一、CommonJs
1. common基本介绍
- CommonJS 是一种思想,它是为 JS 的表现来制定规范,由于 JS 没有模块系统、标准库较少、缺乏包管理工具,因此 CommonJS 应运而生。
- CommonJS 的目标是希望 JS 可以在任何地方运行,不只是浏览器中。只要我们的 JavaScript 是根据 CommonJS API 编写的,那么就可以在与 CommonJS 兼容的系统上运行。
- CommonJS 规范有很多实现,最有名要数 NodeJS 了。
2.CommonJS 的模块规范
一个文件就是一个模块,拥有单独的作用域。普通方式定义的变量、函数、对象都属于该模块内。
- 通过 require 来加载模块。
- 通过 exports 和 modul.exports 来暴露模块中的内容。
3.CommonJS导出案例
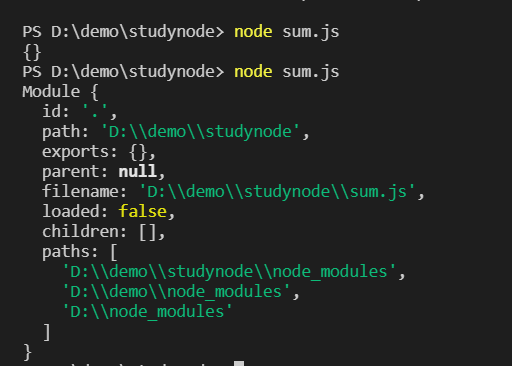
commonjs导出有两种方式,exports和module.exports,在node环境中,执行程序之前都会创建一个module对象,exports就是这个module对象中的一个属性,其也是一个对象,在控制台打印exports和module就可以看出两者的关系,
exports其实是module.exports的一个引用,通常exports的使用方式是
exports.[function name] = [function name]
module.exports的使用方式
moudle.exports= [function name]
两种的最大区别是exports导出的是模块函数,module.exports导出的是模块对象本身
- 返回 obj时
// main.jsvar app = {name: 'app',version: '1.0.0',sayName: function(name){console.log(name);}}module.exports = app//sum.jsvar app = require('./main.js');app.sayName('hello')
运行结果
或者用exports导出
// main.jsvar func1 = function() {console.log("func1");}exports.function1 = func1//sum.jsvar functions = require("./main.js");functions.function1();
运行结果
- 返回一个构造函数
构造函数中new的作用:创建一个空对象,执行函数,函数中的this指向这个新对象,返回这个新对象
// main.jsvar CLASS = function(args){this.args = args;}module.exports = CLASS//sum.jsvar functions = require("./main.js");functions.function1();
运行结果
- 返回一个实例对象 ```bash // main.js
var CLASS = function(){ this.name = “class”; } CLASS .prototype.func = function(){ console.log(this.name); } module.exports = new CLASS()
//sum.js
var functions = require(“./main.js”);
functions.function1();
```
运行结果