函数参数的声明
在js的函数中,如果涉及到函数参数的计算,函数不会判断数据的类型,都会直接执行,例如 :
function add(a, b) {return a + b}console.log(add(1, '2')) //'12
这里的函数需要计算 两数之和,但是如果参数一个是字符串,一个是数字,则js会按照字符串拼接的方式来执行。所以上面函数执行后的结果是 字符串'12'在js中,则要求设置函数参数的时候,必须指定参数的类型,这样如果调用函数参数的时候参数类型不对就会报错。正确的参数就不会出现计算错误的问题:
function sum(a: number, b: number) {return a+b}console.log(sum(1,2)) //3
返回值类型的声明
函数返回值类型声明的写法:
函数返回值类型声明写在参数括号的后面,用冒号:+类型,如下:
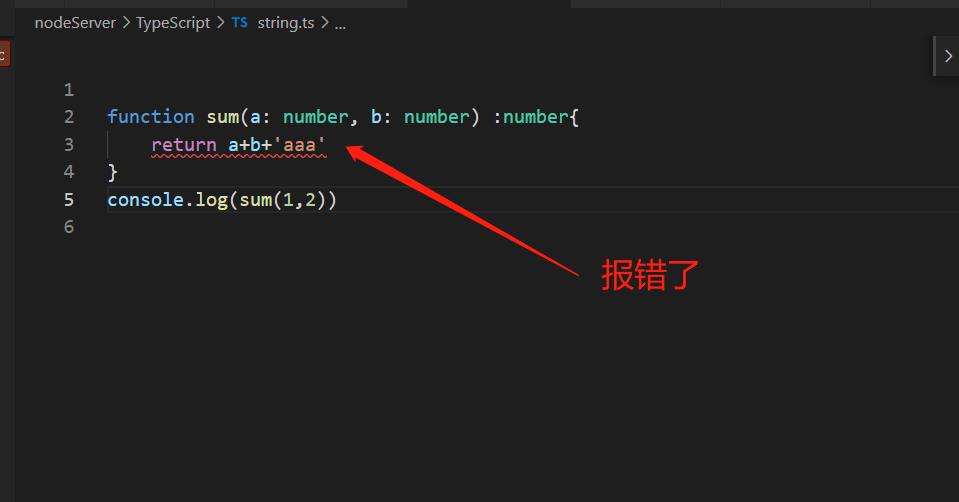
function sum(a: number, b: number) :number{ //参数括号后面指定返回值类型return a+b}console.log(sum(1,2))
返回值类型声明的作用:
声明了返回值的类型,则调用函数返回值必须是这个指定的类型,如果函数内部逻辑实现的逻辑自后返回的值不是声明的类型,则会报错,例如:

箭头函数类型的声明
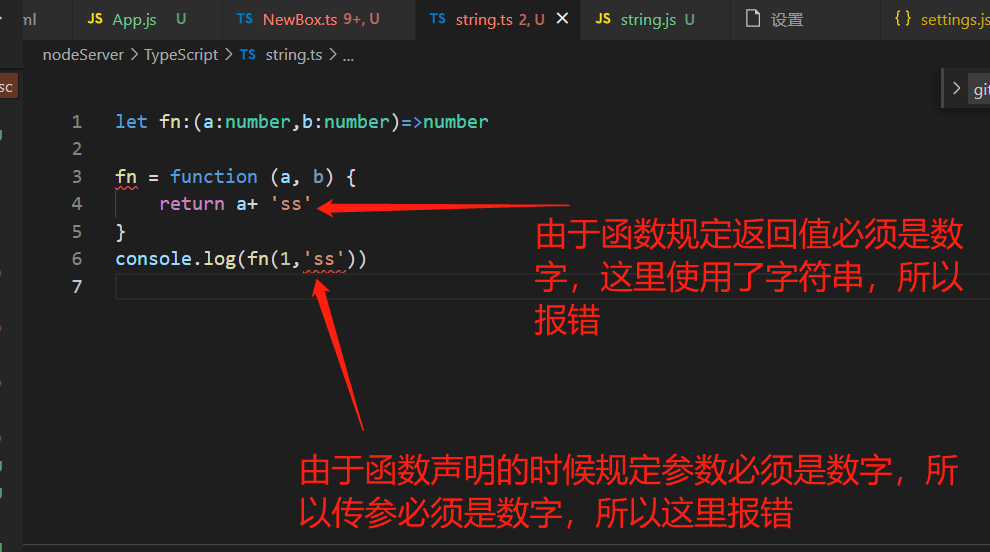
let fn: (a:number,b:number)=>number//此时表示声明一个 只有两个参数a和b且参数值都为number的函数,而且函数的返回值必须为number
此时声明的函数没有赋值,不能调用,必须再写一下函数,相当于是变量的复制:
fn = function (a, b) {return a+b}console.log(fn(1,2))
由于前面声明函数的时候已经规定了函数的参数类型和返回值,则给函数赋值的时候必须按照指定的类型和格式来写
否则报错。

正确的完整代码:
let fn:(a:number,b:number)=>numberfn = function (a, b) {return a+b}console.log(fn(1,2)) //3

