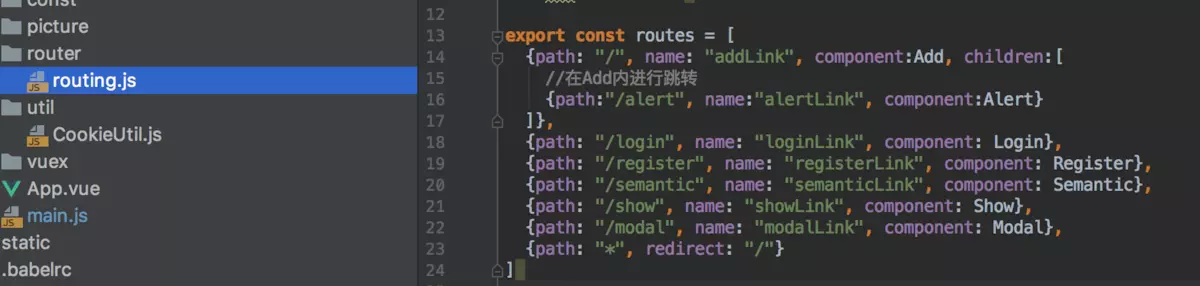
将路由信息写入一个配置文件:如:

其中path:代表访问路径;name:这个路径的名字(后面用到), componet:是那个组建
1⃣️在main.js中引入路由和路由配置文件:import VueRouterfrom ‘vue-router’;import {routes} from ‘./router/routing’;
//使用路由
Vue.use(VueRouter)
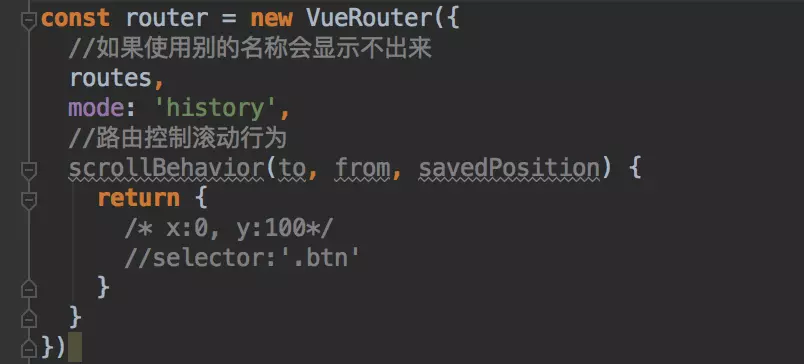
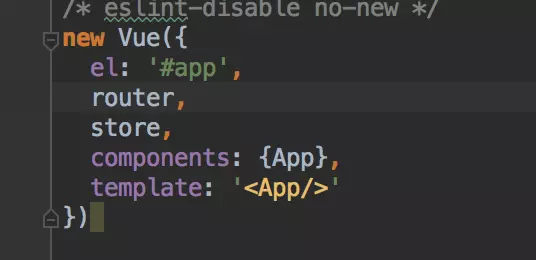
然后在new vue中引入router

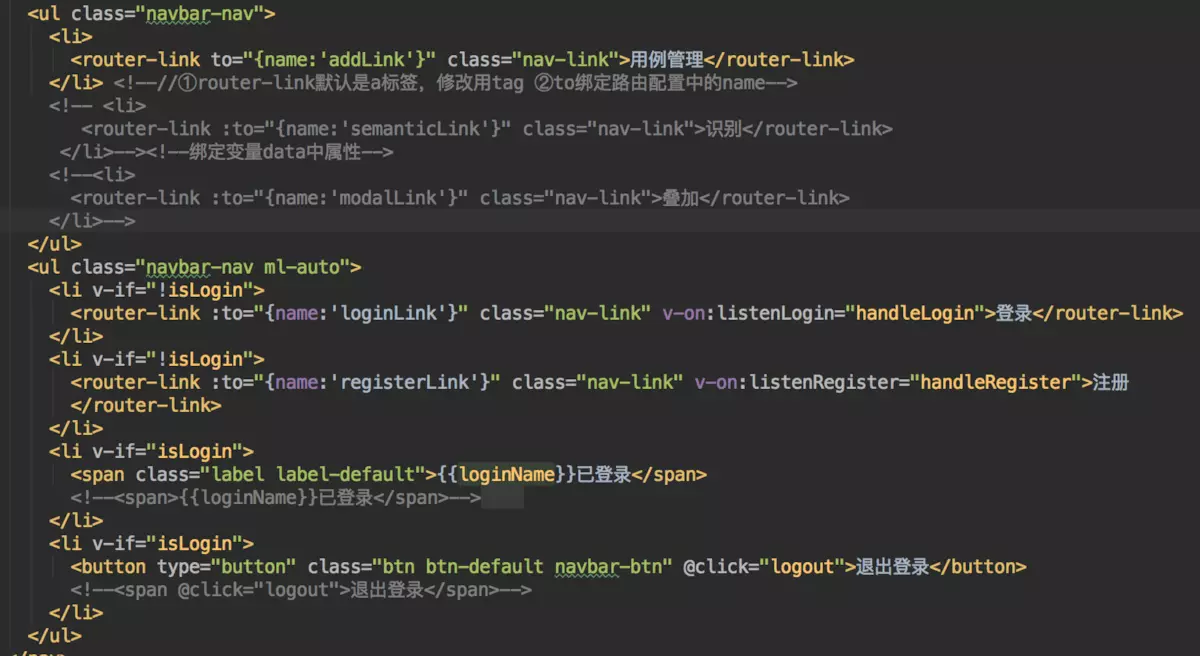
使用:
to:代表点击这个标签的时候走的是那个路由
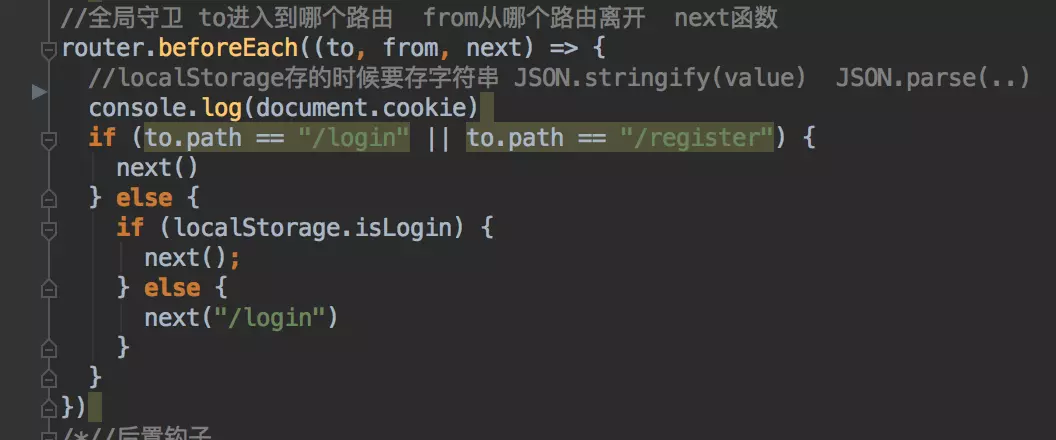
全局路由:比如控制没有登陆的用户跳转到登陆页面