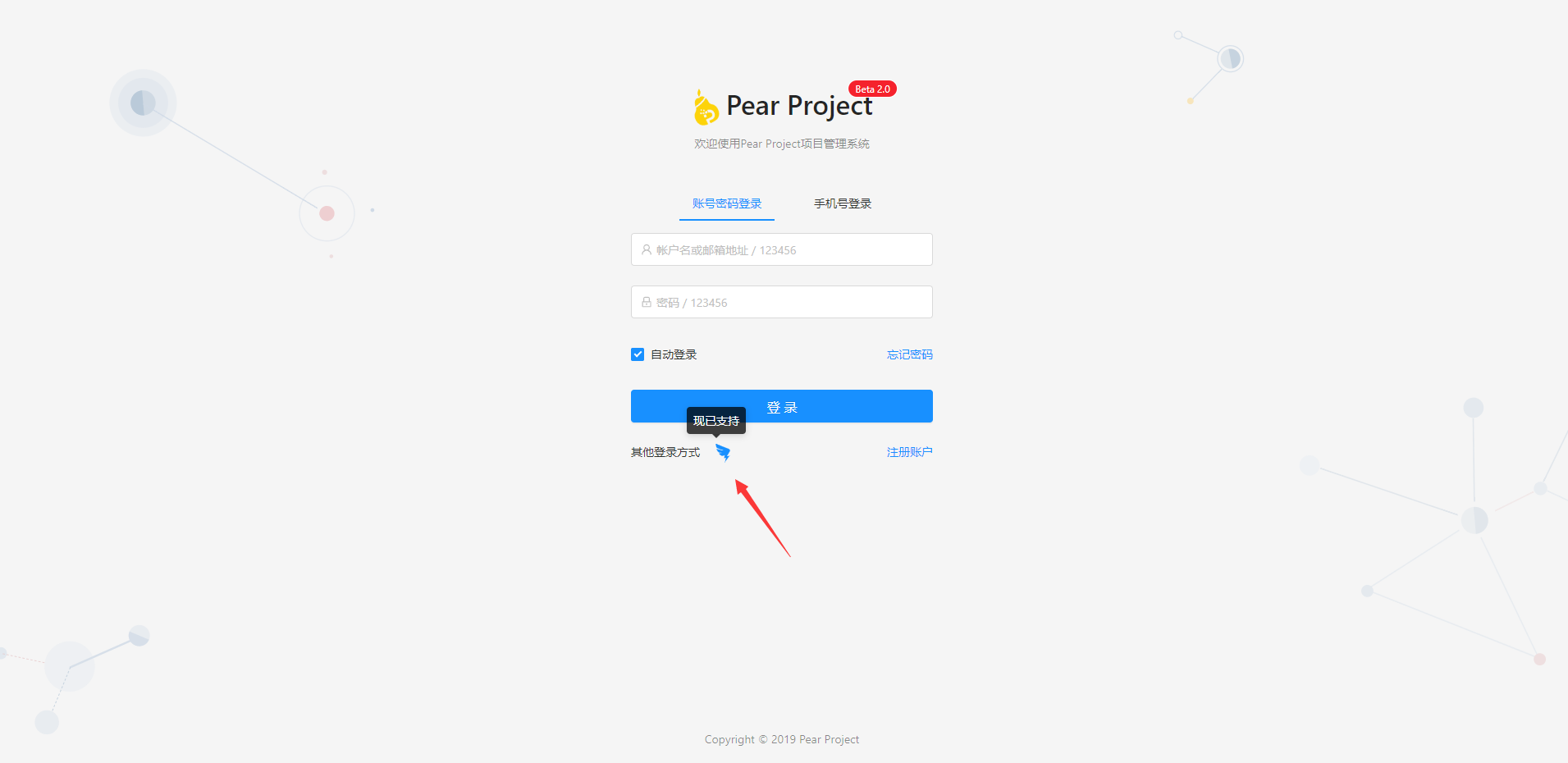
<a name="3UivO"></a>### 运行1. 打开浏览器1. 输入:[http://127.0.0.1/pearProjectApi](http://127.0.0.1/pearProjectApi) [这里的地址为实际的站点目录],查看是否安装成功1. 输入[http://127.0.0.1/pearProjectApi/index.html](http://127.0.0.1/pearProjectApi/index.html) [这里的地址为实际的站点目录]1. 开始使用如需进一步了解,请继续往下阅读<a name="aYJj5"></a># 前端安装[源码地址](https://github.com/a54552239/pearProject)<a name="0QYaI"></a>## 环境要求- Node.js >= 10.0.0<a name="OrYmB"></a>## 安装步骤<a name="9QRG9"></a>### 获取前端文件你可以通过以下两种方式获取前端文件,文件可以放在任意目录1. 直接下载<br />1. 使用Git: git clone [https://github.com/a54552239/pearProject](https://github.com/a54552239/pearProject)<a name="Nn1fa"></a>### 安装Node.js[下载地址](https://nodejs.org/dist/v10.16.0/node-v10.16.0-x64.msi)1. 安装node.js1. 安装npm淘宝镜像1. 运行cmd1. 输入: npm install -g cnpm --registry=https://registry.npm.taobao.org<a name="VmSJU"></a>### 安装依赖1. 进入前端项目目录,运行cmd命令行1. 命令行输入 cnpm install 或 npm install1. 修改./vue.config.js,将 DEV_URL 的值改为接口地址,如:[http://127.0.0.1:8010/pearProjectApi](http://127.0.0.1:8010/pearProjectApi)<a name="BSFDU"></a>### 启动项目1. 在cmd命令行下输入 npm run serve1. 根据提示输入网址访问<br />1. 如果上述步骤都实践成功,页面会自动跳转至安装界面,请根据提示填写数据库信息进行安装 。phpstudy集成环境下,数据库密码为root或空。<br />1. 若你需要重新执行安装流程,请将后端 data 目录下的 **install.lock** 文件删除1. 若你希望手动导入数据,请将后端 data 目录下的 **pearproject.sql** 导入到数据库中,并在该目录下创建** install.lock** 文件<a name="zmAf6"></a>## 打包部署如果需要在生产环境下运行PearProject,必须先将前端文件打包后上传至服务器(不需要在服务器上打包)<a name="Vl4ha"></a>### 修改配置1. 修改./src/config/config.js,将 PRO_URL 的值修改为正式接口地址,如:[http://example.com/index.php](http://example.com/index.php)1. 修改./vue.config.js,将 publicPath 值改为 ./ 。这个值的为打包后的index.html所引用的静态资源相对路径,请根据实际的文件位置进行调整。若你有CDN,此处可以修改为CDN地址,然后将打包的文件上传至CDN服务器。<a name="H64Z9"></a>### 打包命令1. 在前端文件跟目录下运行cmd,输入 npm run build 执行打包操作。1. 将dist目录下的文件上传至服务器<a name="1BXbp"></a>### 访问项目<a name="75g50"></a>## 跨域支持如果你的接口地址和项目访问域名不相同,需开启跨域支持。<a name="tZhek"></a>### 修改配置1. 修改./src/config/config.js,将crossDomain 值改为 true1. 修改./src/config/config.js,将 PRO_URL 的值修改为实际接口地址<a name="veOpC"></a>### 重启项目1. 本地开发模式:在cmd命令行下按下 ctrl+c 终止,然后输入 npm run serve 重启1. 打包部署: 在cmd命令行下输入 npm run build 重新进行打包操作,将dist目录下的文件上传至服务器<a name="uvvQd"></a># 其他<a name="sLUAs"></a>## 消息推送<a name="7OYlp"></a>### 桌面推送如需开启消息推送功能,需要执行以下几步操作。<a name="0BBng"></a>#### 后端1. 进入./application/common/Plugins/GateWayWorker1. 修改config.php,将 SERVER_ADDRESS 的值为内网IP地址,如 192.168.0.110 。端口号根据情况需改,注意服务器要放行对应的端口如果是HTTPS协议,需要开启SSL支持。将 USE_SSL 的值修改为 true ,修改根目录下 server.key 和 server.pem 文件,填入证书信息。3. Windows环境下,直接运行start_for_win.bat文件3. Linux环境下,运行 bash start.sh 启动服务,运行 bash stop.sh 终止服务3. 进入./config/config.php 修改 notice_push 的值为 true<a name="Ge24N"></a>#### 前端1. 进入 ./src/config/config.js1. 将 WS_URI 的值修改为相应的ip地址,如 ws://192.168.0.110 。如果使用https,此处不能填写ip地址,需要写实际的域名,如: wss://example.com:2345<a name="MMqMW"></a>### 钉钉推送支持将消息实时推送至企业钉钉。**开启前需要先到企业钉钉添加应用以获取配置所需的信息。**<a name="J5bhY"></a>#### 后端1. 进入./config/config.php 修改 dingtalk_push 的值为 true1. 进入./config/dingtalk.php 修改 agent_id 的值为 对应的应用id支持通过钉钉登录和钉钉内免密登录<br /><a name="pF6K6"></a>### 修改配置1. 进入./config/dingtalk.php 填写好对应的配置信息,其中 oauth->redirect 的值为 https://你的域名/index.php/index/oauth/dingTalkOauthCallback<a name="HOrj4"></a>## 任务燃尽图<a name="gdtC9"></a>### 修改后端配置1. 进入./application/common/Plugins/GateWayWorker1. 修改config.php,将 SITE_URL 的后端接口地址,如 [https://beta.vilson.xyz](https://beta.vilson.xyz)1. Windows环境下,直接运行crontab.bat文件1. Linux环境下,运行 bash crontab.sh 启动服务,运行 bash crontab_stop.sh 终止服务1. 系统会在每日23:55自动统计当日的任务情况<a name="bzRz6"></a>## 短信<a name="VzATr"></a>### 修改配置1. 进入 ./config/sms.php 填写对应的配置信息, debug 的值设置为 false<a name="NPgHk"></a>### 参考资料[https://github.com/overtrue/easy-sms](https://github.com/overtrue/easy-sms)<a name="PmpHT"></a>## 邮件<a name="gZX0R"></a>### 修改配置1. 进入 ./config/mail.php 填写对应的配置信息, open 的值设置为 true<a name="sXHzB"></a>### 参考资料[https://github.com/PHPMailer/PHPMailer](https://github.com/PHPMailer/PHPMailer/)<a name="tHokK"></a>## 第三方存储<a name="4qGaY"></a>### 修改配置1. 进入 ./config/storage.php 填写对应的配置信息,修改 stoage_type 为对应的值,目前支持上传至七牛云和阿里云OSS<a name="7TD2P"></a>### 参考资料[https://developer.qiniu.com/](https://developer.qiniu.com/)<br />[https://help.aliyun.com/product/31815.html](https://help.aliyun.com/product/31815.html)<a name="rolGJ"></a>## 系统升级<a name="hN5XK"></a>### Git通过git clone方式部署的用户,可以根据以下方式进行升级1. 通过 git pull 命令拉取代码1. 若前端代码有更新,则需要重新启动项目1. 若后端 ./data 目录下有新的版本文件夹,说明数据库结构有所改动,需要手动执行对应的版本升级sql文件<a name="DWutn"></a>## 常见问题<a name="XbXA0"></a>### 访问接口4041. 检查前端接口地址是否配置正确1. 修改nginx配置文件,增加以下配置开启pathinfo路由模式
location / {
try_files $uri $uri/ /index.php$uri;
if ( -f $request_filename) {
break;
}
if ( !-e $request_filename) {
rewrite ^(.)$ /index.php/$1 last;
break;
}
}
location ~ .php(.)$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_split_path_info ^((?U).+.php)(/?.+)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
include fastcgi_params;
}
```

