对于任何数据的处理或使用来说,我们首先会去关注的莫过于,它从哪里来,如何产生的,以及我们该怎么获取。
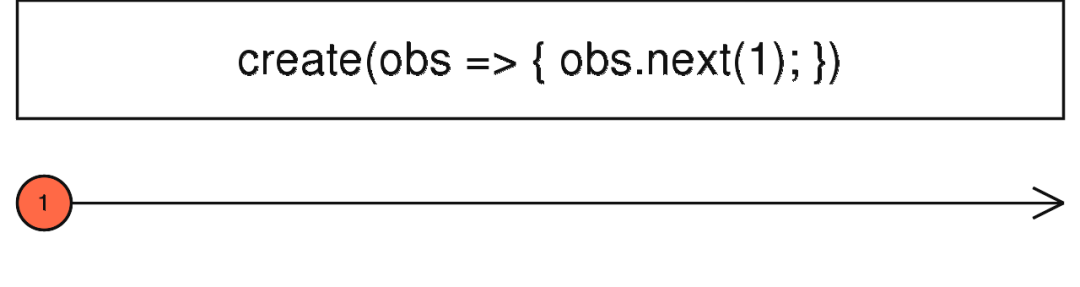
create
定义:
public static create(onSubscription: function(observer: Observer): TeardownLogic): Observable
经过前面代码的洗礼,相信大家对该操作符已经不陌生了。

create将onSubscription函数转化为一个实际的Observable。每当有人订阅该Observable的时候,onSubscription函数会接收Observer实例作为唯一参数执行。onSubscription应该 调用观察者对象的next,error和complete方法。
官方文档的描述其实已经很清晰了,相当于只要有人订阅该操作符创建出来的Observable,它则会通过调用订阅者本身的方法传递一系列值。
上图与演示代码并无直接关联。
const source = Rx.Observable.create(((observer: any) => { observer.next(1); observer.next(2); setTimeout(() => { observer.next(3); }, 1000)}))// 方式一source.subscribe( { next(val) { console.log('A:' + val); } });// 方式二source.subscribe((val) => console.log('B:' + val));// A:1// A:2// B:1// B:2//- 1s后:// A:3// B:3
打印结果自然是不用多提了,首先A和B都会分别打印,1、2,并在 1s 后打印出 3。
这里我们可以注意一下,我们的在调用subscribe的时候可以使用这两种方式,以一个对象形式,该对象具备next、error、complete三个方法(都是可选的),或者直接传入函数的方式,参数前后分别为next、error、complete。
empty
定义:
public static empty(scheduler: Scheduler): Observable
顾名思义,该操作符创建一个什么数据都不发出,直接发出完成通知的操作符。
这里可能会有读者问了,那这玩意有啥用。
其实不然,在与某些操作符进行配合时,它的作用还真不可小觑,比如mergeMap,后面会进行配合讲解,等不及的小伙伴可以直接跳到mergeMap。
from
定义:
public static from(ish: ObservableInput<T>, scheduler: Scheduler): Observable<T>
从一个数组、类数组对象、Promise、迭代器对象或者类 Observable 对象创建一个 Observable.

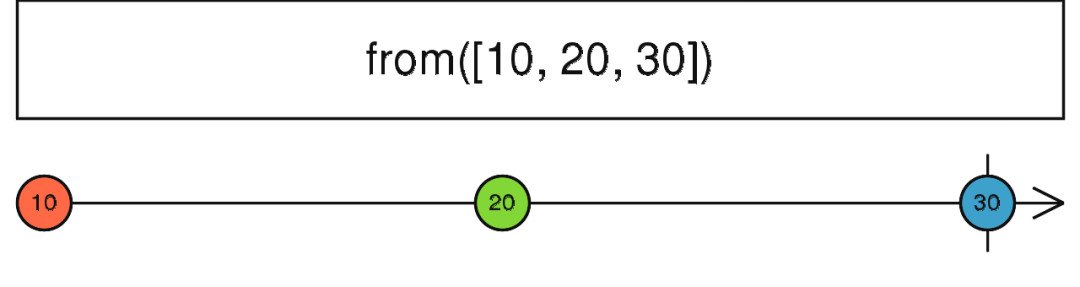
from
该方法就有点像js中的Array.from方法(可以从一个类数组或者可迭代对象创建一个新的数组),只不过在RxJS中是转成一个Observable给使用者使用。
const source = Rx.Observable.from([10, 20, 30]);source.subscribe(v => console.log(v));// 10// 20// 30
从示例代码来看,其实这个还是比较简单的用法,如果说你想对现有项目的一些数据(比如数组或类数组)采用RxJS来管理,那么from操作将是一个不错的选择。
fromEvent
定义:
public static fromEvent(target: EventTargetLike, eventName: string, options: EventListenerOptions, selector: SelectorMethodSignature<T>): Observable<T>
创建一个 Observable,该 Observable 发出来自给定事件对象的指定类型事件。可用于浏览器环境中的Dom事件或Node环境中的EventEmitter事件等。

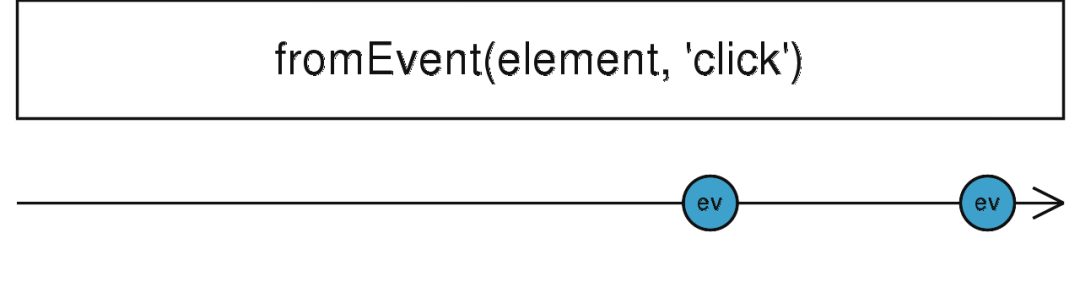
fromEvent
假设我们有一个这样的需求,监听按钮点击事件,并打印出来:
const click = Rx.Observable.fromEvent(document.getElementById('btn'), 'click');click.subscribe(x => console.log(x));
对比我们使用addEventListener方式来监听是不是这种写法更为流畅。
fromPromise
定义:
public static fromPromise(promise: PromiseLike<T>, scheduler: Scheduler): Observable<T>
从命名上看其实已经很明显了,就是将Promise转换成Observable,这样我们在编写代码时就可以不用写.then、.catch之类的链式调用了。
如果 Promise resolves 一个值, 输出 Observable 发出这个值然后完成。如果 Promise 被 rejected, 输出 Observable 会发出相应的 错误。
const source = Rx.Observable.fromPromise(fetch('http://localhost:3000'));source.subscribe(x => console.log(x), e => console.error(e));
这里为了演示效果,本地起了一个服务用于测试,自测的时候可以用别的。
这样我们就能轻松拿到该请求的返回值了。
interval
定义:
public static interval(period: number, scheduler: Scheduler): Observable
使用该操作符创建的Observable可以在指定时间内发出连续的数字,其实就跟我们使用setInterval这种模式差不多。在我们需要获取一段连续的数字时,或者需要定时做一些操作时都可以使用该操作符实现我们的需求。

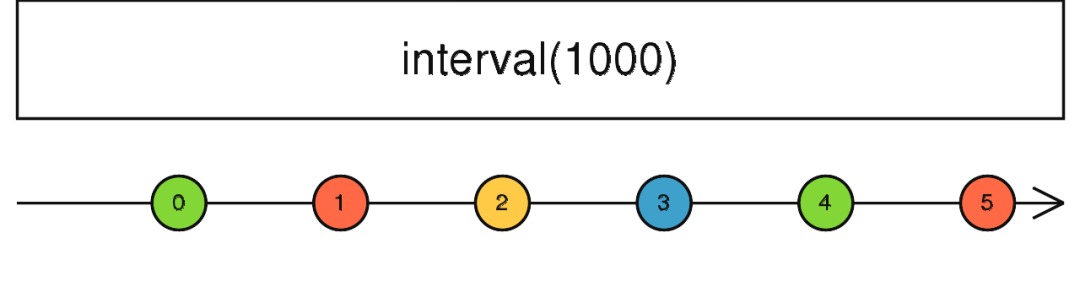
interval
const source = Rx.Observable.interval(1000);source.subscribe(v => console.log(v));
默认从 0 开始,这里设定的时间为 1s 一次,它会持续不断的按照指定间隔发出数据,一般我们可以结合take操作符进行限制发出的数据量。
of
定义:
public static of(values: ...T, scheduler: Scheduler): Observable<T>
与from的能力差不太多,只不过在使用的时候是传入一个一个参数来调用的,有点类似于js中的concat方法。同样也会返回一个Observable,它会依次将你传入的参数合并并将数据以同步的方式发出。

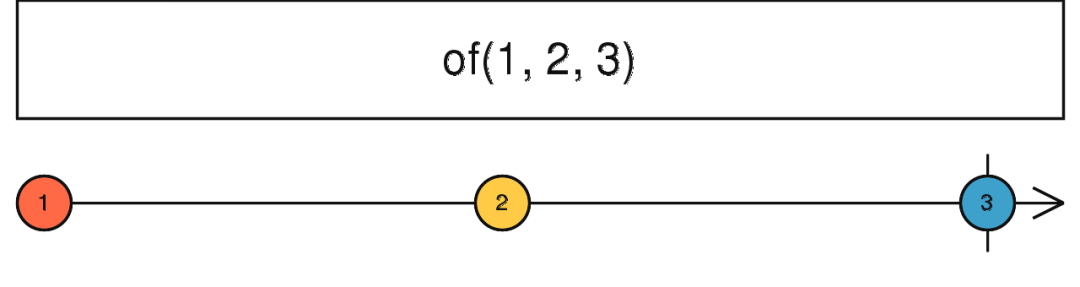
of
const source = Rx.Observable.of(1, 2, 3);source.subscribe(v => console.log(v));// 1// 2// 3
依次打印 1、2、3.
repeat
定义:
public repeat(count: number): Observable
将数据源重复n次,n为你传入的数字类型参数。

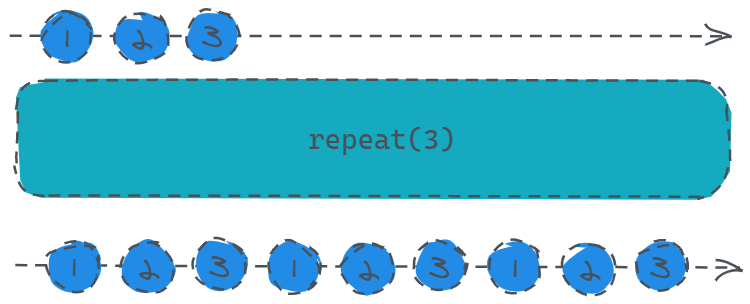
repeat.png
const source = Rx.Observable.of(1, 2, 3).repeat(3);source.subscribe(v => console.log(v));
这里配合of操作符,打印结果为一次打印 1、2、3、1、2、3、1、2、3,将原本只会打印一次的 1、2、3 转化成三次。
range
定义:
public static range(start: number, count: number, scheduler: Scheduler): Observable
创建一个 Observable ,它发出指定范围内的数字序列。
学过
Python的小伙伴有木有一点似曾相识的感觉。

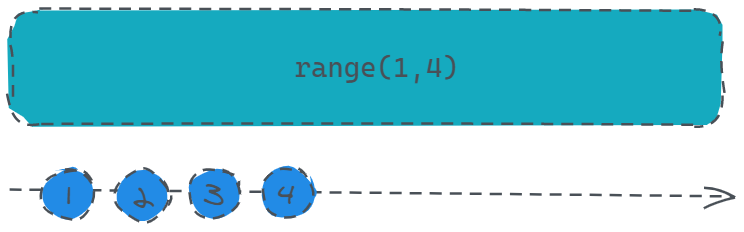
range.png
const source = Rx.Observable.range(1, 4);source.subscribe(v => console.log(v));
打印结果:1、2、3、4。
是不是倍感简单呢。
切换模式

