从输入页面URL到页面渲染完成大致流程为:
- 解析URL
- 浏览器本地缓存
- DNS解析
- 建立TCP/IP连接
- 发送HTTP请求
- 服务器处理请求并返回HTTP报文
- 浏览器根据深度遍历的方式把html节点遍历构建DOM树
- 遇到CSS外链,异步加载解析CSS,构建CSS规则树
- 遇到script标签,如果是普通JS标签则同步加载并执行,阻塞页面渲染,如果标签上有defer / async属性则异步加载JS资源
- 将dom树和CSS DOM树构造成render树
- 渲染render树
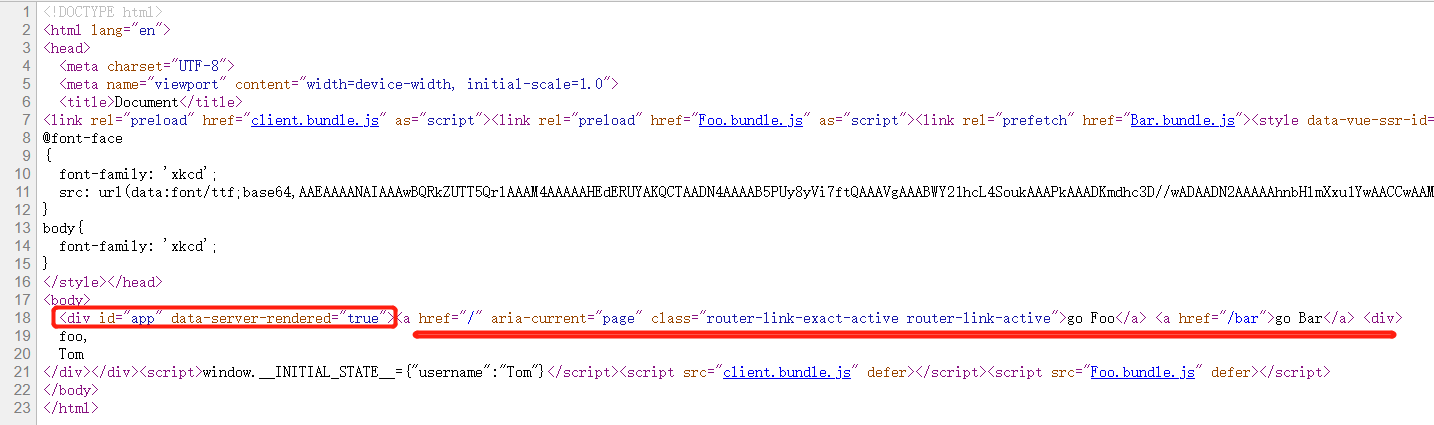
通过vue-server-renderer提供的 webpack 插件VueSSRClientPlugin和VueSSRServerPlugin,分别构建打包出供客户端和服务端使用的 json 文件。