LLMStack UI
LLMStack 带有易于使用的基于 Web 的用户界面。它允许您管理您的 LLMStack 实例,构建强大的 AI 应用程序等等。
以下截图假定您的LLMStack安装正在运行于 http://localhost:3000 上。如果您在另一个 URL 上运行 LLMStack,请将 http://localhost:3000 替换为您的URL。
登录
登录页面允许您登录到您的 LLMStack 实例,并且是当您访问 LLMStack 实例时首先看到的第一页。

Apps - 应用
应用程序页面是您登录 LLMStack 时看到的第一页。它提供了您拥有的应用程序以及已与您共享的应用程序的快速概览。

App Builder
应用程序构建器页面允许您使用 LLMStack 构建强大的人工智能应用程序。您可以连接多个处理器,添加数据源,共享应用程序,将应用程序与外部服务集成,并将应用程序部署到生产环境中。

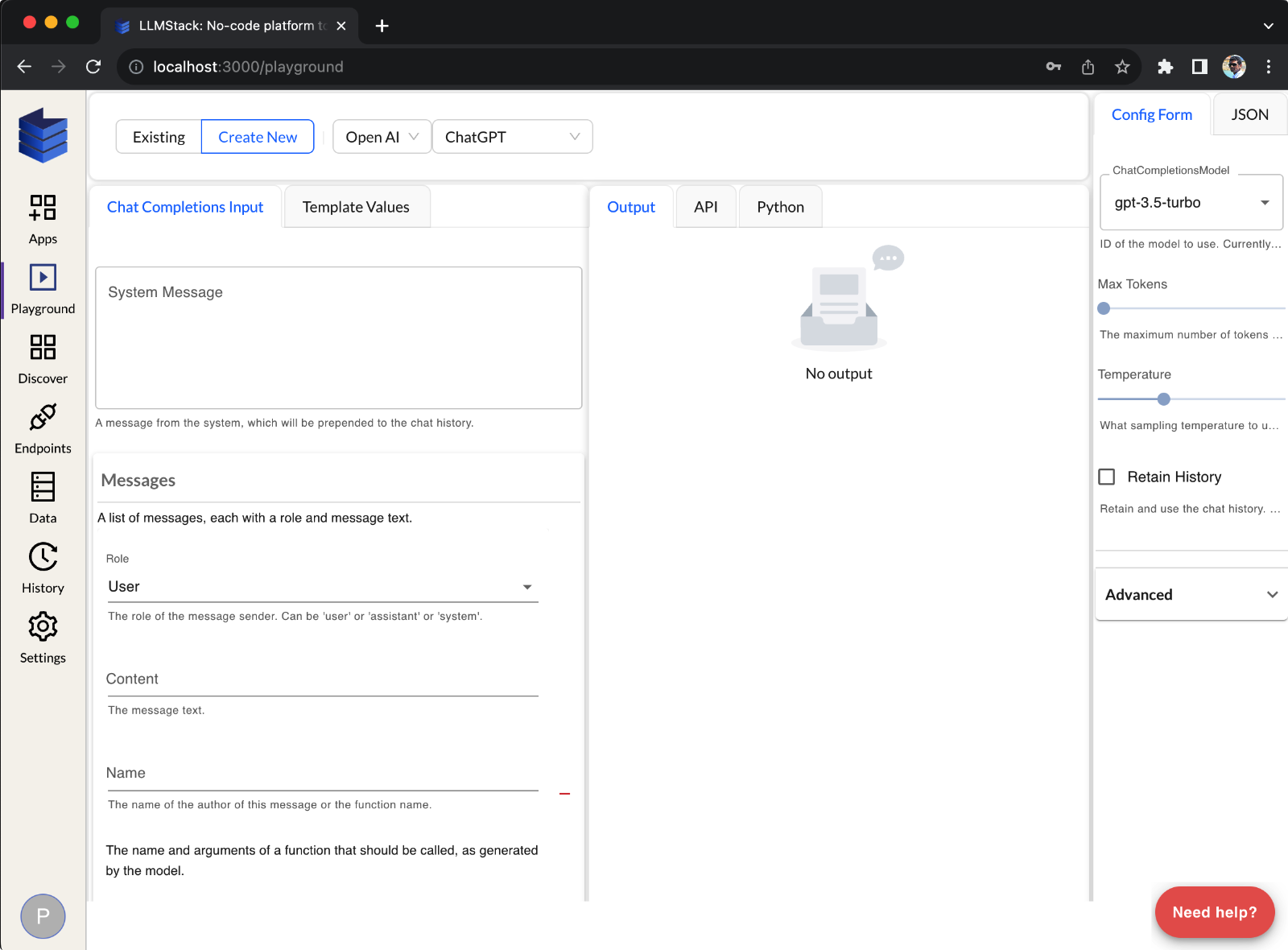
游乐园 Playground
Playground 页面允许您测试 LLMStack 中所有可用的处理器。您可以使用自己的输入和配置测试处理器,然后再将其用于您的应用程序或构建端点。
您可以从 Playground 页面创建和管理您的端点。

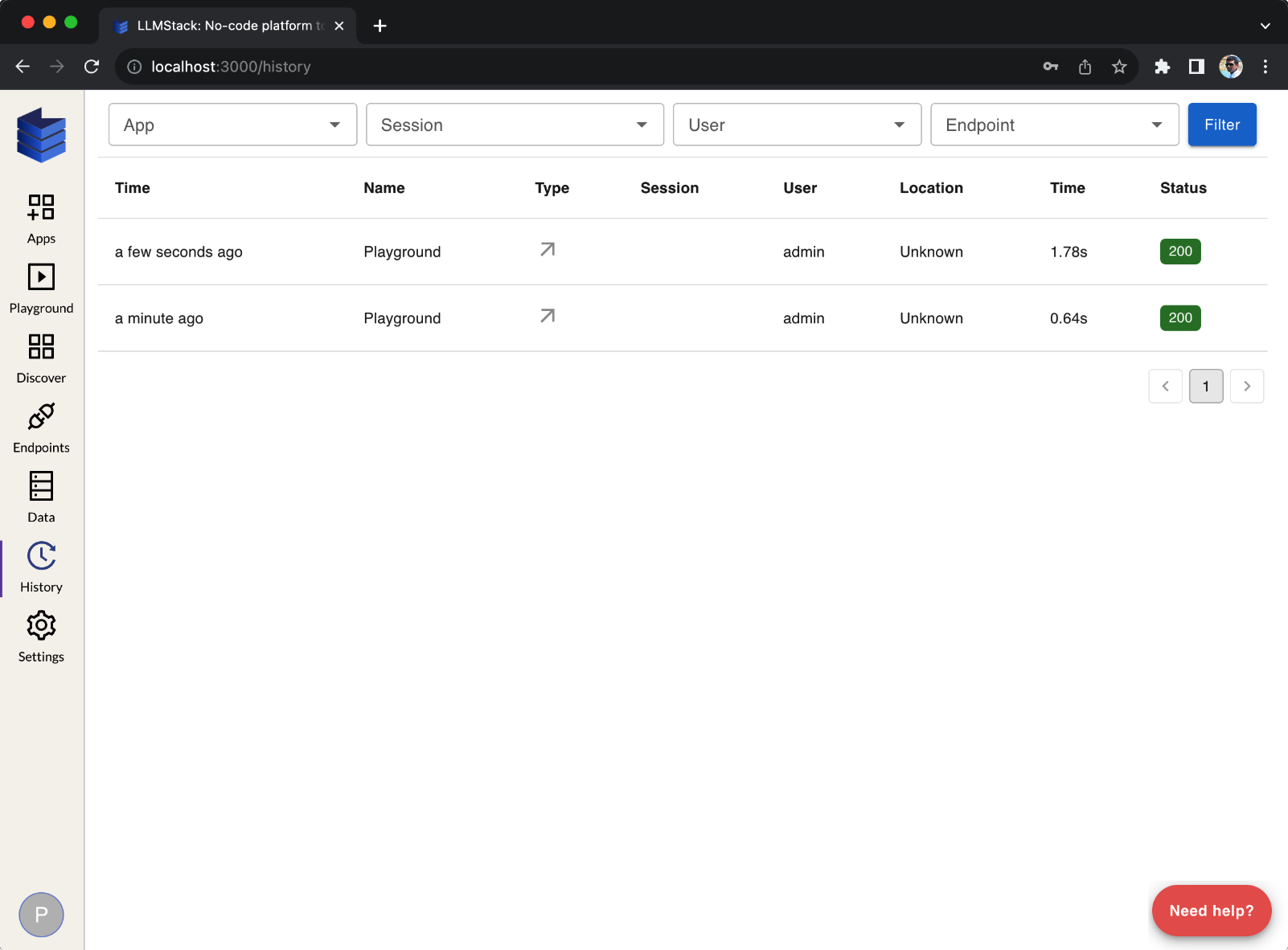
历史
历史记录页面允许您查看您运行的所有应用程序和端点的历史记录。您可以查看每个运行的输入、输出和其他信息。

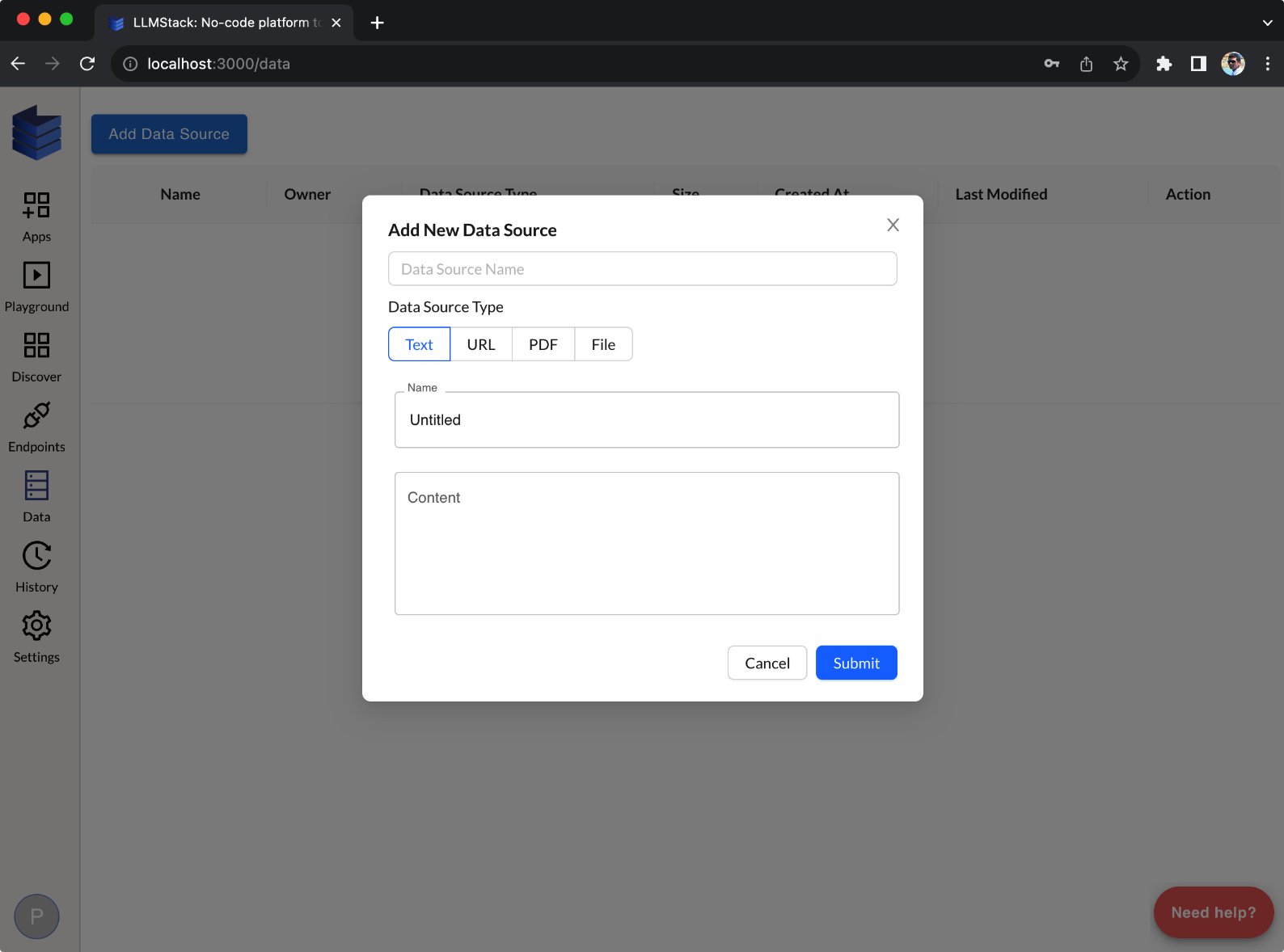
Datasources - 数据源
数据源页面允许您管理您的数据源。您可以上传文件,添加 URL 并将外部数据源连接到 LLMStack。

Discover - 发现页面
发现页面允许您发现新的应用程序。如果您是组织的一部分,您将看到组织中共享的所有应用程序。如果您不是组织的一部分,则您将看到所有公共应用程序。
设置页面
设置页面允许您管理您的帐户。您可以管理您的 API 密钥并访问 LLMStack API 的 API 密钥。


