1. 事件三要素
- 事件源(目标元素):触发事件的元素
- 事件类型(什么事件): 例如 click 点击事件
- 事件处理程序(动态):事件触发后要执行的代码(函数形式),事件处理函数
2. 事件执行步骤
- 获取事件
- 注册事件(绑定事件)
- 添加事件处理程序(函数赋值)
<body><div>点击触发</div><script>// 执行事件步骤// 点击div 控制台输出 我被选中了// 1. 获取事件源var div = document.querySelector('div');// 2.绑定事件 注册事件// div.onclick// 3.添加事件处理程序div.onclick = function() {console.log('我被选中了');}</script></body>
3. 常见鼠标事件

4.操作元素
改变元素内容
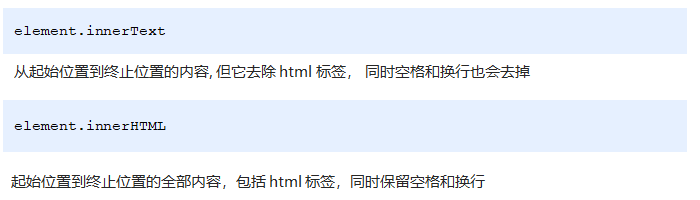
innerText改变元素内容
<body><button>显示当前系统时间</button><div>某个时间</div><p>1123</p><script>// 当我们点击了按钮, div里面的文字会发生变化// 1. 获取元素var btn = document.querySelector('button');var div = document.querySelector('div');// 2.注册事件btn.onclick = function() {// div.innerText = '2019-6-6';div.innerHTML = getDate();}function getDate() {var date = new Date();// 我们写一个 2019年 5月 1日 星期三var year = date.getFullYear();var month = date.getMonth() + 1;var dates = date.getDate();var arr = ['星期日', '星期一', '星期二', '星期三', '星期四', '星期五', '星期六'];var day = date.getDay();return '今天是:' + year + '年' + month + '月' + dates + '日 ' + arr[day];}</script></body>
innerText和innerHTML的区别
获取内容时的区别:
innerText会去除空格和换行,而innerHTML会保留空格和换行
设置内容时的区别:
innerText不会识别html,而innerHTML会识别
改变元素的属性

//元素对象.属性名 获取属性的值var ser = document.querySelector('input')//元素对象.属性名 = 值 设置属性的值ser.style.color='#999'
表单操作

获取属性的值
元素对象.属性名
设置属性的值
元素对象.属性名 = 值 表单元素中有一些属性如:disabled、checked、selected,元素对象的这些属性的值是布尔型。
**
<body><button>按钮</button><input type="text" value="输入内容"><script>// 1. 获取元素var btn = document.querySelector('button');var input = document.querySelector('input');// 2. 注册事件 处理程序btn.onclick = function() {// 表单里面的值 文字内容是通过 value 来修改的input.value = '被点击了';// 如果想要某个表单被禁用 不能再点击 disabled 我们想要这个按钮 button禁用// btn.disabled = true;this.disabled = true;// this 指向的是事件函数的调用者 btn}</script></body>