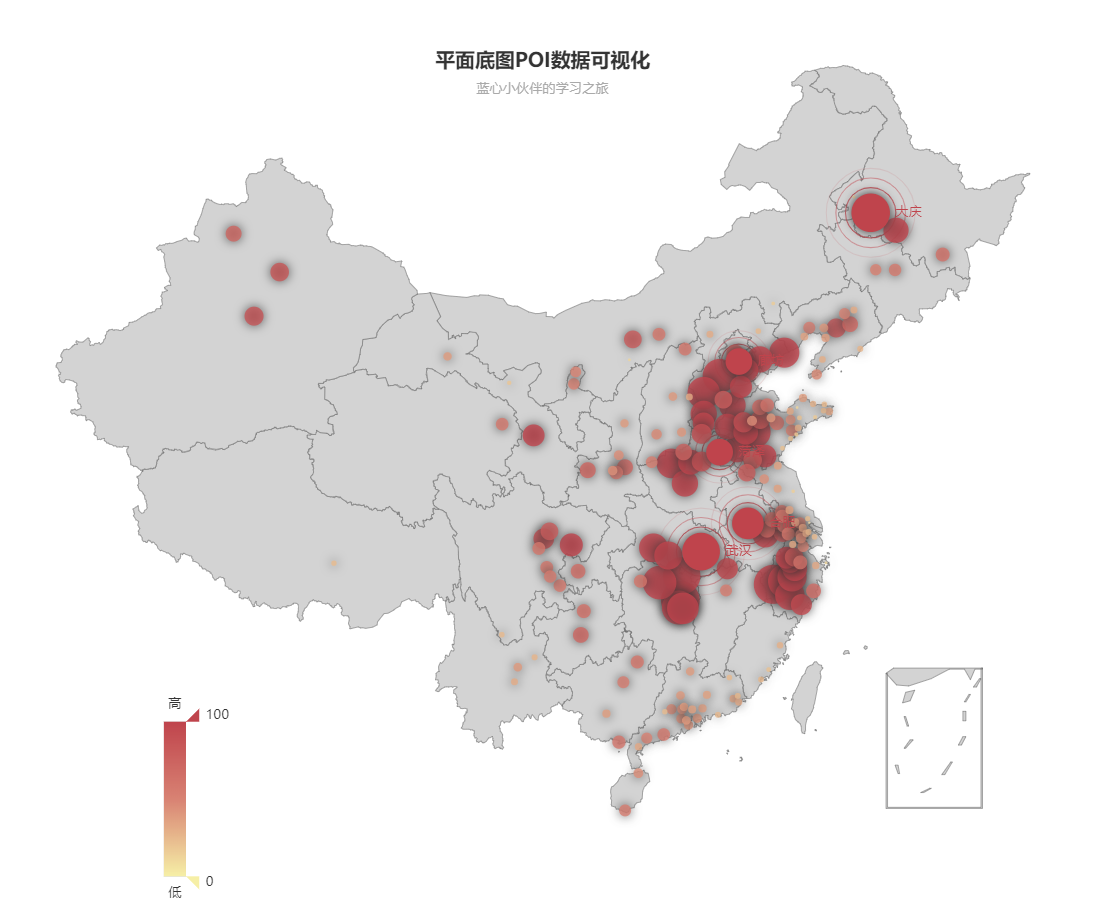
效果图:
**
直接上全代码,代码中有注释方便以后回顾
**
<!DOCTYPE html><html style="height: 100%"><head><meta charset="utf-8"></head><body style="height: 100%; margin: 0"><div id="container" style="height: 100%"></div><script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/echarts.min.js"></script><script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-gl/echarts-gl.min.js"></script><script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts-stat/ecStat.min.js"></script><script type="text/javascript"src="http://echarts.baidu.com/gallery/vendors/echarts/extension/dataTool.min.js"></script><script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/china.js"></script><script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/map/js/world.js"></script><script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=yPCSLTLWeViz91a5GxkPcn5d2OzQlkcY"></script><script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/echarts/extension/bmap.min.js"></script><script type="text/javascript" src="http://echarts.baidu.com/gallery/vendors/simplex.js"></script><script type="text/javascript">var dom = document.getElementById("container");var myChart = echarts.init(dom);var app = {};option = null;var data = [['大庆', 125.03, 46.58, 279],['武汉', 114.31, 30.52, 273],['合肥', 117.27, 31.86, 229],['菏泽', 115.480656, 35.23375, 194],['廊坊', 116.7, 39.53, 193],['衢州', 118.88, 28.97, 177],['长沙', 113, 28.21, 175],['岳阳', 113.09, 29.37, 169],['金华', 119.64, 29.12, 157],['湘潭', 112.91, 27.87, 154],['保定', 115.48, 38.85, 153],['常德', 111.69, 29.05, 152],['莱芜', 117.67, 36.19, 148],['石家庄', 114.48, 38.03, 147],['株洲', 113.16, 27.83, 143],['秦皇岛', 119.57, 39.95, 136],['洛阳', 112.44, 34.7, 134],['丽水', 119.92, 28.45, 133],['义乌', 120.06, 29.32, 132],['宜昌', 111.3, 30.7, 130],['荆州', 112.239741, 30.335165, 127],['德州', 116.29, 37.45, 120],['济宁', 116.59, 35.38, 120],['唐山', 118.02, 39.63, 119],['平顶山', 113.29, 33.75, 119],['邢台', 114.48, 37.05, 119],['芜湖', 118.38, 31.33, 117],['聊城', 115.97, 36.45, 116],['哈尔滨', 126.63, 45.75, 114],['郑州', 113.65, 34.76, 113],['泰安', 117.13, 36.18, 112],['诸暨', 120.23, 29.71, 112],['富阳', 119.95, 30.07, 106],['天津', 117.2, 39.13, 105],['南充', 106.110698, 30.837793, 104],['临沂', 118.35, 35.05, 103],['沧州', 116.83, 38.33, 100],['临安', 119.72, 30.23, 99],['兰州', 103.73, 36.03, 99],['邯郸', 114.47, 36.6, 98],['九江', 115.97, 29.71, 96],['温州', 120.65, 28.01, 95],['德阳', 104.37, 31.13, 93],['济南', 117, 36.65, 92],['安阳', 114.35, 36.1, 90],['开封', 114.35, 34.79, 90],['鞍山', 122.85, 41.12, 86],['溧阳', 119.48, 31.43, 86],['库尔勒', 86.06, 41.68, 86],['淄博', 118.05, 36.78, 85],['乌鲁木齐', 87.68, 43.77, 84],['枣庄', 117.57, 34.86, 84],['杭州', 120.19, 30.26, 84],['衡水', 115.72, 37.72, 80],['包头', 110, 40.58, 80],['绵阳', 104.73, 31.48, 80],['北京', 116.46, 39.92, 79],['徐州', 117.2, 34.26, 79],['焦作', 113.21, 35.24, 75],['句容', 119.16, 31.95, 75],['克拉玛依', 84.77, 45.59, 72],['渭南', 109.5, 34.52, 72],['马鞍山', 118.48, 31.56, 72],['宝鸡', 107.15, 34.38, 72],['贵阳', 106.71, 26.57, 71],['无锡', 120.29, 31.59, 71],['本溪', 123.73, 41.3, 71],['滨州', 118.03, 37.36, 70],['台州', 121.420757, 28.656386, 67],['南京', 118.78, 32.04, 67],['重庆', 106.54, 29.59, 66],['潍坊', 119.1, 36.62, 65],['扬州', 119.42, 32.39, 64],['常州', 119.95, 31.79, 64],['牡丹江', 129.58, 44.6, 63],['遵义', 106.9, 27.7, 63],['绍兴', 120.58, 30.01, 63],['金坛', 119.56, 31.74, 62],['东营', 118.49, 37.46, 62],['西安', 108.95, 34.27, 61],['北海', 109.12, 21.49, 60],['镇江', 119.44, 32.2, 59],['桂林', 110.28, 25.29, 59],['张家界', 110.479191, 29.117096, 59],['宜兴', 119.82, 31.36, 59],['宜宾', 104.56, 29.77, 58],['呼和浩特', 111.65, 40.82, 58],['成都', 104.06, 30.67, 58],['大同', 113.3, 40.12, 58],['阳江', 111.95, 21.85, 57],['泸州', 105.39, 28.91, 57],['西宁', 101.74, 36.56, 57],['自贡', 104.778442, 29.33903, 56],['吉林', 126.57, 43.87, 56],['锦州', 121.15, 41.13, 54],['南昌', 115.89, 28.68, 54],['柳州', 109.4, 24.33, 54],['三亚', 109.511909, 18.252847, 54],['三门峡', 111.19, 34.76, 53],['胶州', 120.03336, 36.264622, 52],['银川', 106.27, 38.47, 52],['张家港', 120.555821, 31.875428, 52],['嘉兴', 120.76, 30.77, 51],['长春', 125.35, 43.88, 51],['沈阳', 123.38, 41.8, 50],['苏州', 120.62, 31.32, 50],['茂名', 110.88, 21.68, 50],['石嘴山', 106.39, 39.04, 49],['大连', 121.62, 38.92, 47],['临汾', 111.5, 36.08, 47],['吴江', 120.63, 31.16, 47],['肇庆', 112.44, 23.05, 46],['江门', 113.06, 22.61, 45],['章丘', 117.53, 36.72, 45],['铜川', 109.11, 35.09, 44],['平度', 119.97, 36.77, 44],['佛山', 113.11, 23.05, 44],['海口', 110.35, 20.02, 44],['宿迁', 118.3, 33.96, 43],['咸阳', 108.72, 34.36, 43],['珠海', 113.52, 22.3, 42],['长治', 113.08, 36.18, 41],['深圳', 114.07, 22.62, 41],['寿光', 118.73, 36.86, 40],['盘锦', 122.070714, 41.119997, 40],['太原', 112.53, 37.87, 39],['清远', 113.01, 23.7, 39],['中山', 113.38, 22.52, 39],['昆明', 102.73, 25.04, 39],['韶关', 113.62, 24.84, 38],['嘉峪关', 98.289152, 39.77313, 38],['广州', 113.23, 23.16, 38],['延安', 109.47, 36.6, 38],['南宁', 108.33, 22.84, 37],['营口', 122.18, 40.65, 37],['惠州', 114.4, 23.09, 37],['江阴', 120.26, 31.91, 37],['蓬莱', 120.75, 37.8, 37],['常熟', 120.74, 31.64, 36],['东莞', 113.75, 23.04, 36],['河源', 114.68, 23.73, 36],['淮安', 119.15, 33.5, 36],['泰州', 119.9, 32.49, 36],['连云港', 119.16, 34.59, 35],['葫芦岛', 120.836932, 40.711052, 35],['揭阳', 116.35, 23.55, 34],['荣成', 122.41, 37.16, 34],['昆山', 120.95, 31.39, 33],['宁波', 121.56, 29.86, 33],['湛江', 110.359377, 21.270708, 33],['莱州', 119.942327, 37.177017, 32],['湖州', 120.1, 30.86, 32],['汕头', 116.69, 23.39, 32],['抚顺', 123.97, 41.97, 31],['玉溪', 102.52, 24.35, 31],['张家口', 114.87, 40.82, 31],['阳泉', 113.57, 37.85, 31],['瓦房店', 121.979603, 39.627114, 30],['即墨', 120.45, 36.38, 30],['福州', 119.3, 26.08, 29],['烟台', 121.39, 37.52, 28],['丹东', 124.37, 40.13, 27],['太仓', 121.1, 31.45, 27],['曲靖', 103.79, 25.51, 27],['厦门', 118.1, 24.46, 26],['汕尾', 115.375279, 22.786211, 26],['潮州', 116.63, 23.68, 26],['梅州', 116.1, 24.55, 25],['文登', 122.05, 37.2, 25],['上海', 121.48, 31.22, 25],['攀枝花', 101.718637, 26.582347, 25],['威海', 122.1, 37.5, 25],['承德', 117.93, 40.97, 25],['拉萨', 91.11, 29.97, 24],['云浮', 112.02, 22.93, 24],['南通', 121.05, 32.08, 23],['胶南', 119.97, 35.88, 22],['泉州', 118.58, 24.93, 21],['莱西', 120.53, 36.86, 21],['日照', 119.46, 35.42, 21],['金昌', 102.188043, 38.520089, 19],['青岛', 120.33, 36.07, 18],['乳山', 121.52, 36.89, 18],['赤峰', 118.87, 42.28, 16],['盐城', 120.13, 33.38, 15],['齐齐哈尔', 123.97, 47.33, 14],['鄂尔多斯', 109.781327, 39.608266, 12],['招远', 120.38, 37.35, 12],['舟山', 122.207216, 29.985295, 12],['海门', 121.15, 31.89, 9]];function convertdata(d) {var res = [];for (var i = 0; i < d.length; i++) {res.push({name: d[i][0],value: [d[i][1], d[i][2], d[i][3]]});}return res;}var data2 = convertdata(data)option = {title: {text: '平面底图POI数据可视化',subtext: '蓝心小伙伴的学习之旅',left: 'center',top: '8%'},//提示框组件tooltip: {trigger: 'item',},visualMap: {type: 'continuous',min: 0,max: 100,left: '30%',//visualMap 组件离容器左侧的距离//left 的值可以是像 20 这样的具体像素值,可以是像 '20%' 这样相对于容器高宽的百分比,也可以是 'left', 'center', 'right'。// 如果 left 的值为'left', 'center', 'right',组件会根据相应的位置自动对齐。top: 'bottom',text: ['高', '低'],calculable: true},geo: { //地理坐标系组件map: 'china', //地图类型。label: { //图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等emphasis: {show: false //点击省份的时候显示不显示 名称}},roam: true, //是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启itemStyle: { //地图区域的多边形 图形样式normal: {areaColor: 'lightgray', //地图区域的颜色borderColor: 'dimgray' //图形的描边颜色。支持的颜色格式同 color,不支持回调函数。},emphasis: {areaColor: 'white'}}},series: [{name: 'pm2.5',type: 'scatter',coordinateSystem: 'geo',data: data2.slice(5,),symbolSize: function (val) {return val[2] / 5;},label: {normal: {formatter: '{b}',position: 'right',show: false},emphasis: {show: true}},itemStyle: {normal: {color: 'white',shadowBlur: 10, //图形阴影的模糊大小shadowColor: '#333'//阴影颜色}},},{name: 'Top 5',type: 'effectScatter', //带有涟漪特效动画的散点(气泡)图coordinateSystem: 'geo', ////该系列使用的坐标系data: data2.slice(0, 5),symbolSize: function (val) {return val[2] / 8;},showEffectOn: 'render', //配置何时显示特效.'render' 绘制完成后显示特效。'emphasis' 高亮(hover)的时候显示特效。rippleEffect: { //涟漪特效相关配置。brushType: 'stroke' //波纹的绘制方式,可选 'stroke' 和 'fill'。},hoverAnimation: true, //是否开启鼠标 hover 的提示动画效果。label: {normal: {formatter: '{b}',position: 'right',show: true}},itemStyle: {normal: {color: 'brown',shadowBlur: 10,shadowColor: '#333'}}}]};;if (option && typeof option === "object") {myChart.setOption(option, true);}</script></body></html>

