首页路由

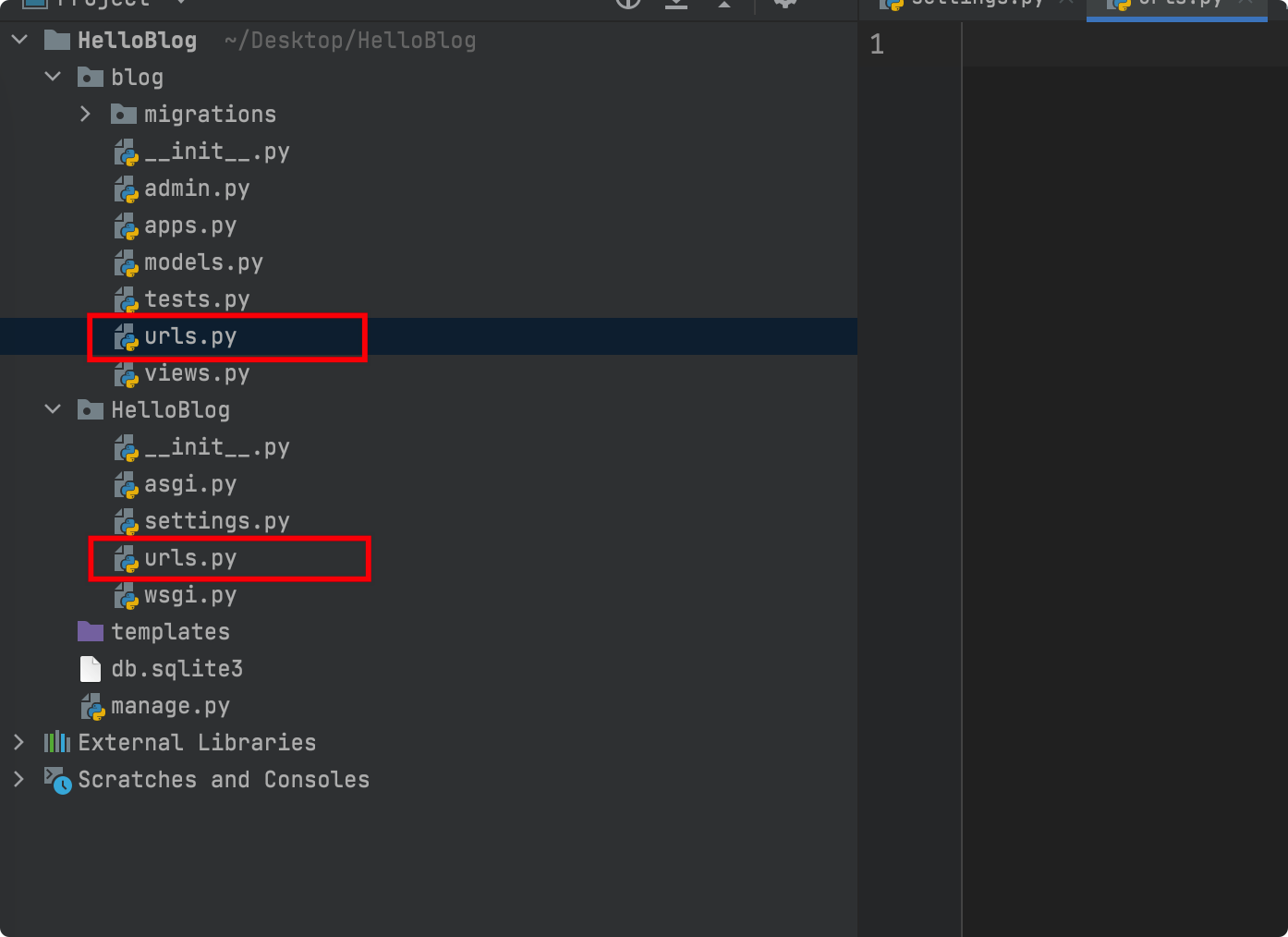
Django项目下中有一个项目同名文件夹,这是全局配置,其中的settings.py urls.py是对于全局的。
创建了应用blog之后,是要把blog相关的东西都放在这个目录下的,进行局部管理,这样能够对项目进行解耦。所以需要我们新建一个urls.py
from django.urls import pathurlpatterns = [path('blog/', views.blog),]
设置静态目录
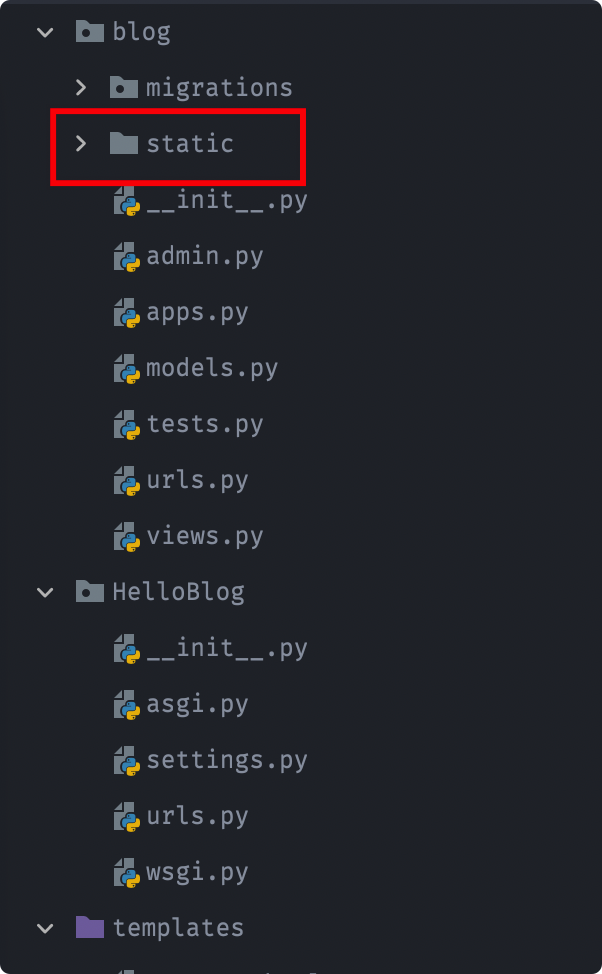
按照惯例,我们把 CSS 和 JavaScript 文件放在 blog 应用的 static 目录下。因此,先在 blog 应用下建立一个 static 文件夹。同时,为了避免和其它应用中的 CSS 和 JavaScript 文件命名冲突(别的应用下也可能有和 blog 应用下同名的 CSS 、JavaScript 文件),我们再在 static 目录下建立一个 blog 文件夹,把下载的博客模板中的 css 和 js 文件夹连同里面的全部文件一同拷贝进这个目录。最终我们的 blog 应用目录结构应该是这样的:
在应用中设定static静态文件目录,将js和css都放在这个目录下
在templates中同样创建blog 文件夹,然后将html文件放入
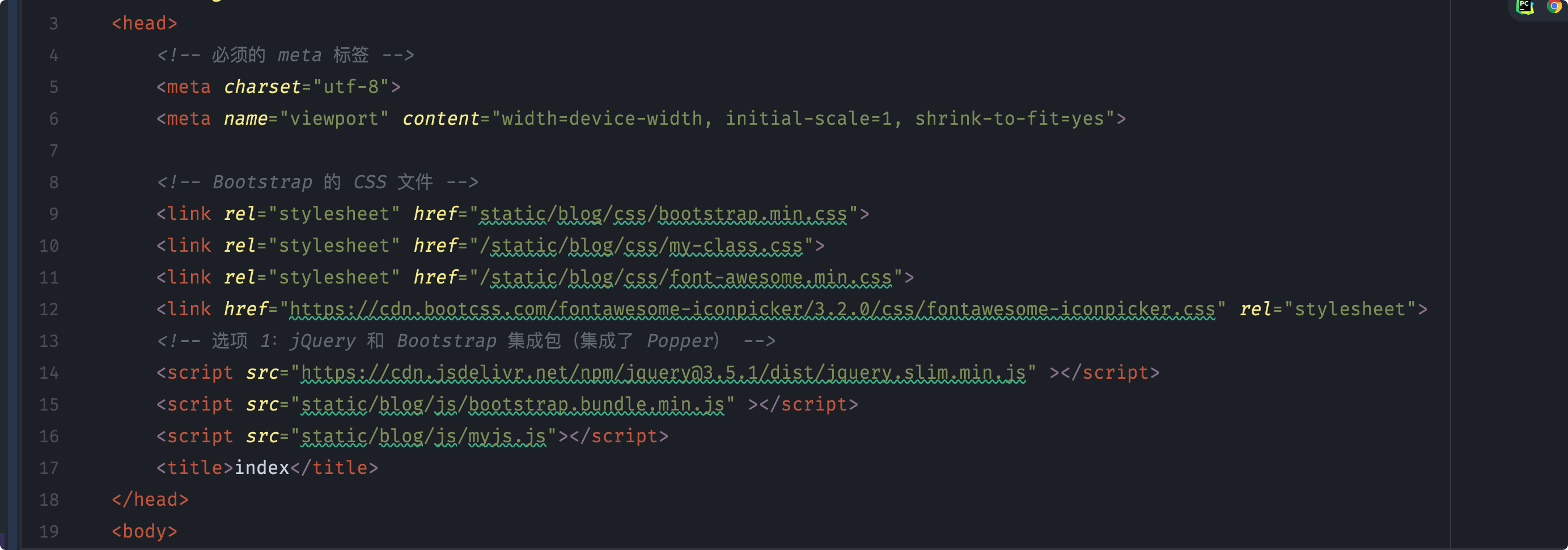
在html头文件中这样引用css静态文件。

