- 一、分布式的基础概念
- 二、环境配置
- 下面命令生成ssh , 生成过程中需要按3次空格
- 这里的 xxxxx@xxxxx.com 只是生成的 sshkey 的名称,并不约束或要求具体命名为某个邮箱。
- 查看ssh
- 三、数据库
- 设置redis为开机自启动
- 设置mysql为开机自启动
- 修改后,以后下载依赖就不会从国外网站下载,可以提高下载速度
- 根据 package.json里面的数据 自动导入所需要的依赖
- 如果上面的命令执行时出现错误可以执行下面的命令
- 五、分布式组件
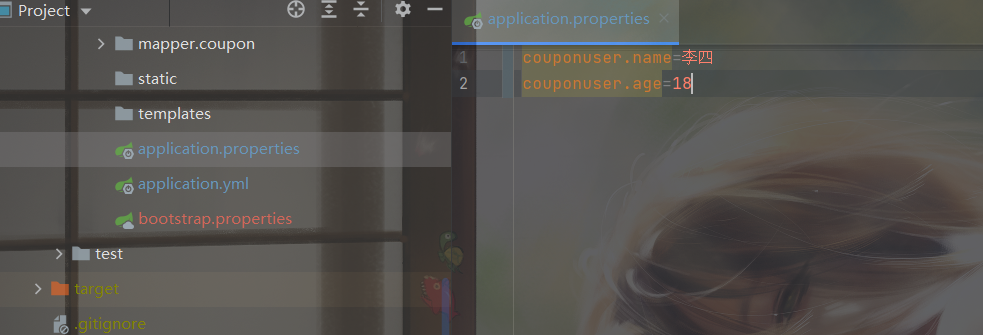
- application.properties中的配置文件信息
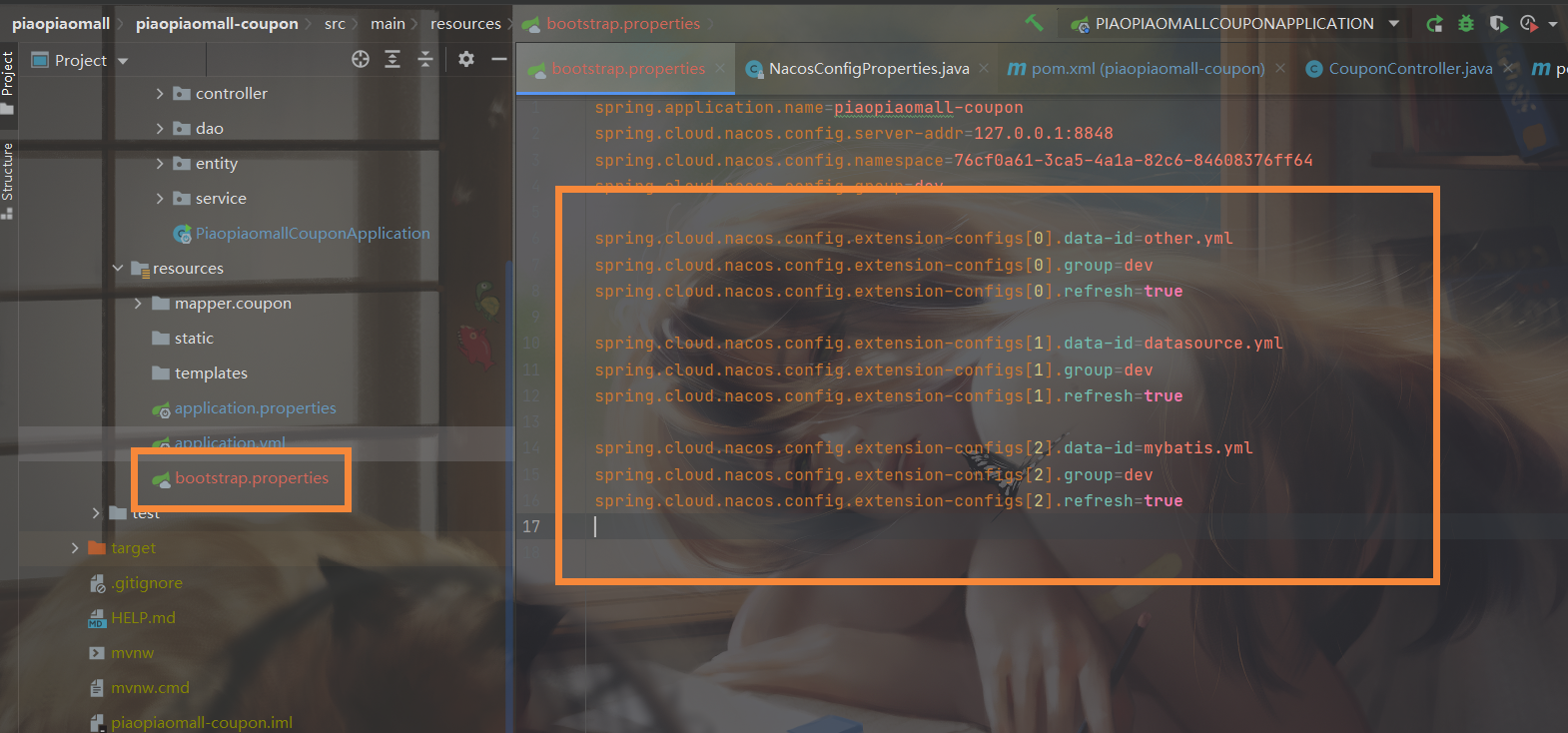
- bootstrap.properties中的配置文件信息
一、分布式的基础概念
微服务
把一个大型的单体应用基于各种功能服务进行划分,各个服务独立部署运营。各个独立部署的可以使用不同的编程语言进行编辑,并以不同的数据存储技术,保持最低限度的集中式管理。
这样的话就不会因为一处代码出错而整个应用都不能运行
集群、分布式、节点
集群
- 集群是一个物理形态
- 一堆机器就可以是一个集群,这一堆机器不一定是在协作的干活
- 将几台服务器集中在一起,实现同一个业务
比如京东系统中的购物车系统,当用户对购物车访问量过大时,一台服务器不能够满足需求,这时候就需要10台服务器完成,这10台服务器就可以成为集群。
分布式
- 分布式是一个工作方式
- 分布式是若干个计算机的集合,这些计算机协作一起干活。
- 将不同的业务分布在不同的地方
在用户使用过程中只知道是使用了一个系统,并不知道这个系统是由不同的计算机完成的。比如京东系统,用户只知道使用的是京东并不知道京东系统是分布式的 是由很多服务器共同完成的 分布式中每一个节点都可以做集群,而集群不一定是分布式的
节点
- 集群中的一个服务器
例如:京东是一个分布式系统,每个业务都部署在不同的机器,所有的业务构成了一个大的业务集群。而每一个小的业务,例如用户系统,当访问的用户太多时,一个服务器是不够的。我们就可以将用户系统部署到多个服务器,也就是每一个业务也可以做集群化。
- 集群中的一个服务器
远程调用
在分布式系统中,不同的功能位于不同的服务器,而各个服务器之间是需要相互调用的,这就叫远程调用。
例如京东分布式系统中,用户在购买商品时,订单服务 需要调用 商品服务,都是远程调用 SpringCloud中一般使用HTTP+JSON的方式完成远程调用,便于实现跨平台
负载均衡
共同完成一个服务(例如购物车服务)的集群中有很多服务器,不会让某一个服务器太闲,也不会让某一个服务器太忙。利用算法吧用户请求,分别放在不同的服务器中。
常见的负载均衡算法:
- 轮询算法:为第一个请求选择健康池中的第一个后端服务器,为第二个请求选择健康池中的第二个后端服务器 依次按顺序选择,选择完之后循环。
- 最小链接算法:优先选择连接数最小,也就是压力最小的服务器。
- 散列算法:根据请求来源IP的散列(Hash)来选择需要转发的服务器,这样可以保持用户几次连接的都是同一台服务器。
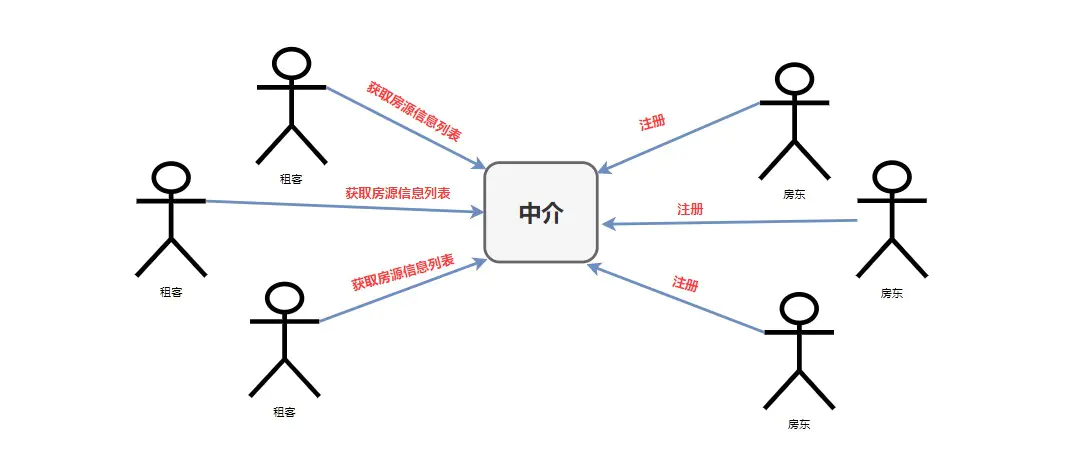
服务注册/发起 注册中心
例如:租房子的人租客和房东,租客(服务发起),需要从中介(注册中心)获取房源信息。而房东(服务注册)需要像中介提供房源信息。
房东(服务注册)需要每隔一定时间(比如30s)向中介(注册中心)说一次自己的房子是否可以出租,如果中介隔了90s没有收到房东的信息,这个房子的信息就会下线,租客就不能租用这个房子。
简单的说就是,A服务(服务发起者)可以通过注册中心 实时的知道B服务(服务注册),哪些可以调用哪些不可以调用,从而避免了调用不可用的服务。
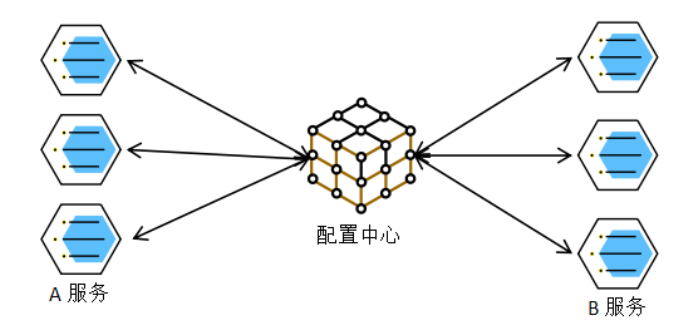
配置中心
配置中心用来集中管理微服务的配置信息
当A服务需要更改配置时,不需要将A服务下线让后再更改配置,只需要让每个服务在配置中心获取自己的配置。
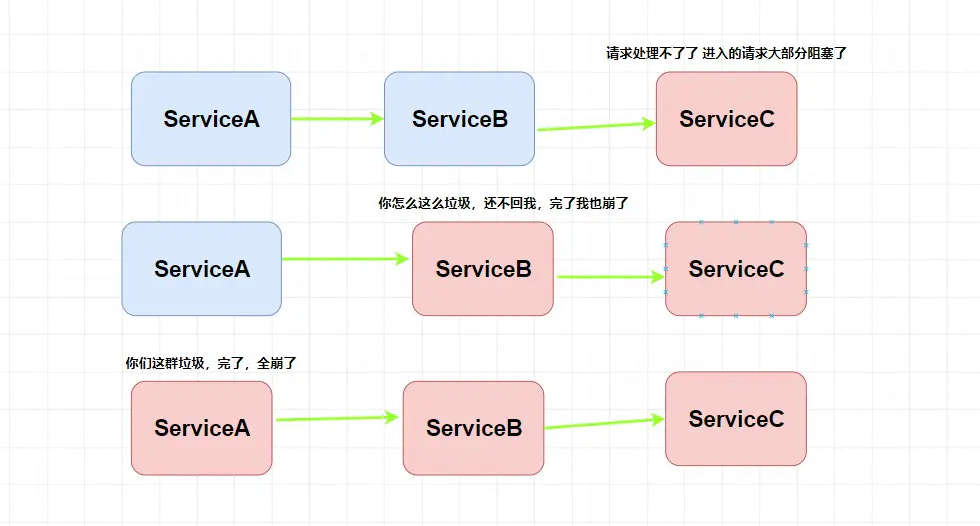
服务熔断&服务降级
在微服务架构中,不同的服务之间通过网络进行通信,存在相互依赖。
服务A调用服务B,服务B调用服务C,当服务C因为请求太多而阻塞时,服务B的请求就会挤压导致服务B也中断,最后会导致全部整个系统都停止。
- 服务熔断:当服务C阻塞时,服务B发请求失败达到一定的次数,再有新的请求需要C服务时,B服务就会直接返回不调用C服务(例如,返回当前访问人数较多,请稍后再试页面)提醒用户稍后再发送请求。
- 服务降级:当服务器处于高峰期时资源紧张,一些不中要的服务就会被降级处理(不处理),直接返回NULL或者抛出异常不运行。为重要的服务提供更多的资源。
API网关
前端发送HTTP请求调用后端来完成各种各样的功能,会先到达一个网关对所有请求进行认证,判断请求是否合法的、可以负载均衡、限流、日志统计等等。让后网关会把请求以恒定的速率流向后台服务集群,防止瞬时请求过大。
二、环境配置
1.安装虚拟机
1.下载&安装VirtualBox虚拟机
和VM虚拟机类似(安装的时候需要进BIOS开启CPU的虚拟化,一般的win10笔记本时自带开着的)
VirtualBox下载链接: https://download.virtualbox.org/virtualbox/6.0.10/VirtualBox-6.0.10-132072-Win.exe
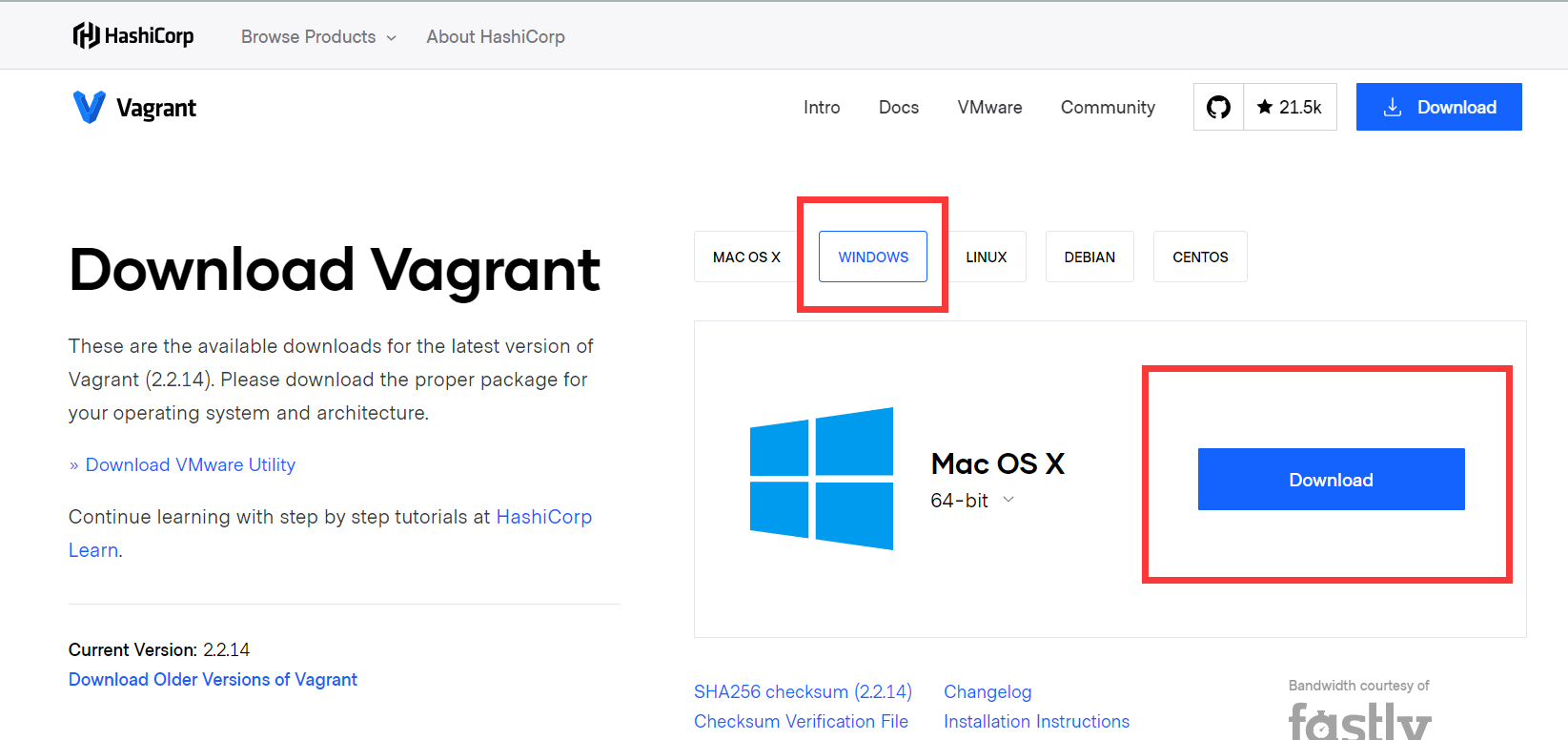
2.下载&安装Vagrant
只要安装有VirtualBox,Vargant就可以帮助我们快速的创建出各种系统的虚拟机。
Vagrant官方镜像仓库:https://app.vagrantup.com/boxes/search
Vagrant下载链接: https://releases.hashicorp.com/vagrant/2.2.5/vagrant_2.2.5_x86_64.msi
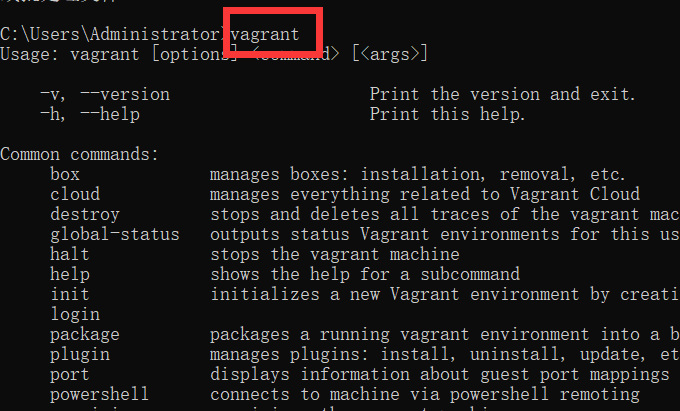
安装成功需要重启,重启后再命令行窗口输入vagrant有提示说明安装成功
Vagrant常用命令
#启动虚拟机$ vagrant up#链接虚拟机$ vagrant ssh#切换虚拟机用户,需要输入密码$ su root# 关闭虚拟机$ vagrant halt# 重启虚拟机$ vagrant reload# 查看虚拟机运行状态$ vagrant status# 销毁当前虚拟机$ vagrant destroy
3.初始化镜像
- windows中的cmd窗口中输入 vagrant init centos/7 ,即可初始化一个contos7系统
- 让后使用 vagrant up 从官方镜像站里面拉去下载 centos7的系统,下载完成后会在c盘里面多一个vgrantfile的文件,只有有这个文件才可以从cmd启动vagrant创建的服务器
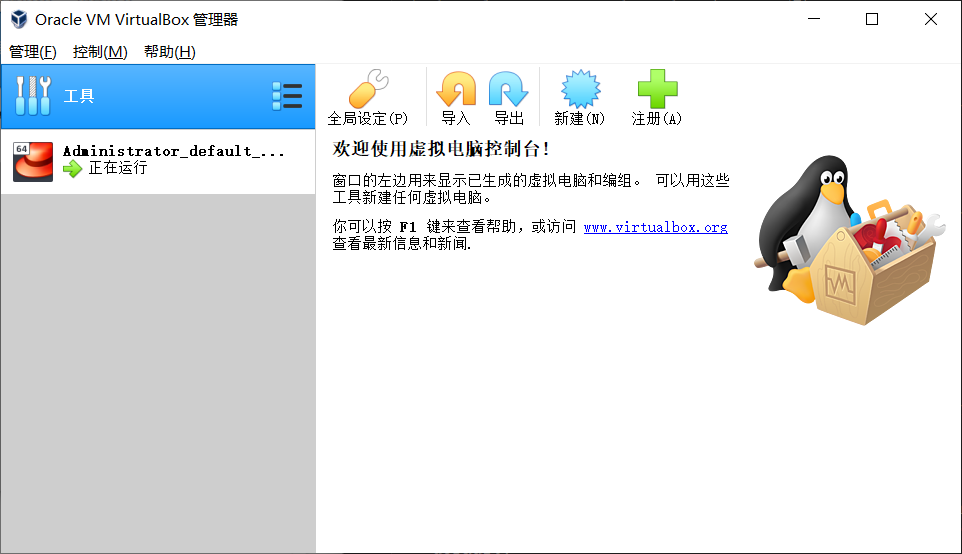
- 命令执行完之后就可以在Virtual box 中看到刚刚下载的镜像

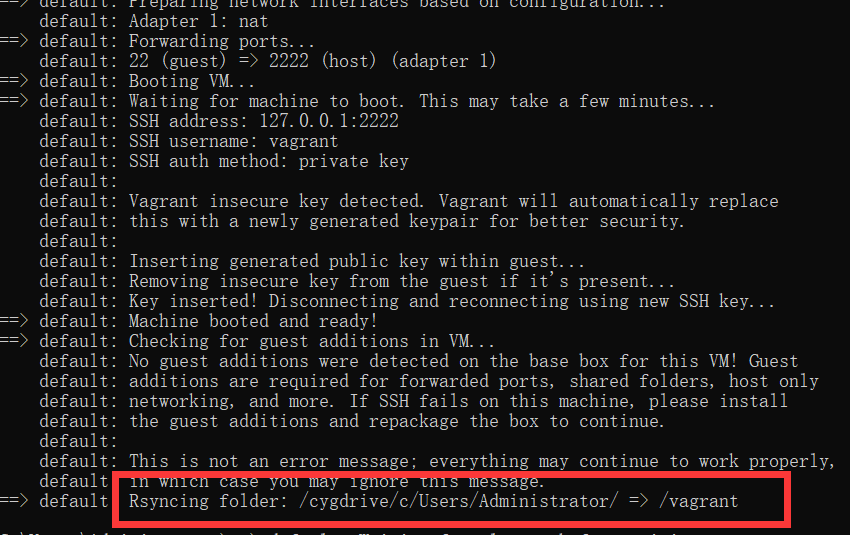
- 出现下图所示的内容说明已经安装好了,直接按Ctrl+C 退出即可

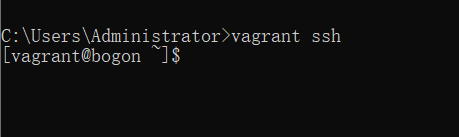
- 在命令行输入 vagrant ssh 即可直接登录刚才下载好的系统

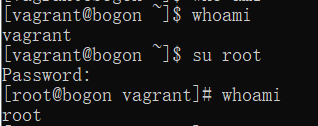
- 进入如系统后 默认使用的账号是 vagrant ,如果想切换root账号 需使用 su root 切换用户,切换的时候需要输入密码 ,密码默认是vagrant

- 如果要在当前命令行中退出系统 需要输入 exit;

- 启动虚拟机的两种方式
- 直接用virtualbox鼠标点击启动
- 也可以直接命令行中输入 vagrant up 启动虚拟机
- 使用命令行启动虚拟机需保证 当前目录下面有一个Vagrantfile名字的文件,该文件是 vagrant init centos/7 是初始化的文件
4.centos系统配置
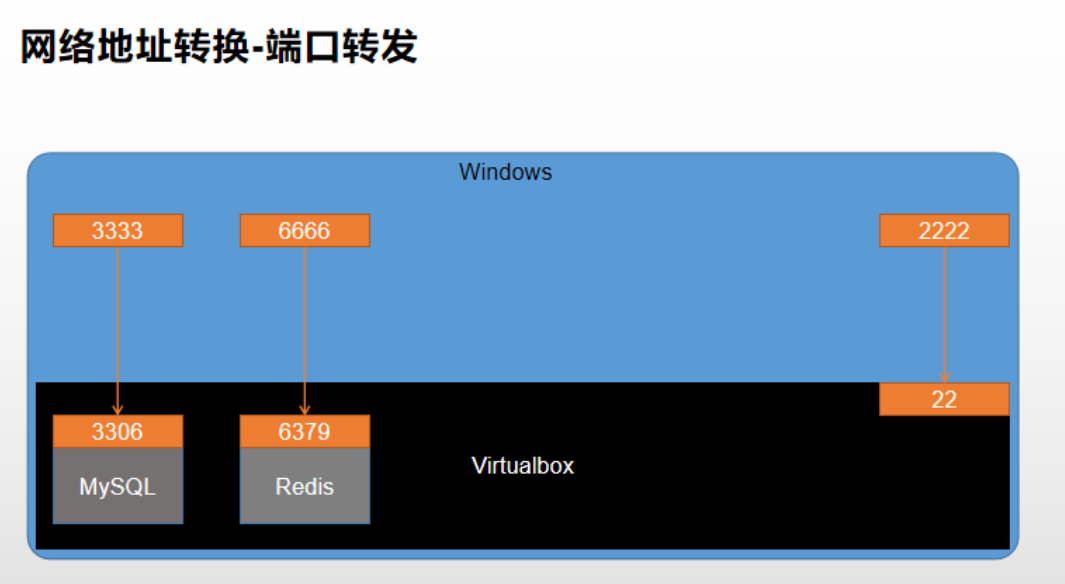
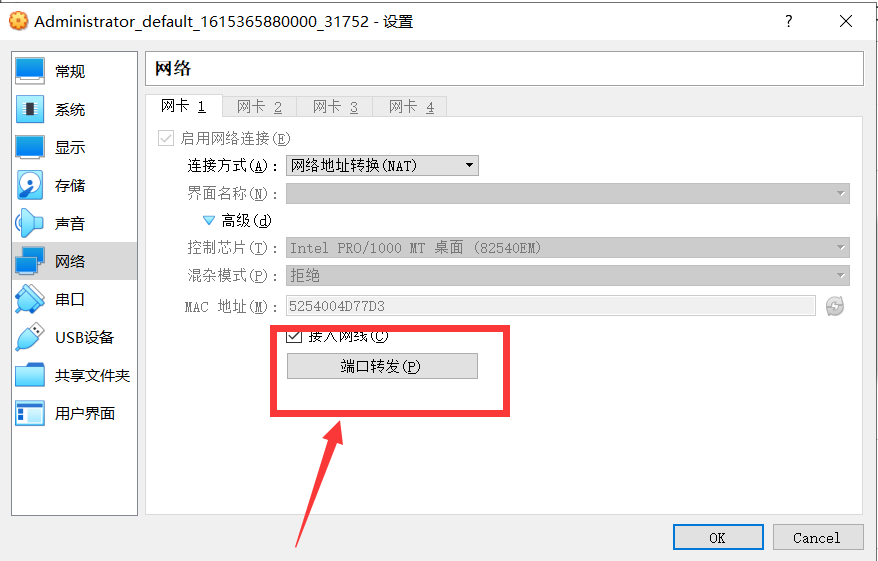
- 系统默认的网络是端口转发

- 端口转发意思是每有一个软件 都需要在这里添加一个端口转发,比较麻烦

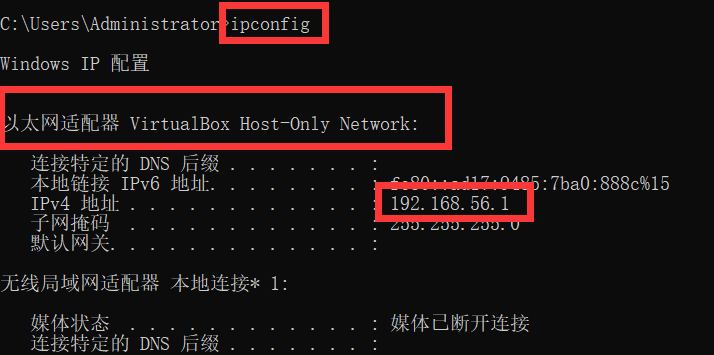
- 解决方法,可以给虚拟机一个ip地址,主机以后访问虚拟机的时候,只需要输入ip地址和端口号就可以
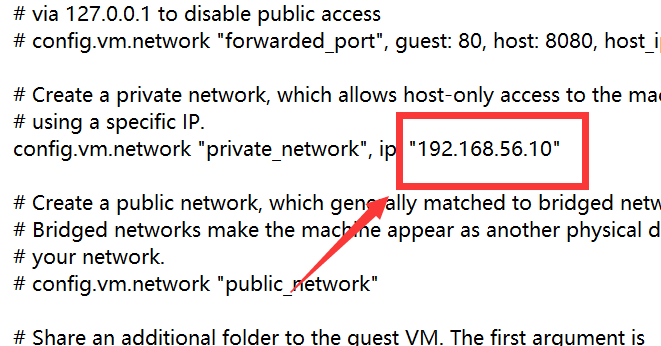
- 改变Vagrantfile文件里面的ip,IP必须根据主机里面的IP地址 前面都是一样的只有最后一位不一样


- 修改好IP之后需要重启系统
- 1.使用virtual box手动重启
- 2.使命命令vagrant reload 重启
2.Docker安装
docker官方软件仓库:https://hub.docker.com/
- Docker可以去官方的软件仓库里面下载镜像,下载好之后dcokr就可以非常容易的基于镜像启动起它的容器,这些容器就是当前软件的完整运行环境,每个容器与容器之间都是互相隔离的。
- 好处:有一个容器出现问题,其它的容器不会受到影响,每一个容器都是一个完整的运行环境
下载地址:https://docs.docker.com/engine/install/centos/ 跟着步揍 一步一步安装
1.执行下面命令,卸载以前安装的docker
$ sudo yum remove docker \docker-client \docker-client-latest \docker-common \docker-latest \docker-latest-logrotate \docker-logrotate \docker-engine
2.安装docker需要的一些依赖包
$ yum install -y yum-utils
3.开始安装docker
$ sudo yum-config-manager \--add-repo \https://download.docker.com/linux/centos/docker-ce.repo$ sudo yum install docker-ce docker-ce-cli containerd.io
4.启动docker
$ sudo systemctl start docker
5.设置docker进入虚拟机后自动启动
$ sudo systemctl enable docker
6.docker配置阿里云镜像加速
$ sudo mkdir -p /etc/docker$ sudo tee /etc/docker/daemon.json <<-'EOF'{"registry-mirrors": ["https://salh9ov4.mirror.aliyuncs.com"]}EOF$ sudo systemctl daemon-reload$ sudo systemctl restart docker
安装阿里云加速后,以后下载MySQL、Redis等都会比较快。 命令行前面的sudo含义是,如果不是root需要加上才可以,如果是root用户 不用加sudo
3.Docker安装mysql
1.使用docker从镜像站里面拉取下载MySQL
$ docker pull mysql:5.7//后面是版本号,不加版本号 默认下载最新版本的
2.常用的docker命令
$ docker images//查询当前系统中的镜像$ docker ps//查询系统当前正在运行中的镜像$ docker exec -it mysql /bin/bash//从系统进入MySQL容器的/bin/bash文件夹中$ whereis mysql//查询还有mysql文件夹的 所有文件路径docker start :启动一个或多个已经被停止的容器docker stop :停止一个运行中的容器docker restart :重启容器$ docker restart mysql//重启MySQL$ exit;//退出容器
3.启动docker创建的 mysql
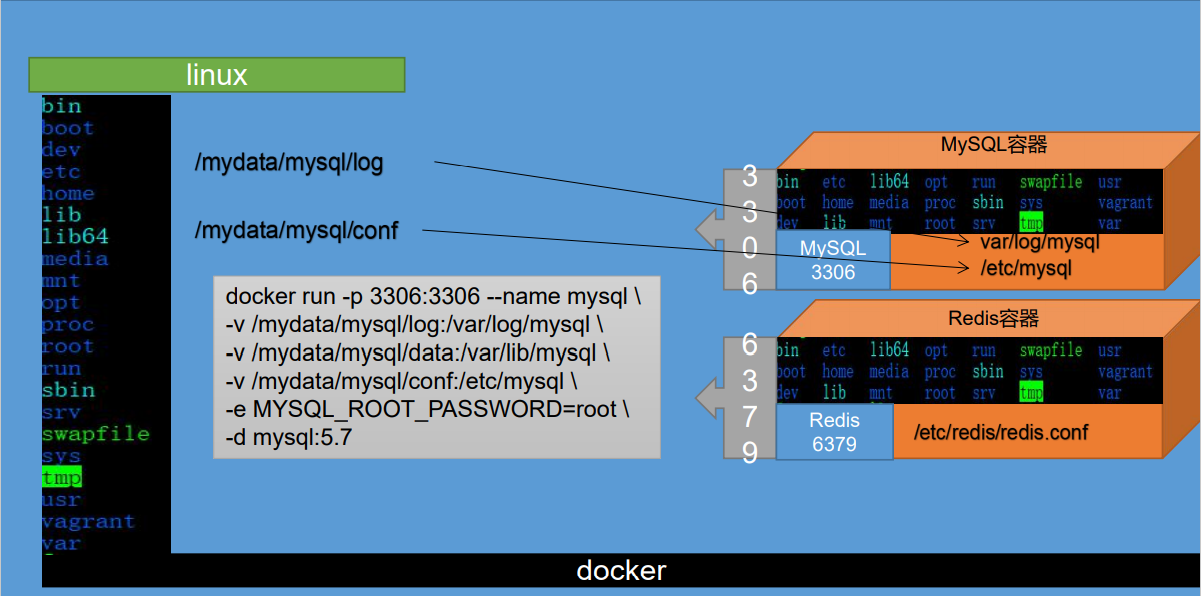
$ docker run -p 3306:3306 --name mysql \-v /mydata/mysql/log:/var/log/mysql \-v /mydata/mysqldata:/var/lib/mysql \-v /mydata/mysql/conf:/etc/mysql \-e MYSQL_ROOT_PASSWORD=root \-d mysql:5.7第1行是端口的映射,访问服务器3306的端口就相当于访问mysql这个独立容器中3306的端口第2-4行是 文件的映射,不用进入到mysql容器中就可以直接在服务器对应的位置修改查看对应的文件第5行是设置数据库mysql的密码为 root最后一行是MySQL的版本
4.修改mysql的字符编码
vi /mydata/mysql/conf/my.cnf[client]default-character-set=utf8[mysql]default-character-set=utf8[mysqld]init_connect='SET collation_connection = utf8_unicode_ci'init_connect='SET NAMES utf8'character-set-server=utf8collation-server=utf8_unicode_ciskip-character-set-client-handshakeskip-name-resolve
3.Docker安装Redis
1.用docker下载 redis到服务器
docker pull redis
2.启动docker创建的redis
mkdir -p /mydata/redis/conftouch /mydata/redis/conf/redis.conf//首先利用上面的 创建好文件 让后才可以利用下面的进行目录挂载$ docker run -p 6379:6379 --name redis -v /mydata/redis/data:/data \-v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf \-d redis:latest redis-server /etc/redis/redis.conf
3.修改配置文件
cd /mydata/redis/conf/vi redis.confappendonly yes//配置redis的持久化,寸的数据不是在内存而是在外存
4.开发环境统一
1.maven
- 1.下载仓库地址改成阿里云的
```xml
nexus-aliyun central Nexus aliyun http://maven.aliyun.com/nexus/content/aroups/public 中的信息
- 2. 设置使用jdk1.8版本```xml<profiles><profile><id>jdk-1.8</id><activation><activeByDefault>true</activeByDefault><jdk>1.8</jdk></activation><properties><maven.compiler.source>1.8</maven.compiler.source><maven.compiler.target>1.8</maven.compiler.target><maven.compiler.compilerVersion>1.8</maven.compiler.compilerVersion></properties></profile></profiles>//在配置文件中修改对应的位置
2.安装VScode
- 1.直接取官网下载即可
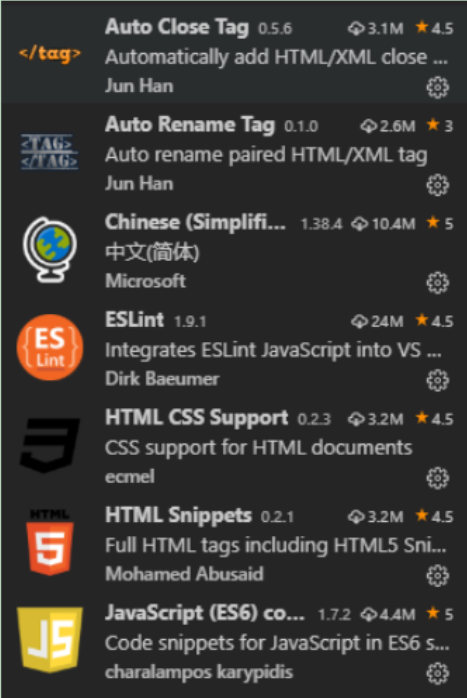
- 2.安装一下 插件


3.安装Git
- 1.安装的时候一直默认点下一步就行
2.进入git-bash配置用户名和邮箱
#配置用户名git config --global user.name "username" //(名字)#配置邮箱git config --global user.email "username@email.com" //(注册账号时用的邮箱)
3.可以按如下命令来生成 sshkey: ``` //码云上面 配置ssh 免密登录的教程 https://gitee.com/help/articles/4181#article-header0
下面命令生成ssh , 生成过程中需要按3次空格
ssh-keygen -t rsa -C “xxxxx@xxxxx.com”
这里的 xxxxx@xxxxx.com 只是生成的 sshkey 的名称,并不约束或要求具体命名为某个邮箱。
查看ssh
cat ~/.ssh/id_rsa.pub
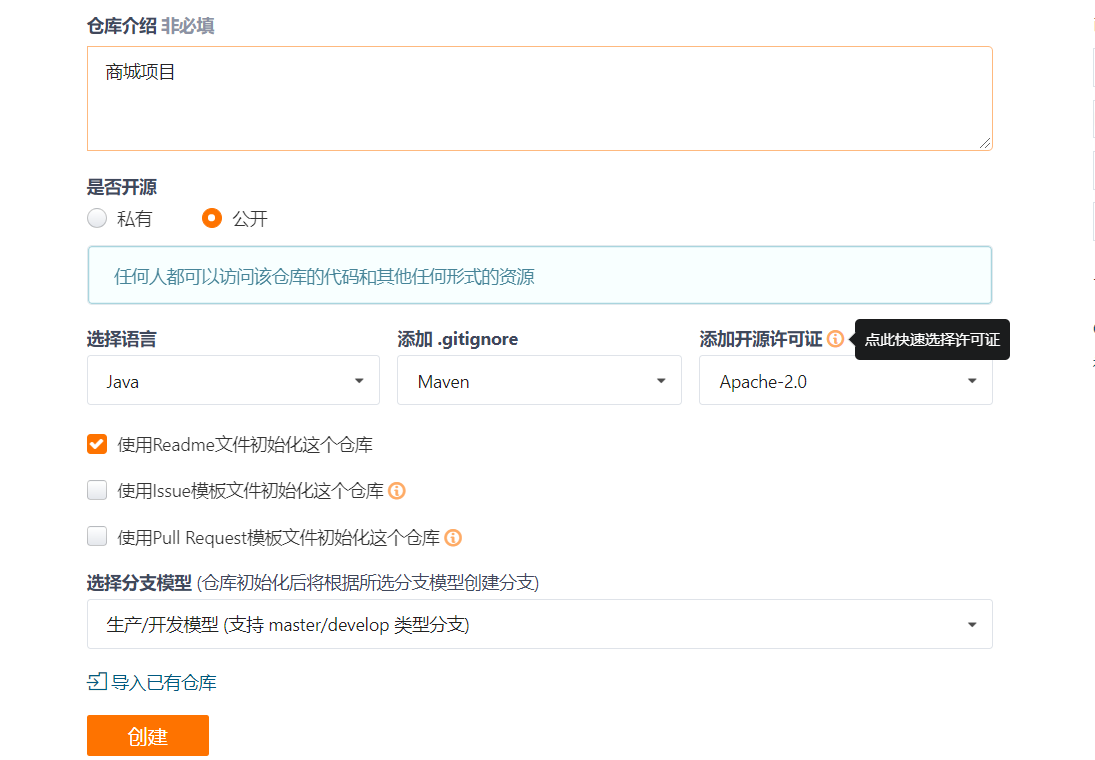
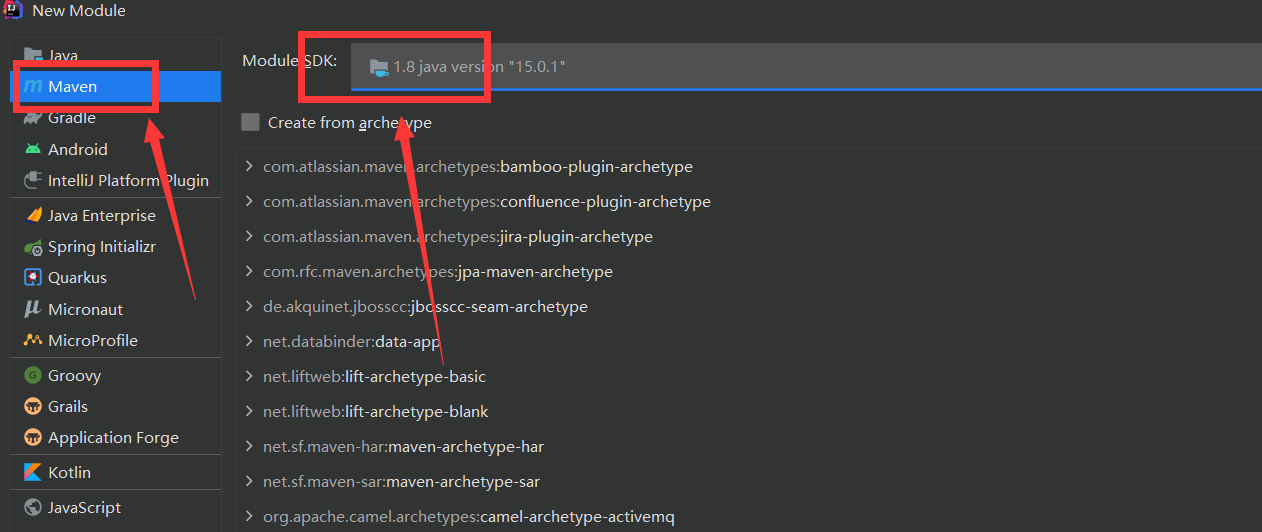
<a name="YLdF7"></a>### 5.创建项目微服务<a name="N5bcz"></a>#### 1.首先在码云gitee上面创建一个仓库- 名字可以根据自己的需要起名<a name="4V7mP"></a>#### 2.将仓库地址复制导入到idea中<br /><br /><a name="2G5Js"></a>#### 3.创建各种服务moudule模块
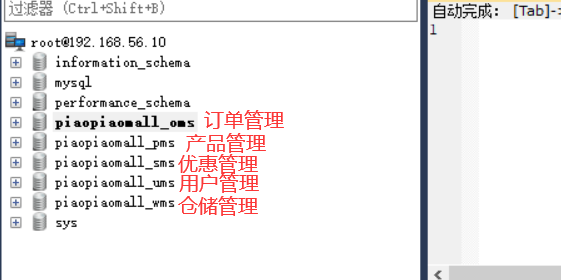
商品服务、仓储服务、订单服务、优惠券服务、用户服务
共同: 1) Spring web、Openfeign 2) 每一个服务,包名 com.mall.piaopiaomall.xxx(product/ware/order/coupon/member) 3) 模块名:piaopiaomall-xxx
<a name="Jdqu9"></a>#### 4.修改总项目的pom文件```xml<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd"><modelVersion>4.0.0</modelVersion><groupId>com.mall.piaopiaomall</groupId><artifactId>piaopiaomall</artifactId><version>0.0.1-SNAPSHOT</version><name>piaopiaomall</name><description>聚合服务</description><packaging>pom</packaging><modules><module>piaopiaomall-product</module><module>piaopiaomall-ware</module><module>piaopiaomall-order</module><module>piaopiaomall-coupon</module><module>piaopiaomall-member</module></modules></project>
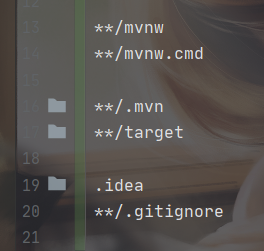
5.修改.gitignore文件
设置一下文件再传的时候不会传到gitee上面
**/mvnw**/mvnw.cmd**/.mvn**/target/.idea**/.gitignore

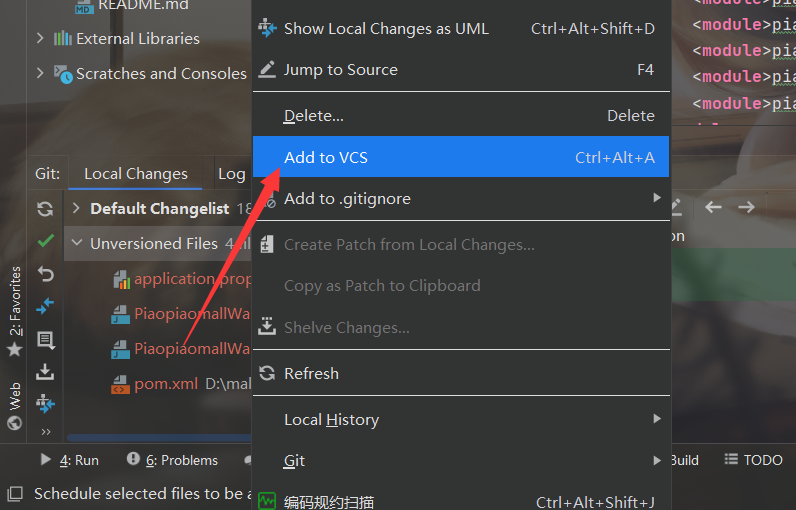
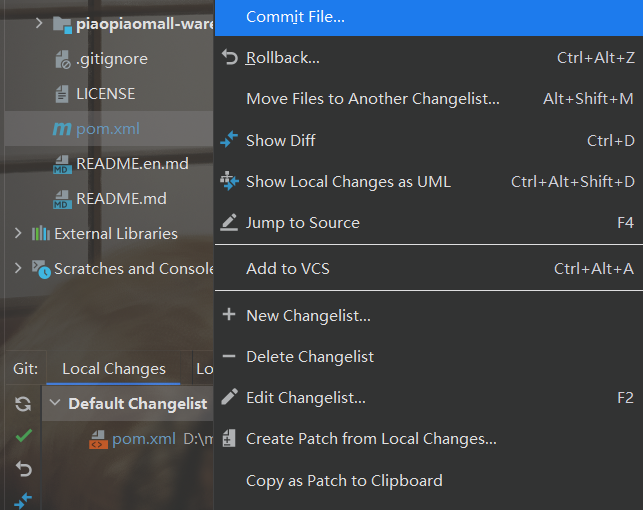
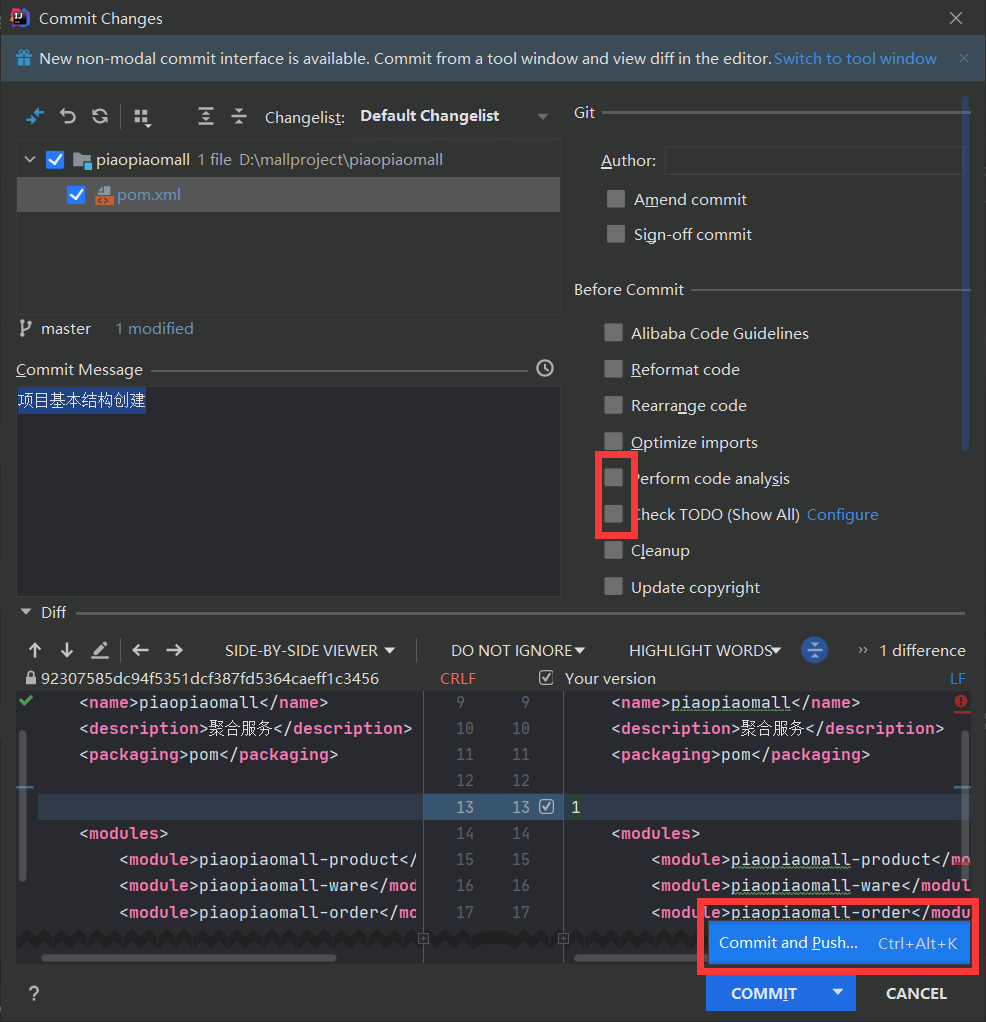
6.推送gitee文件
- 1.首先去idea商城 添加gitee插件
- 2.把那些需要提交的文件Add to VCS 全部不纳入版本库中

- 3.把需要提交的文件进行提交


三、数据库
1.安装PowerDesigner
- 1.PowerDesigner下载地址: http://forspeed.onlinedown.net/down/powerdesigner1029.zip
- 2.安装教程地址:https://www.fujieace.com/software/powerdesigner.html
2.创建数据库
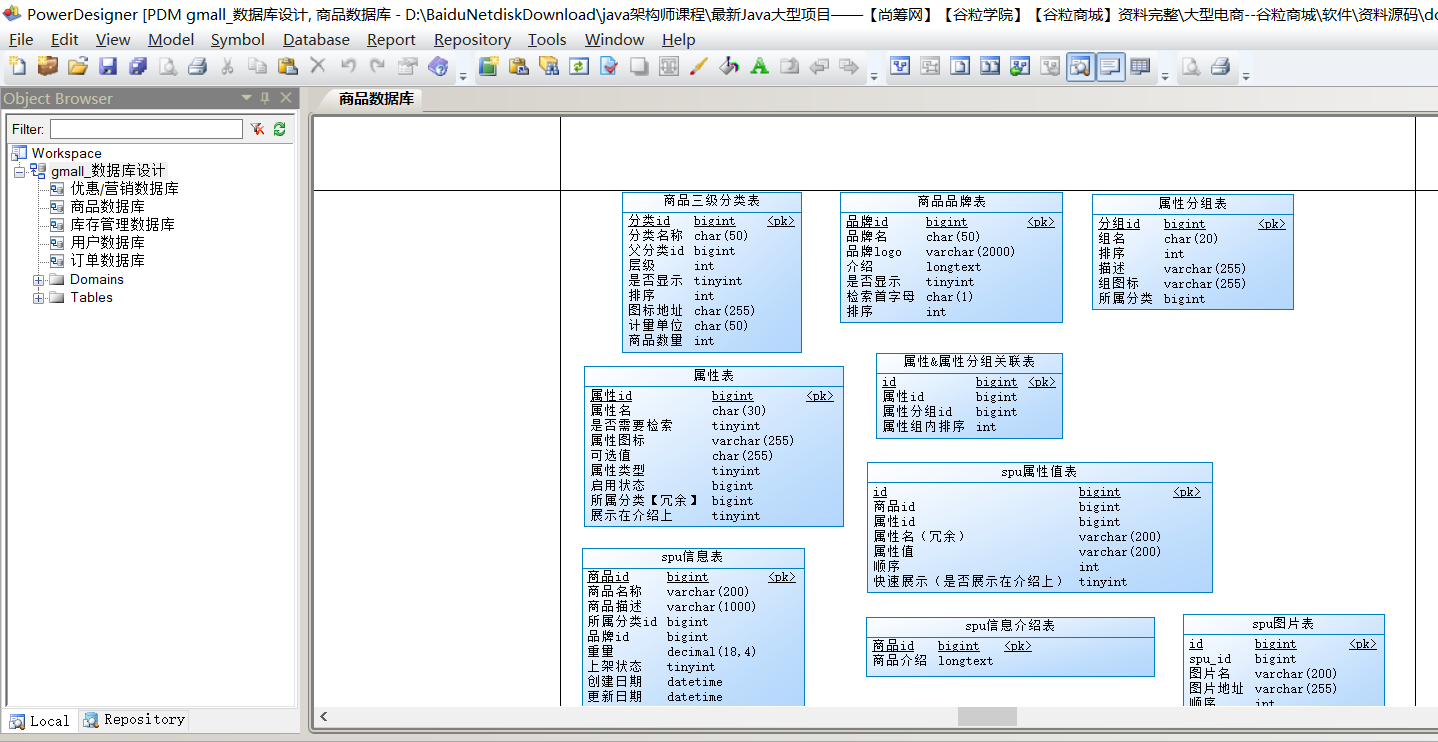
1.查看数据库结构
2.查看数据表的结构
- 双击后会自动打开刚才安装的PowerDesigner

3.链接数据库
$ docker update mysql —restart=always
设置mysql为开机自启动
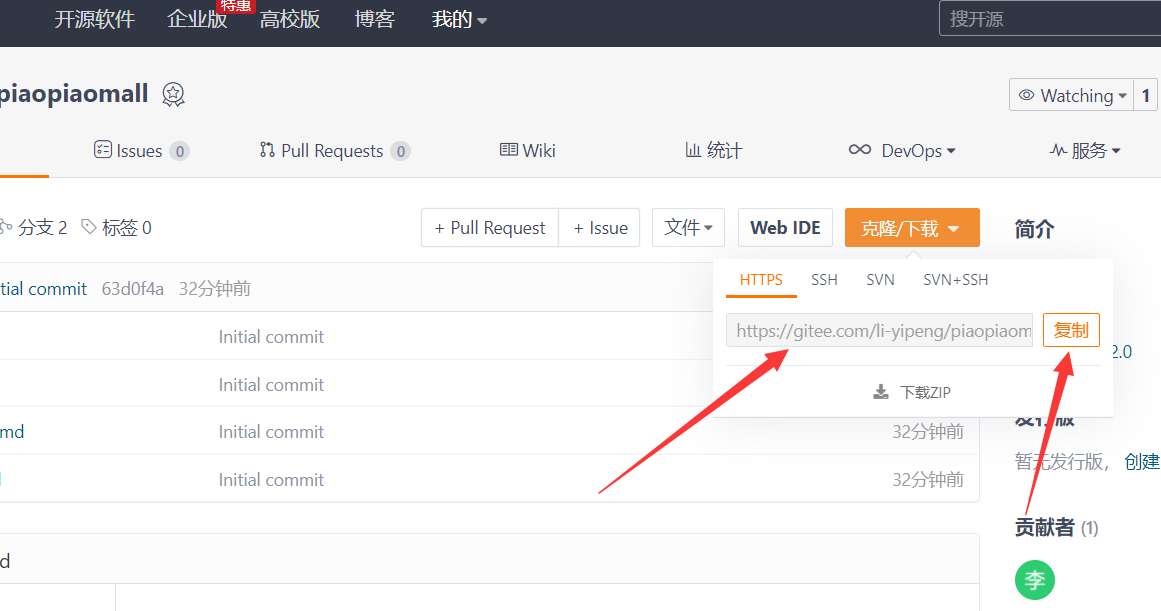
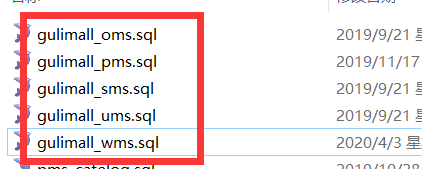
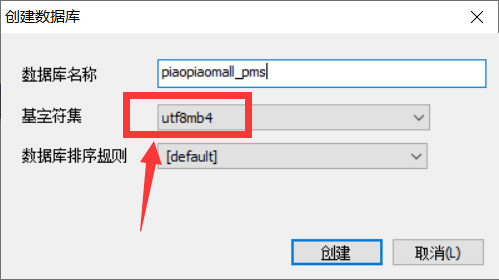
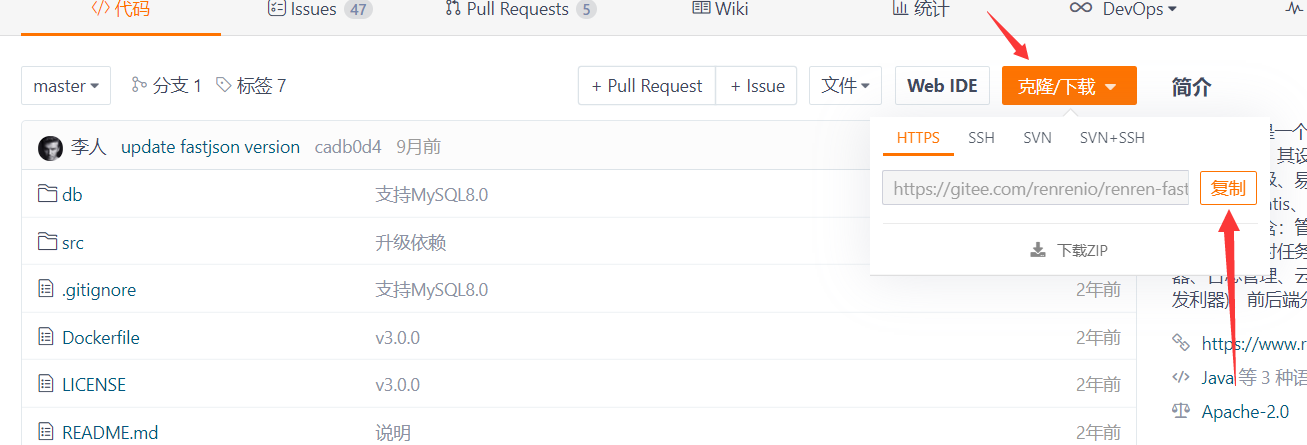
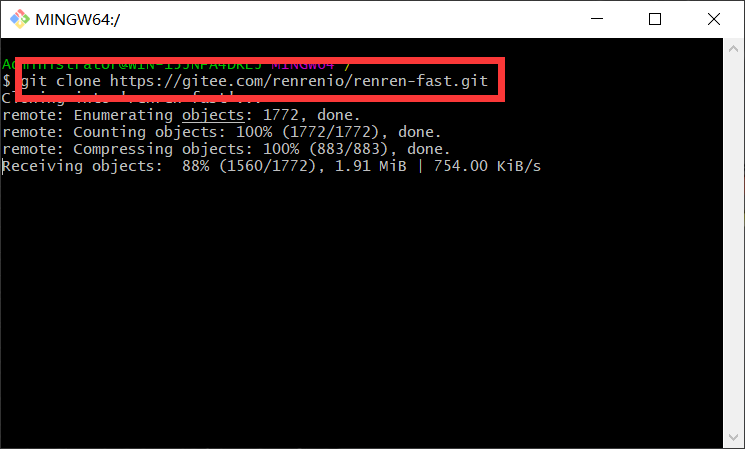
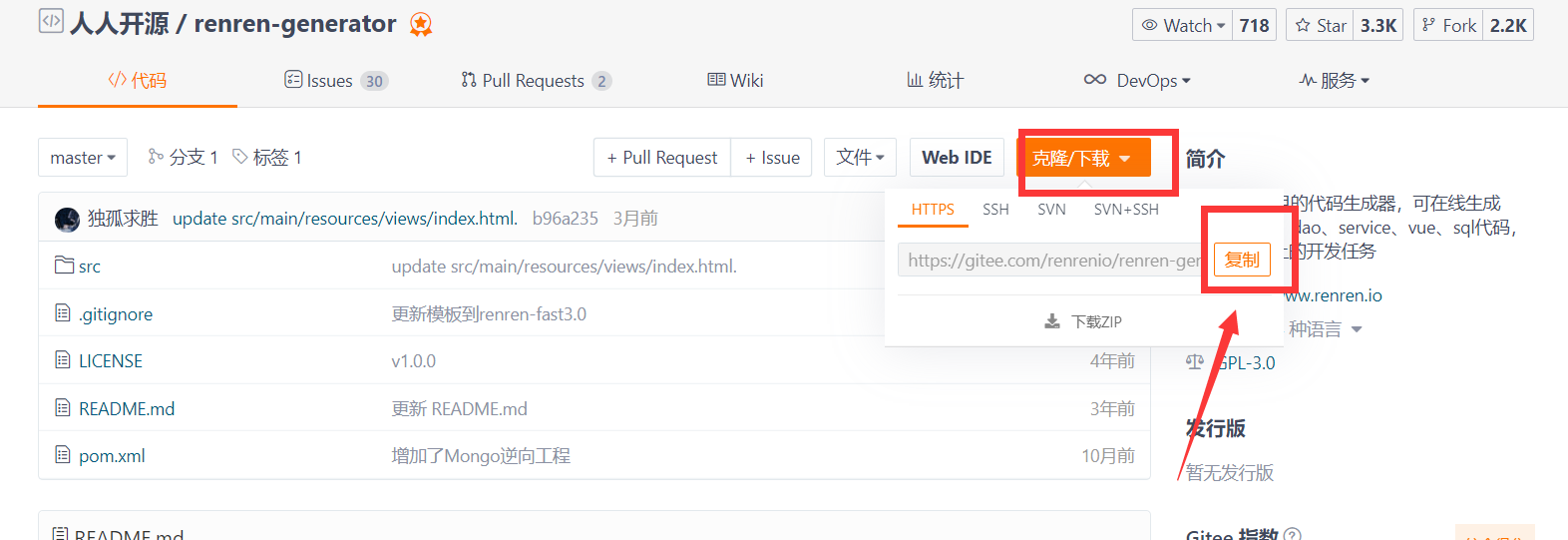
- 2.设置好后,重启虚拟机<a name="DlfOJ"></a>#### 4.创建表信息- 1.将文件中的sql语句复制到SQLyog中床架对应的表信息- 2.创建数据表时字符编码为utf8mb4<a name="w3qyF"></a>## 四、后台模板<a name="rYLwU"></a>### 1.下载模板<a name="emyaX"></a>#### 1.去码云搜索模板- 1.到码云后搜索“人人开源”- 2.找到对应的项目下载- 3.这个是前后台分离的项目,两个文件都下载<a name="RrRva"></a>#### 2.将码云上面的模板下载到本地- 1.进入项目后点击复制项目链接,即可下载- 2.在git-bash下载
$ git clone 网址url
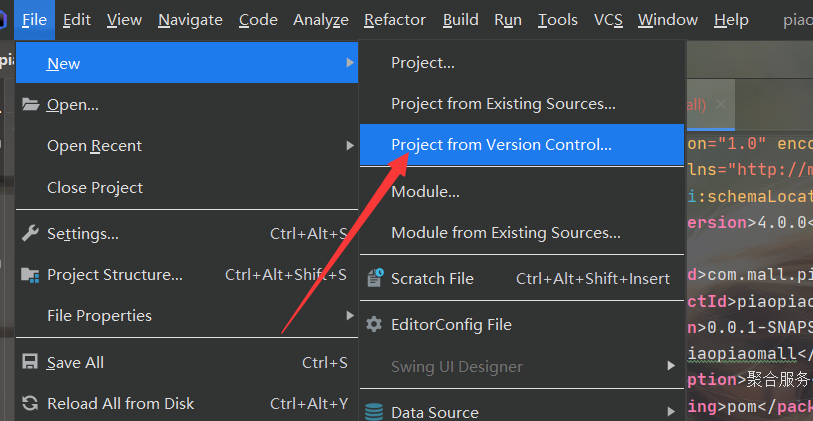
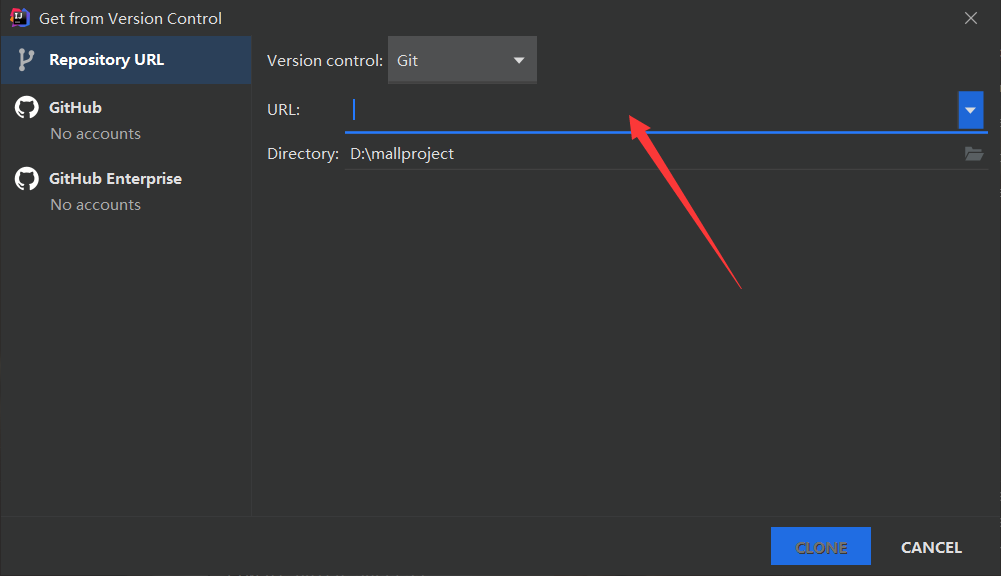
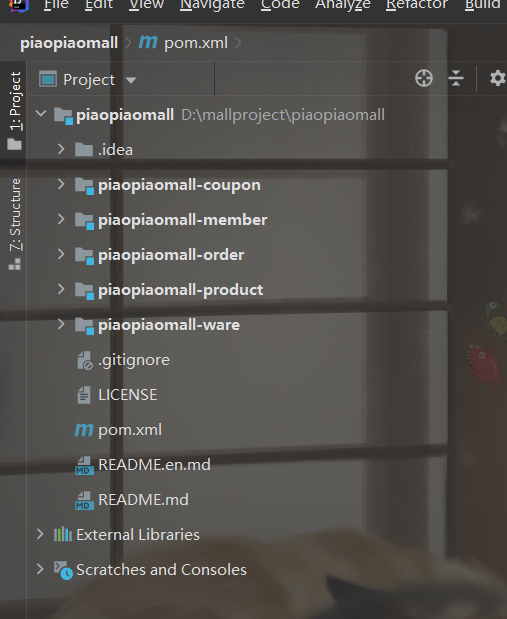
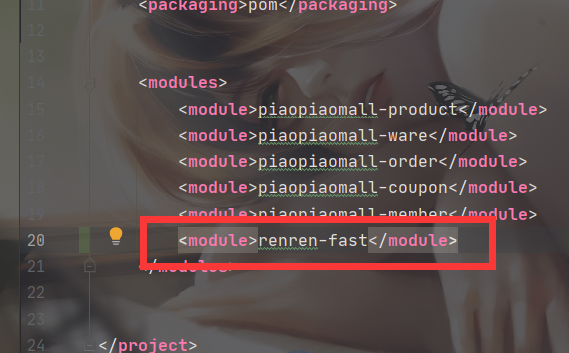
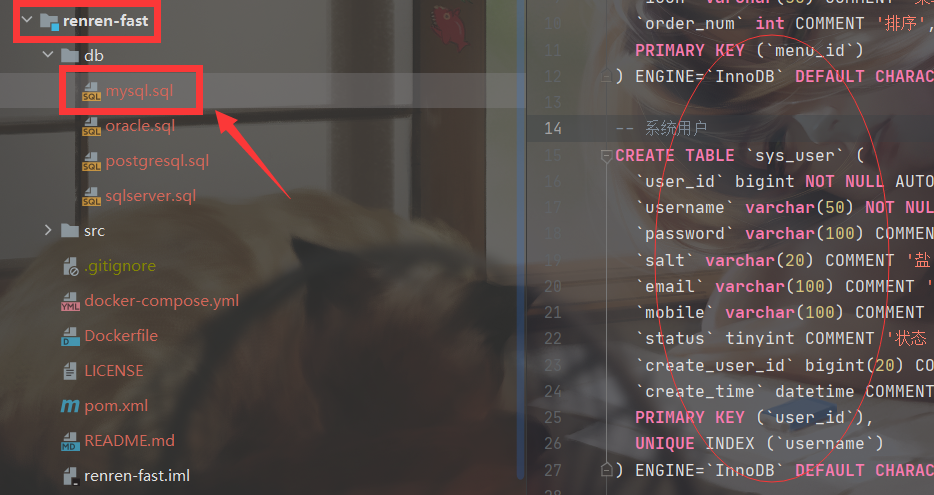
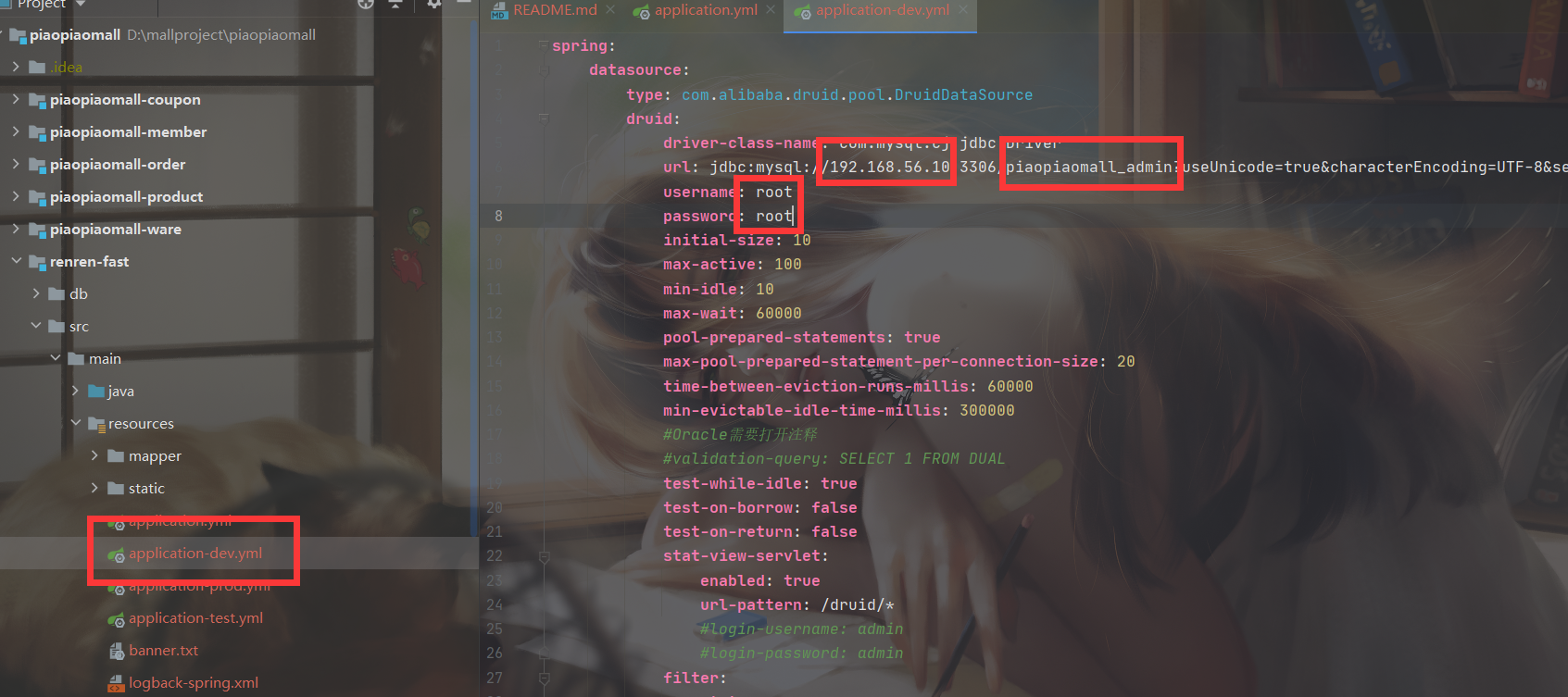
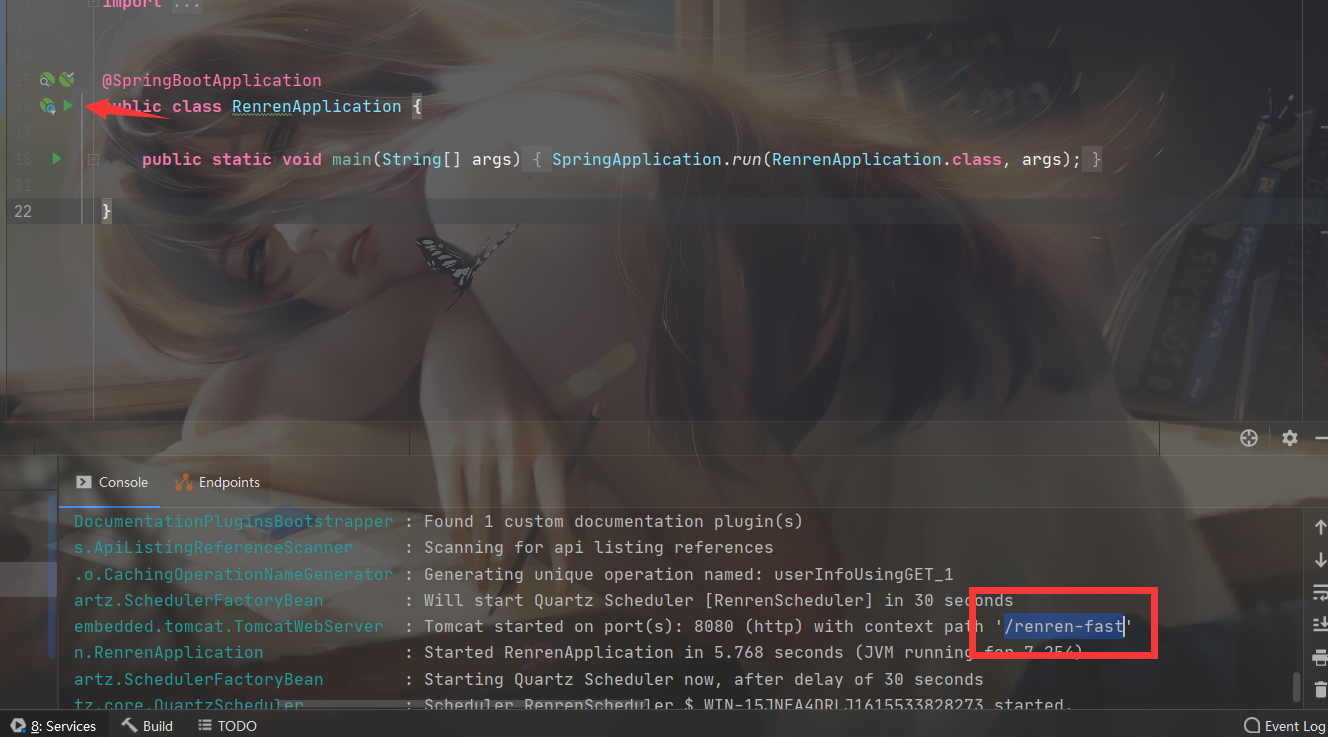
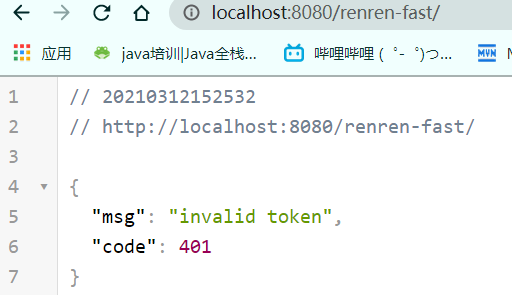
<a name="SsVIk"></a>### 2.后端模板导入<a name="JafMD"></a>#### 1.导入模板- 1.将下载好的文件删去.git 文件- 2.将文件拉入到piaopiaomall的根目录里面- 3.绑定<moduole></module><a name="q9PNa"></a>#### 2.创建对应的数据库- 1.在db里面找到创建数据库的代码- 2.利用给的sql语句 去数据库创建后台管理数据表<a name="bYxQV"></a>#### 3.修改配置文件的数据库信息- 找到对应的配置文件修改数据库的链接地址,数据库名称 数据库账号和密码<a name="3ui7M"></a>#### 4.启动测试- 1.找到main文件启动- 2.启动后根据后台地址进行访问测试<a name="CgkPT"></a>### 3.前端模板导入<a name="Rlc7y"></a>#### 1.导入模板- 1.删除renren-fast-vue文件中的.git文件- 2.直接用vscode打开下载下来的文件<a name="2."></a>#### 2.下载node.js- 1.去node.js官网下载并安装node.js 安装的时候都选默认即可- 2.安装好后需要在cmd中查看安装node.js的版本信息- 查看的语句 ** $ node -v**- ****- 3.配置node.js下载文件的地址- 使用下面的语句
$ npm config set registry http://registry.npm.taobao.org/
修改后,以后下载依赖就不会从国外网站下载,可以提高下载速度
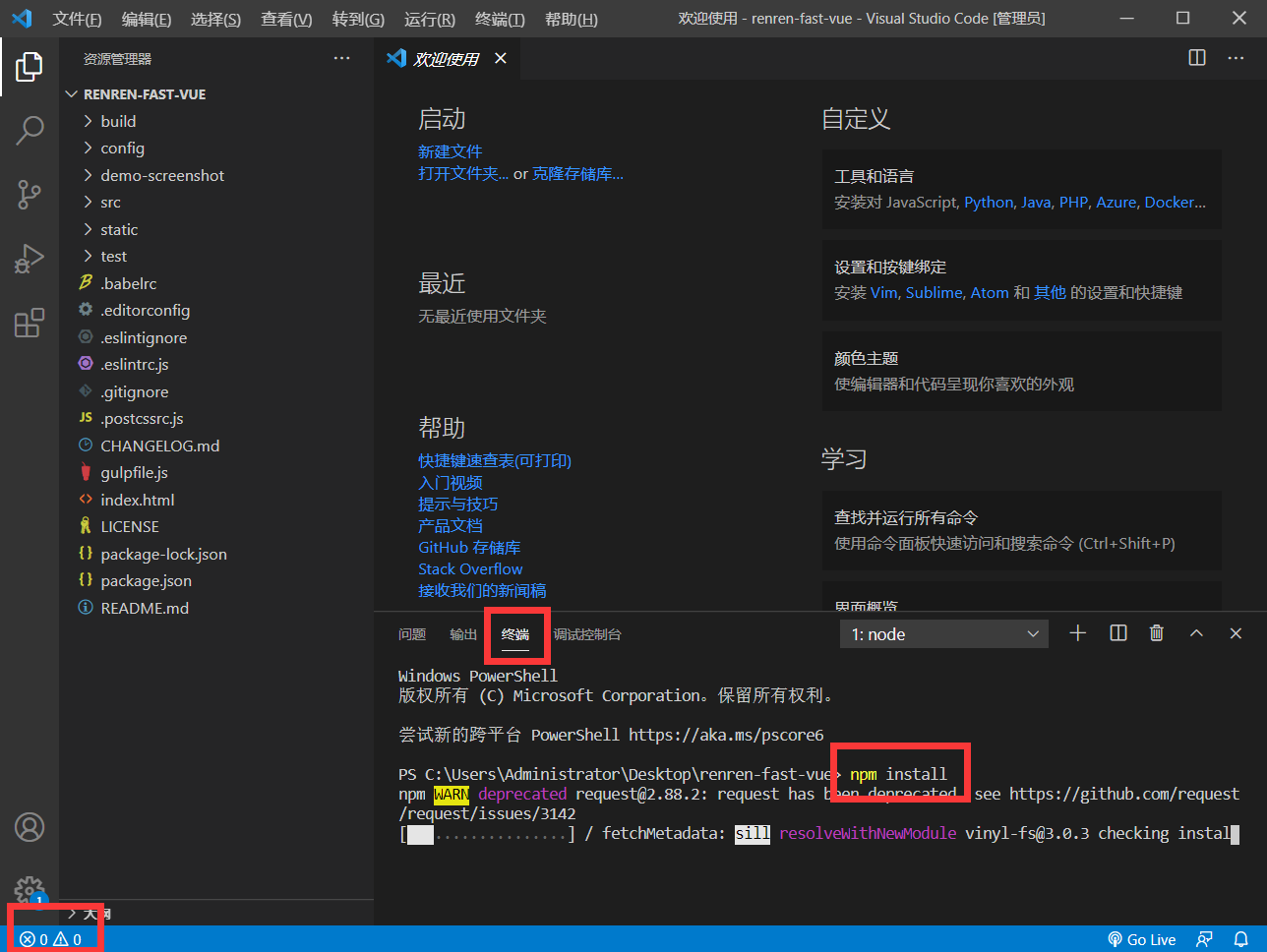
<a name="Vrzl5"></a>#### 3.启动测试- 1.首先需要利用node.js自动导入项目所需要的依赖
$ npm install
根据 package.json里面的数据 自动导入所需要的依赖
如果上面的命令执行时出现错误可以执行下面的命令
$ npm install —global —production windows-build-tools
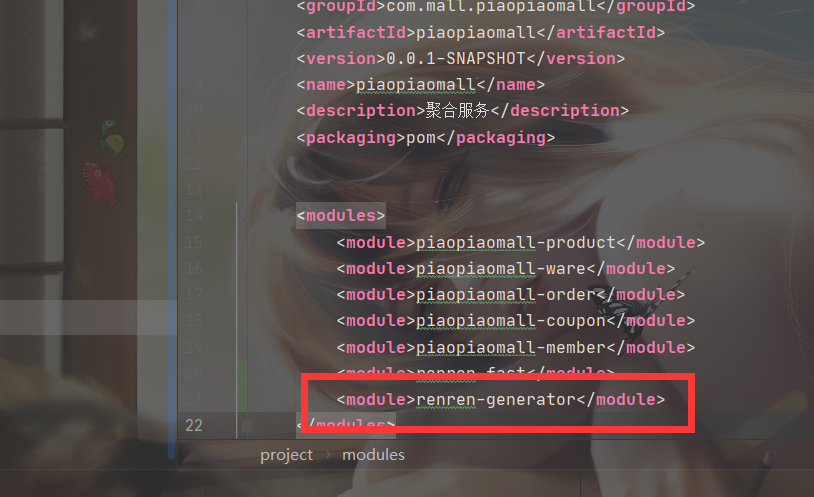
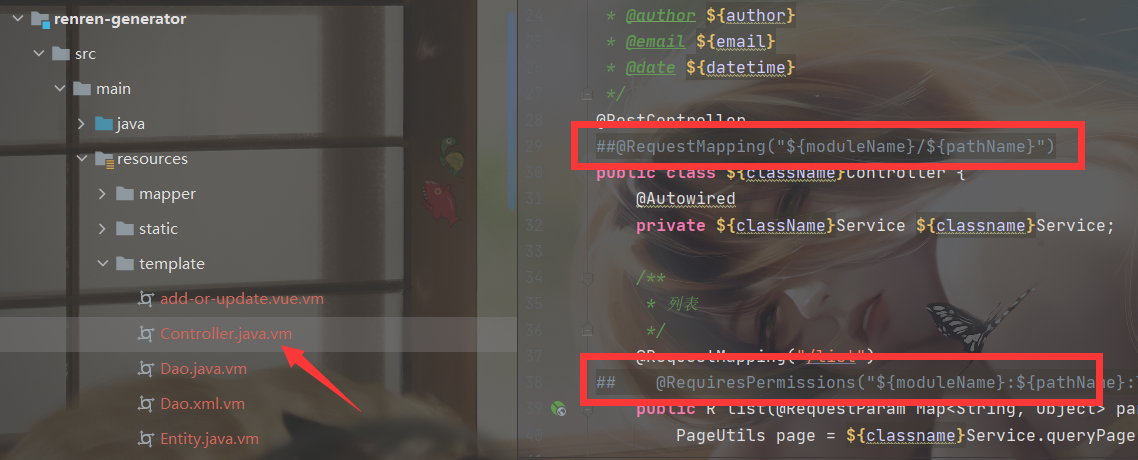
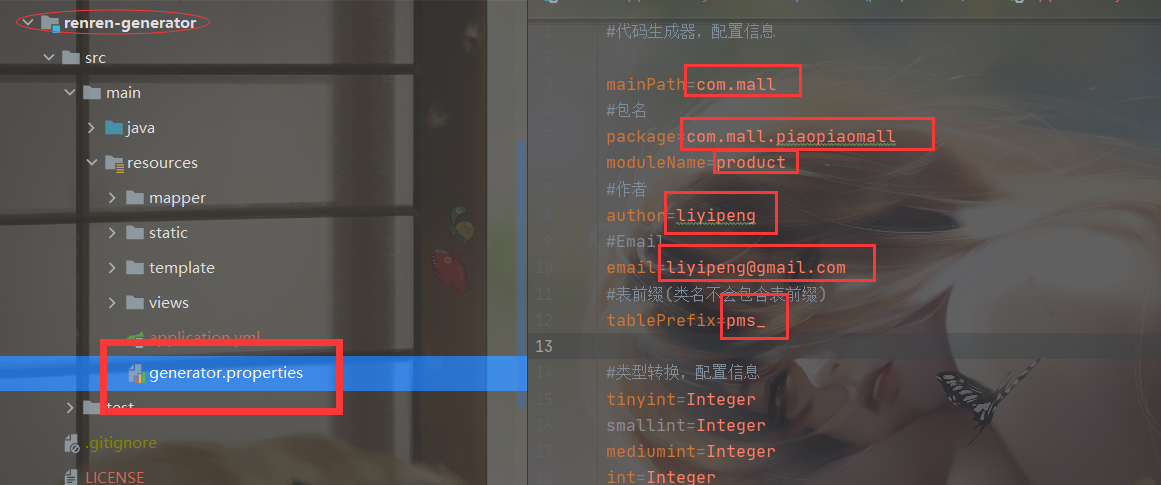
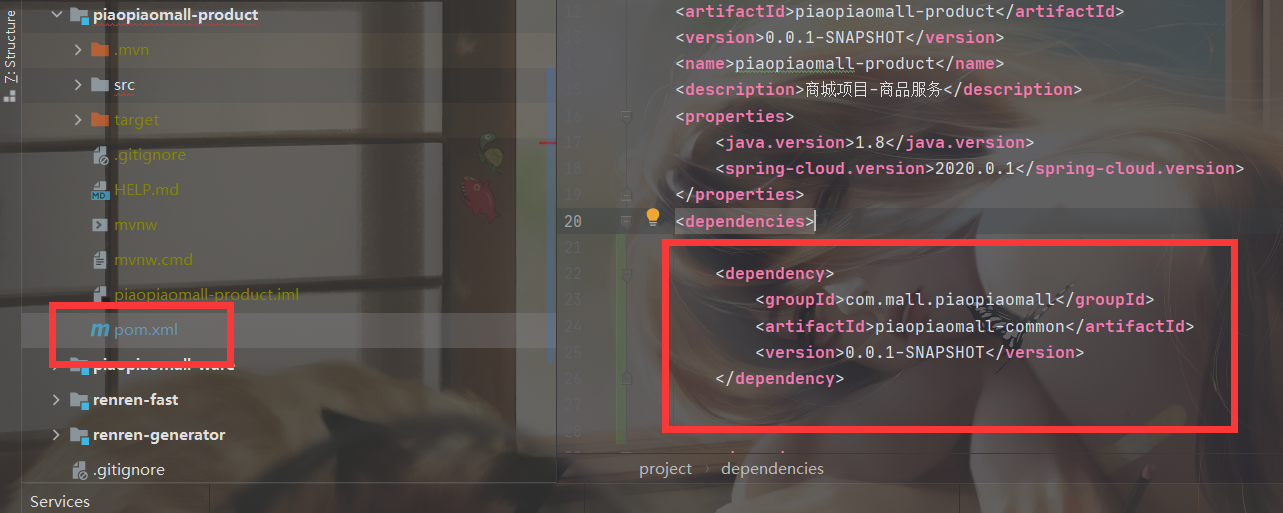
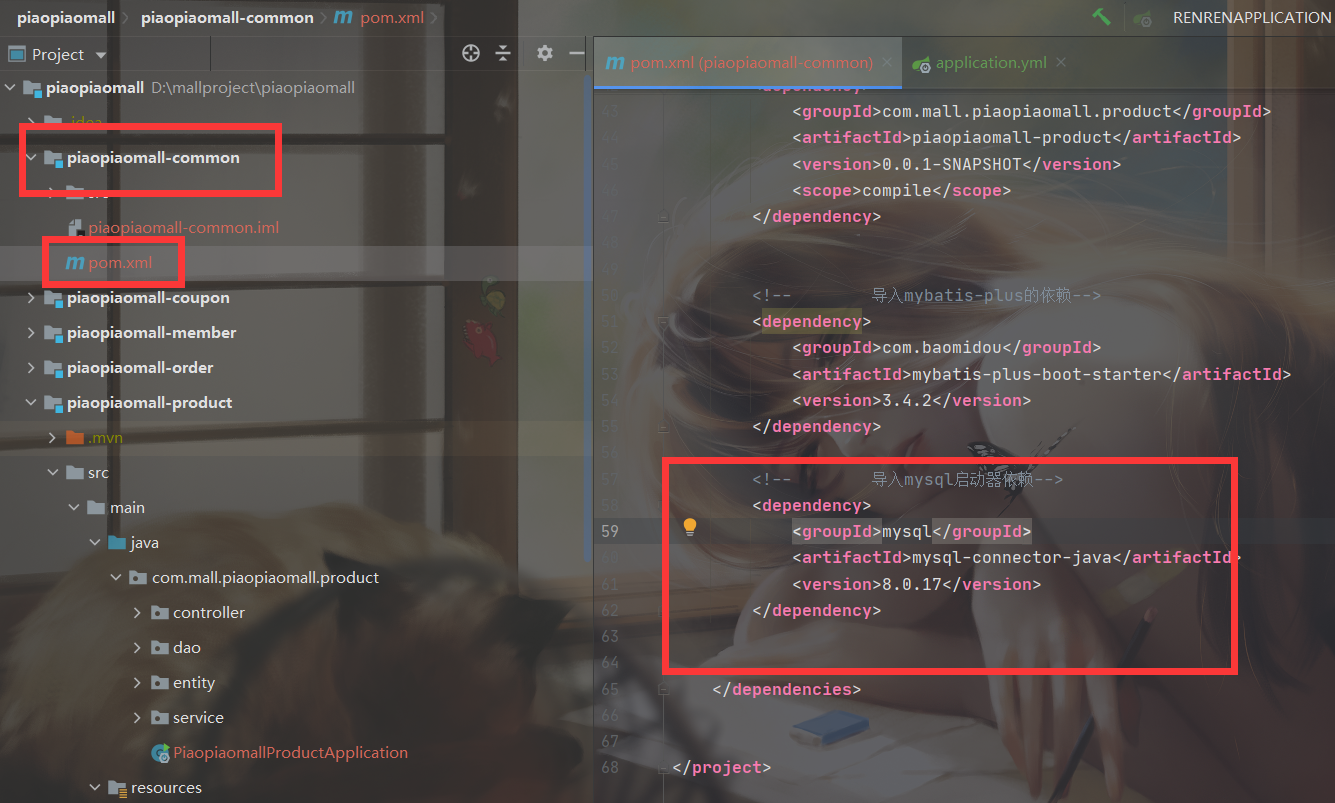
- 2.导入完成之后使用 **npm run dev **启动项目- 登录界面的账号和密码均为 **admin**<a name="lZmyH"></a>### 4.下载代码生成器模板<a name="1."></a>#### 1.下载模板- 1.搜索人人开源,找到renren-generator- 2.下载renren-generator到本地- 利用git-bash 拉取到本地- <a name="fFPyn"></a>#### 2.导入代码生成器- 1.删除文件中的.git 文件- 2.把文件复制到java项目的根目录- 3.在dom.xml中添加<module>renren-generator</module>- 4.修改配置文件中的数据库信息- 把数据库改成自己需要生成代码的 数据库名称- 5.修改Controller.mv文件,备注 RequestMapping- 这样的话自动生成代码的时候生成出来的就是备注的- 6.修改配置文件<a name="MPfkp"></a>#### 3.启动生成代码- 1.启动后默认的端口是80- 2.利用代码生成器,生成所有表的代码- 3.将生成代码的main文件粘贴到对应项目的main文件上<a name="Tayaa"></a>#### 4.配置依赖- 1.导入自动生成的代码后会出现很多地方飘红- 这是因为没有导入依赖包- 2.创建一个maven模块- 这个模块是 每一个微服务共同依赖的bean、工具类等<br />- 3.其它每一个微服务中的pom.xml文件中都加入common依赖- 4.之后在piaopiaomall-common中的pom.xml文件中添加需要的公共依赖即可```xml<?xml version="1.0" encoding="UTF-8"?><project xmlns="http://maven.apache.org/POM/4.0.0"xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"><parent><artifactId>piaopiaomall</artifactId><groupId>com.mall.piaopiaomall</groupId><version>0.0.1-SNAPSHOT</version></parent><modelVersion>4.0.0</modelVersion><artifactId>piaopiaomall-common</artifactId><description>每一个微服务共同依赖的bean、工具类等</description><dependencies><!--mybatis-plus的依赖--><dependency><groupId>com.baomidou</groupId><artifactId>mybatis-plus-boot-starter</artifactId><version>3.4.2</version></dependency><dependency><groupId>commons-lang</groupId><artifactId>commons-lang</artifactId><version>2.6</version></dependency><dependency><groupId>org.apache.httpcomponents</groupId><artifactId>httpcore</artifactId><version>4.4.14</version></dependency><dependency><groupId>org.projectlombok</groupId><artifactId>lombok</artifactId><version>1.18.10</version></dependency><dependency><groupId>mysql</groupId><artifactId>mysql-connector-java</artifactId><version>8.0.17</version></dependency><dependency><groupId>javax.servlet</groupId><artifactId>servlet-api</artifactId><version>2.5</version><scope>provided</scope></dependency></dependencies></project>
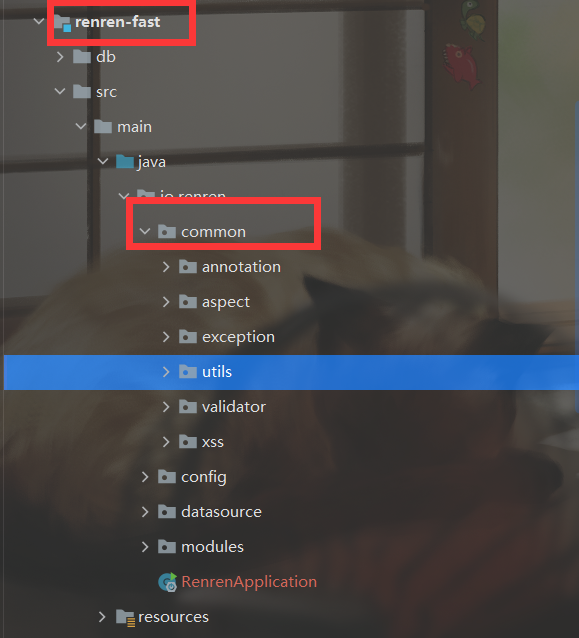
- 5.在common中导入对应的工具类
- 所需的工具类均来自renren-fast项目中

- 6.导入工具类后 项目列表 如图所示

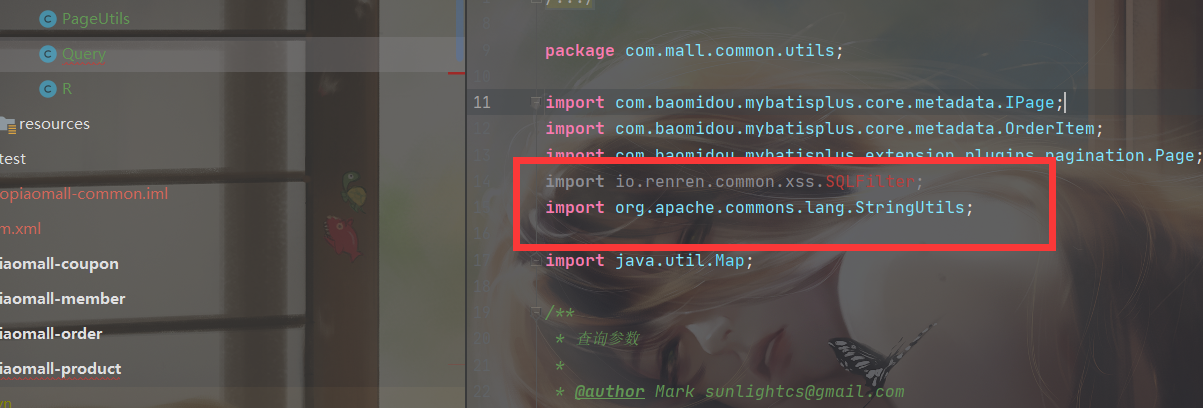
- 7.如果不知道导入 什么类 可以在项目飘红的地方 看一下所需类的路径
- 有的类在renren-fast中的pom.xml中找

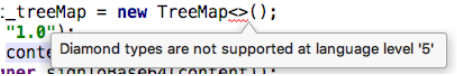
- 8.出现如图所示的问题可以看一下对应的解决方法

解决问题的链接:https://blog.csdn.net/dongzhensong/article/details/88799477
- 9.还有赋值的问题可以看一下对应的解决方法

- 解决方法:这个类里面有错误,少导入相应的类

- 参考链接:https://blog.csdn.net/sz15732624895/article/details/80043670
5.整合MyBatis-Plus
1.导入相关的依赖
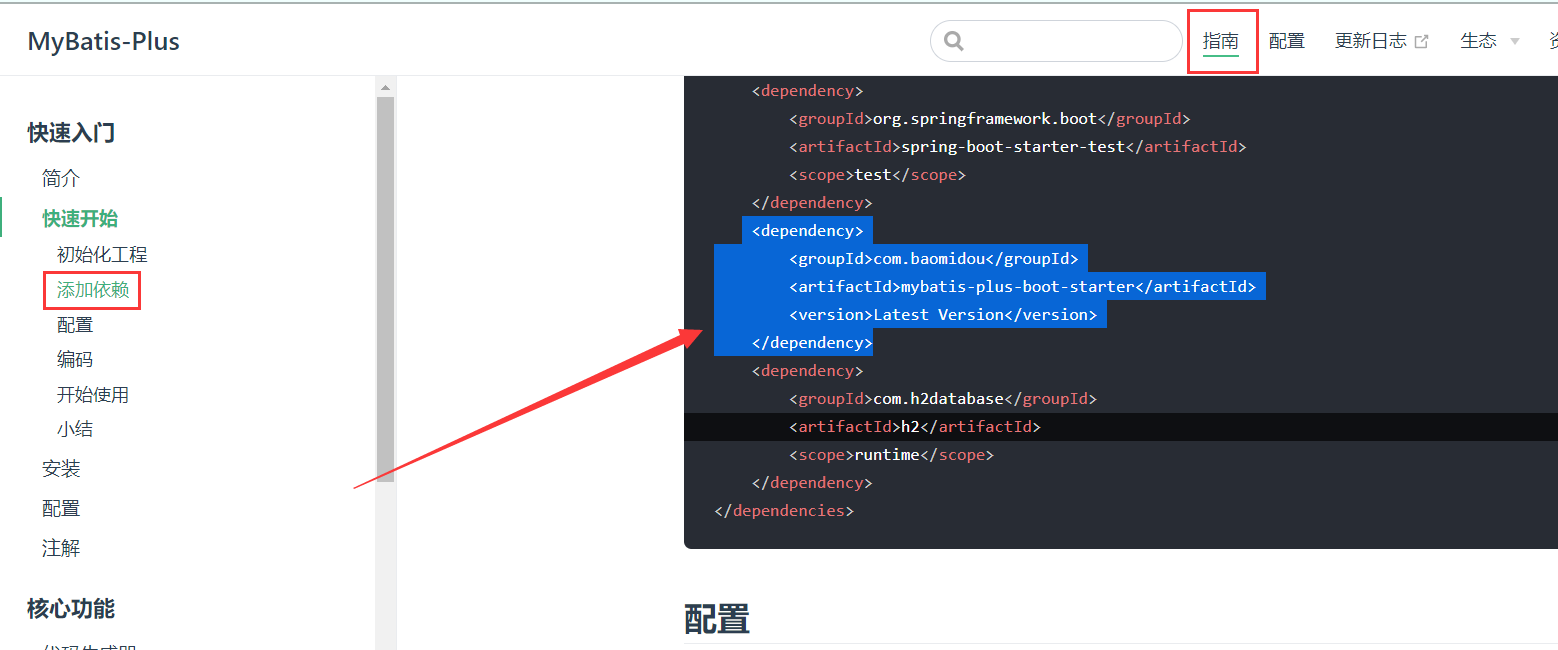
- 1.在MyBatis-Plus官网中找到相应的依赖

- 2.将相应的依赖导入到common的pom.xml文件中

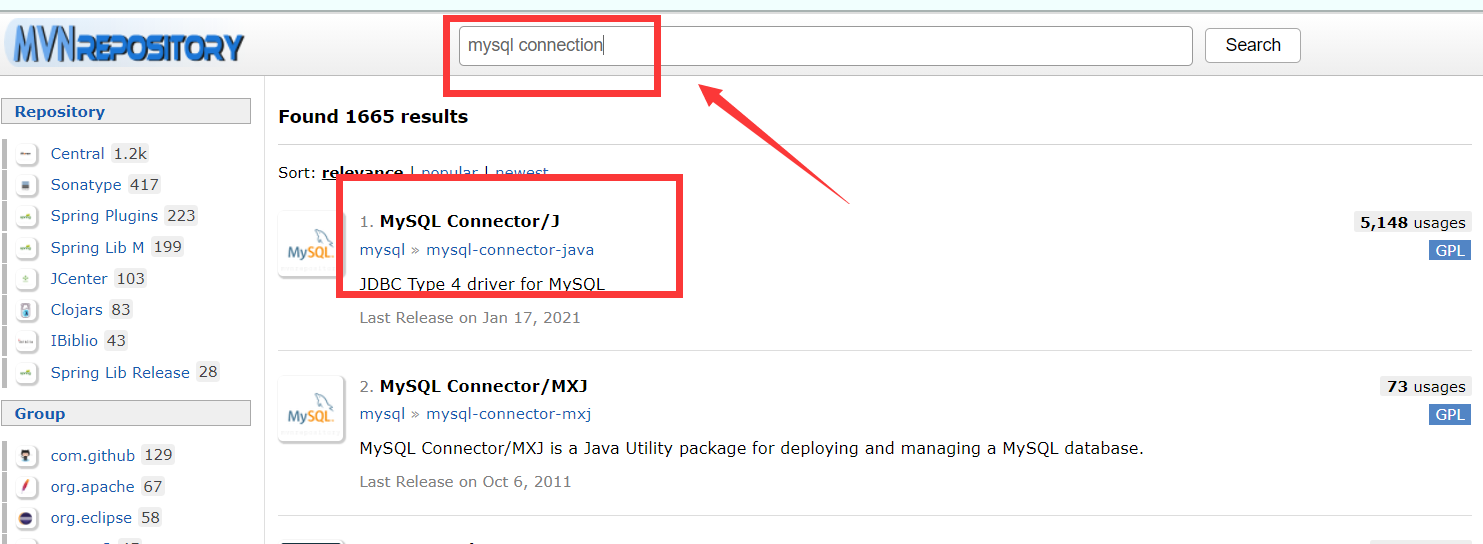
2.导入mysql驱动
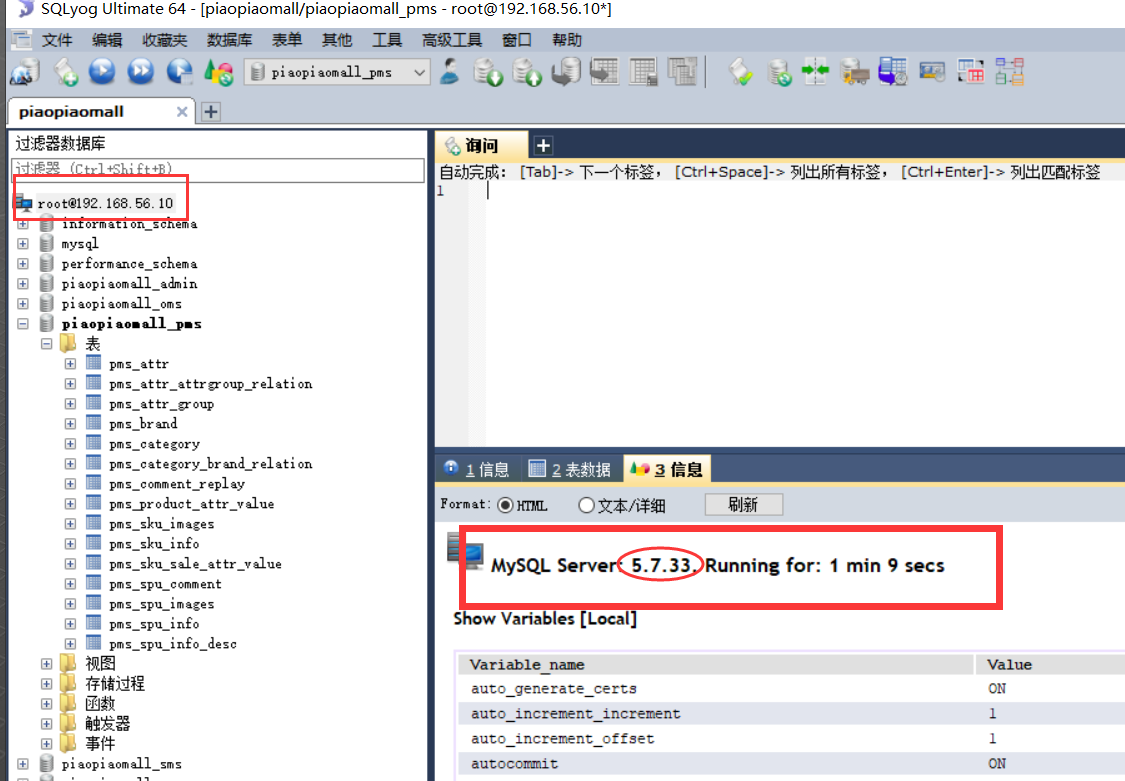
- 1.查看数据库的版本号

2.去maven仓库下载对应的启动器

3.将依赖导入

3.测试是否整合成功
- 1.在待测试的服务中添加创建配置文件,并配置相关的数据库信息 ``` spring: datasource: url: jdbc:mysql://192.168.56.10:3306/piaopiaomall_pms driver-class-name: com.mysql.jdbc.Driver username: root password: root
mybatis-plus: global-config: db-config: id-type: auto mapper-locations: classpath:/mapper/*/.xml
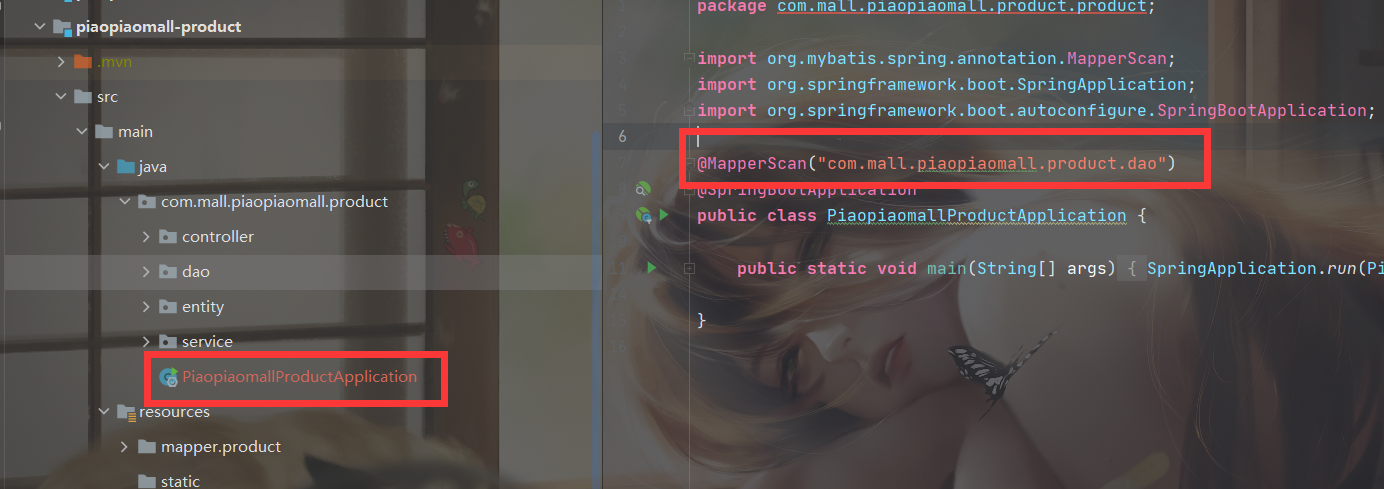
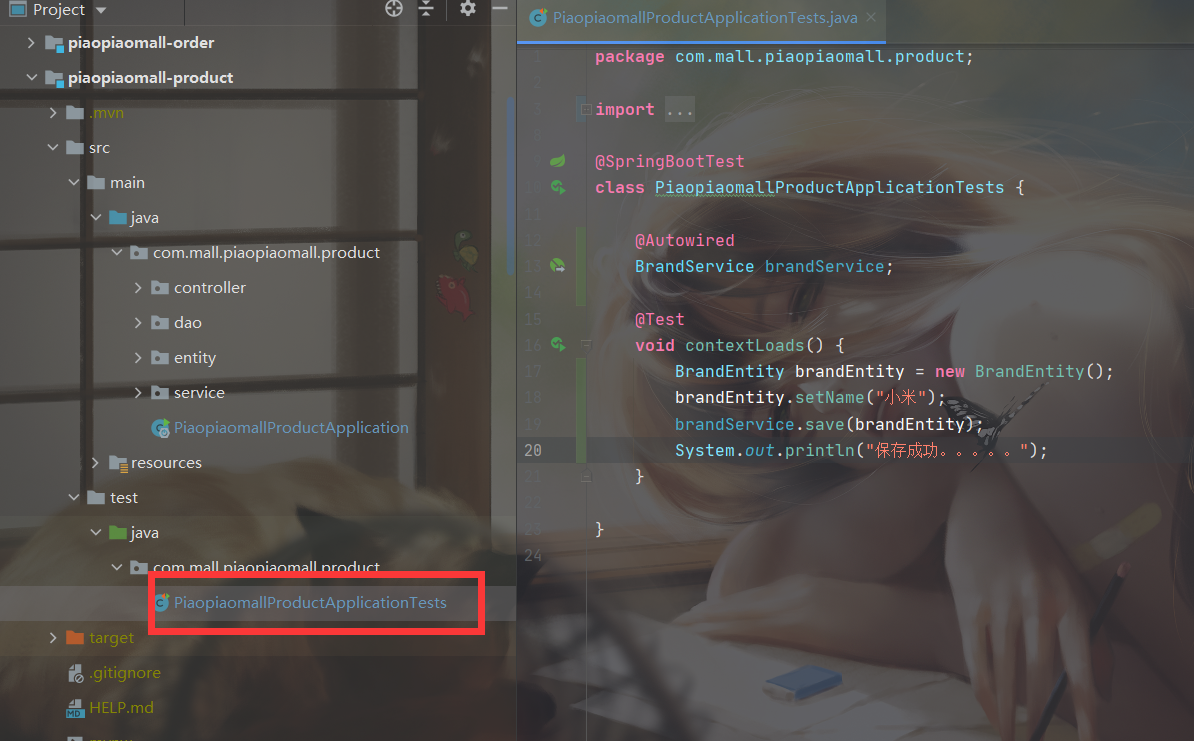
- - 2.在主文件中添加**@MapperScan("com.mall.piaopiaomall.product.dao")**- 告诉mybatis-plus **mapper接口**都在那- - 3.在测试类中 进行测试```javapackage com.mall.piaopiaomall.product;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;import com.mall.piaopiaomall.product.entity.BrandEntity;import com.mall.piaopiaomall.product.service.BrandService;import org.junit.jupiter.api.Test;import org.springframework.beans.factory.annotation.Autowired;import org.springframework.boot.test.context.SpringBootTest;import java.util.List;@SpringBootTestclass PiaopiaomallProductApplicationTests {@AutowiredBrandService brandService;@Testvoid contextLoads() {BrandEntity brandEntity = new BrandEntity();//插入测试// brandEntity.setName("小米");// brandService.save(brandEntity);// System.out.println("保存成功。。。。。");//更新测试// brandEntity.setBrandId(1L);// brandEntity.setDescript("小米11手机");// brandService.updateById(brandEntity);// System.out.println("更新成功。。。。。");//查询测试// List<BrandEntity> list = brandService.list(new QueryWrapper<BrandEntity>().eq("brand_id", 1L));// list.forEach((item)->{// System.out.println(item);// });}}
6.生成其它各个服务的代码
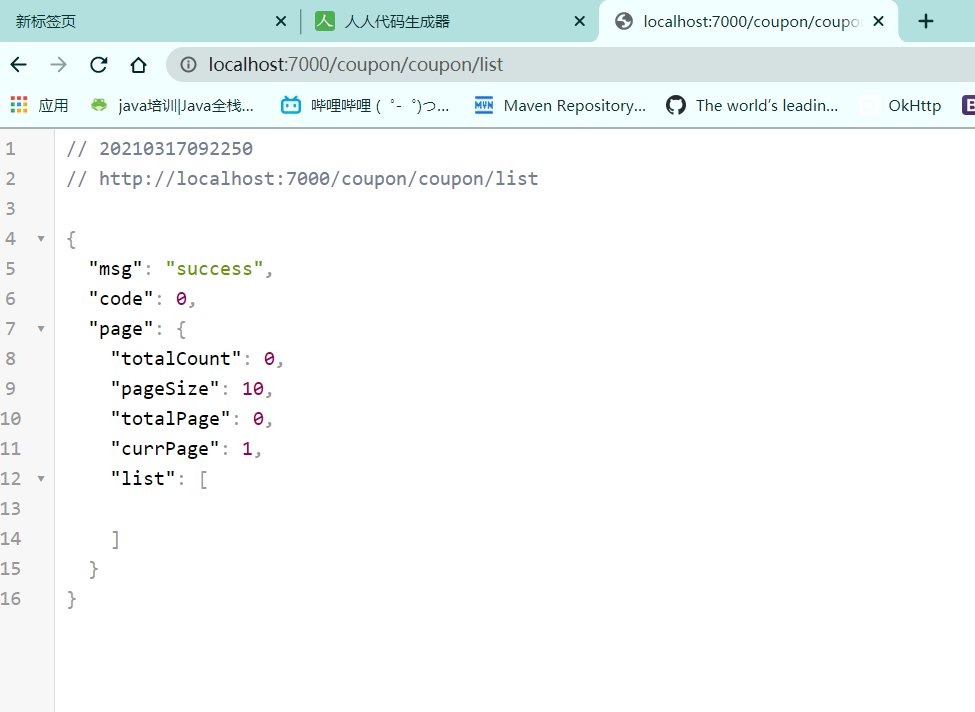
1.生成piaopiaomall-coupon(优惠)服务的代码
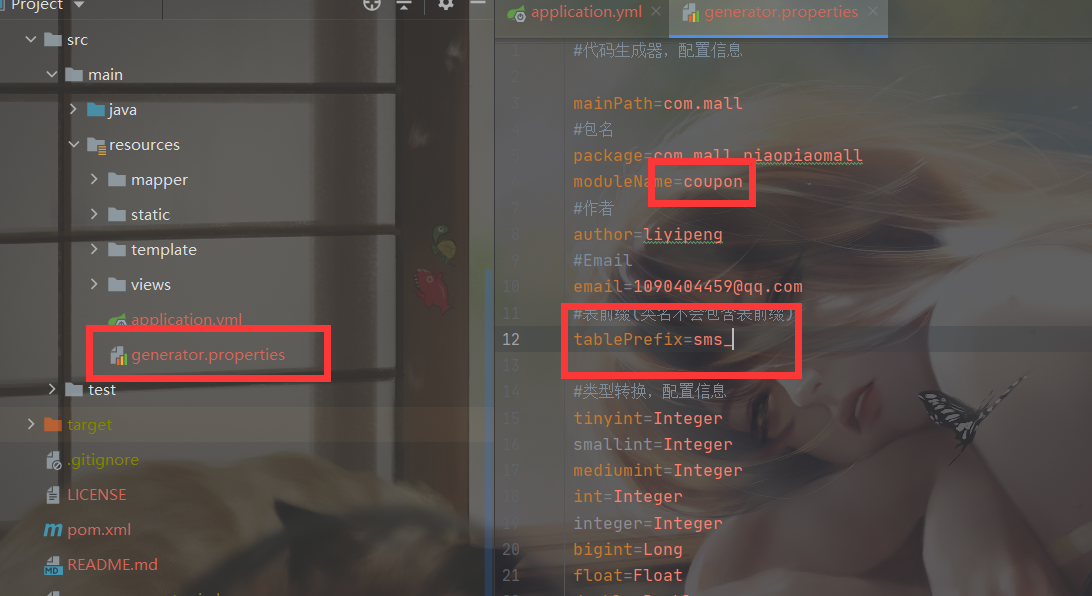
- 1.修改renren-genterator的配置文件


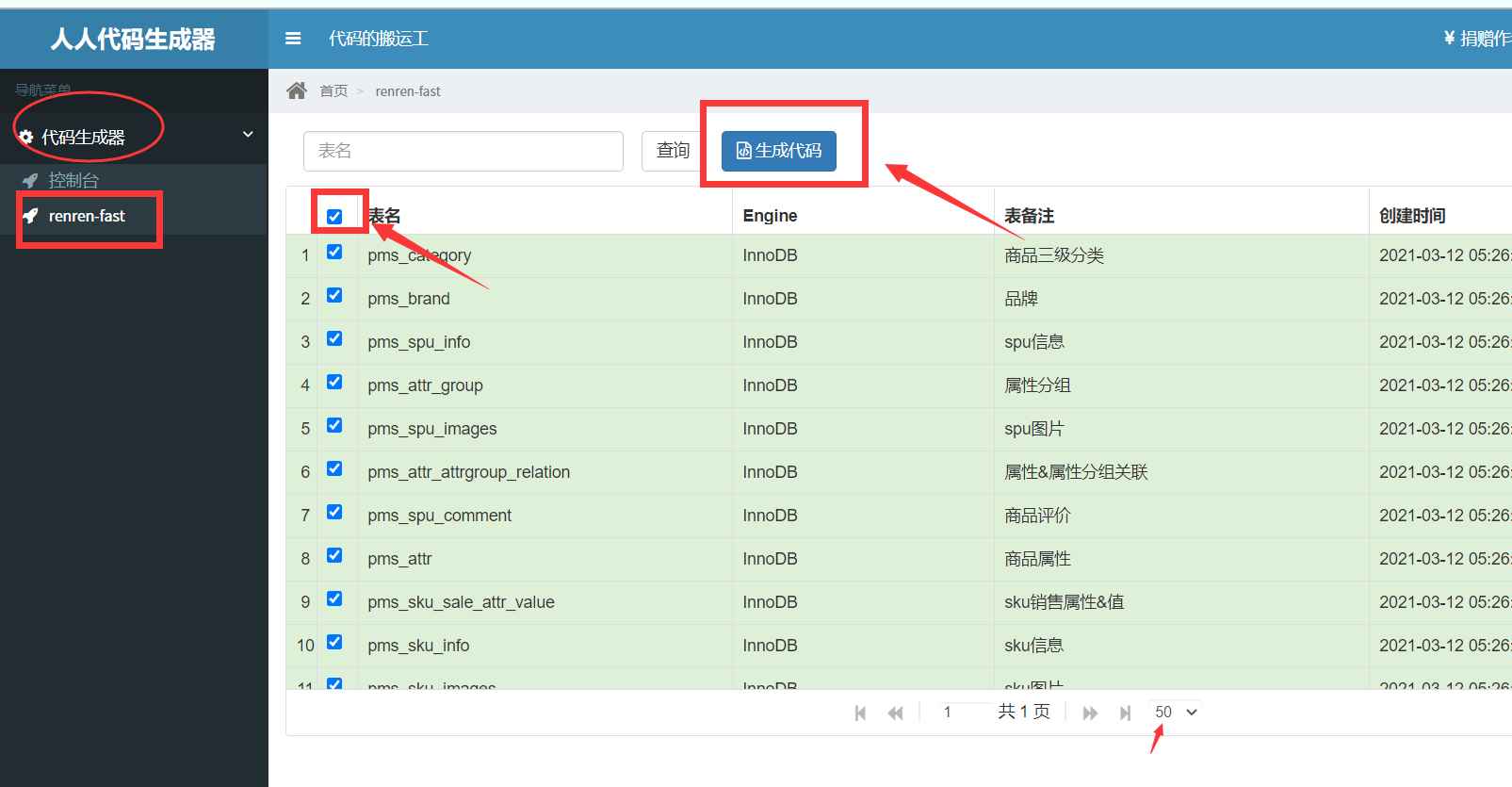
- 2.启动renren-genertor项目生成对应的代码
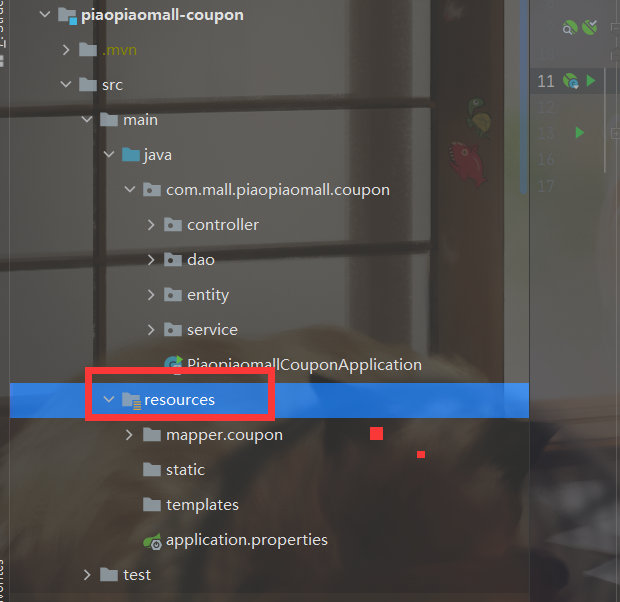
- 3.代码生成之后将main文件复制过去
- 4.删除resource里面的src文件

6.配置相关信息
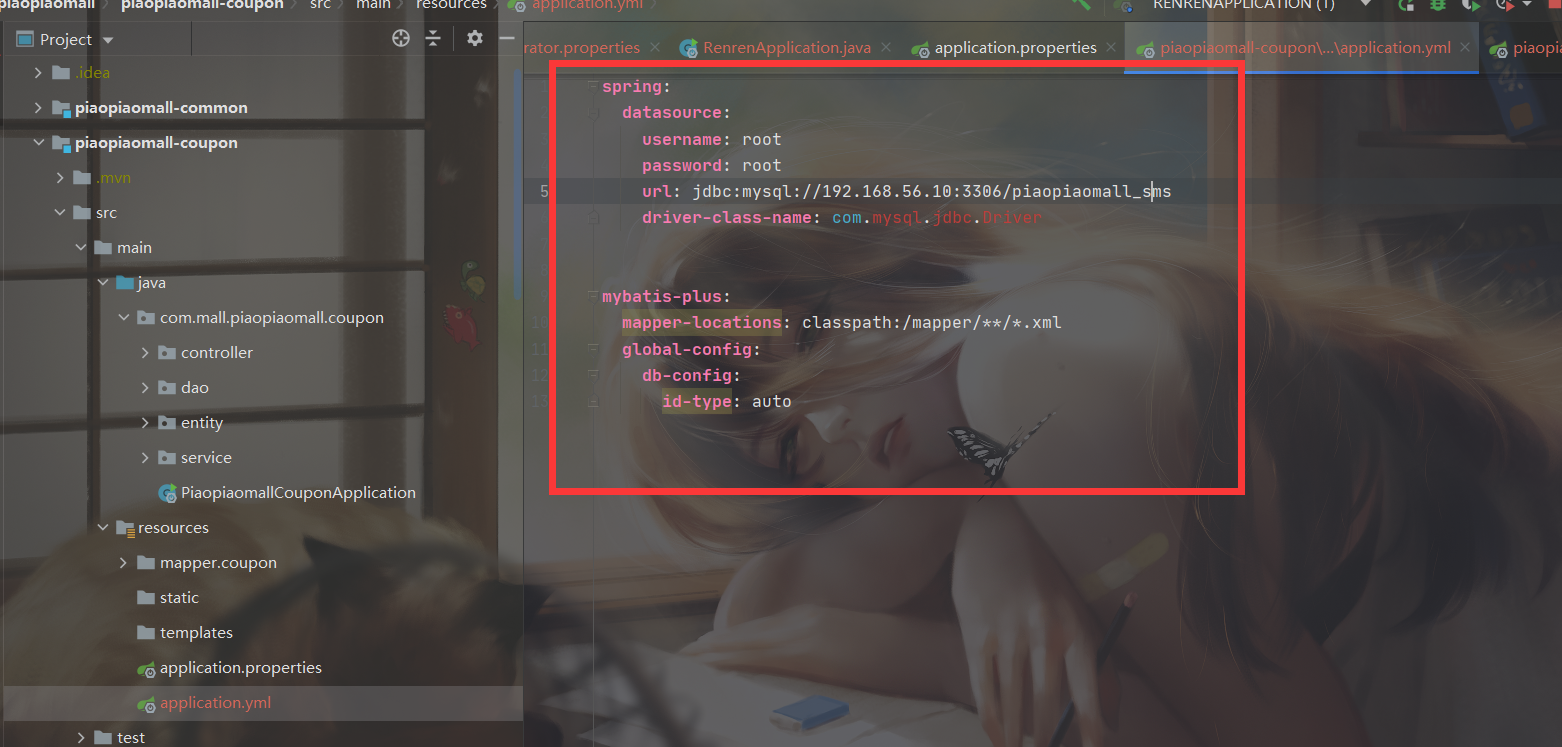
- 1.配置数据库信息

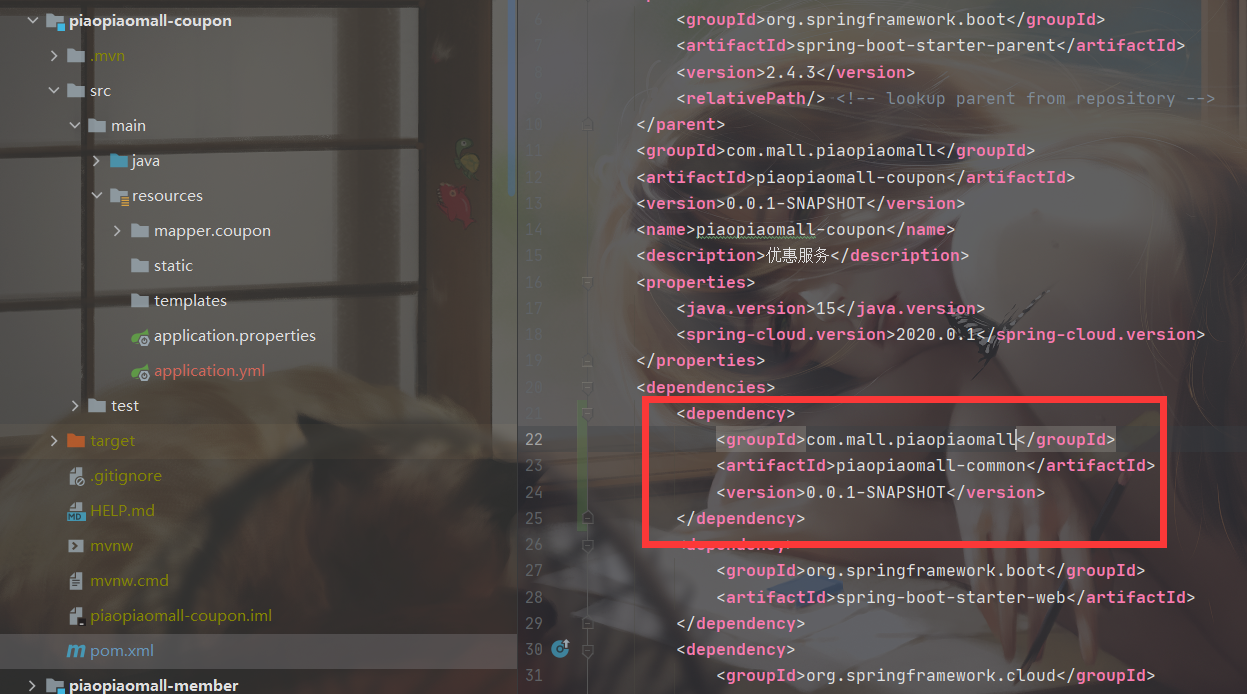
- 2.导入piaopiaomall-common的依赖

7.设置端口号每个服务都设置一个端口号
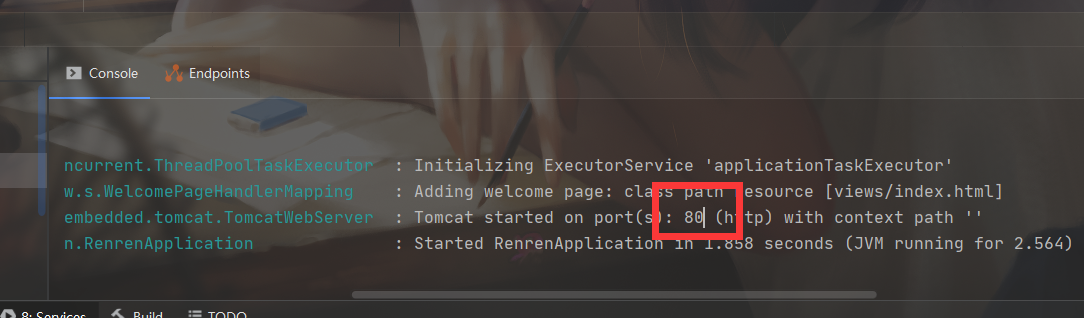
- 8.访问测试
- 启动main进行测试

2.生成piaopiaomall-member(用户)服务的代码
- 1.修改renren-genertor的配置文件
- 1.数据库链接地址
- 2.自动成成的代码的包名 和 表的前缀
- 2.生成相应的代码
- 删除生成代码中resource文件中的src文件
- 3.修改piaopiaomall-member中配置文件
- 1.修改application.yml文件
- 2.为pom.xml文件中添加piaopiaomall-common的共同依赖
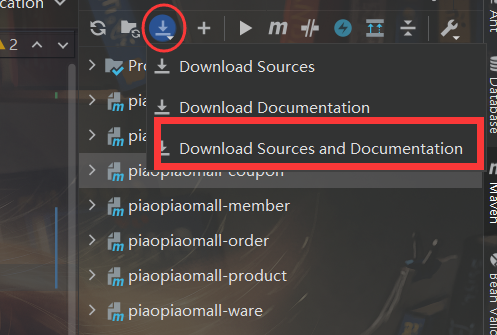
- 4.刷新项目,刷新一下以来的包
- 5.启动main进行测试
3.生成piaopiaomall-order(订单)服务的代码
- 1.修改renren-genertor中的配置文件
- 2.生成相应的代码
- 3.修改piaopiaomall-order中的配置文件
- 4.刷新项目
- 5.启动项目进行测试
4.生成piaopiaomall-ware(仓储)服务的代码
- 1.修改renren-genertor中的两个配置文件
- 2.启动生成相应的代码
- 3.修改piaopiaomall-ware中的配置信息
- 4.刷新项目
- 5.启动进行测试
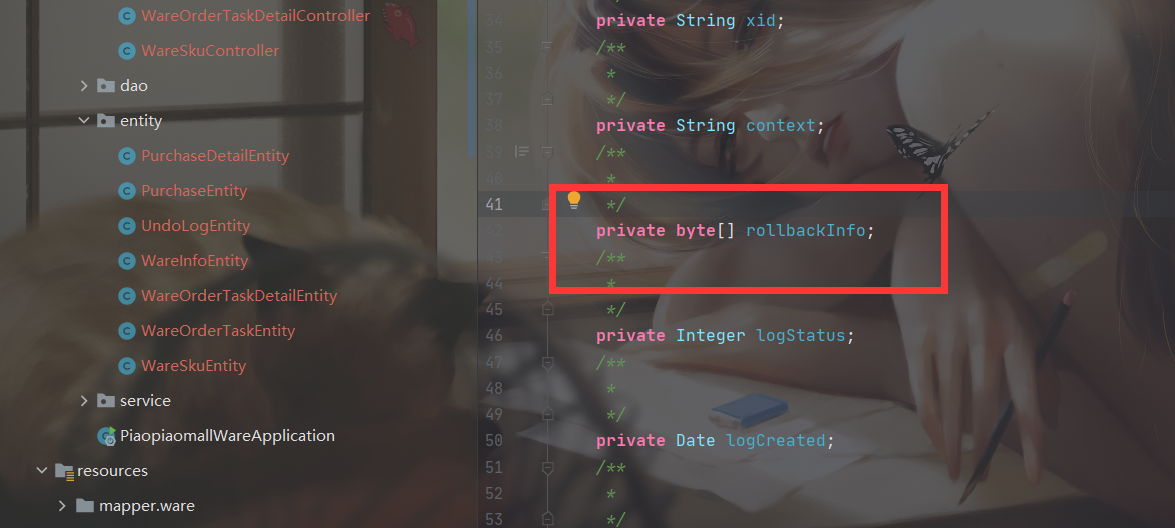
5.过程中遇到的问题
- 常量报错,java中没有数据库中的Longblob图像类

- 需要写成 byte[]

五、分布式组件
项目中用到的分布式组件的来源
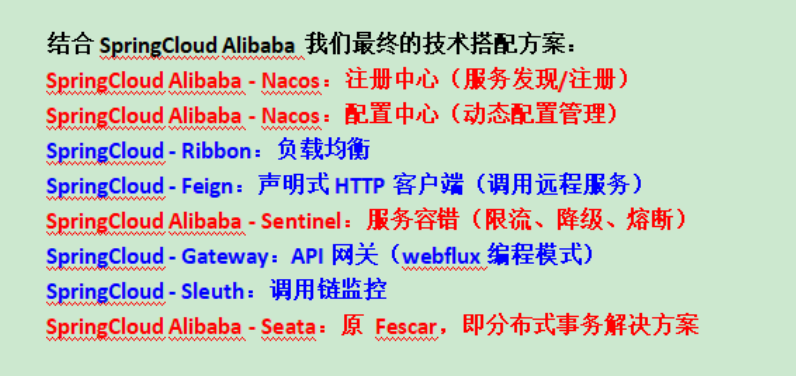
结合SpringCloud Alibaba,我们最终的技术搭配方案:SpringCloud Alibaba - Nacos:注册中心(服务发现/注册)SpringCloud Alibaba - Nacos:配置中心(动态配置管理)SpringCloud-Ribbon:负载均衡SpringCloud-Feign:声明式HTTP客户端(调用远程服务)SpringClaud Alibaba - Sentinel:服务容错(限流、降级、熔断)SpringCloud- Gateway: API网关(webflux,编程模式)SpringCloud-Sleuth:调用链监控SpringCloud Alibaba.- Seata:原Fescar,即分布式事务解决方案

需要在piaopiaomall-common中pom.xml导入Alibaba依赖库
<dependencyManagement><dependencies><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-alibaba-dependencies</artifactId><version>2.2.5.RELEASE</version><type>pom</type><scope>import</scope></dependency></dependencies></dependencyManagement>
GitHub alibaba网站:https://github.com/alibaba/spring-cloud-alibaba
1.分布式组件Nacos
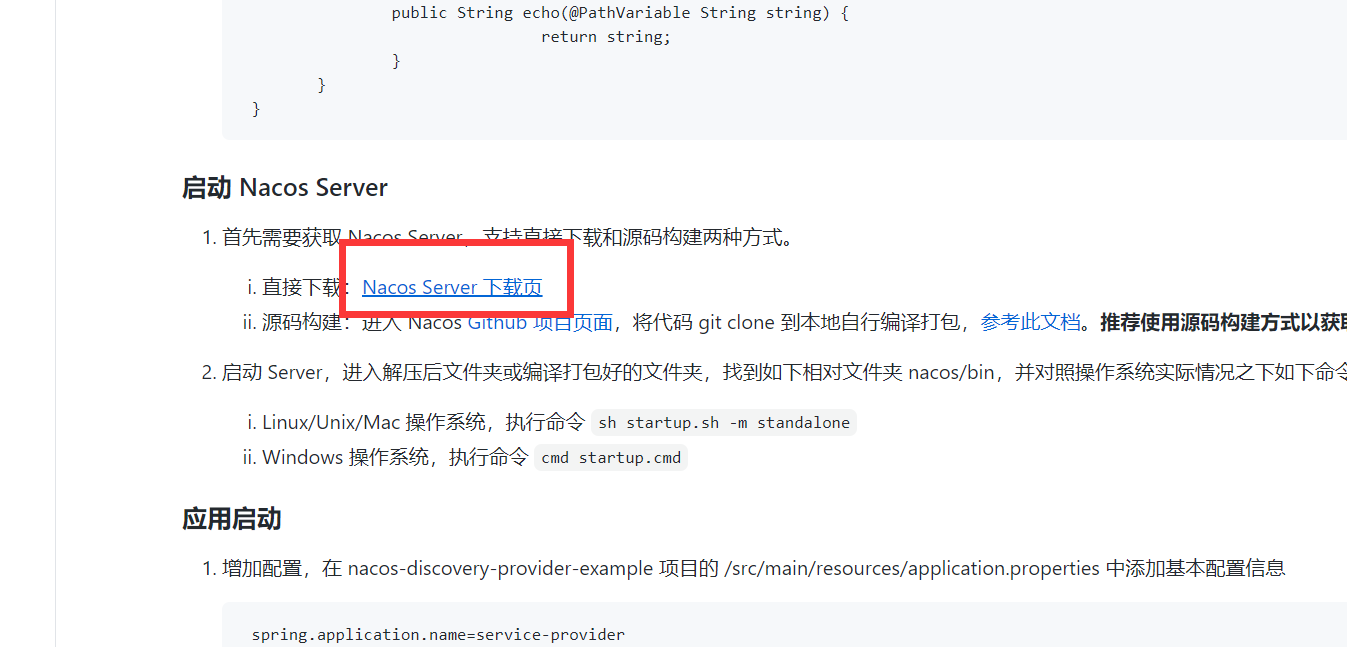
1.下载nacos

- 2.在最底下找到.zip下载即可

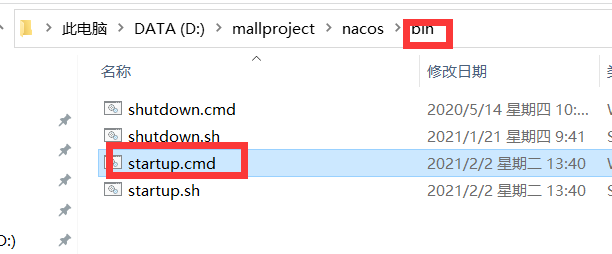
- 3.下载后在本地启动

- 4.新版本的nacos不能直接点击启动
- 新版nacos默认是以集群方式启动的
nacos启动闪退或启动失败等问题的解决方法:https://blog.csdn.net/weixin_51626435/article/details/114923784
2.接入nacos注册中心
1.首先,修改 pom.xml 文件,引入 Nacos Discovery Starter。
<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId></dependency>
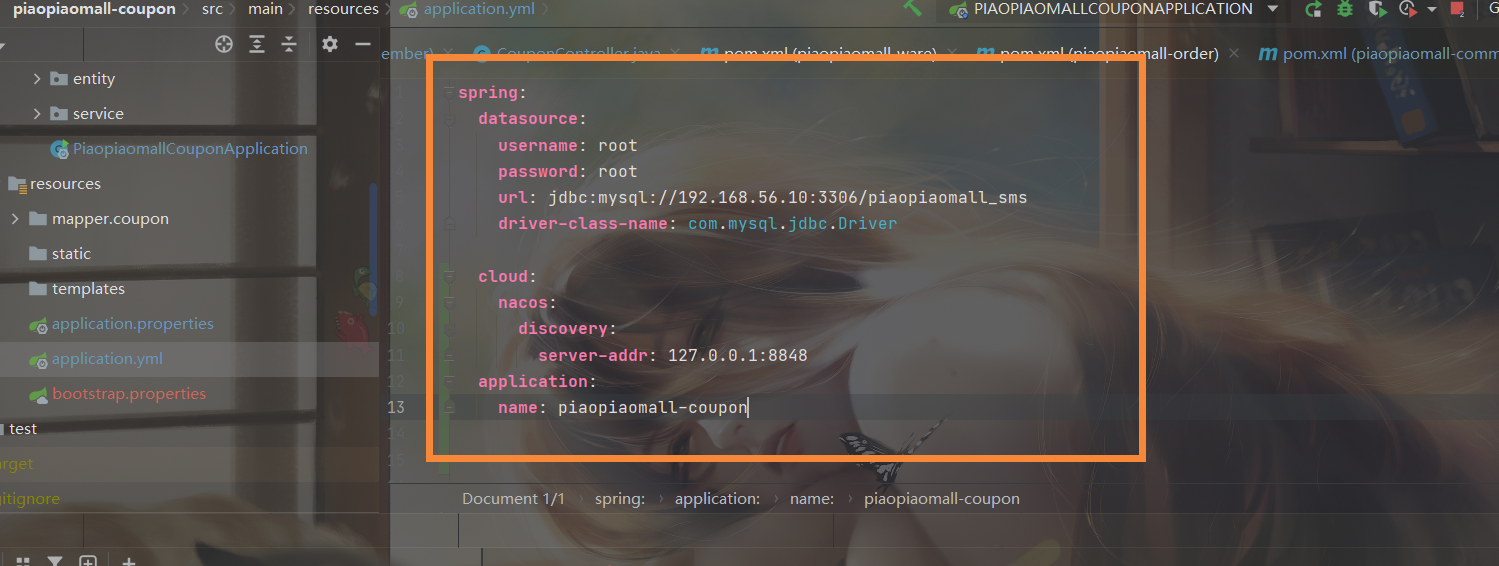
2.在应用的 /src/main/resources/application.properties 配置文件中配置 Nacos Server 地址
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
3.在应用的 /src/main/resources/application.properties 配置文件中配置 本项目的名字
spring.application.name: piaopiaomall-coupon
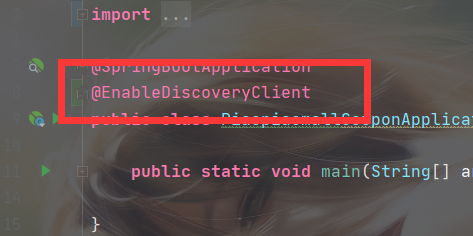
- 使用 @EnableDiscoveryClient 注解开启服务注册与发现功能 ```java package com.mall.piaopiaomall.coupon;
import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cloud.client.discovery.EnableDiscoveryClient;
@SpringBootApplication @EnableDiscoveryClient public class PiaopiaomallCouponApplication {
public static void main(String[] args) {SpringApplication.run(PiaopiaomallCouponApplication.class, args);}
}
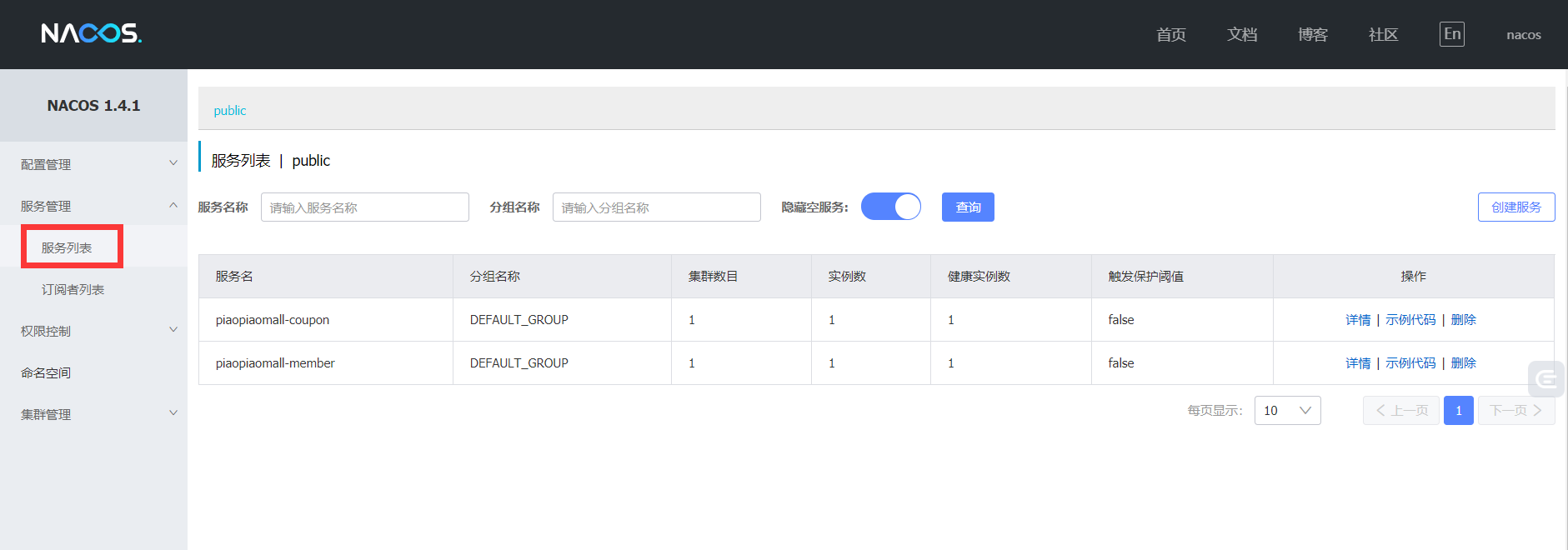
- **5.全部配置好之后,需要刷新并加载一下文件**- 6.之后启动main文件就可以了- 1.启动main文件之前需要先连接上数据库- 2.并保证 nacos是开启的状态- 7.启动好之后就可以访问 [http://127.0.0.1:8848/nacos](http://127.0.0.1:8848/nacos) 默认账号密码: nacos/nacos 登录即可查看<a name="gMQf3"></a>#### 3.接入nacos配置中心- 1.修改 pom.xml 文件,引入 Nacos Config Starter。```xml<dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-config</artifactId></dependency>
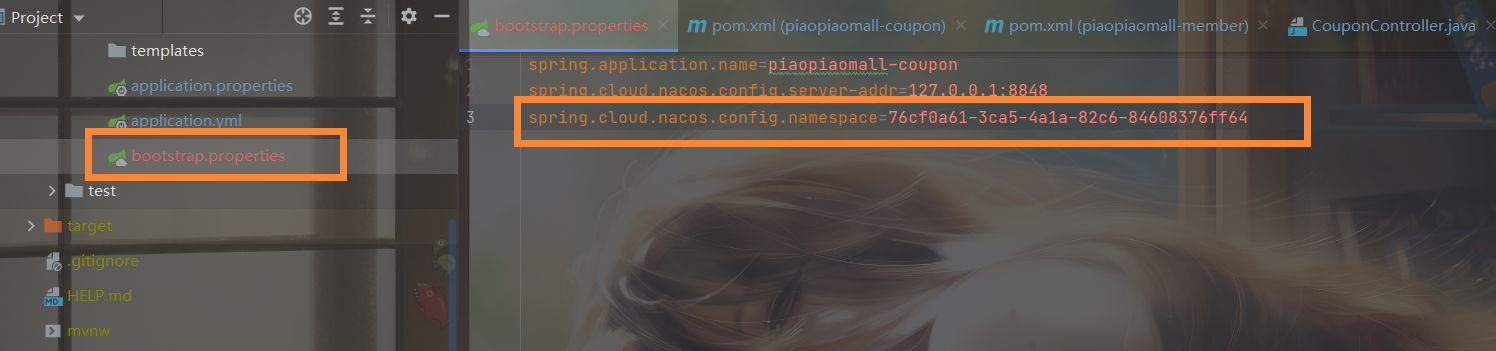
- 2.在应用的 /src/main/resources/bootstrap.properties 配置文件中配置 Nacos Config 元数据
spring.application.name=nacos-config-examplespring.cloud.nacos.config.server-addr=127.0.0.1:8848
- 3.编写相应的类进行测试
- 1.在配置文件中写入一些数据

- 2.写上测试方法

- 4.启动项目进行测试,出现下面的才算成功加载了配置中心

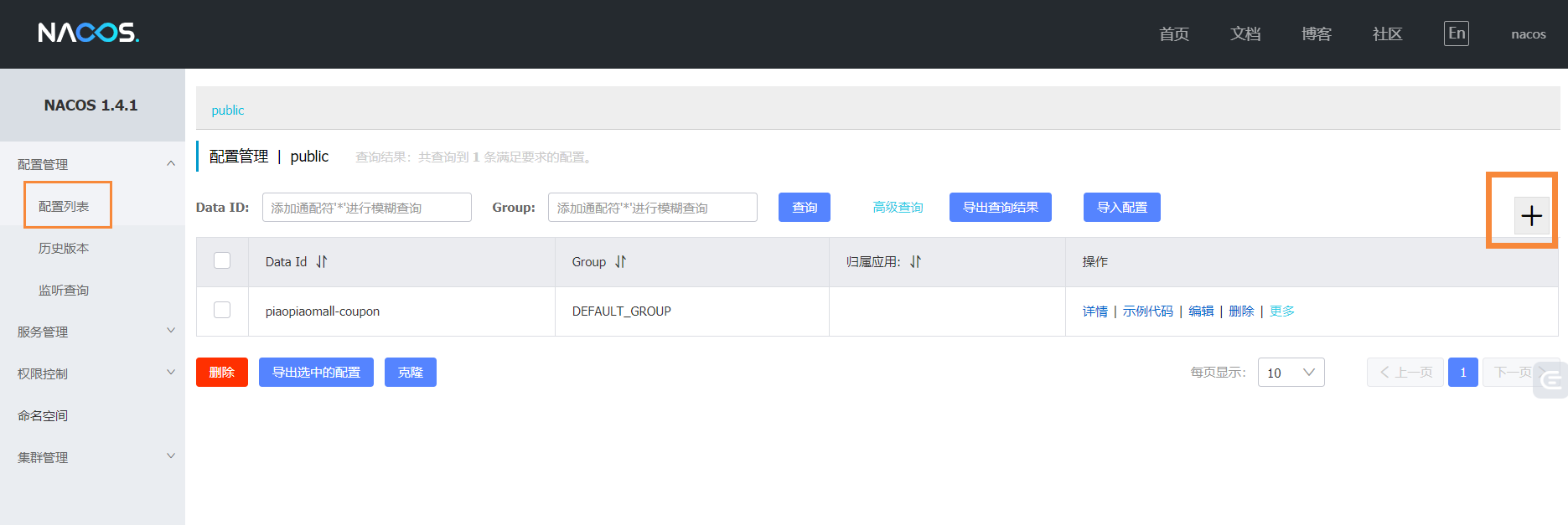
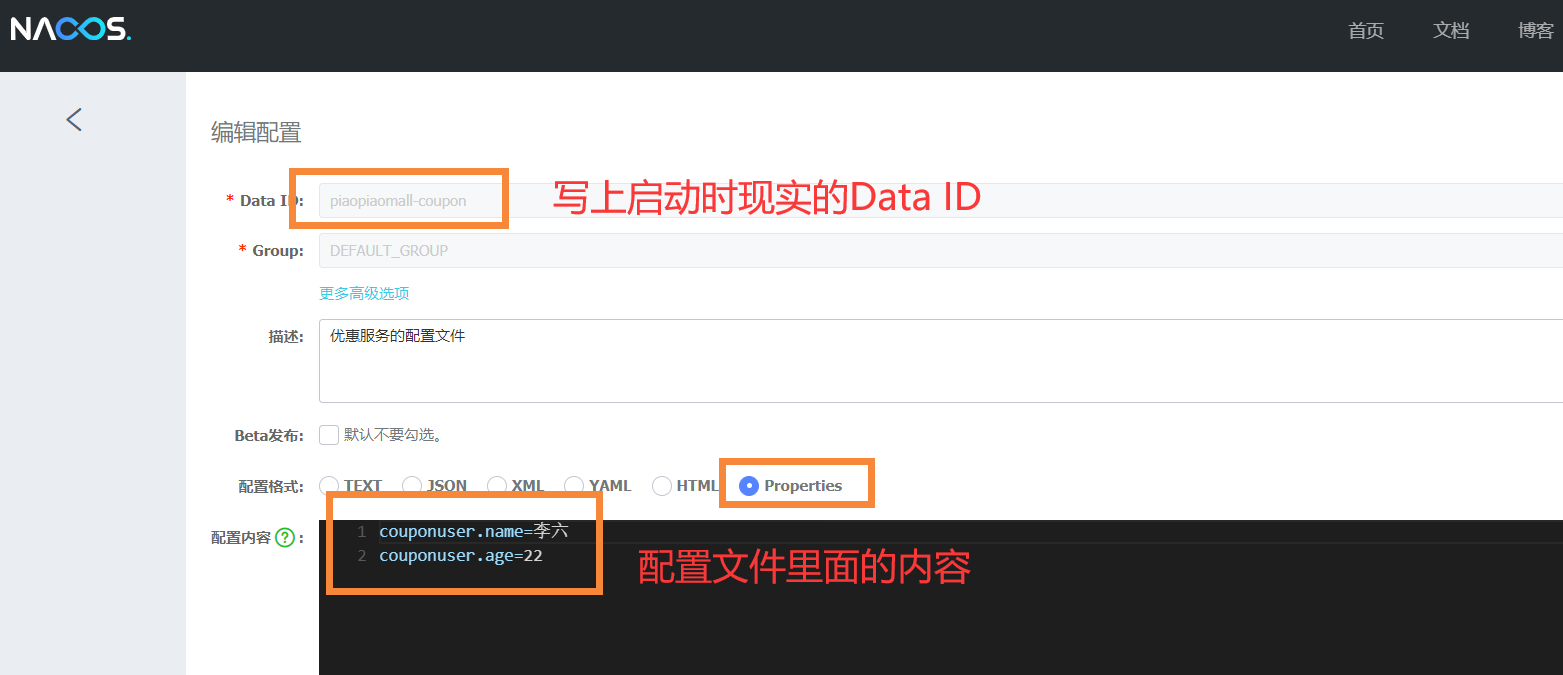
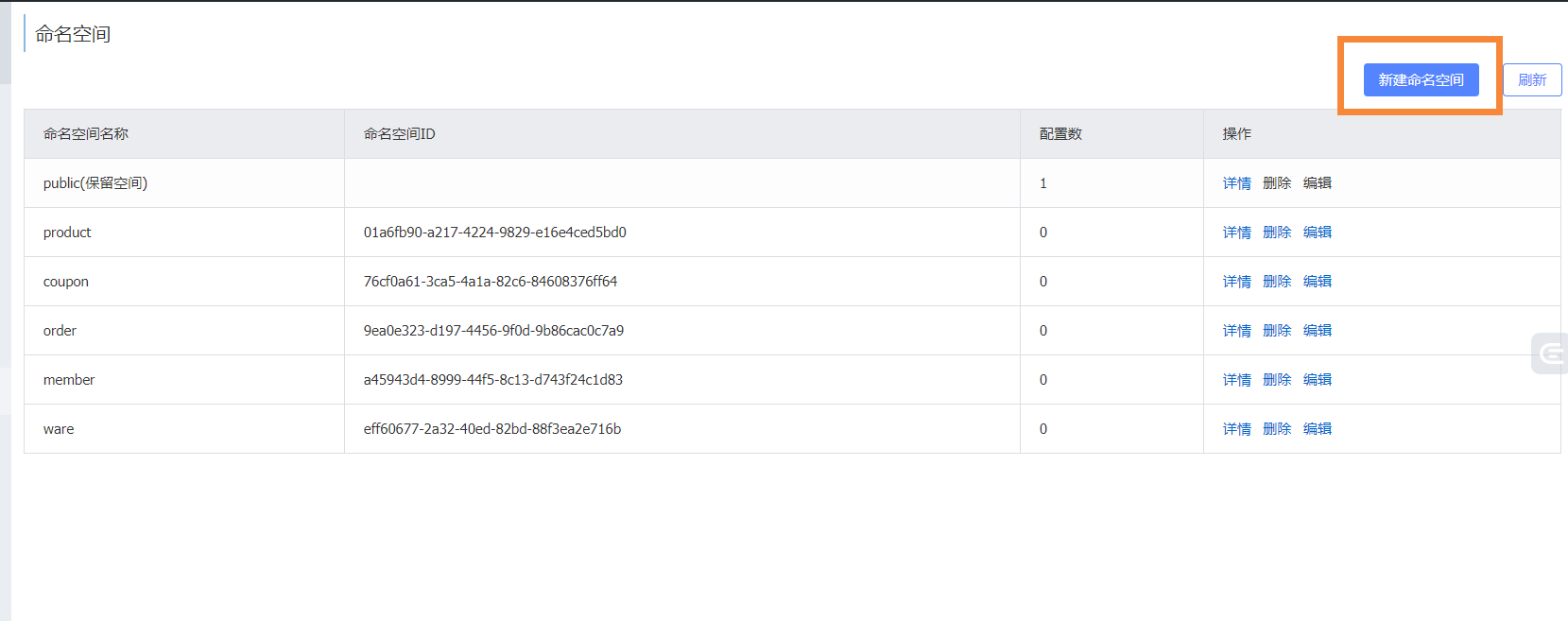
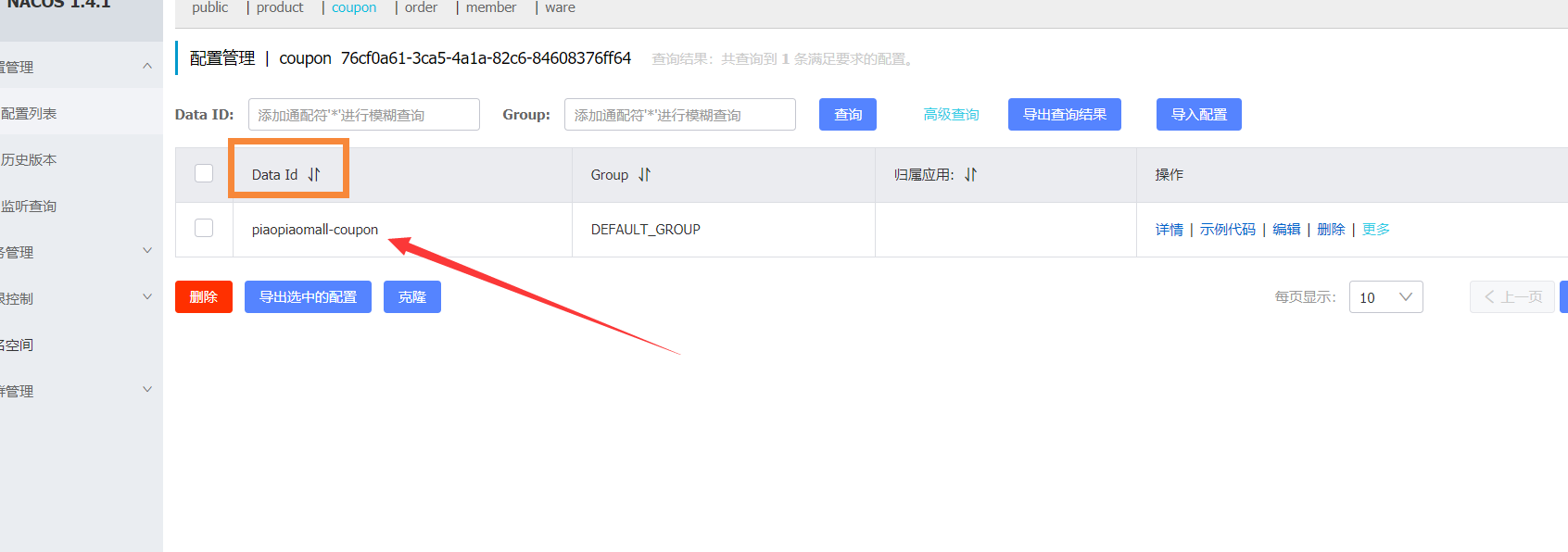
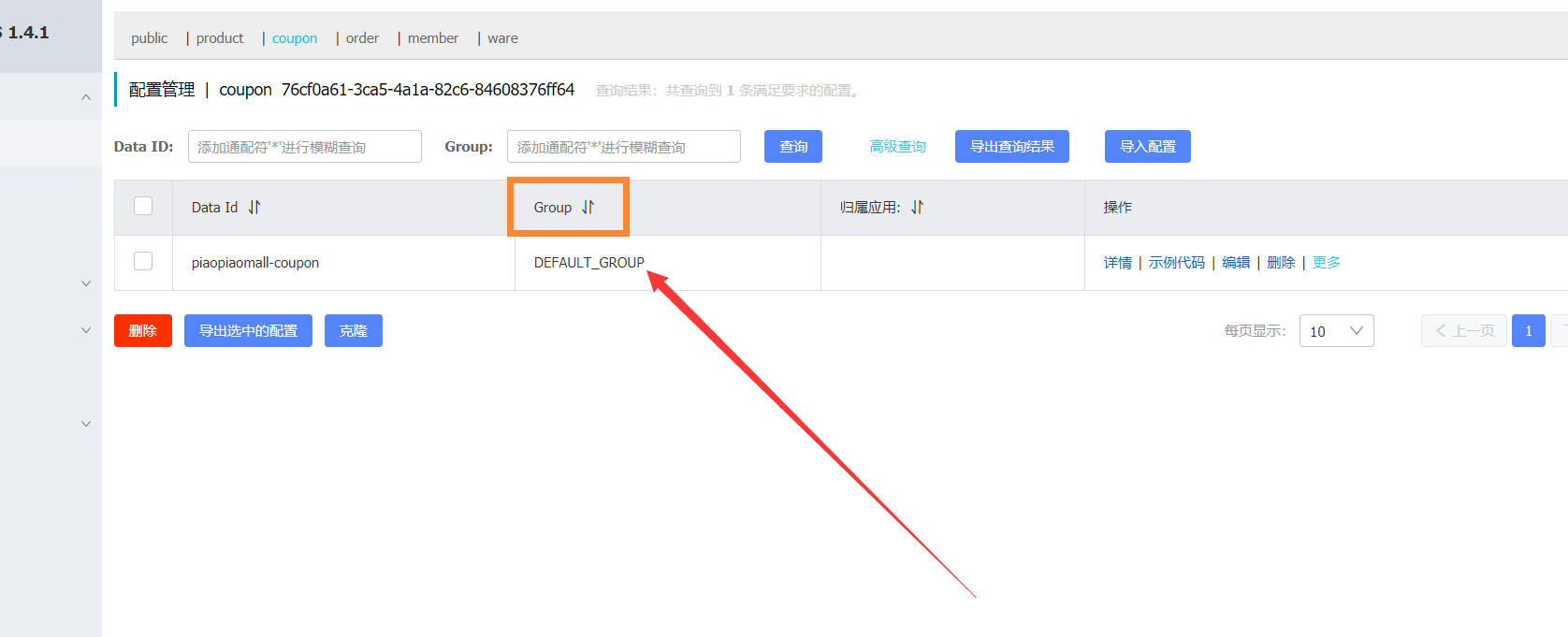
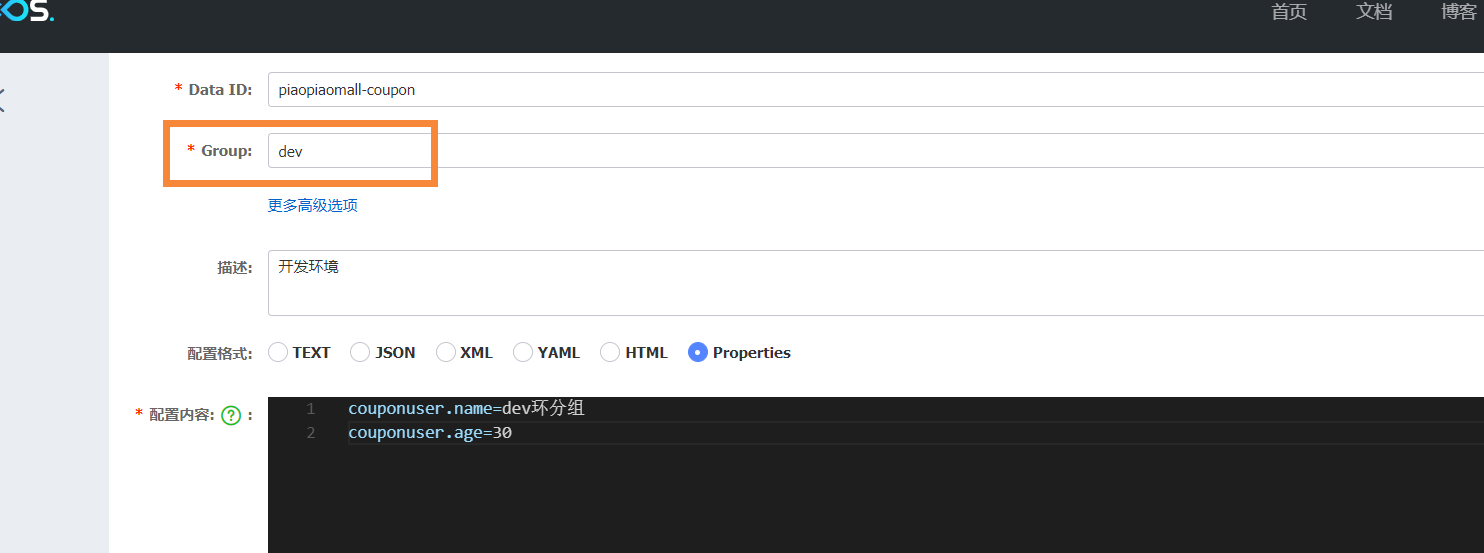
- 5.在nacos的配置中心中添加对应的配置


接入过程中遇到的问题:
原因:项目启动后不加载bootstrap.propreties文件 创建的是springbooot项目,springboot默认只加载application.properties的文件,虽然写的是spring could项目 但是创建项目的时候 建的是spring boot项目 spring boot默认只加载application.properties文件 spring could默认加载application.properties和bootstrap.properties文件且bootstrap.properties文件优先级更高**
解决方法:在pom.xml文件中加入加载bootstrap.properties文件的依赖
<!--解决spring boot不加载bootstrap.properties文件的问题--><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-bootstrap</artifactId><version>3.0.1</version></dependency>
4.nacos更多细节
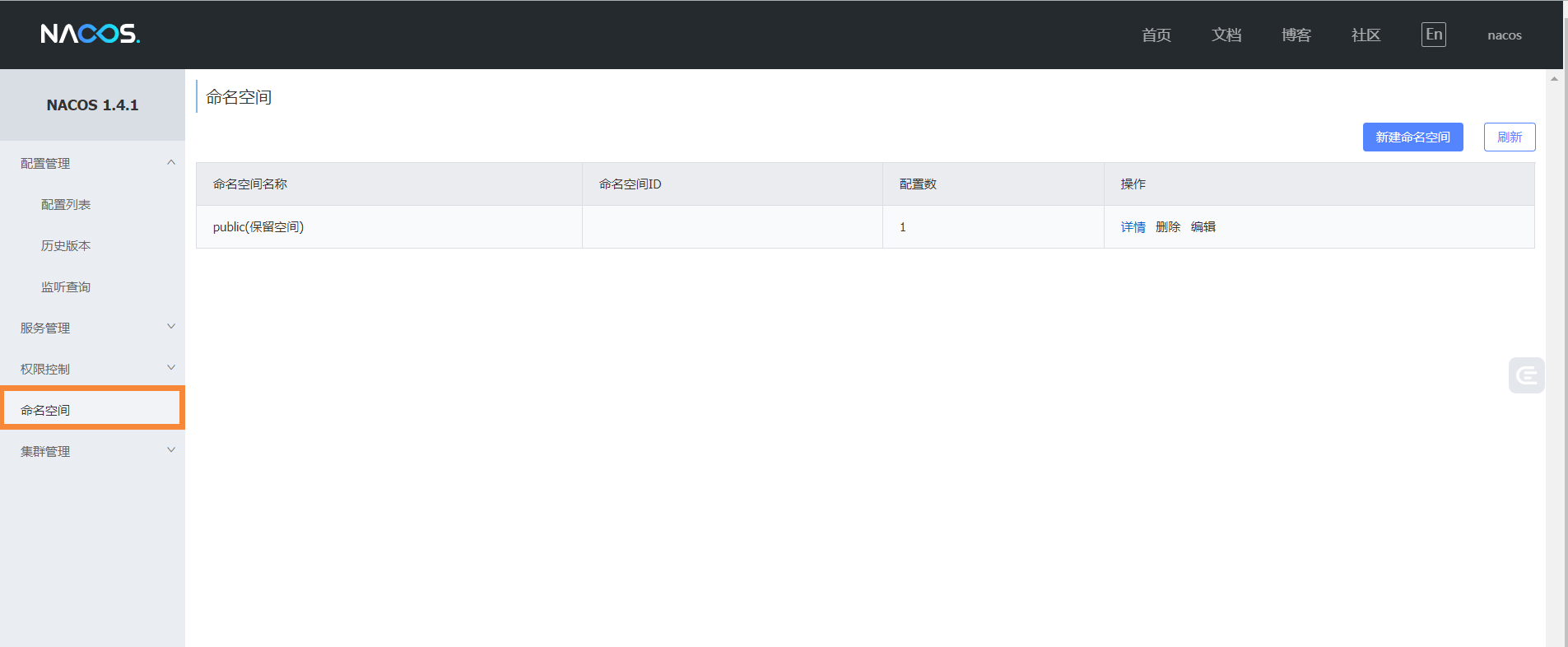
1.命名空间
- 用来配置隔离,默认的是public(保留空间),新增的都默认在这里,可以使用不同的命名空间,把不同服务的配置隔离开
- 1.可以利用开发环境、测试环境、生产环境来隔离
- 2.也可以利用不同的服务把他们隔离


在自己对应的项目中的bootstrap.properties文件中加入自己命名空间对应的ID

- 2.配置集
- 所有配置文件的集合(所有的配置)

- 3.配置集ID
- 类似文件名
- DataID:类似文件名

- 4.配置分组
- 默认的配置集都属于 DEFAULT_GROUP



每个微服务创建自己的命名空间,利用配置分组区分环境dev、test、prod
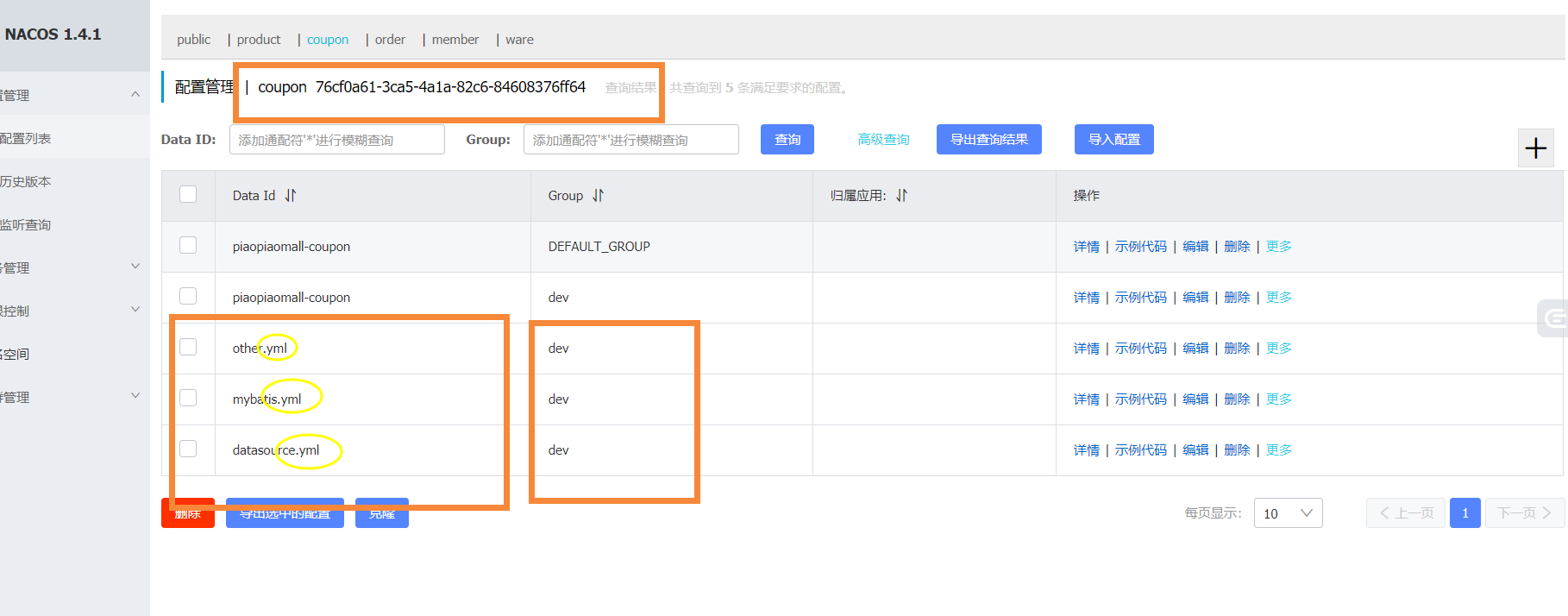
- 5.同时加载多个配置集
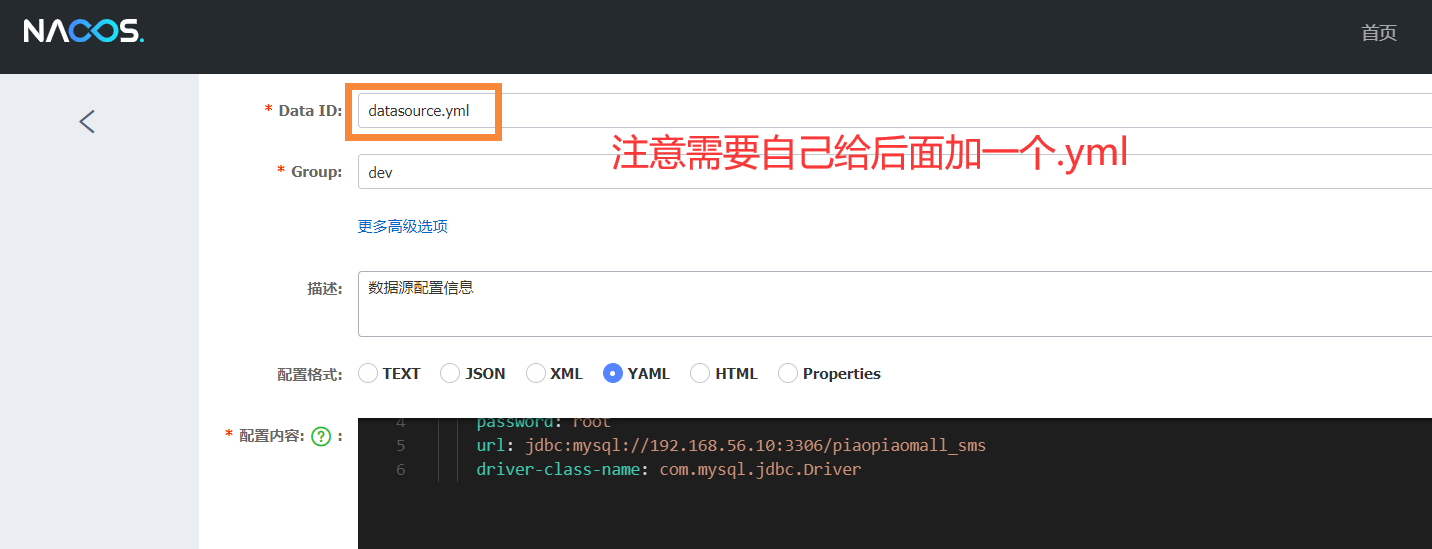
- 微服务任何配置信息,任何配置文件都可以放在配置中心中


- 只需要在bootstrap.properties说明加载配置中心中哪些配置文件即可

2.远程调用组件open-feign
1.调用流程
1.导入open-feig依赖
<dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-openfeign</artifactId></dependency>
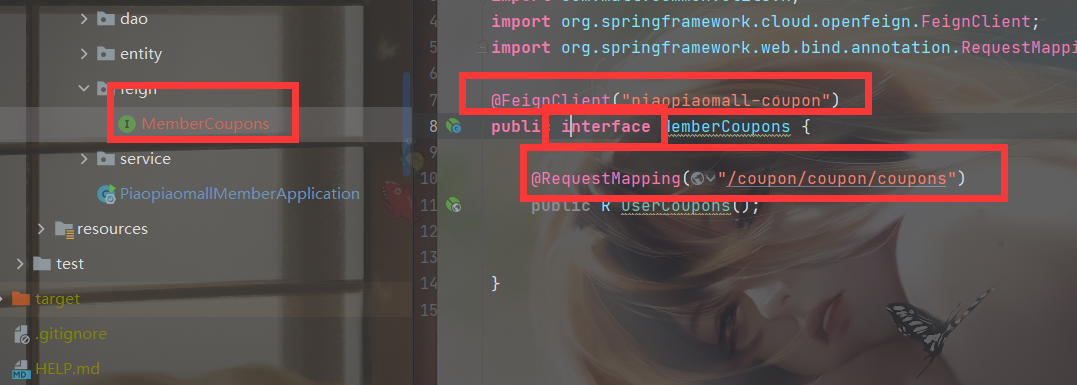
2.编写一个接口,告诉springCloud这个接口需要调用远程服务

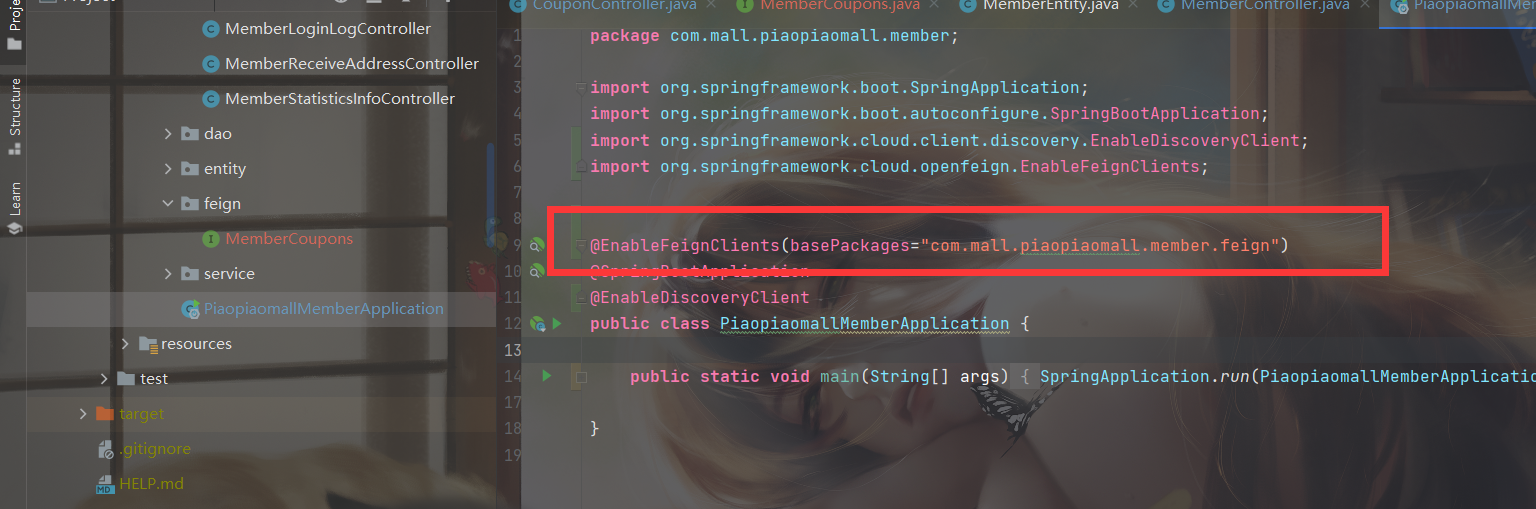
@EnableFeignClients(basePackages="com.mall.piaopiaomall.member.feign")
- 3.声明接口的每一个方法都是调用哪个远程服务的那个请求开启远程调用功能

@FeignClient("piaopiaomall-coupon")

- 4.需要加入 loadbalancer依赖
由于spring自动引入openfeign的时候,默认自动引入了ribbon,想要使用loadbalancer,需要关闭feign中的ribbon,在common中加入一下pom.xml文件
<!--解决负载均衡nacos中ribbon会造成loadbalanc包失效问题--><dependency><groupId>com.alibaba.cloud</groupId><artifactId>spring-cloud-starter-alibaba-nacos-discovery</artifactId><exclusions><exclusion><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-starter-netflix-ribbon</artifactId></exclusion></exclusions></dependency><dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-loadbalancer</artifactId><version>2.2.2.RELEASE</version></dependency>
2.调用测试
如果用户服务想要调用优惠服务,需要在用户服务中配置对应的openfeign
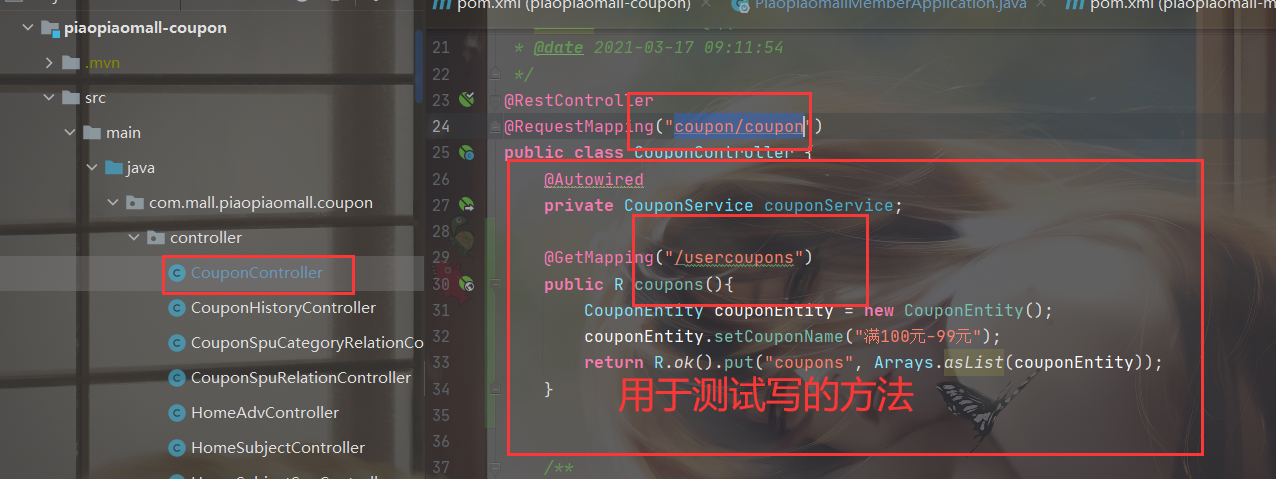
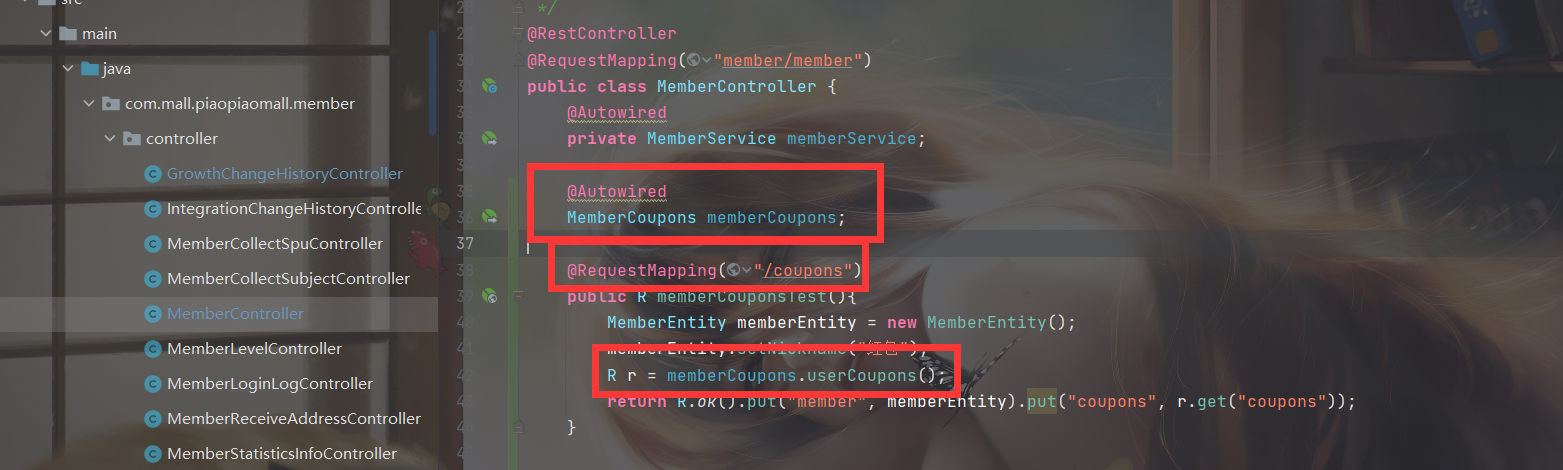
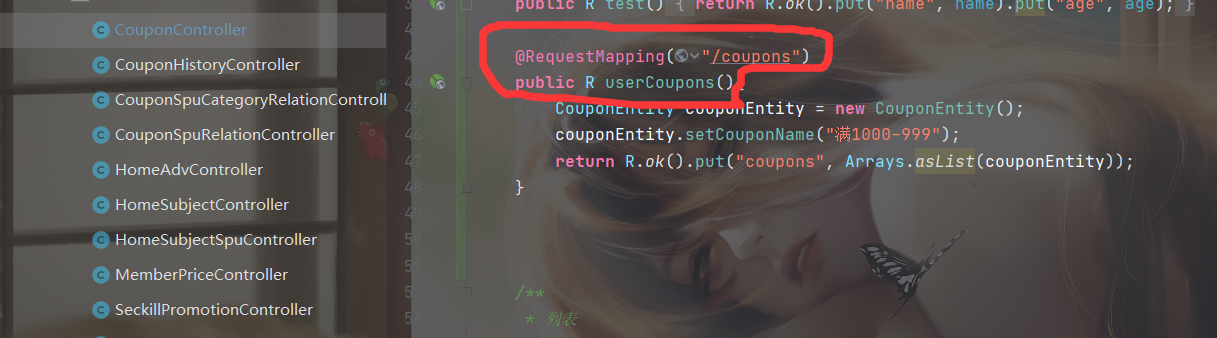
- 1.用户服务的controller类中加入相应的远程调用的方法

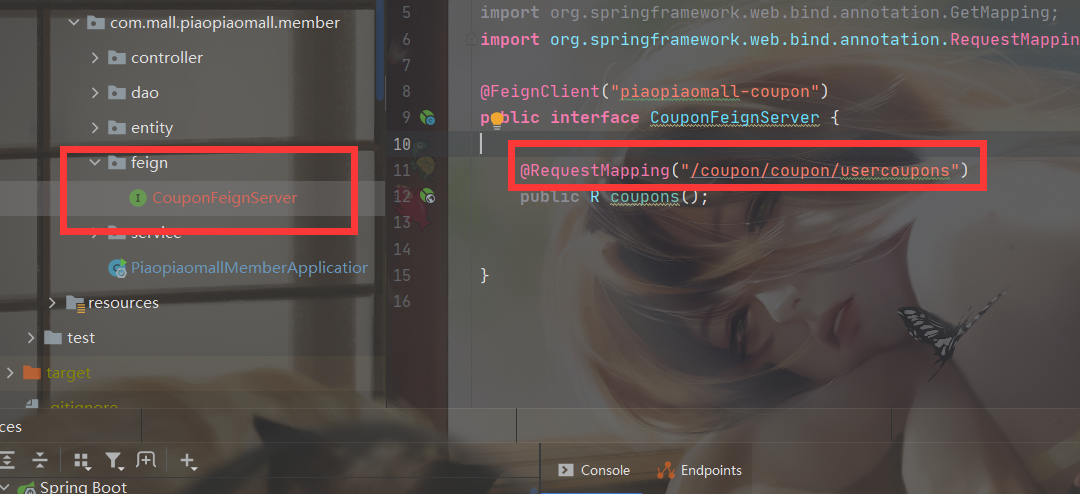
- 2.在远程调用接口中,声明@FeignClient(“这里为另一个服务的配置文件中server.application.name的值”)

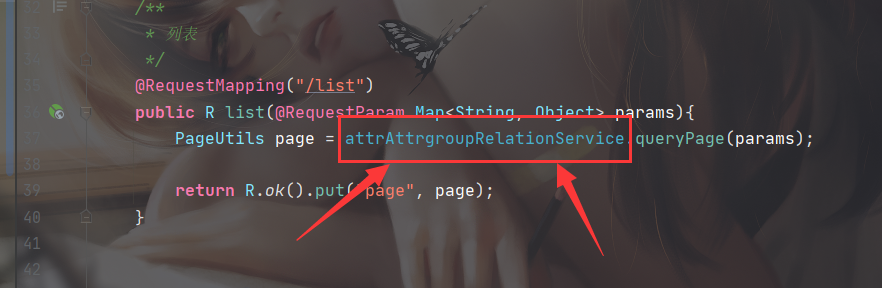
- 3.被调用类中对应的方法,只需要在上面的服务类中加入圈中的内容即可,圈中@RequestMapping(””)中的路径为全路径

- 4.在用户服务的main中加入注解@EnableFeignClient(basePackages=”这里为接口所在文件的路劲”)

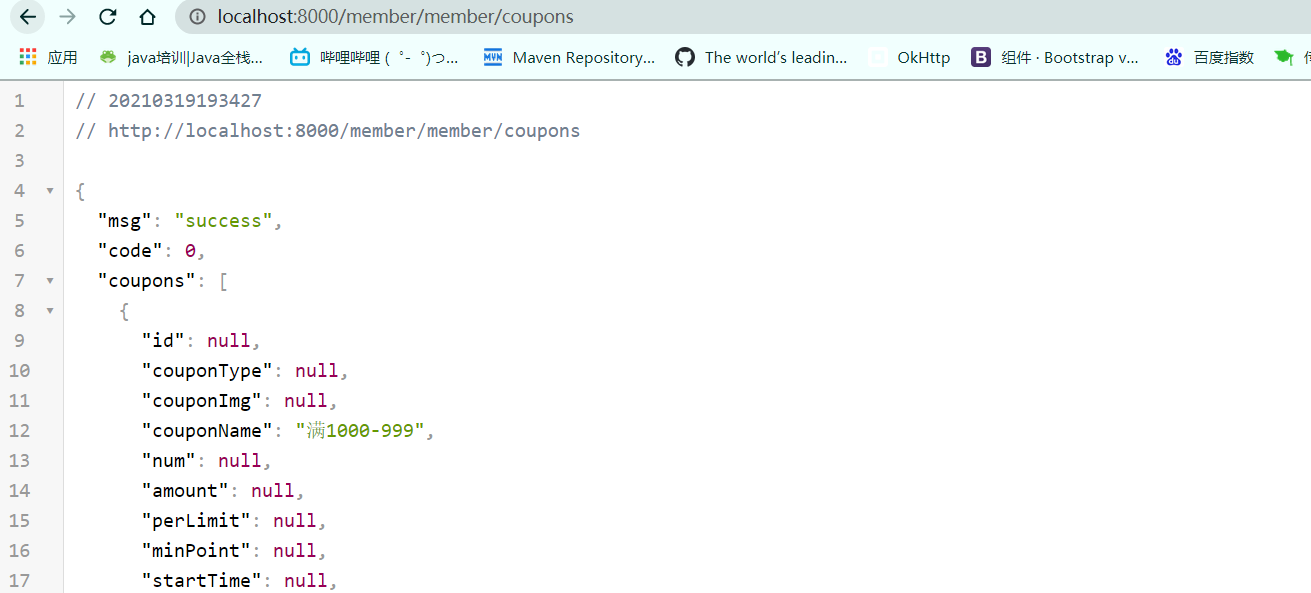
- 5.启动两个服务,输入用户服务中的地址,进行调用优惠服务的方法

3.网关组件GateWay
1.主要功能/特性
Route(路由):网关的基本构建块。它由一个ID、一个目标URI、一组谓词和一组筛选器定义。如果聚合谓词为true,则匹配路由。
Predicate(断言):这是一个Java8函数谓词。输入类型是Spring Framework ServerWebExchange。这允许您匹配来自HTTP请求的任何内容,例如头或参数。
Filter(过滤器):这些是用特定工厂构建的springframeworkgatewayfilter实例。在这里,您可以在发送下游请求之前或之后修改请求和响应。
2.使用流程:
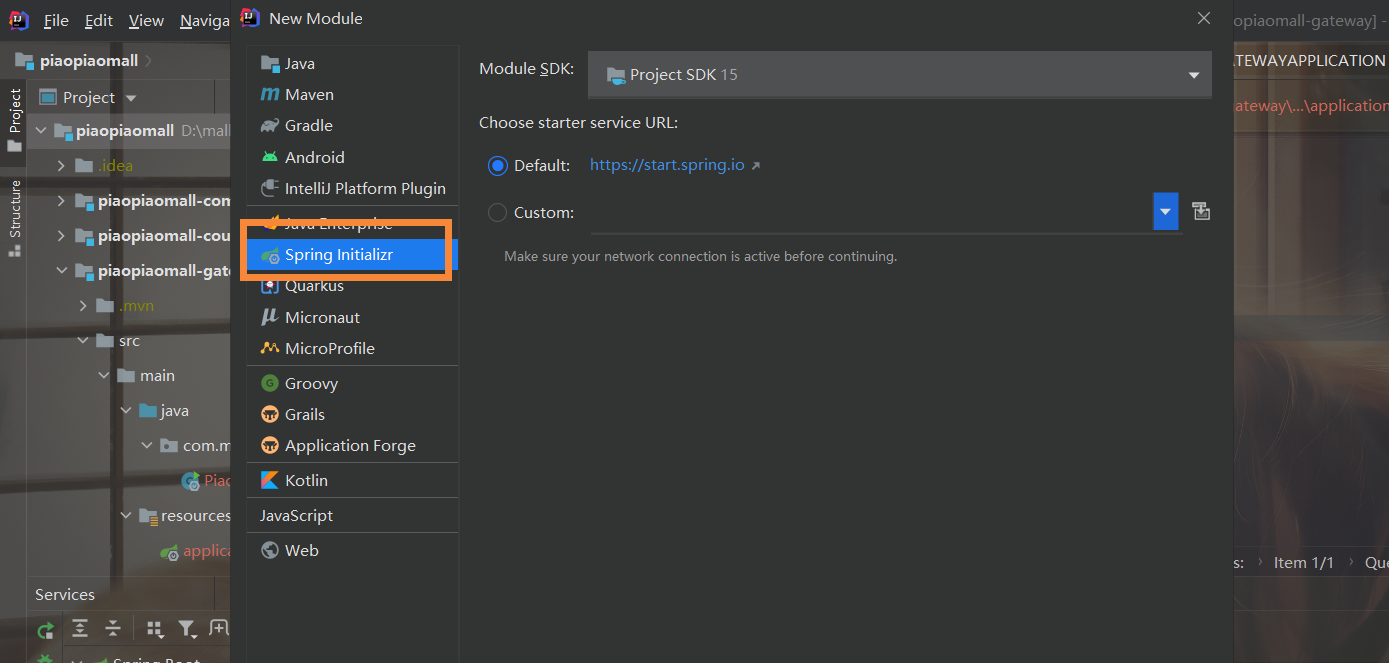
- 1.创建一个springboot项目含有gateway

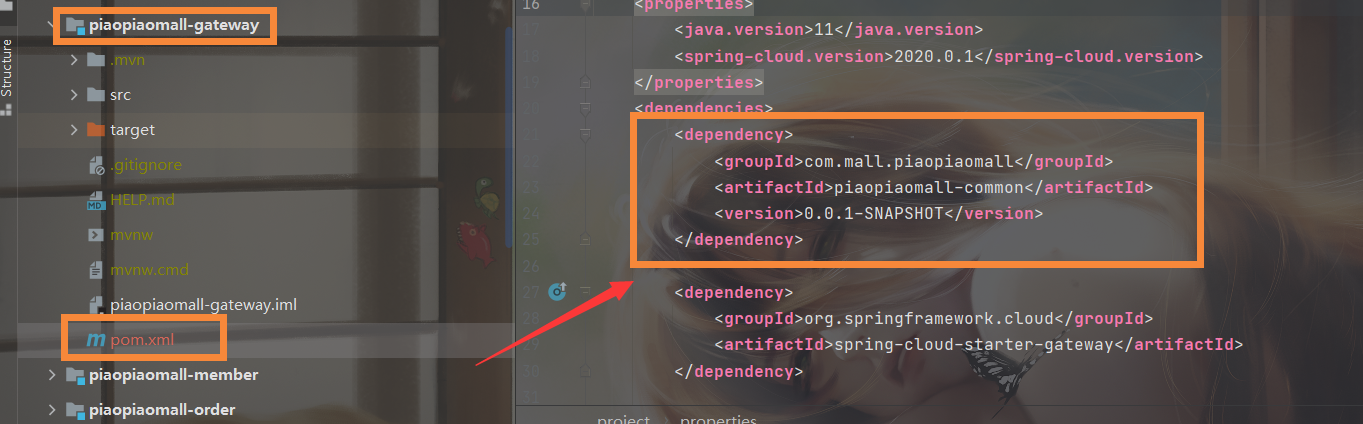
2.在gateway的pom加入piaopiaomall-common的依赖

- 3.加入nacos相应的配置文件
 ```
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
spring.application.name=piaopiaomall-gateway
server.port=88
```
spring.cloud.nacos.discovery.server-addr=127.0.0.1:8848
spring.application.name=piaopiaomall-gateway
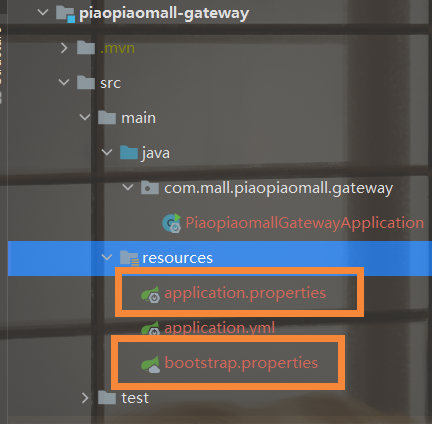
server.port=88application.properties中的配置文件信息
spring.cloud.nacos.config.server-addr=127.0.0.1:8848 spring.application.name=piaopiaomall-gateway
bootstrap.properties中的配置文件信息
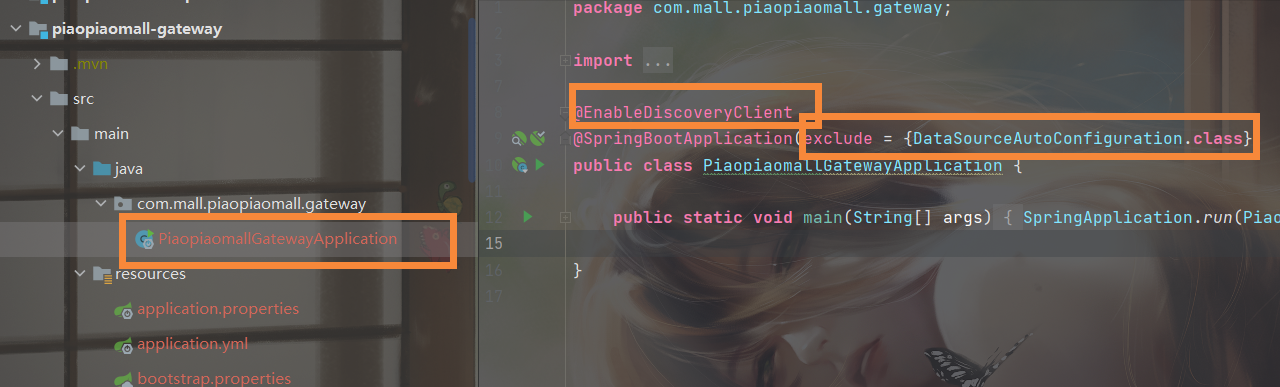
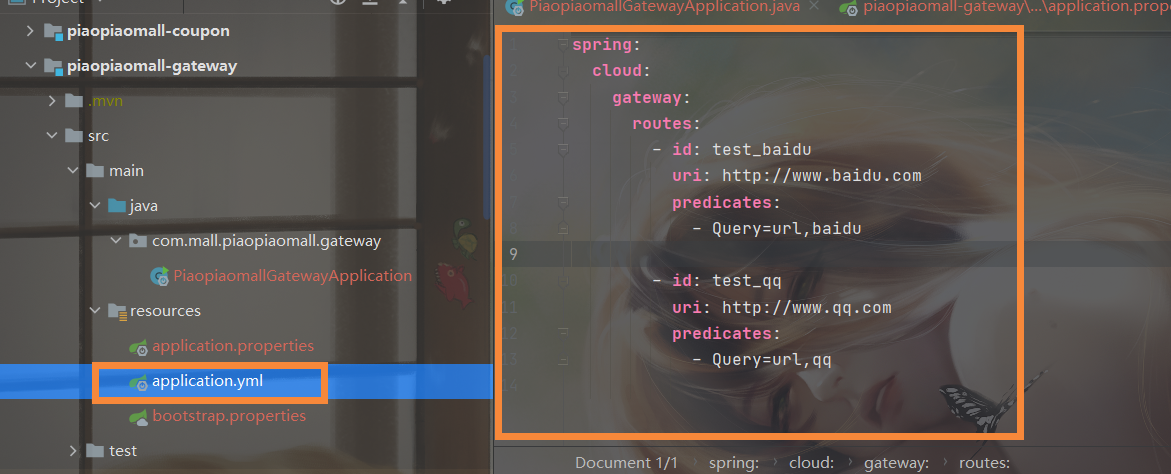
- 4.在主类中声明nacos,并不加载datasource数据源资源- - 5.写一个.yml测试网关是否可以用- 
spring: cloud: gateway: routes:
- id: test_baiduuri: http://www.baidu.compredicates:- Query=url,baidu- id: test_qquri: http://www.qq.compredicates:- Query=url,qq
- 6.启动项目进行测试
http://localhost:88/?url=baidu
```


匹配成功后,网址跳转成功