来源 URL : https://adamwathan.me/css-utility-classes-and-separation-of-concerns/
摘录内容
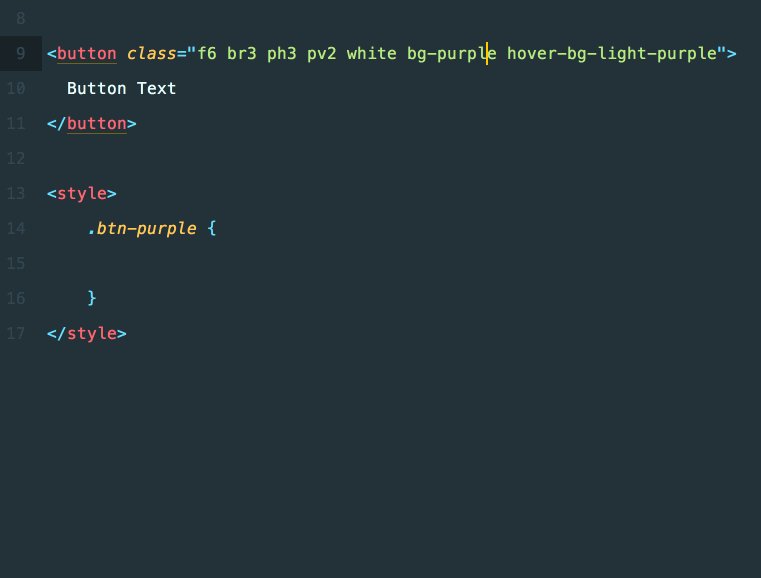
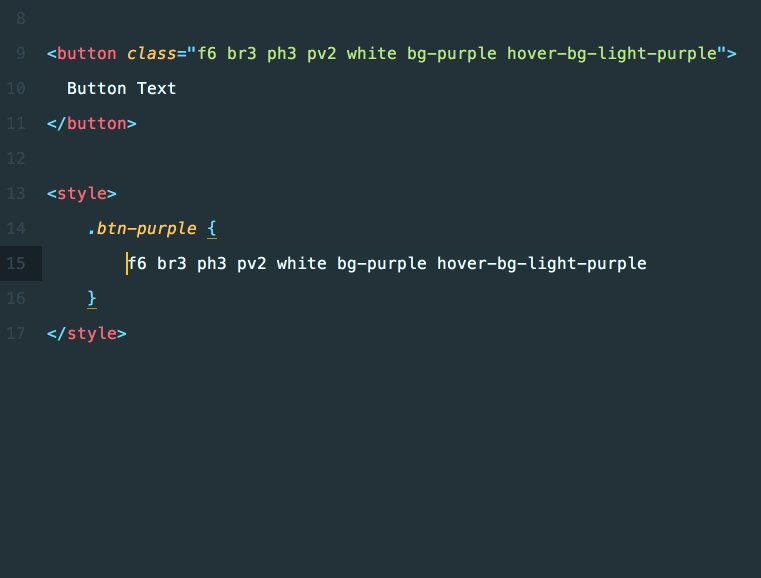
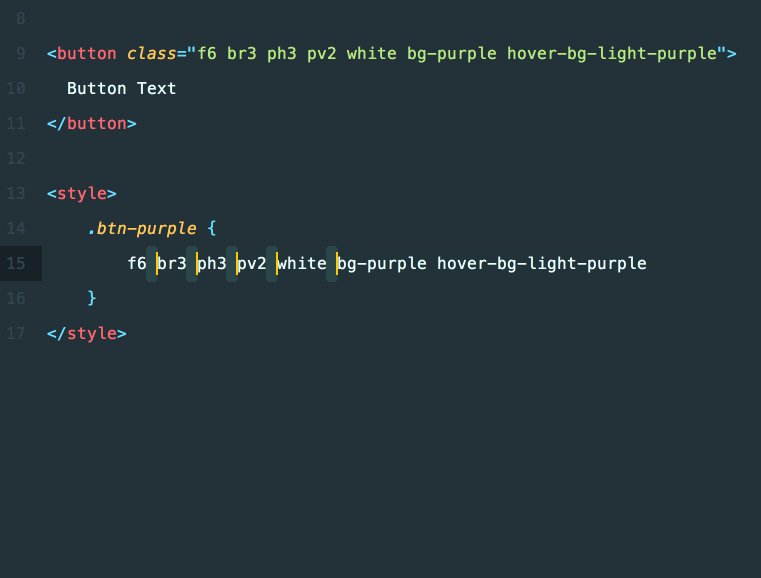
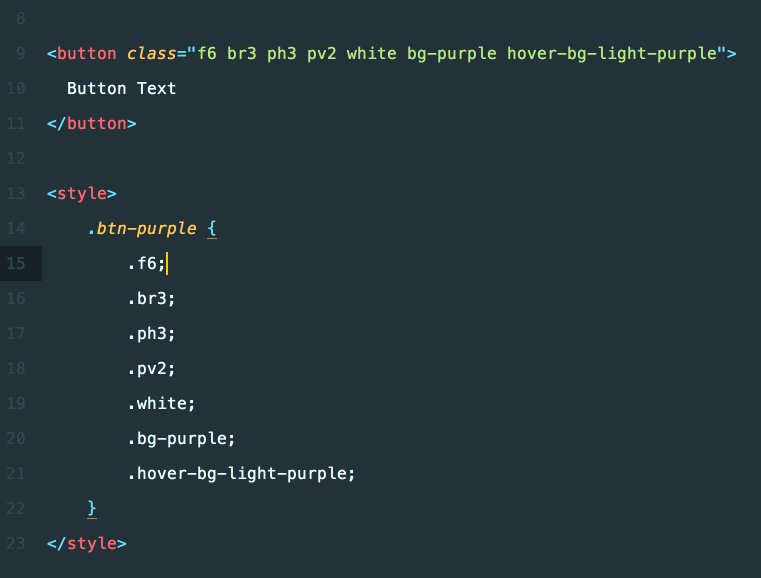
If you’re using Less as your preprocessor, you can use existing classes as mixins. That means that creating this .btn-purple component takes only a bit of multi-cursor wizardry in your editor:

Unfortunately you can’t do this in Sass or Stylus without creating a separate mixin for every utility class, so it’s a bit more work there.
想法
less 直接能把 class 当成原子类来用,这个能力是将样式工程化上非常有意义的一个特性。
在一个设计系统中 design-token 是最底层的原子, 原子类将 token 组合成一个个原子类,原子类又可以复合成组件样式。
这样其实能解决 tailwindcss 被喷成 class 太长的问题。

