font-family
font-famil允许我们制定一个有先后顺序的,由字体名或者字体族名组成的列表来为选定的元素设置字体。
看MDN官方文档我们可以知道。字体分为:serif(衬线字体)、sans-serif(无衬线字体)、monospace(等宽字体)、cursive(草书字体)、fantasy(特殊效果的艺术字体)、
system-ui(系统字体)、math(数学相关字符的字体)、emoji(Emoji表情字体)、fangsong(一种汉字字体,介于宋体和楷体之间)等
注:字体族名之间有空格的需要用引号。比如
font-family: "Gill Sans Extrabold", sans-serif;
日常开发中我们都会设置默认字体,反正设置一串字体,系统有什么就渲染什么呗,对于每种字体表现形式,为什么这么设置这么一串字体也没怎么care过。
首先需要说明的是font-family设置的这一串字体都应该符合同一个族的表现形式,比如差不多都是衬线字体还是无衬线字体(后面解释)。这样在浏览器渲染的时候才能表现得差不多,为什么这么说呢?因为字体的选定不是在发现用户电脑上安装的第一个字体时就停止了。相反,对字体的选择是逐字进行。即,某个字符周围都在某个字体中可以显示,但该字符在当前字体文件中没有适合的图形,则会继续尝试列表中靠后的字体。靠后就靠后呗,那又会有什么影响呢?
下面简单介绍一下各种字体有什么样的表现样式?
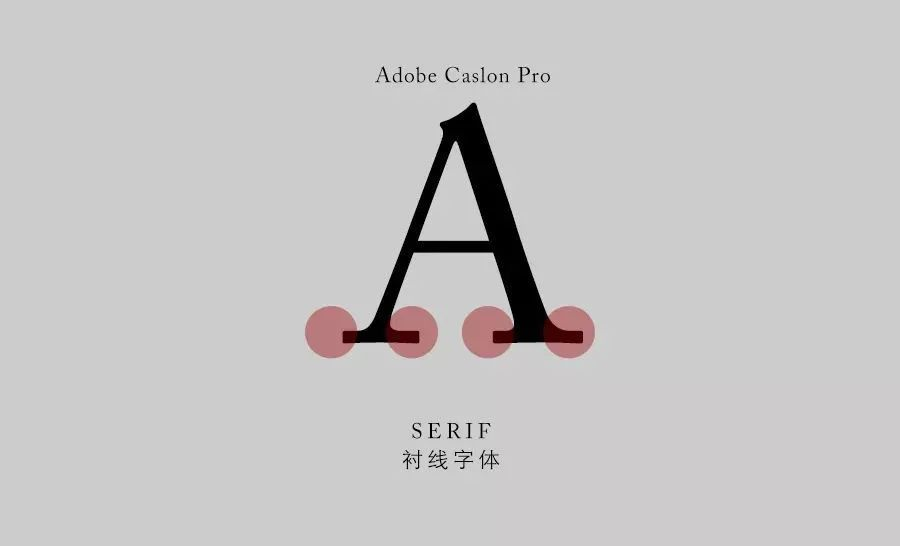
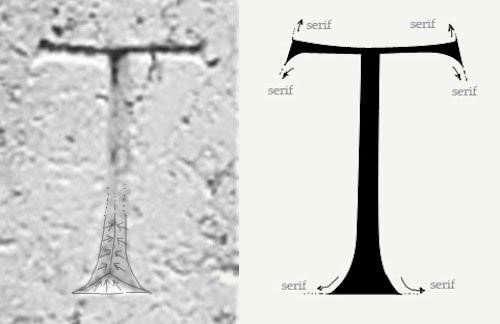
1、衬线字体
带衬线字体,笔画结尾有特殊的装饰线或衬线


像宋体、Times New Roman都是常见的衬线字体
注:对于Times New Roman,Mac 平台 Safari 下默认的英文字体,是最常见且广为人知的西文衬线字体之一,众多网页浏览器和文字处理软件都是用它作为默认字体。也要注意不同版本的表现形式不一样。
老版本的字体Times New Roman
新版本的字体Times New Roman
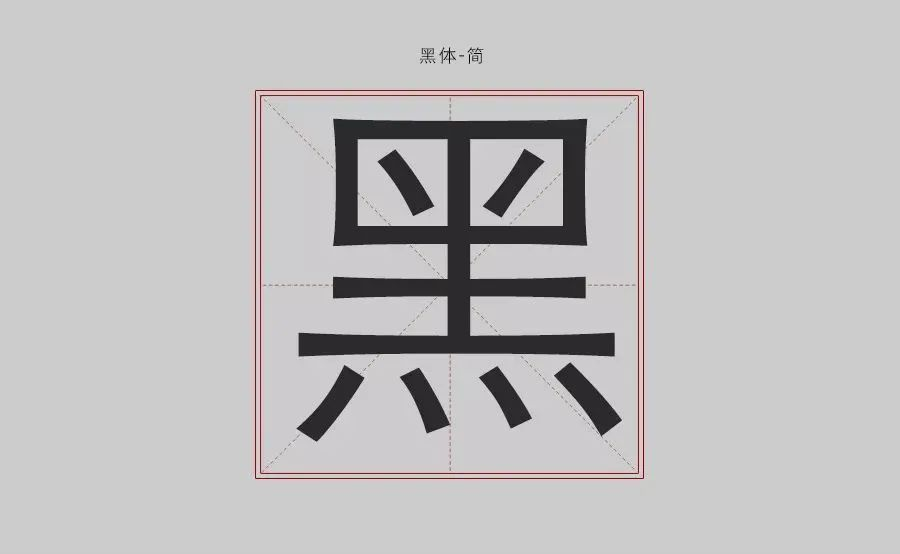
2、无衬线字体
无衬线字体,即笔画结尾是平滑的字体。

常见字体有微软雅黑、华为黑体、黑体-简、冬青黑题、Arial、Verdana等。MAC上是没有微软雅黑字体的,一般本地测试查看需要单独安装此字体。此外从 MAC OS X 10.6 开始,黑体-简代替华文黑体用作简体中文系统界面默认字体,苹果生态最常用的字体之一,包括 iPhone、iPad 等设备用的也是这款字体。
注:对于微软雅黑字体,也需要注意到不同版本的表现形式。在版本号 6.14之后,数字1、2、3、4有着明显的区别,似乎雅黑 UI 采纳了 Segoe UI 数字部分的一些更新,西文部分(如 Q、I)却没有更新。效果如图:
此外还需要单独注意一下’这个英文单引号,在微软雅黑和微软雅黑 UI下的不同。
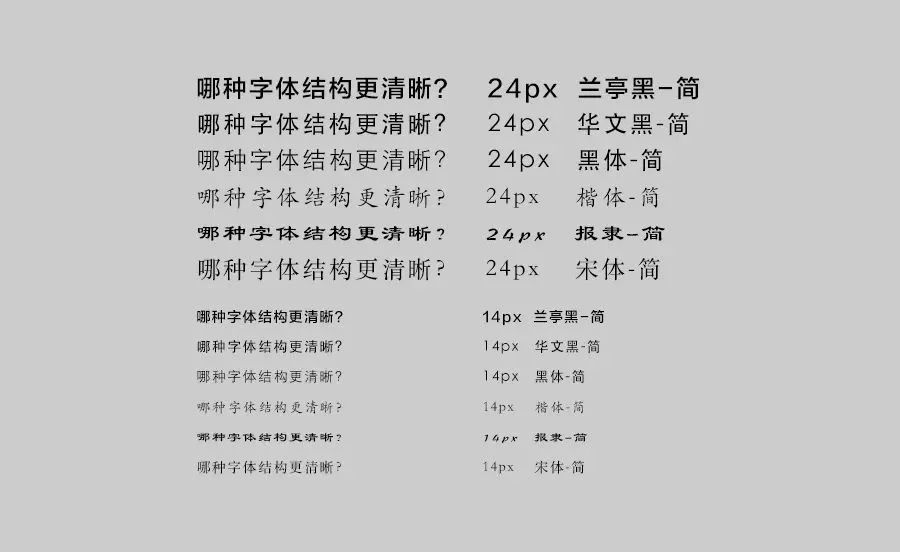
衬线字体和无衬线字体表现有什么区别呢?
同等字号下,棱角分明的无衬线体看上去比衬线体更大、结构更清晰,长文阅读或小屏幕更偏好使用无衬线字体;而标题或者小篇幅文本,更偏爱衬线字体来提升短句美感。
此外在电子设备上也偏好使用无衬线字体
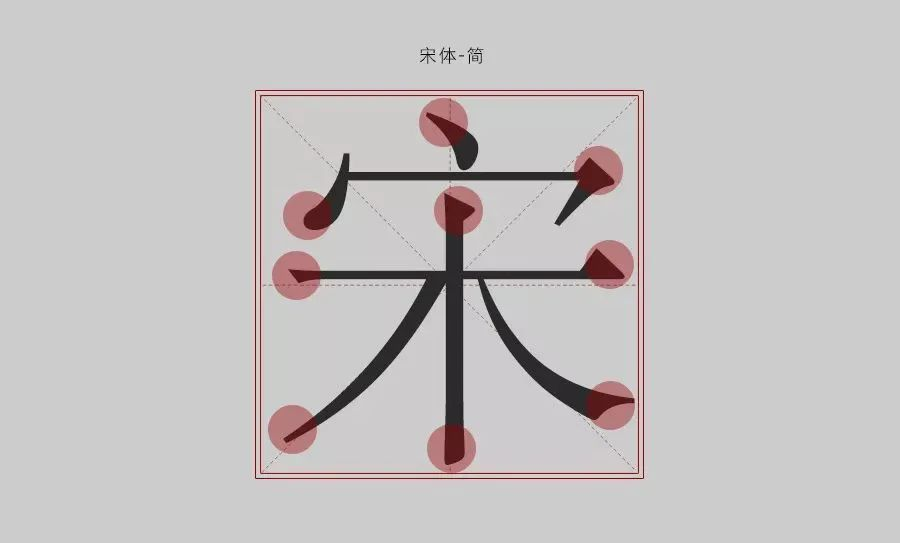
在中文字体界,两个有代表性的分类是 —- 宋体 和 黑体, 分别对应着衬线字体和无衬线字体。
3、等宽字体
等宽字体,即字体中每个字宽度相同。
4、草书字体
草书字体。这种字体有的有连笔,有的还有特殊的斜体效果
一般在web开发中,对于书写字体的时候我们一般采用的规则是,兼顾中西,西文在前,中文在后,mac在前,win在后,为了兼容新旧系统,一般选用serif和sans-serif总是不错的选择。这个可以参考一下京东、淘宝、天猫这类的网站设置。
此外对于字体的渲染推荐参考:
https://blog.jjgod.org/2011/04/09/how-do-browsers-render-text/
https://www.smashingmagazine.com/2012/04/a-closer-look-at-font-rendering/
https://blog.yangteng.me/articles/2019/typography-how-fonts-are-rendered/
字体分类
https://github.com/chokcoco/iCSS/issues/6
https://juejin.cn/post/6844903912760147982
https://juejin.cn/post/6844903912760147982
http://www.ruanyifeng.com/blog/2008/06/typography_notes.html
https://www.digitaling.com/articles/11071.html
注:所有图片来源于网络,侵权删。

