详情页采用原生开发,可以不考虑支持图片文字混排,文字和图片是分开的数据
需要完成 主题内容显示、评论列表显示、评论回复,收藏主题,分享弹窗(先放置一个”复制链接“)
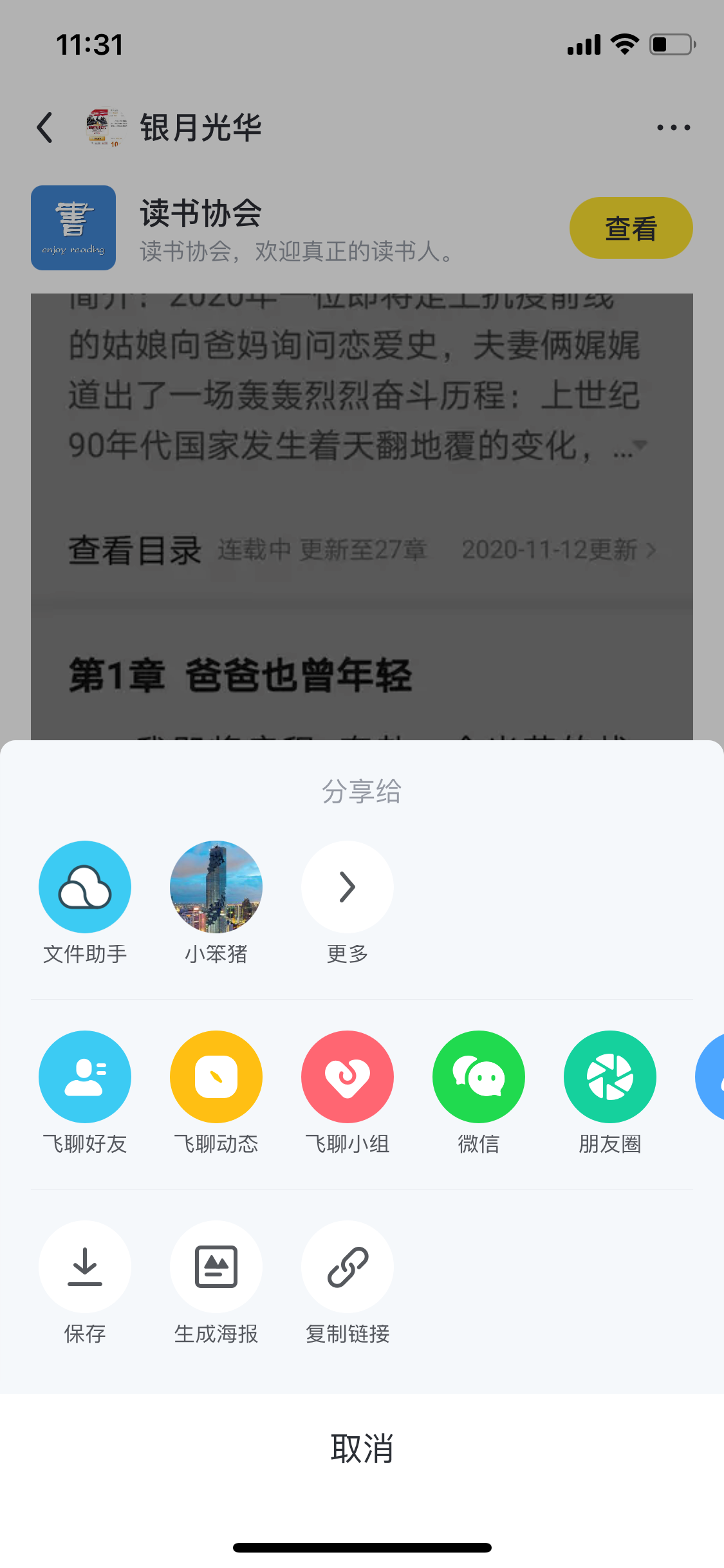
页面顶部:返回 详情 三个点(分享)
主题详情h5地址:https://demo.qkaifa.com/topic/index?id=8
涉及到接口文档:
主题详情:https://discuz.com/api-docs/v1/ThreadResource.html
收藏主题:https://discuz.com/api-docs/v1/ThreadUpdate.html
请求示例:
{"data": {"id": "27","type": "threads","attributes": {"isFavorite": true}}}
回复接口:https://discuz.com/api-docs/v1/PostCreate.html
图片上传:https://discuz.com/api-docs/v1/AttachmentCreate.html
版面尽量以微博这个的布局为主,内容和评论需要隔开下,颜色白色
示意图


回复时

