10.1. 查看已安装插件路径
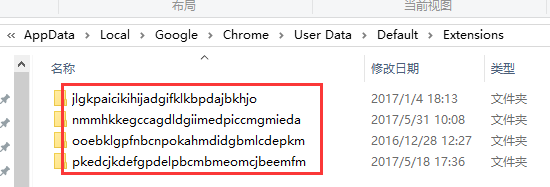
查看本地已安装的插件源码路径:C:\Users \ 用户名 \ AppData\Local\Google\Chrome\User Data\Default\Extensions,每一个插件被放在以插件 ID 为名的文件夹里面,想要学习某个插件的某个功能是如何实现的,看人家的源码是最好的方法了:

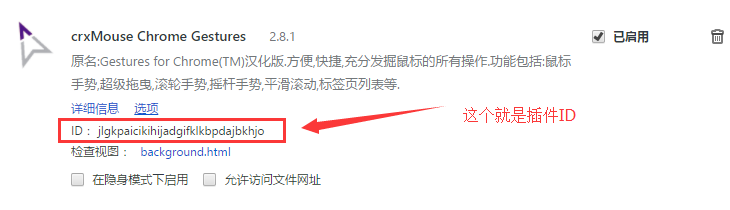
如何查看某个插件的 ID?进入 chrome://extensions ,然后勾线开发者模式即可看到了。

Mac 系统插件本地缓存位于:
/Users / 用户名 / Library/Application Support/Google/Chrome/Default/Extensions文件夹
10.2. 特别注意 background 的报错
很多时候你发现你的代码会莫名其妙的失效,找来找去又找不到原因,这时打开 background 的控制台才发现原来某个地方写错了导致代码没生效,正式由于 background 报错的隐蔽性 (需要主动打开对应的控制台才能看到错误),所以特别注意这点。
在对 popup 页面审查元素的时候 popup 会被强制打开无法关闭,只有控制台关闭了才可以关闭 popup,原因很简单:如果 popup 关闭了控制台就没用了。这种方法在某些情况下很实用!
10.4. 不支持内联 JavaScript 的执行
也就是不支持将 js 直接写在 html 中,比如:
`<input id="btn" type="button" value="收藏" onclick="test()"/>` 复制运行
报错如下:
`Refused to execute inline event handler because it violates the following Content Security Policy directive: "script-src 'self' blob: filesystem: chrome-extension-resource:". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...') is required to enable inline execution.` 复制运行
解决方法就是用 JS 绑定事件:
`$('#btn').on('click', function(){alert('测试')});` 复制运行
另外,对于 A 标签,这样写href="javascript:;"然后用 JS 绑定事件虽然控制台会报错,但是不受影响,当然强迫症患者受不了的话只能写成href="#"了。
如果这样写:
`<a href="javascript:;" id="get_secret">请求secret</a>` 复制运行
报错如下:
`Refused to execute JavaScript URL because it violates the following Content Security Policy directive: "script-src 'self' blob: filesystem: chrome-extension-resource:". Either the 'unsafe-inline' keyword, a hash ('sha256-...'), or a nonce ('nonce-...') is required to enable inline execution.` 复制运行
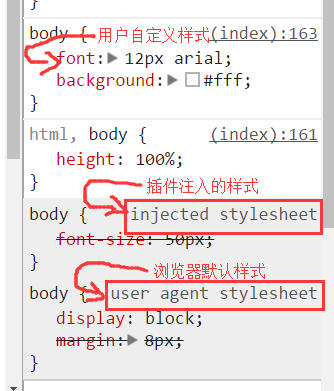
10.5. 注入 CSS 的时候必须小心
由于通过content_scripts注入的 CSS 优先级非常高,几乎仅次于浏览器默认样式,稍不注意可能就会影响一些网站的展示效果,所以尽量不要写一些影响全局的样式。
之所以强调这个,是因为这个带来的问题非常隐蔽,不太容易找到,可能你正在写某个网页,昨天样式还是好好的,怎么今天就突然不行了?然后你辛辛苦苦找来找去,找了半天才发现竟然是因为插件里面的一个样式影响的!