背景
我们知道,我们可以通过ng generate component <component name>来生成组件文件。但是生成的组件文件全都位于app文件夹中,这可能跟我们的需求相悖。
解决方法
方法一
方法二
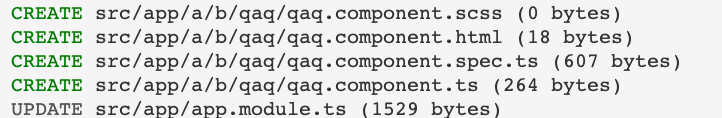
通过**ng g c pathname/组件名**来生成指定目录下的组件。
举个例子:**ng g c a/b/qaq**
细节一
我们会发现**pathname**都是基于**src/app**这个目录的。这是为什么呢?
这是因为**ng g c**创建组件的基目录就是**src/app**。所以我们直接创建的组件都是堆积在**app**目录下的。**angular**是不允许在**app**目录以外创建组件的。
细节二
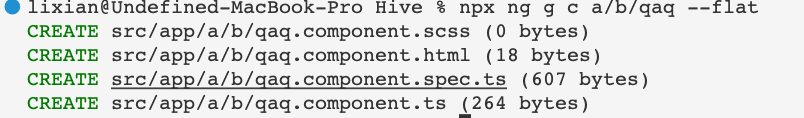
我们可以发现这里一定会新建出一个qaq文件夹用来存放qaq组件文件。这里我们可以使用一个修饰符选项**--flat**来解决这个问题:ng g c pathname/组件名 -flat
细节三
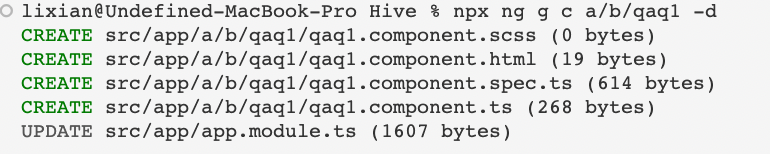
我们可以使用一个修饰符选项**-d**进行预演,不会产生任何影响,仅仅是告诉你该命令将会在哪里生成组件文件。