Jenkins+Gitlab webhook触发自动构建项目
- 效果:只要Gitlab仓库代码更新,Jenkins自动拉取代码,完成构建任务。无需手动点击“立即构建”
- 需求场景:1、项目代码的更新迭代较多,每次点击比较麻烦2、更新的可能不是代码,可能是一些资源(比如:静态文件等)
Jenkins版本:2.303.1 Gitlab版本:12.6.3
安装配置Gitlab
Yum安装即可 , 过程 略
Gitlab平台root用户密码配置为12345678
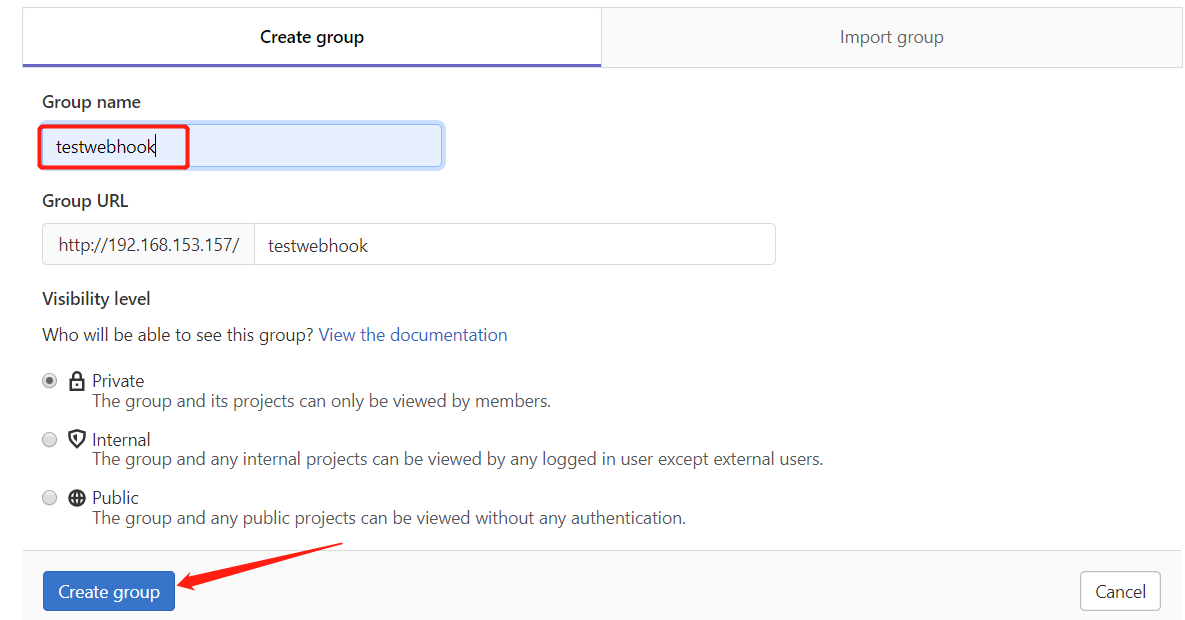
创建组
创建一个项目(私有仓库)
安装配置Jenkins
安装过程略
1.安装jdk
2.安装Tomcat
3.安装Maven(可选,不确定是否编译)
4.配置环境变量
5.启动
记得配置jdk和maven
安装Gitlab hooks plugins插件
因为要用gitlab hook自动拉取代码的功能,需要安装GItlab hooks插件,才具有自动构建的功能
去“插件管理”页面,“可选插件”,搜索“Gitlab Hook Plugin”,“Gitlab”,点击“直接安装即可”
注意:安装过程和网络有关。网络必须顺畅。且能正常连同国外Jenkins网站,才能下载成功
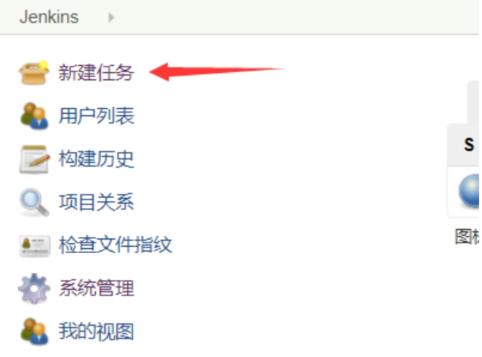
新建Gitlab webhook相关项目


Jenkins具体配置
来到Gitlab的test1项目中,复制拉取地址
粘贴到
出现一堆报红,正常!因为需要配置私钥和公钥
需要把Jenkins服务器的私钥,配置到test1项目中。把Jenkins服务器的公钥,配置到GItlab的服务里面。
这样拉取就可以免密了!
[root@jenkins-server ~]# useradd jenkins
[root@jenkins-server ~]# su - jenkins
[jenkins@jenkins-server ~]$ ssh-keygen
[jenkins@jenkins-server ~]$ cat .ssh/id_rsa #查看jenkins用户的私钥

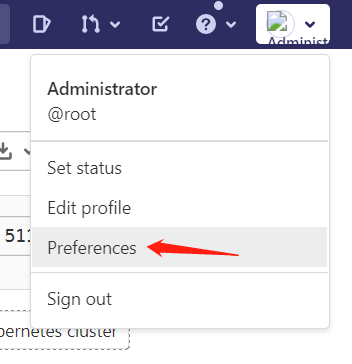
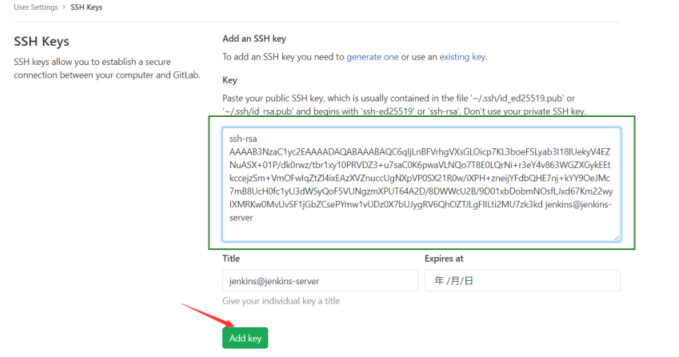
看到仍然报红,将jenkins服务器上面的jenkins用户的公钥添加到gitlab中


登录到jenkins服务器中
[jenkins@jenkins-server ~]$ cat .ssh/id_rsa.pub #查看jenkins用户的公钥


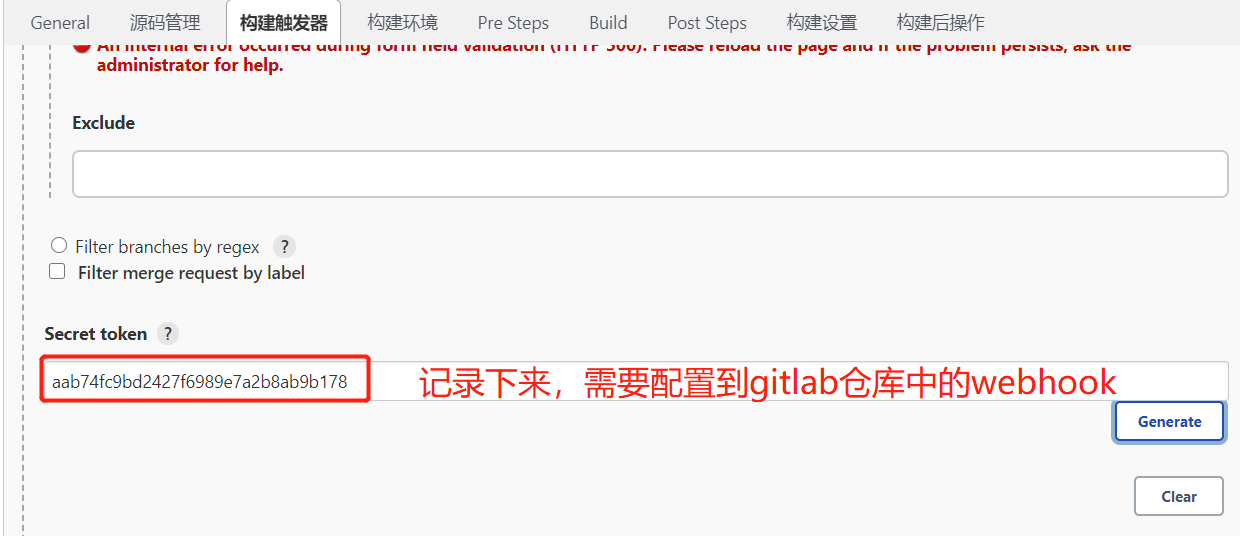
构建触发器




要记录下上边的URL和认证密钥,切换到gitlab,找到对应的git库点击setting —> webhook ,填写以下内容
地址:http://192.168.182.130:8080/jenkins/project/test3
Secret token:aab74fc9bd2427f6989e7a2b8ab9b178
配置GItlab

添加完成之后报错
这是因为gitlab 10.6 版本以后为了安全,不允许向本地网络发送webhook请求,设置如下:
登录管理员账号


然后需要再次添加webhook,就会成功了。
成功了,才会显示出来

回到jenkins页面
注意:Jenkins需要配置git用户名 和 邮箱地址
[root@jenkins-server ~]# su - jenkins
[jenkins@jenkins-server ~]$ git config —global user.email “soho@163.com”
[jenkins@jenkins-server ~]$ git config —global user.name “soho”
开始测试
在任何一台测试都可以。我这里在gitlab机器上面测试:
[root@gitlab-server ~]# yum -y install git
[root@gitlab-server ~]# git config —global user.email “fei@163.com”
[root@gitlab-server ~]# git config —global user.name “fei”
[root@gitlab-server ~]# ssh-keygen #生成秘钥
[root@gitlab-server ~]# cat .ssh/id_rsa.pub #查看生成的公钥添加到gitlab里面去
先克隆一下仓库
[root@gitlab-server ~]# git clone git@192.168.182.128:root/easy-springmvc-maven.git
[root@gitlab-server ~]# cd easy-springmvc-maven/
[root@gitlab-server easy-springmvc-maven]# ls
pom.xml README.md src
[root@gitlab-server easy-springmvc-maven]# vi src/main/webapp/index.jsp
[root@gitlab-serve easy-springmvc-maven]# git add
[root@gitlab-serve easy-springmvc-maven]# git commit -m “用户名 和 密码”
[root@gitlab-serve easy-springmvc-maven]# git push origin main
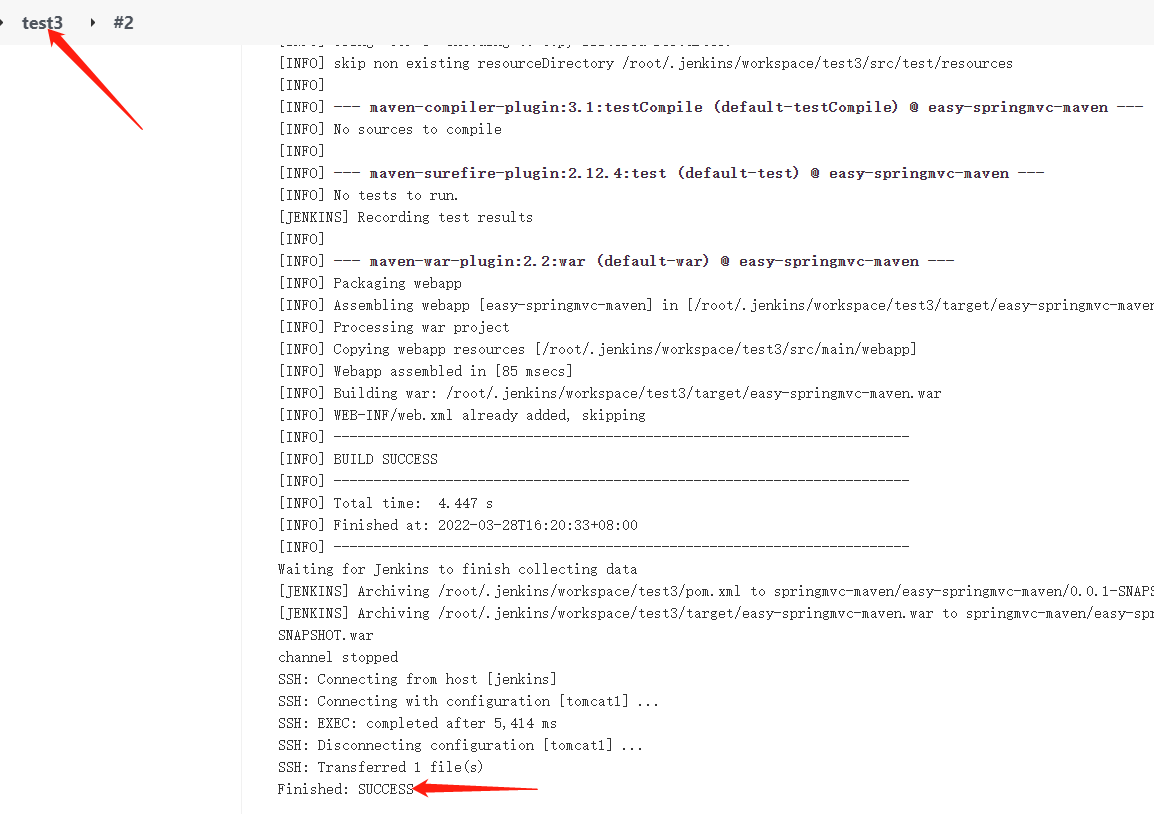
*返回到jenkins页面查看是否自动发布

[root@jenkins easy-springmvc-maven]# cd /root/.jenkins/workspace/test3
[root@jenkins test3]# ls
pom.xml README.md src target
访问tomcat页面,验证:
基于Git参数化自动构建项目
Gitlab仓库中有测试项目:github同步过来的

Jenkins配置:
修改原来的”test3”项目:



测试:
推送代码,打tag。代码也会自动构建;