最近因为需要围绕一个产品线进行多项目的拓展,类似saas软件的模式,但是系统的第一版因为工期进度的缘故,菜单路由这块是写死的,没有动态可配置,后端也设计的蹩手蹩脚。遂开始大部分的重构。本文主要介绍一些重构中设计到的react-router,动态路由以及权限部分。
我们先来看一下登录页面:

(注:项目的基本架构为:antd pro (umi.js+dva+antd))
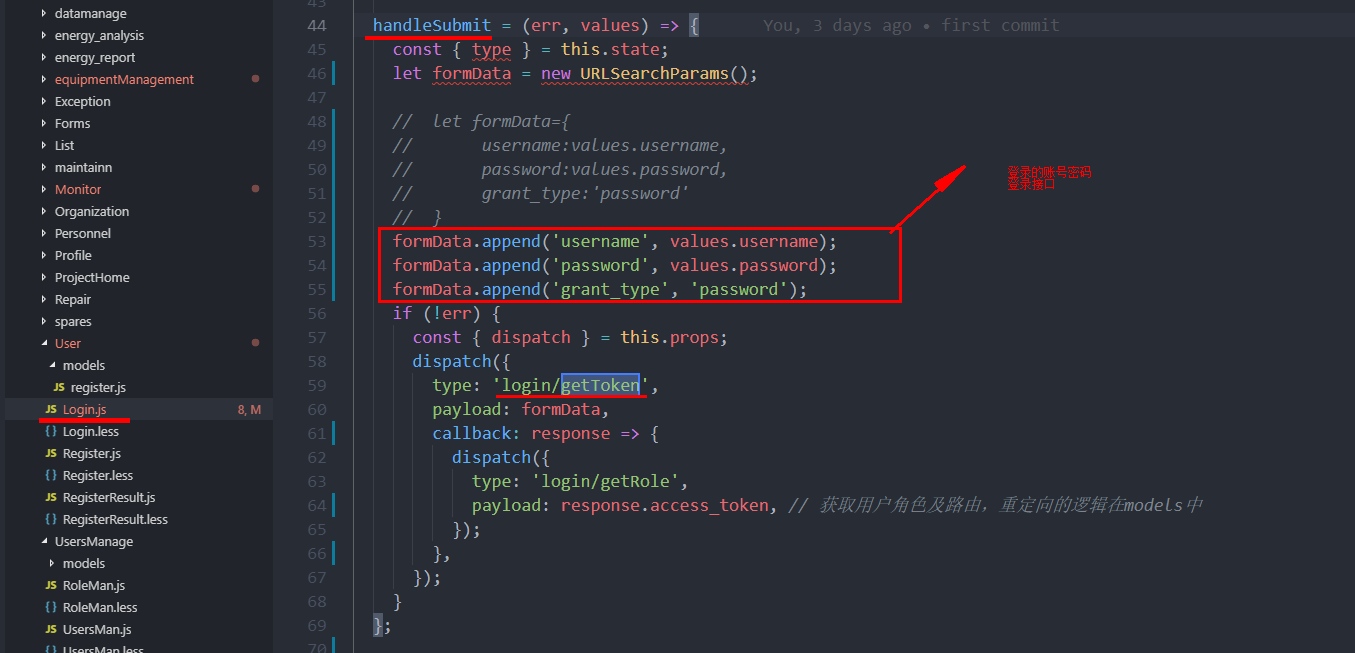
1.首先定位到登录页,通过验证账号密码信息是够正确,正确则获取token
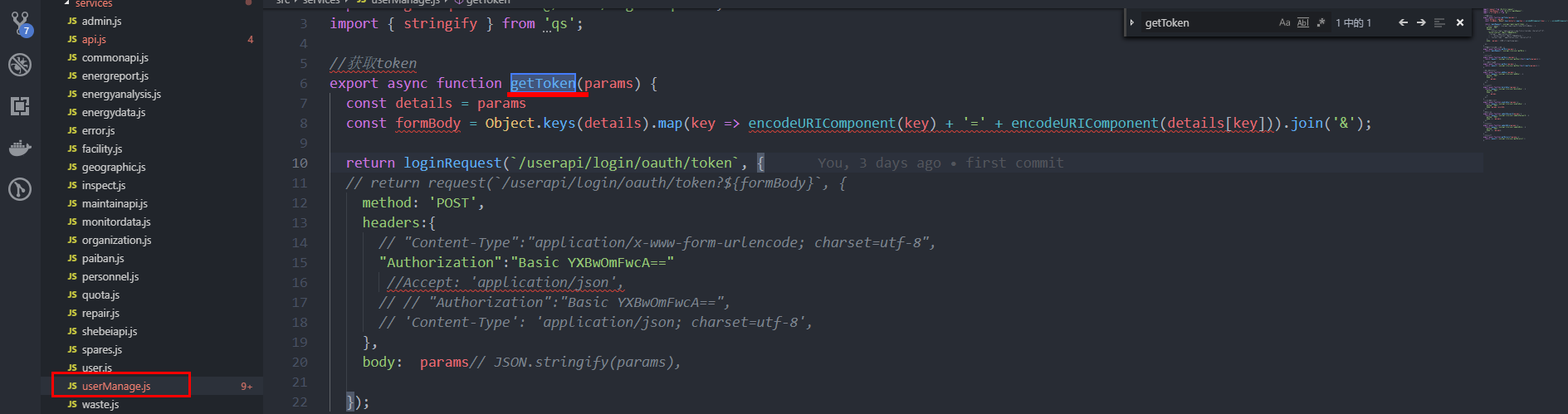
这里是登录的service层
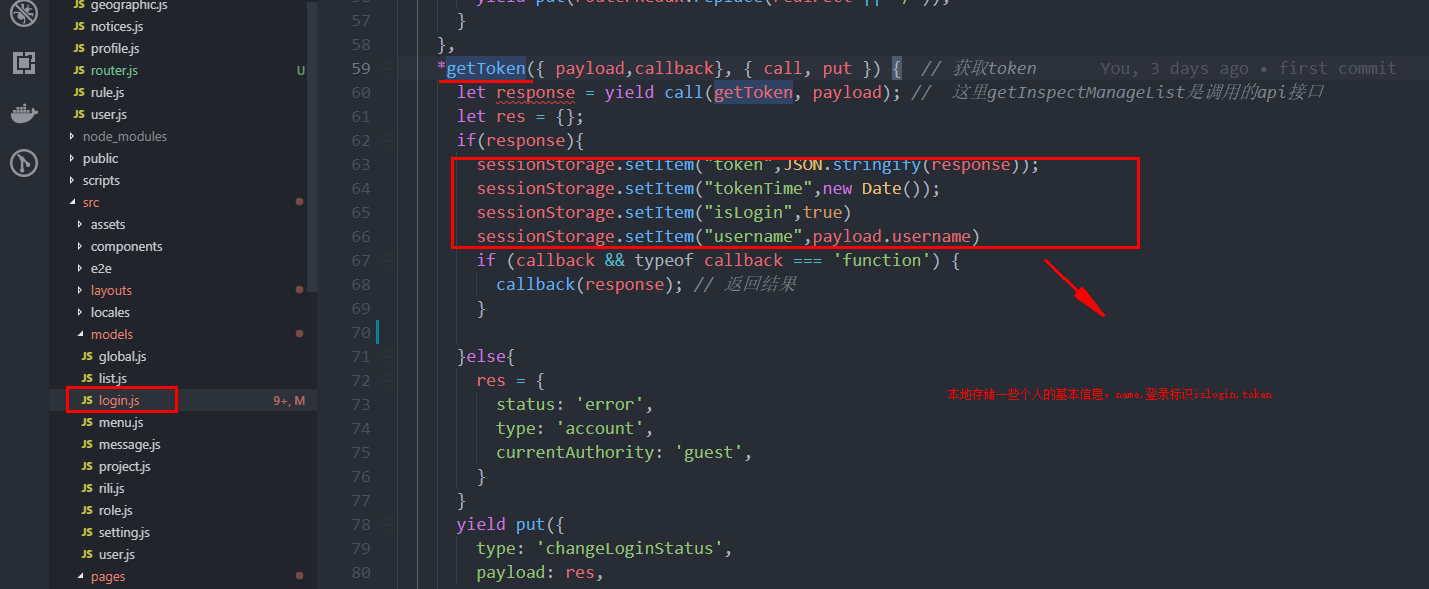
models层,登录成功做的一些逻辑,本地缓存下个人的一些基本信息以及存储系统层级的一些标识(token,islogin)
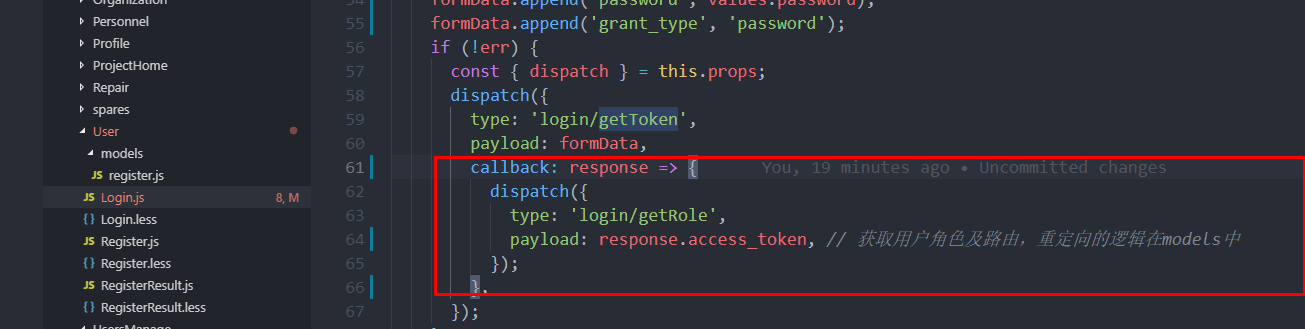
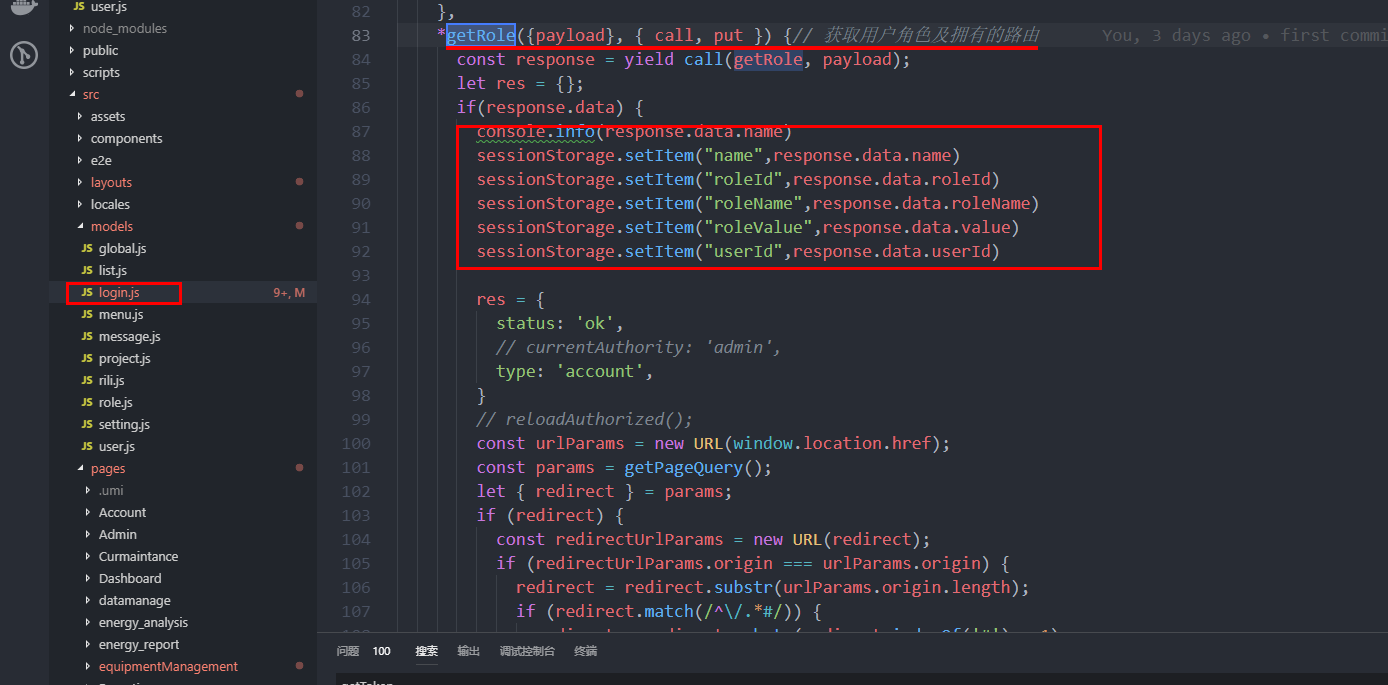
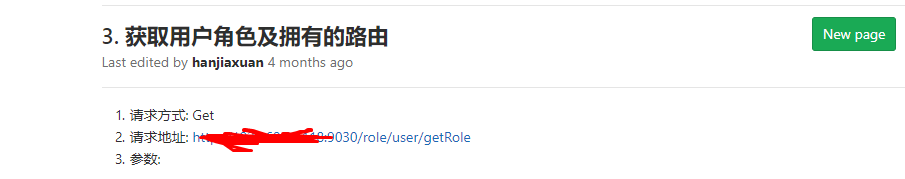
通过登录成功获取到的token,获取角色信息(这里动态路由可以由这个接口提供)
终于露出路由的字样了

2.(未完待续)

