前段时间写了一个人脸识别的项目,因为像摄像头和麦克风属于可能涉及重大隐私问题的API,getUserMedia()的规范提出了浏览器必须满足一系列隐私和安全要求。这个方法功能很强大,只能在安全的上下文中使用,在不安全的环境中为undefined。 安全上下文: a. HTTPS、 b. file:///url方案加载的页面, c. 开发者本地测试使用localhost/127.0.0.1
步骤
1、购买域名
我在腾讯云上购买了大陆的域名,大陆的域名需要备案,香港的貌似不需要备案
2、域名备案
3、DNS域名解析
4、申请CA证书
5、安装证书
6、nginx配置80端口转发443
server {listen 80;server_name example.com;rewrite ^ https://$server_name$request_uri permanent; # permanent 301重定向#charset koi8-r;#access_log logs/host.access.log main;}server {#监听443端口listen 443;#你的域名#server_name example.com;ssl on;root /usr/local/nginx/html;ssl_certificate /usr/local/nginx/cert/example.com.pem;ssl_certificate_key /usr/local/nginx/cert/example.com.key;ssl_session_timeout 5m;ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;ssl_protocols TLSv1 TLSv1.1 TLSv1.2;ssl_prefer_server_ciphers on;location / {index index.html index.htm;try_files $uri $uri/ /index.html;}error_page 404 /404.html;error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}}
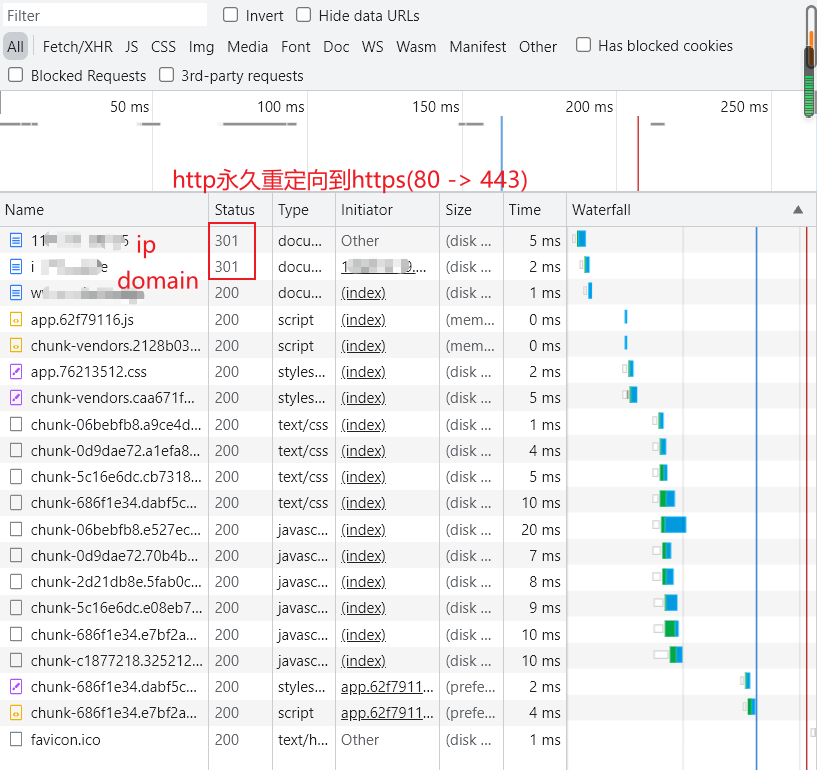
7、浏览器测试连接
301永久重定向
301 Moved Permanently 被请求的资源已永久移动到新位置。 302 Found 请求的资源现在临时从不同的URI响应请求。由于这样的重定向是临时的,客户端应当继续向原有地址发送以后的请求。只有在Cache-Control或Expires中进行了指定的情况下,这个响应才是可缓存的。
301适合永久重定向
301比较常用的场景是使用域名跳转。
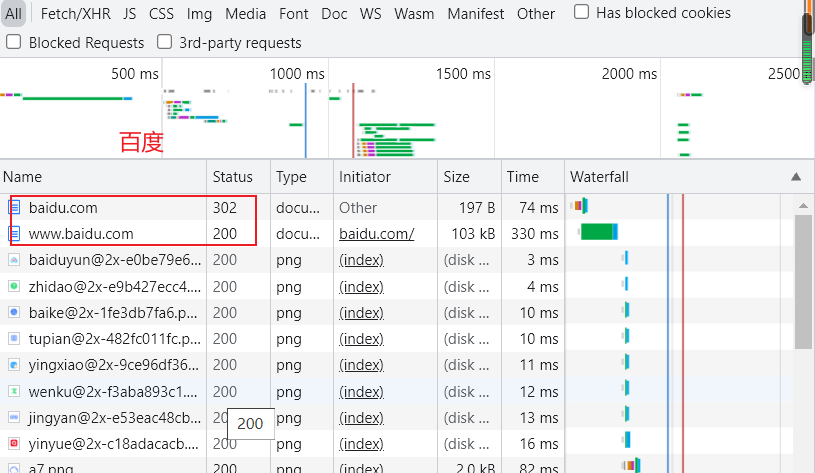
比如,我们访问 http://www.baidu.com 会跳转到 https://www.baidu.com,发送请求之后,就会返回301状态码,然后返回一个location,提示新的地址,浏览器就会拿着这个新的地址去访问。
注意: 301请求是可以缓存的, 即通过看status code,可以发现后面写着from cache。
302用来做临时跳转
比如未登陆的用户访问用户中心重定向到登录页面。
访问404页面会重新定向到首页。
##niginx 301/302配置
rewrite后面接上permenent就代表301跳
# 把来自 a.com 的请求301跳到 www.a.comif ($host != 'a.com') {rewrite ^/(.*)$ http://www.a.com/$1 permanent;}