学习内容》:
//========学习内容=========
1.条件语句补充,初识引用值
2.typeof,类型转换
《代码内容》:
第一个练习:求1-100的质数
<script type="text/javascript">for(var i = 2;i<100;i++){var count = 0;for(var j = 1;j<=i;j++){if(i%j==0){count++;}}if(count == 2){document.write(i+" ");}count = 0;}</script>
对象的写法
<script type="text/javascript">//var input = window.prompt("intput");var wuwei = {name : "武伟",age : 18,sex : "男",}var obj = wuwei.name;console.log(obj);</script>
数组的写法
<script type="text/javascript">//定义数组的写法var arr = [1,2,3,4,5,6,7,undefined,true,NaN,null];//遍历数组for(var i = 0; i < arr.length ; i++ ){console.log(arr[i]);}</script>
typeof的用法 —->返回括号内值的类型
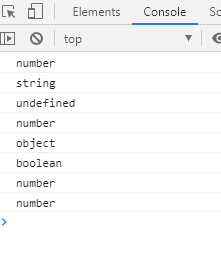
<script type="text/javascript">console.log(typeof(1))console.log(typeof("1"))console.log(typeof(undefined))console.log(typeof(NaN))console.log(typeof(null))console.log(typeof(true))console.log(typeof(123.21))console.log(typeof(123.2))</script>
运行结果
**
学习总结:
学懂的:
JavaScript的学习内容比较抽象,需要自己多练习代码!
typeof 用来获取当前值的类型
for() 用来循环
switch() 多分枝判断 括号内需要放条件,case里面需要加break;否则会穿透从找到的那个case和下面的case全部输出
while() 条件判断循环 括号内放判断的条件 进行循环
console.log() 用来打印值 (数据) 到浏览器的控制台
alert() 用来在浏览器打开时弹窗
var input = windows.prompt(“input”) 用来在打开浏览器时弹出对话框输入内容
Number() 强制类型转换为Number类型
ParseInt() 用来转换成整型 参数可以跟进制
ParseFloat 用来将数据转换成浮点型
toString() 用来将数据转换成字符串类型 使用方法 : 要转换的那个数据 .toString 例如 demo.toString()
isNaN() 判断是不是一个数字
有问题的地方:
无
**

