html不能正常使用[innerHtml]显示
<div [innerHtml]="article.data.content | safeHtml"></div>使用safeHtml名字的管道
import {SafeHtmlPipe} from "...";中间略declarations: [...SafeHtmlPipe]
import {Pipe, PipeTransform} from '@angular/core';import {DomSanitizer} from "@angular/platform-browser";@Pipe({name: 'safeHtml'})export class SafeHtmlPipe implements PipeTransform {constructor(private sanitizer: DomSanitizer) {}transform(value: string, ...args: unknown[]): unknown {return this.sanitizer.bypassSecurityTrustHtml(value);}}
.angular/cache 应当在版本管理工具中ignore
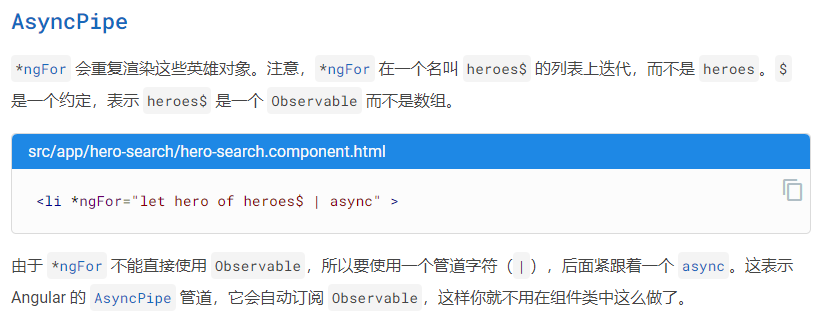
subscribe & Observable % Async
public & private
http发送请求无法收到cookie
Angular(http请求)
应该在设置中加上withCredentials: true否则怎样都收不到cookie
service有时会失效 懒加载
需要共享的数据放在service中,否则放在component中就好
如何在子模块genarate & 指定目录中generate
ng g c material-component/role --module=material.module
类似这样 实际上目录指定后,模组会就近寻找,可以省略后面那句话!!!
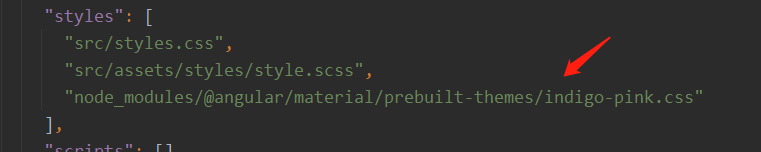
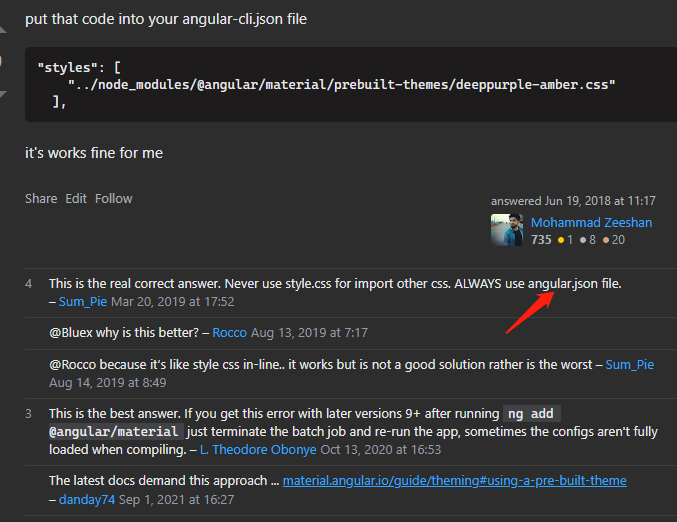
控制台总是发出警告,material的模板core theme找不到

在angular.json中修改