Android手机中的常见尺寸单位:px、dp、sp、pt等。
px单位
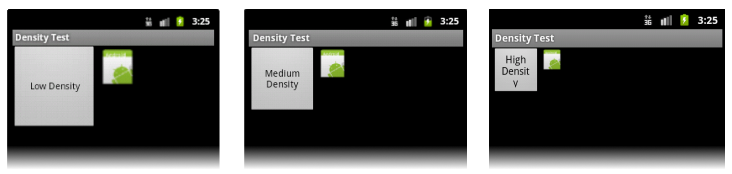
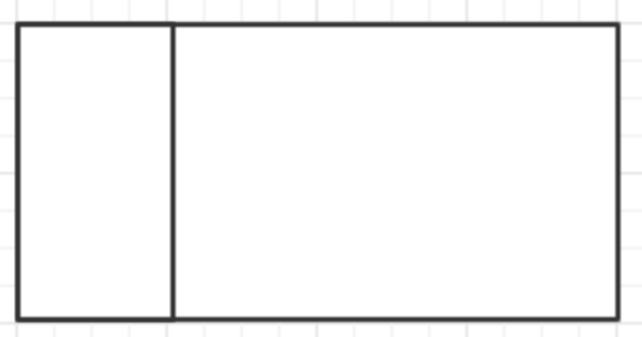
px为pixel的缩写,1px代表一个物理像素点。在Android开发中,很少使用px单位,因为同样100px的图片,在不同手机上显示的实际大小可能不同,如下图所示:

偶尔用到px的情况,则是在需要画1px表格线或阴影线的时候,此时若用其他单位则会模糊。
dp单位
像素密度dpi
假设此时有一部手机,屏幕的物理尺寸为1.5英寸2英寸,屏幕分辨率为240320(以像素点px为单位),可以计算出手机的屏幕上每英寸包含的像素点的数量为:240/1.5=160dpi(横向)或者320/2=160dpi(纵向),单位为dpi(dots per inch),由于大部分手机屏幕使用的像素点都是正方形的,所以横向和纵向的像素密度是相同的,160dpi就是这部手机的像素密度。
设备独立像素dp
dip(device-independent pixels)为设备独立像素,早期Android的开发就简称dip,后改称dp。dp与像素密度无关,是一种基于屏幕密度的抽象单位,在不同的像素密度的设备上会自动适配。
换算关系:
根据换算关系:
320 x 480分辨率,3.6寸的手机:dpi为160,1dp=1px
实验一
相同分辨率,不同大小的手机AB:
| 代号 | 分辨率 | 尺寸 | dpi | dp |
|---|---|---|---|---|
| 手机A | 320x480 | 3.6寸 | 160 | 1dp=1px |
| 手机B | 320x480 | 7.2寸 | 80 | 1dp=0.5px |
不同的手机及平板可能具有不同的像素密度。例如同为4英寸的手机,有480x320分辨率的,也有800x480分辨率的,前者的像素密度就比较低。
Android系统定义了四种像素密度:低(120dpi)、中(160dpi)、高(240dpi)、超高(320dpi)
它们对应的 分别为0.75、1、1.5、2,这个系数乘以dp便得像素数。
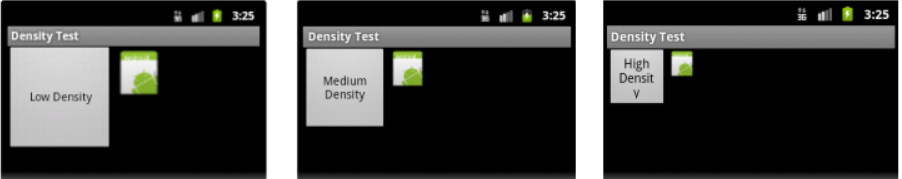
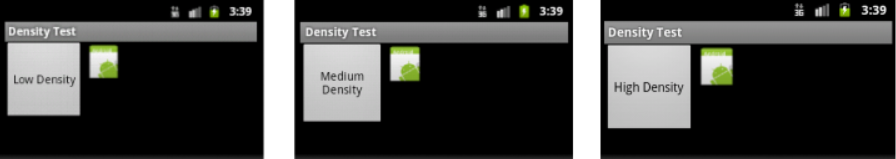
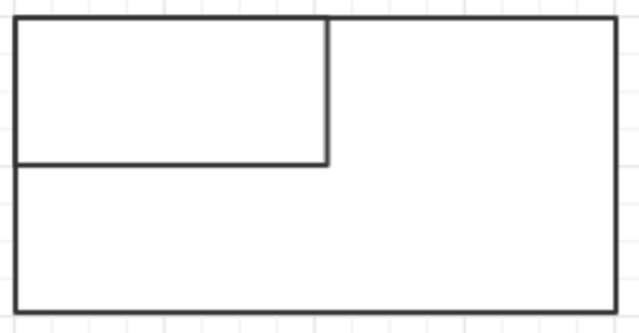
例如,界面上有一张边长为80dp的正方形图片,那么它在240dpi(系数为1.5)的手机上实际显示为80x1.5=120px,在320dpi(系数为2)的手机上实际显示为80x2=160px。但是如果拿这两部手机放在一起对比,会发现这个图片的物理尺寸差不多,这就是使用dp作为单位的效果。效果如下所示:
但并非所有Android手机的屏幕宽度用dp衡量都是固定值(如320dp)。
为什么不用比例?
为什么Android要用dp,而不用比例以兼容不同大小的手机呢?
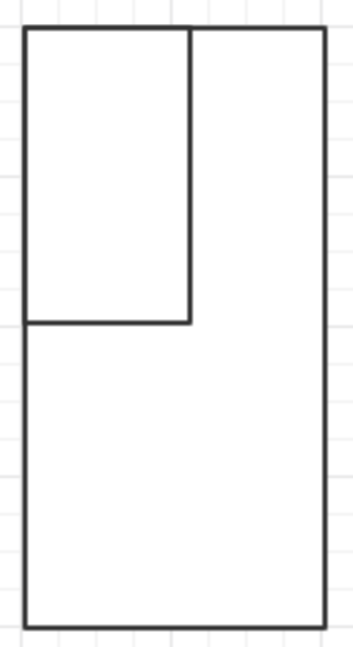
如果用dp,假设在手机A上设置一个宽度为屏幕一半宽dp值,高度为屏幕一半高dp值的TextView。效果图如下:
当它横屏时,显示效果如下:
但是,如果Android没有采用dp作为单位,而选用比例作为单位,对于相同的TextView,横屏后的显示效果如下:
整个TextView组件都变形了!
所以:
dp可以维护Android组件自身的比例平衡,不至于在不同屏幕上变形。这是比例做不到的。
sp单位
sp(Scale-independent Pixel)与缩放无关的抽象像素,与dp一样,早期Android的开发就简称sip,后改称sp。主要用于字体显示。sp与dp唯一的区别是,Android系统允许用户自定义文字尺寸大小(小、正常、大、超大等等)。
当文字尺寸是”正常“时,1sp=1dp=0.00625 in;
当文字尺寸是“大”或“超大”时,1sp>1dp=0.00625 in,类似在windows里调整字体尺寸以后的效果,即窗口大小不变,只有文字大小改变。
pt单位
pt(pointer)表示一个点,是屏幕的物理尺寸,1pt = 1/72 in = 0.035cm
总结❗
大量的实践证明,以下使用最佳:
- 文字的尺寸用sp作单位,非文字的尺寸用dp作单位
- 在画表格线、分隔线、阴影线等的时候用px作单位
👉元素单位转换
import { Dimensions } from 'react-native';export const { width } = Dimensions.get('window');export const { height } = Dimensions.get('window');/*** 目的: 将像素转成dp, 起到适配不同手机屏幕大小的效果* 手机设备独立像素单位是 dp, px是像素单位, 手机屏幕的像素密度(dpi)不同,则 1dp 对应 不同的 像素系数* Android系统定义了四种像素密度:低(120dpi)、中(160dpi)、高(240dpi)、超高(320dpi),它们对应的 分别为0.75、1、1.5、2,这个系数乘以dp便得像素数。* 转换公式推导:* 设计稿的宽度 / 元素的宽度 = 手机屏幕宽度 / 手机中元素的宽度* 得出: 手机中元素的宽度 = (手机屏幕宽度 * 元素的宽度) / 设计稿的宽度* 假定设计稿 宽度 375* 使用: 200 -> px2dp(200)*/export const px2dp = (elePx) => (width * elePx) / 375;

