CSS
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一个
1.理解CSS
CSS就像Sketch里的智能图层,只需要将相关的样式和组件封装成一个图层,修改这一个图层便能修改全局。
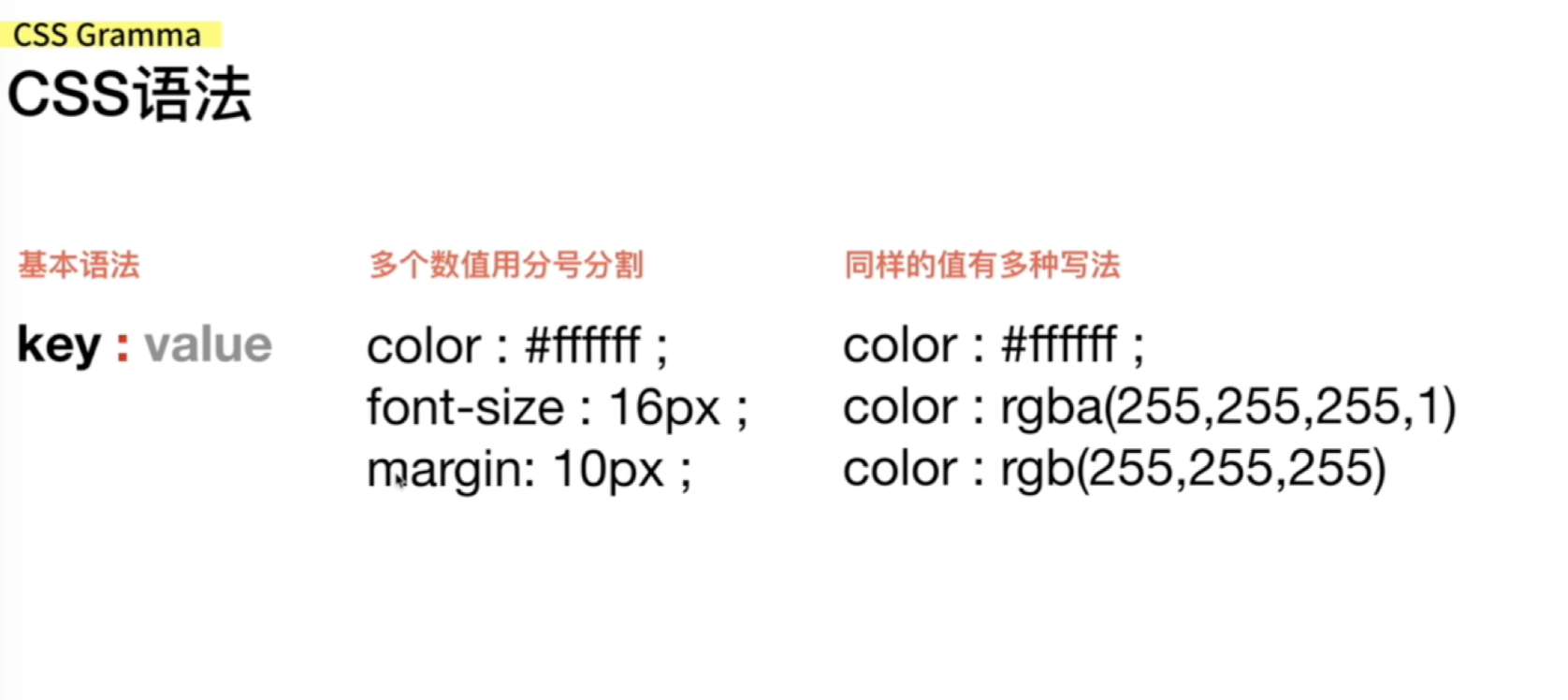
2.语法
CSS基本语法非常简单,key为键(比如color),value为值(比如red)

3.使用方式

class 选择器
CSS 中,类选择器(class)以一个点”.”号显示。
示例: ,表示所有拥有center类的HTML元素均为居中。
,表示所有拥有center类的HTML元素均为居中。
id 选择器
CSS 中,id选择器以 “#” 来定义。
示例: ,表示元素属性 id=”para1”的的样式规则都为红色居中。
,表示元素属性 id=”para1”的的样式规则都为红色居中。
4.所在位置
内联样式
CSS使用方式直接,缺点是在多个地方出现同一个样式,需要复制代码,比较麻烦。
内部样式
外部样式
在不同页面内,通用的样式只需要写一次。
5.注意点
- 代码的结构不同,影响加载的先后顺序
- CSS代码中,后方代码会覆盖前方的样式


