1 简介
- 该库提供了很多的样式,我们可以直接调用
- GitHub官网
2 安装
我这里使用的是 VS2019,注意,建立的WPF项目的.NET框架必须在.NET4以上(不含.NET4),否则会报一堆错误
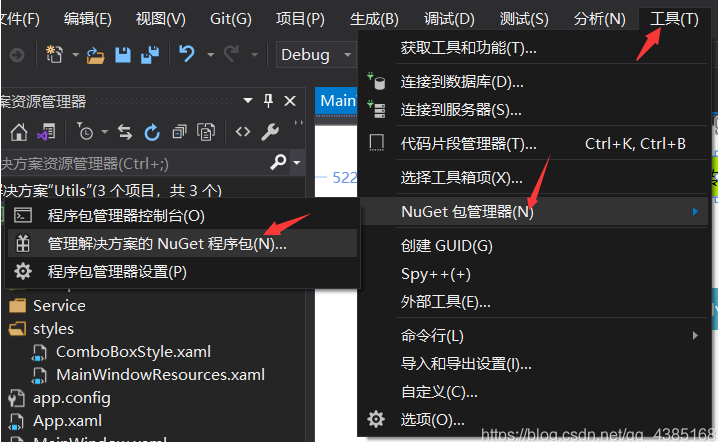
【工具】-【NuGet 包管理器】-【程序包管理器控制台】
输入也可以输入:Install-Package MaterialDesignThemes 来进行安装
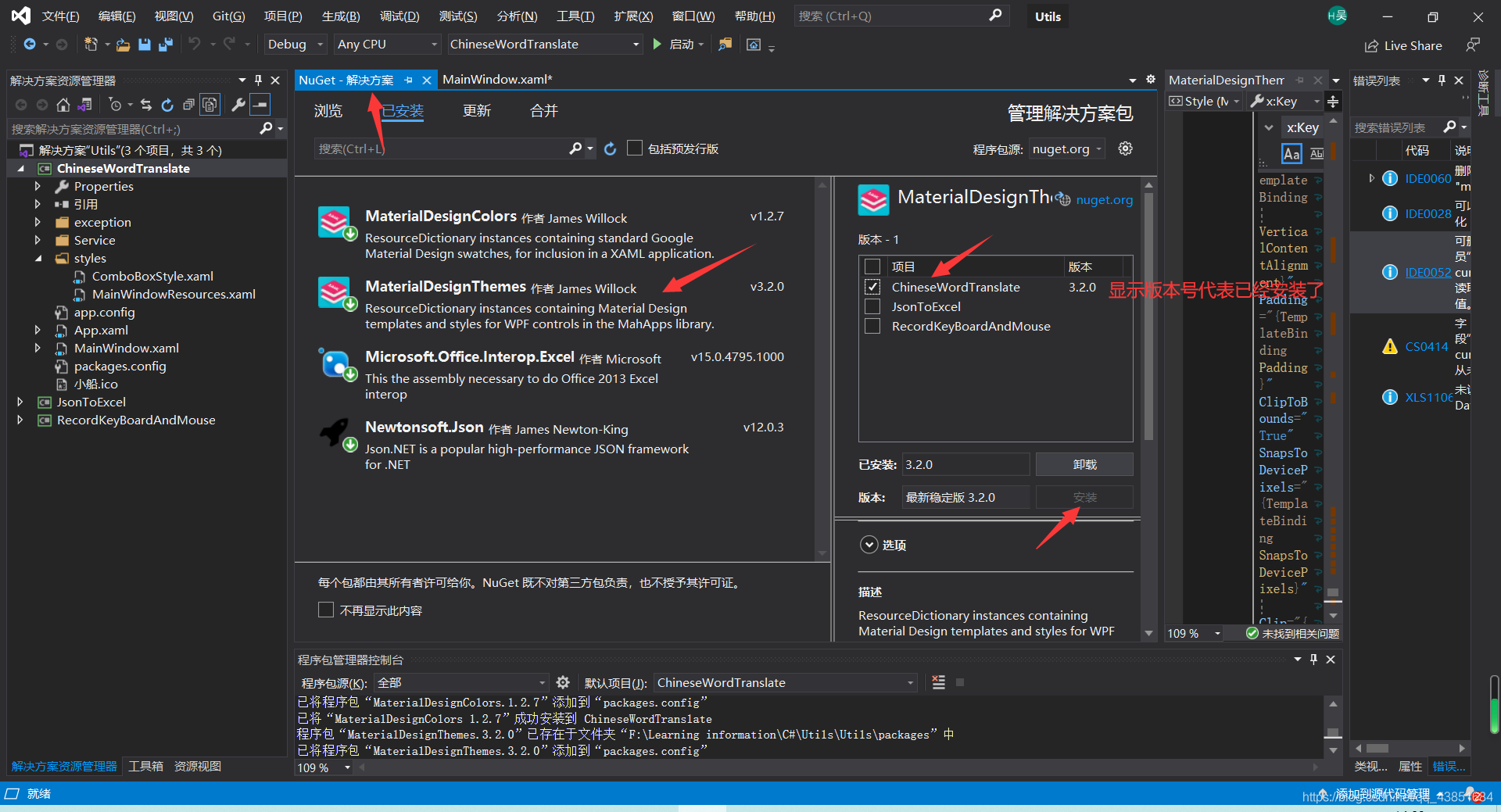
如果你的解决方案里有多个项目,注意要给当前项目安装
搜索:MaterialDesignThemes
打开App.xaml
在Application 中添加属性
<Application x:Class="ChineseWordTranslate.App"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:ChineseWordTranslate"StartupUri="MainWindow.xaml"xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"><!-- 上面只复制xmln:materialDesign 属性即可,下面全复制 --><Application.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><materialDesign:BundledTheme BaseTheme="Light" PrimaryColor="DeepPurple" SecondaryColor="Lime" /><ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" /></ResourceDictionary.MergedDictionaries></ResourceDictionary></Application.Resources></Application>
打开MainWindow.xaml
引入
<Window . . . xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" TextElement.Foreground="{DynamicResource MaterialDesignBody}" TextElement.FontWeight="Regular" TextElement.FontSize="13" TextOptions.TextFormattingMode="Ideal" TextOptions.TextRenderingMode="Auto" Background="{DynamicResource MaterialDesignPaper}" FontFamily="{DynamicResource MaterialDesignFont}"> <!-- 上面多出来的属性可以酌情添加,但必须添加xmlns:materialDesign属性 --> <!-- 下面是测试,使用了样式库中的样式 --> <Grid> <StackPanel> <materialDesign:Card Padding="32" Margin="16"> <TextBlock Style="{DynamicResource MaterialDesignHeadline6TextBlock}">My First Material Design App</TextBlock> </materialDesign:Card> </StackPanel> </Grid> </Window>3 样式名称研究
这里慢慢更新,主要参考官方的源码,样式写在了这里,找到对应的组件,查看定义了哪些 x:Key ,这些就是我们可以使用的样式
在测试下面内容的时候
3.1 Button
矩形
MaterialDesignRaisedButton:暗紫底白字矩形
MaterialDesignRaisedLightButton:亮紫底黑字矩形
MaterialDesignRaisedDarkButton:深紫底白字矩形
MaterialDesignRaisedAccentButton:绿底黑字矩形
MaterialDesignFlatButton:白色紫字矩形
MaterialDesignFlatAccentButton:白底绿字矩形
MaterialDesignFlatAccentBgButton:绿底黑字矩形
MaterialDesignFlatLightBgButton:紫底黑字矩形
MaterialDesignFlatMidBgButton:紫底白字矩形
MaterialDesignFlatDarkBgButton:深紫底白字矩形
MaterialDesignOutlinedButton:白底紫字矩形
MaterialDesignToolButton:白底绿字矩形
MaterialDesignToolForegroundButton:白底黑字矩形
椭圆
MaterialDesignFloatingActionMiniButton:紫底白字扁椭圆
MaterialDesignFloatingActionButton:紫底白字椭圆
MaterialDesignFloatingActionMiniLightButton:亮紫底白字扁椭圆
MaterialDesignFloatingActionMiniDarkButton:深紫底白字扁椭圆
MaterialDesignFloatingActionMiniAccentButton:绿底黑字扁椭圆
MaterialDesignFloatingActionLightButton:亮紫底黑字椭圆
MaterialDesignFloatingActionDarkButton:深紫底白字椭圆
MaterialDesignFloatingActionAccentButton:绿底黑字椭圆
透明底
MaterialDesignIconButton:透明底紫字
MaterialDesignIconForegroundButton:透明底黑字
使用示例:
<!-- 注意Style中填写的内容,这里使用了绿底黑字矩形按钮 -->
<Button Content="转换" HorizontalAlignment="Left" Margin="522,25,0,0" VerticalAlignment="Top" Width="75" Name="BtTransfer" Click="Button_Click"
Style="{StaticResource MaterialDesignFlatAccentBgButton}" />
- DemoApp
- WPF控件库
- 测试使用

