Builder是一款视觉化的无头CMS(Content Management System)。它连接到您现有的网站或应用程序,使团队中的任何成员都能够创建、管理和发布高性能、企业规模的数字体验,而无需不断依赖开发人员。通过为团队提供权力,同时释放开发资源,有助于提高所有团队成员的生产力、效率和创造力。
在您的站点中使用Builder
您可以决定Builder管理站点的哪些部分,以及哪些部分您想在代码中维护。有三种主要的方式可以集成Builder:
可视页面(Visual pages):使用拖放式用户界面在站点的页眉和页脚之间开发所有内容。
可视区域(Visual sections):在Builder中使页面的一部分可视化可编辑,使用定位和调度来决定谁看到什么。
结构化数据(Structured data):从Builder获取数据,并在应用程序的任何地方使用,例如菜单项。

可视页面(Visual Pages)
使用页面来管理整个页面,例如:
- 市场营销和内容页面
- 登陆页面

可视区域(Visual Sections)
使用区域来维护站点或应用程序的部分内容,例如:
- 公告栏
- 产品编辑
- 收藏主题
- 购物车升级销售
 结构化数据(Structured Data)
结构化数据(Structured Data)
使用结构化数据来管理结构化数据,例如:
- 导航链接
- 产品详细信息
- 博客文章作者
集成其他技术
Builder与您现有的站点或应用程序集成,类似于开发人员手工编写代码时渲染内容。这意味着您可以在仍然利用现有技术的同时添加可视化站点构建,比如:
- SEO
- 分析
- 核心用户流程控制
- 前端组件
- 您的框架或平台
- 您当前的CMS
- 后端数据
您控制托管
Builder通过连接到您的代码库将内容推送到您的站点或应用程序。您控制您的站点、代码和托管,Builder只传递内容到您的站点或应用程序,而不是托管它。
Builder内容异步加载,因此不会影响站点的加载。Builder内容会在页面加载后立即加载。
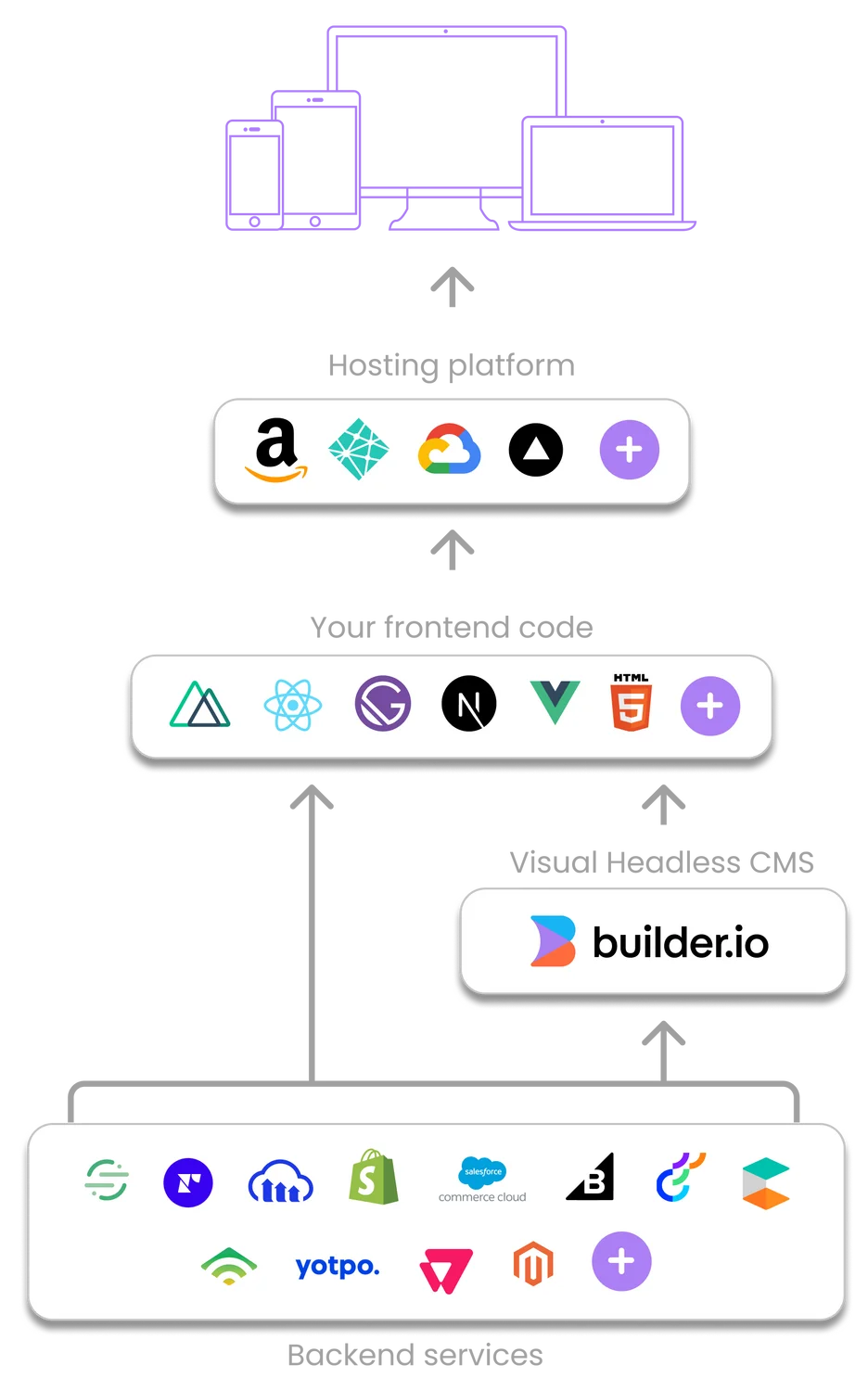
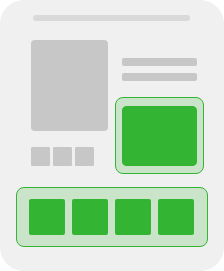
下图显示了Builder的适用位置。您的应用程序仍然驻留在您托管它的地方,而Builder为您的服务、商务平台或无头CMS提供了一个可视化界面。

[图标表示托管平台、前端代码、Builder(作为可视CMS)和后端服务的图表。]
构建站点结构
通过在您的站点中添加着陆页构建,您可以在整个应用程序中创建可编辑的部分,并使用定位选择适合不同用户的正确内容。
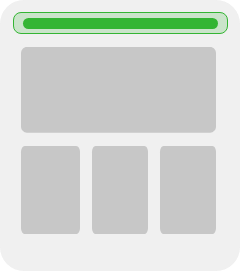
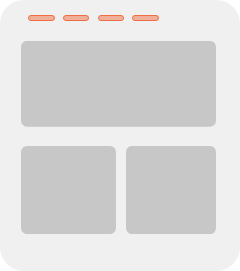
以下图像说明了在电子商务站点的各种页面上构建的一些推荐示例:

首页
Builder管理完整的首页 可选择定位功能,如购买历史。
 集合页面
集合页面
Builder hero 区段由集合定位 您的代码管理产品
 产品页面
产品页面
您的代码管理图库和产品选项 Builder产品信息区段,由产品定位(可选) Builder产品编辑区段,由产品类型定位
 购物车促销
购物车促销
促销和交叉销售由购物车内容定位
 公告栏
公告栏
通过URL和受众定位内容

导航链接
使用数据模型定义链接和文本
Builder 相关的有用概念
前面的部分给出了您可以使用 Builder 做什么的一个概念。要开始使用Builder进行实验,一些术语和概念可能会有所帮助:
| 概念 | 描述 |
|---|---|
| 组织(Organization) | 您Builder账户的最顶层,一个组织通常代表一个公司或一组相关的Space。有关更多信息,请参见理解组织。 |
| Space | 单个应用程序,一个Space位于一个组织中。Space是您执行日常任务的地方,如内容输入创建、A/B测试、定位、用户管理、使用插件和维护环境。 |
| 用户(Users) | 在您的组织中创建和维护所有用户,然后指定这些用户可以访问哪个Space。有关更多信息,请参见在Space中管理用户、角色和权限和定义自定义角色。 |
| 集成(Integrate) | 集成指的是将您的代码库与Builder连接起来。通过向公司的应用程序添加一小段代码,您的代码和Builder可以共同创建一种体验。您可以集成页面、区域和数据。集成帮助团队成员并行工作。 |
| 集成/插件(Integrations/plugins) | 帮助两个资源协同工作的内置或自定义功能。例如,Figma的内置集成可帮助您直接从Figma导入设计到Builder中。 |
| 模型(Model) | 模型是某事的模式、范例或定义;例如,页面模型、区域模型或数据模型。 |
| 内容条目(Content entry) | 模型的一个实例;即,使用页面模型创建的页面,使用区域模型创建的区域,或使用数据模型创建的数据。您的内容条目在Builder的“内容”部分的列表中。您可以通过单击+New按钮并选择要使用的模型来创建新的实例。 |
| 块(Block) | 块是Builder的拖放式UI功能,您可以使用它来创建页面和区域布局。例如,使用文本块进行复制,使用列进行并排布局,或创建自己的自定义组件。您可以在可视编辑器的插入选项卡中找到所有可用组件。 |
| 响应式(Responsive) | 响应式应用程序按设计适应任何屏幕宽度。您可以通过在各种设备上打开它或更改浏览器的宽度来检查任何站点的响应性。响应式站点在任何设备上都保持其完整性和可访问性。有关更多详细信息,请参见响应式设计简介。 |
有关更多术语和定义,请参见Glossary。

