最简单的静态资源服务器
最简单的静态资源服务器就是用文件系统读取本地文件,然后返回。。
const http = require('node:http')const fs = require('node:fs')// 上段代码这里是一段字符串,而这里通过读取文件获取内容const html = fs.readFileSync('./index.html')const server = http.createServer((req, res) => res.end(html))server.listen(3000, () => {console.log('Listening 3000')})
但是对于前端这类纯静态资源,自己写代码无论从开发效率还是性能而言都是极差的,这也是我们为何要求助于专业工具 nginx 之类进行静态资源服务的原因所在。
serve
serve 是 next.js 的母公司 vercel 开发的一款静态资源服务器。作为前端久负盛名的静态服务器,广泛应用在现代前端开发中,如在 create-react-app 构建成功后,它会提示使用 serve 进行部署。本地环境而言,还是 serve(opens new window)要方便很多。
但是它是用JavaScript写的,性能有限,nginx性能会更好。
nginx
既然通过 npm start 可以启动服务并暴露端口对外提供服务,那为什么还需要 nginx 呢?
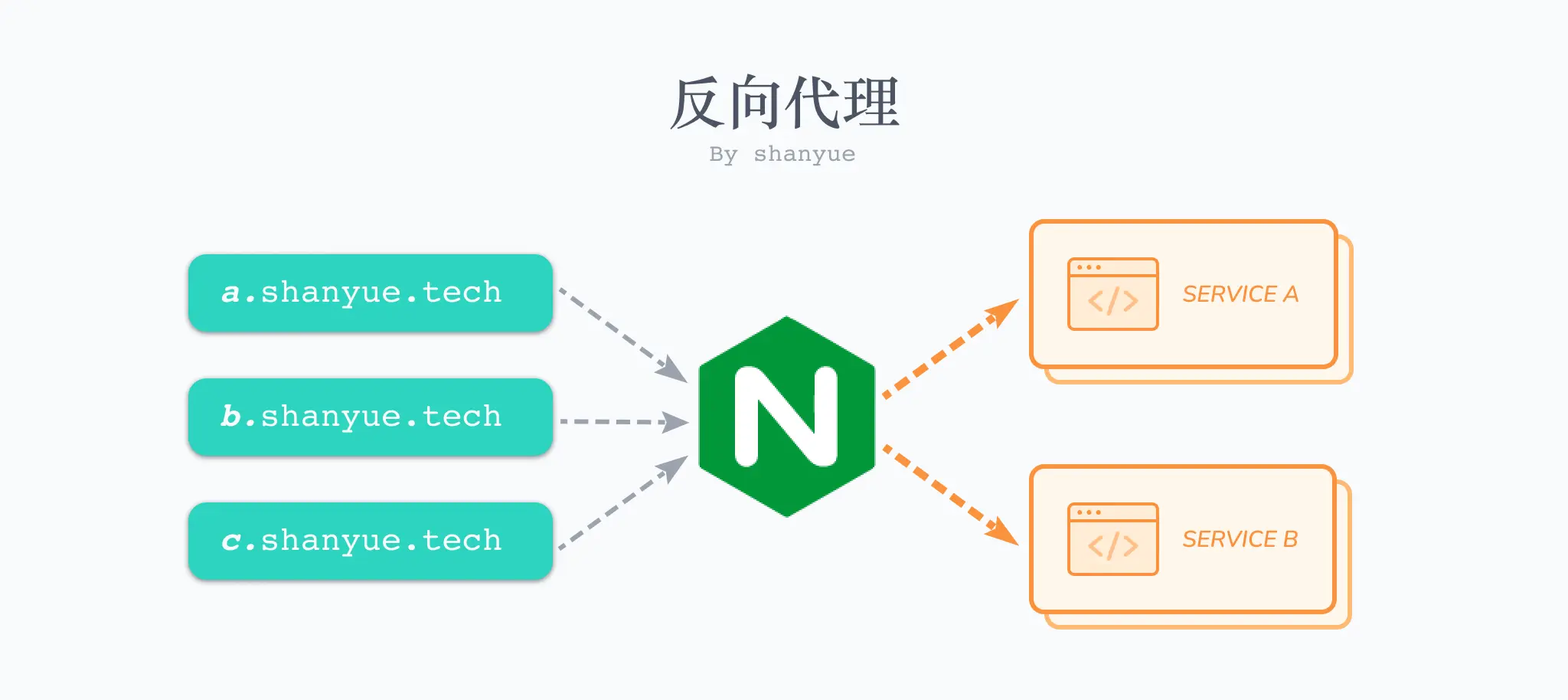
因为我们需要管理诸多服务(比如A网站、B网站),通过 nginx 进行路由转发至不同的服务,这也就是反向代理,另外 TLS、GZIP、HTTP2 等诸多功能,也需要使用 nginx 进行配置。
当然,如果你不介意别人通过端口号去访问你的应用,不用 nginx 等反向代理器也是可以的。
问: 我确实不介意别人通过 IP:Port 的方式来访问我的应用,那在服务器可以 npm run dev 部署吗?
可以,但是非常不推荐。npm run dev 往往需要监听文件变更并重启服务,此处需要消耗较大的内存及CPU等性能。
比如针对 Typescript 写的后端服务器,不推荐在服务器中直接使用 ts-node 而需要事先编译的理由同样如此。
当然,如果你也不介意性能问题也是可以的。
问: 那为什么需要 Docker 部署?
用以隔离环境。
假设你有三个后端服务,分别用 Java、Go、Node 编写,你需要在服务器分别安装三者的环境,才能运行所有语言编写的代码,这对于开发者而言非常麻烦。
假设你有三个 Node 服务,分别用 node10、node12、node14 编写,你需要在服务器分别安装三个版本 nodejs 才能运行各个版本 nodejs 编写的代码,对于开发者而言也非常麻烦。
而有了 Docker,就没有这种问题,它可单独提供某种语言的运行环境,并同时与宿主机隔离起来。
对于前端而言,此时你可以通过由自己在项目中单独维护 nginx.conf 进行一些 nginx 的配置,大大提升前端的自由性和灵活度,而无需通过运维或者后端来进行。

