用户输入:
Help me build a plugin or extension website with chrome extension, shopify app and wordpress plugins like https://chromewebstore.google.com/category/extensions
参考 https://chromewebstore.google.com/category/extensions 帮我创建一个插件网站,支持浏览器插件、shopify APP 和 Wordpress 插件。
base44
我将帮助你创建一个高质量的插件市场网站,用户可以在其中发现并管理适用于不同平台的扩展、应用和插件。
计划
核心功能:
- 按类别浏览插件(Chrome Extensions、Shopify Apps、WordPress Plugins)
- 搜索与筛选功能
- 插件详情页,包含描述、截图和评分
- 用户评论与评分系统
- 开发者资料页面与插件提交系统
- 安装指南与兼容性信息
设计语言:
- 极简、现代且具有高级感的界面
- 使用深海军蓝(#0F172A)和电光蓝(#3B82F6)作为主色调
- 大量留白,配合细腻的渐变效果
- 卡片式布局,搭配流畅的动画效果
- 以移动端优先的响应式设计为基础
应用结构:
- 首页:展示精选插件和分类入口
- 浏览页:带有搜索与筛选功能
- 插件详情页:展示插件的全部信息
- 开发者后台:用于提交和管理插件
- 用户个人资料页:用于管理用户已安装的插件

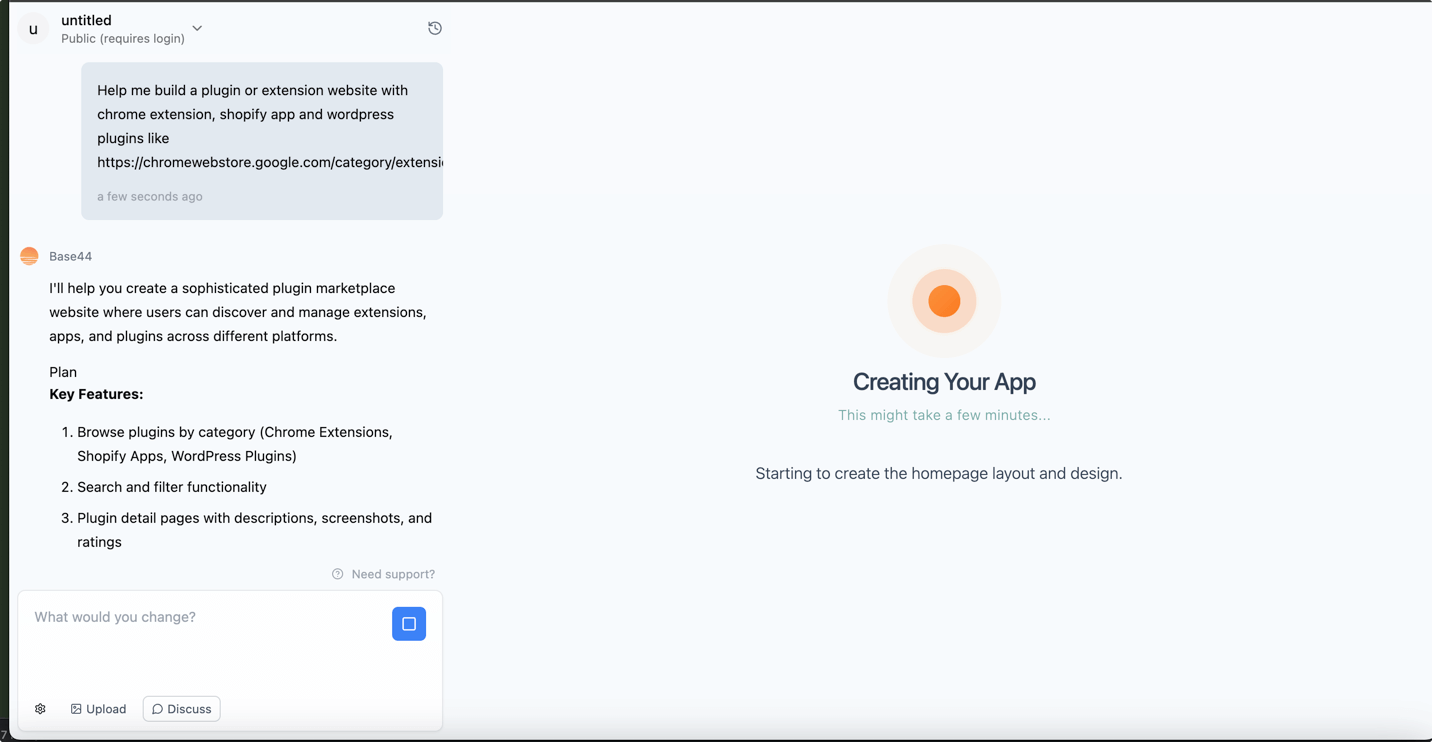
左侧是 AI 正在进行的任务列表,可以看到实时进度。右侧则是效果预览区域,可以直接预览开发成果。
觉得不满意可以直接在左下角的输入框中输入修改内容。
左下角的设置可以选择模型,默认是 Default, 可以手动编辑。
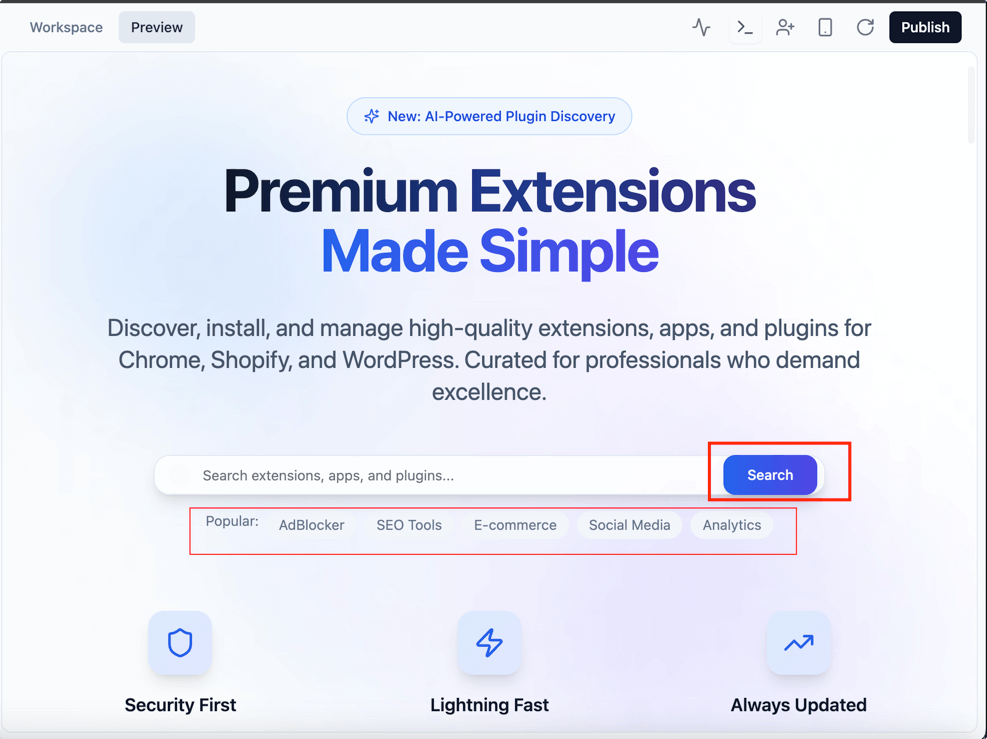
效果
截止目前出来的效果如下(仅供参考,截图仅仅是当前时间的效果,后续可能发生变化。)
整体样式、排版还不错,但是也有一些细节存在问题,参考红框部分。

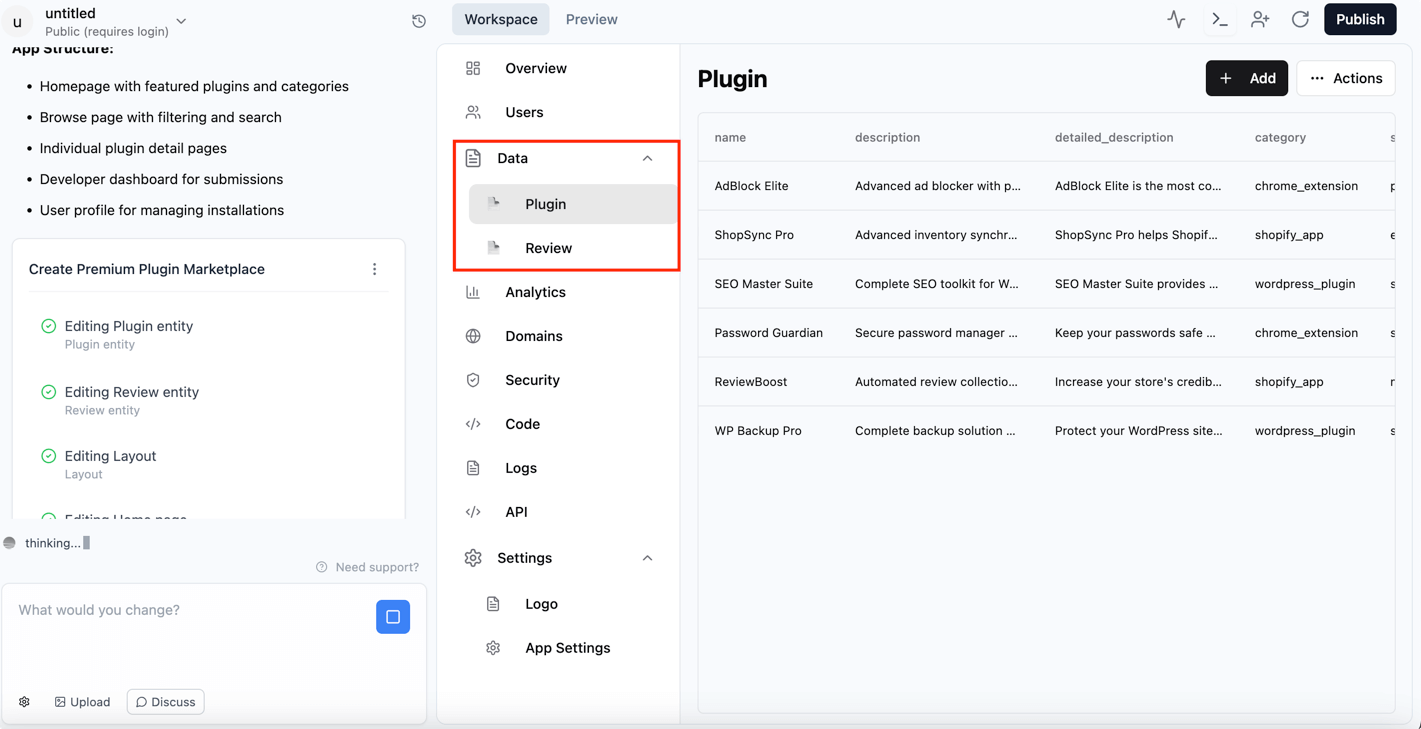
厉害的地方在于能够给你设计好数据表,相比其他的 Agent 来说又多做了一步,你还可以针对对应的数据表记录进行编辑。

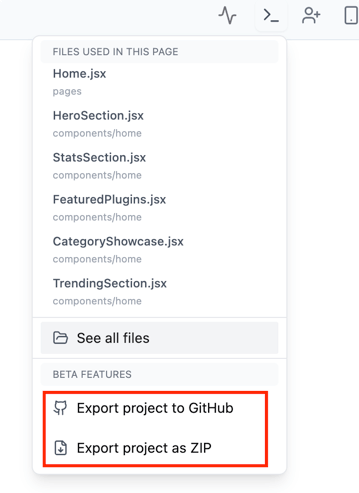
 支持导出代码以及将代码同步到 Github 仓库(要更高级别的账号才可以,就是收费)
支持导出代码以及将代码同步到 Github 仓库(要更高级别的账号才可以,就是收费)

最后
Base44 尝鲜注册地址 https://base44.com/?via=jack (获得积分)

