数据处理支持初始数据、异步数据源和循环数据。
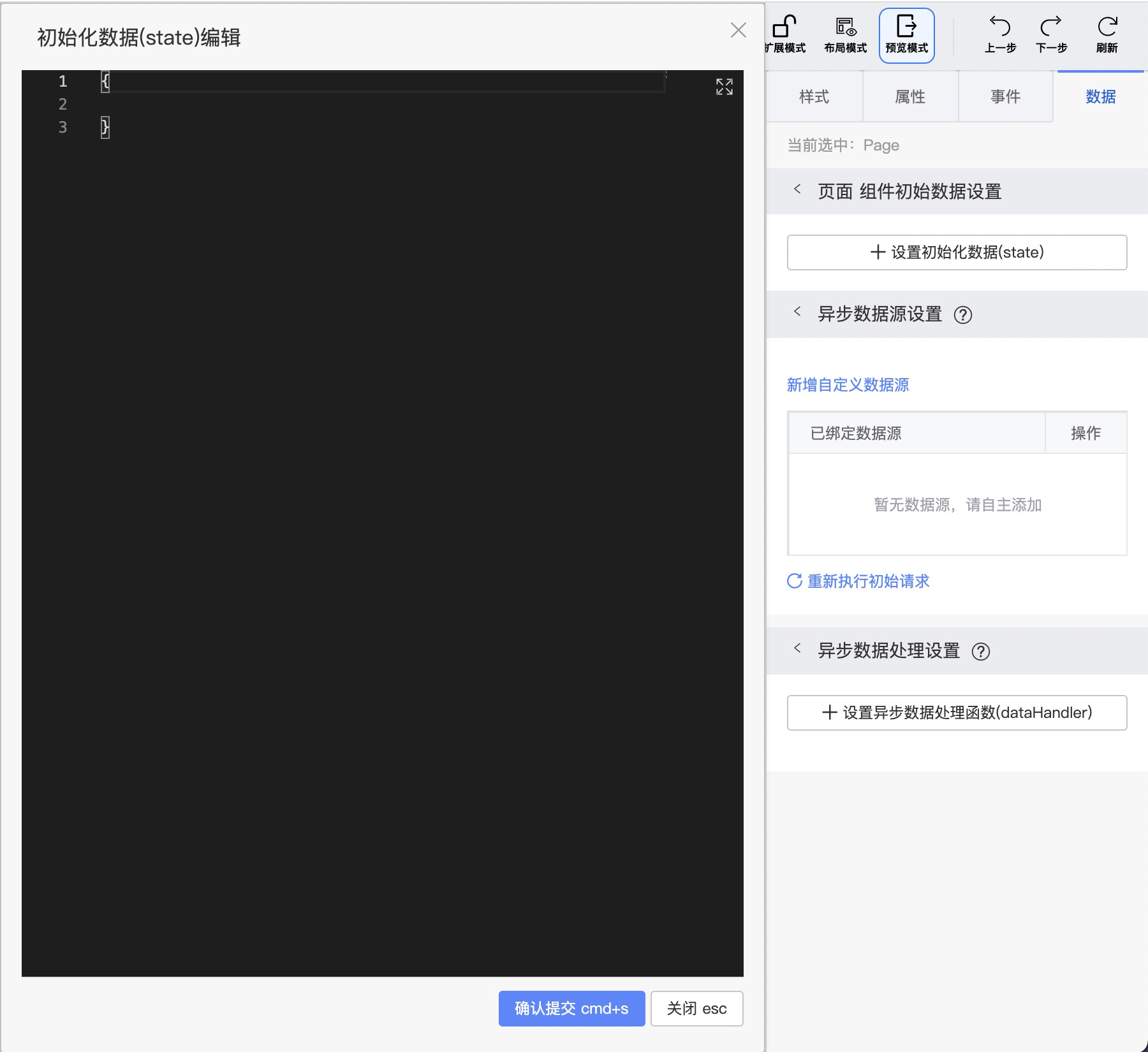
设置初始数据
设置组件初始state对象,设置后可通过this.state.XXX使用。
设置异步数据源
添加异步数据源
可通过下拉选择应用公共数据源或者自定义数据源两种方式添加异步数据源。
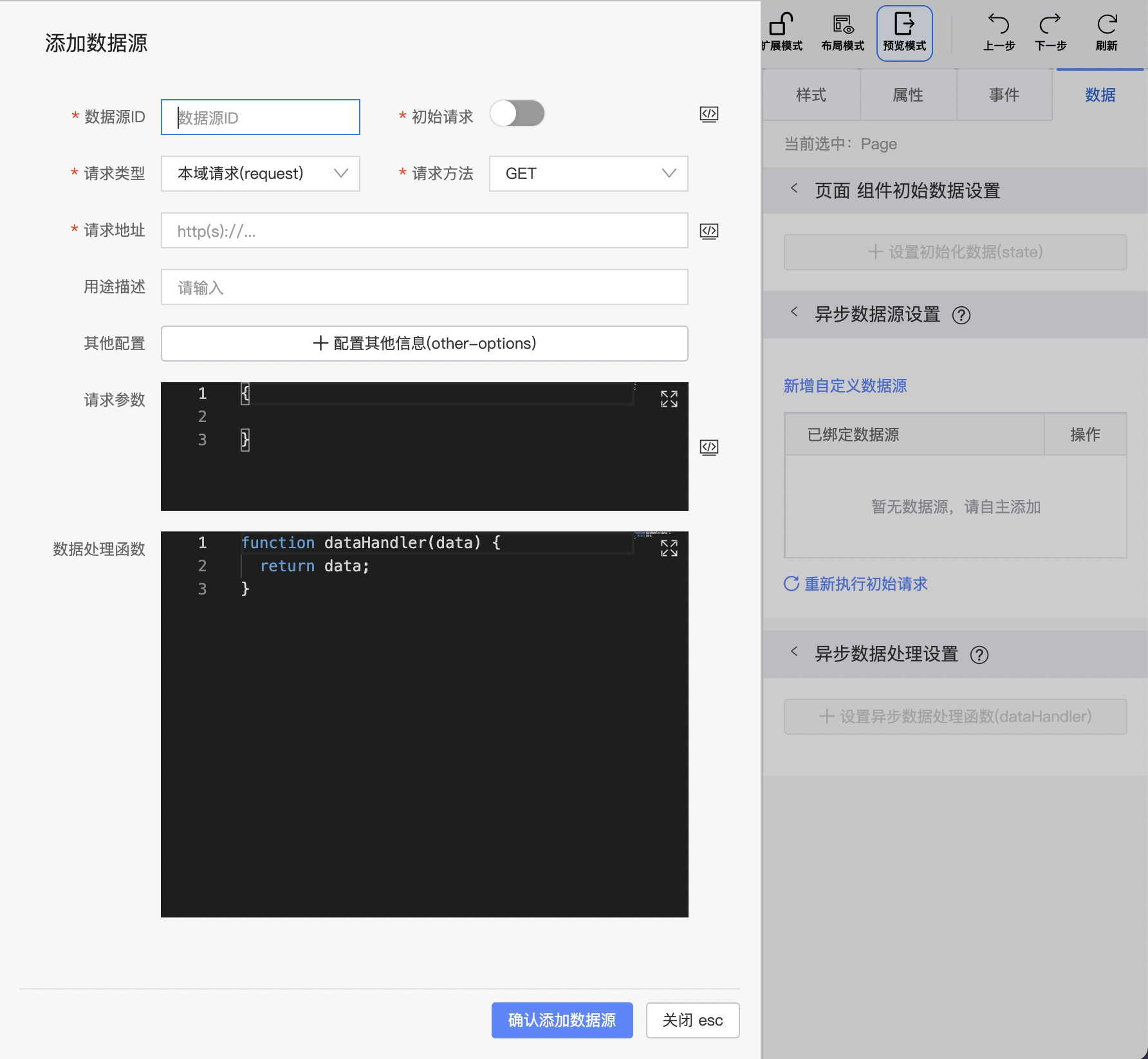
配置异步数据源(接口)
- 数据源ID:在应用中数据源的唯一标识
- 初始请求:是否在组件渲染时同时发送接口请求。
- 请求类型:支持json、jsonp、mtop类型(注:mtop类型开发编辑器域名请更换成iceluna.tmall.com);
- 请求方法:支持get、post方法
- 请求地址:接口地址
- 请求参数:接口需要的参数
- 数据处理函数:在这可以对接口返回的数据进行处理。
- 其他配置:配置请求头部等信息
设置异步数据处理函数
异步数据处理函数的参数dataMap,是容器默认数据和异步数据(初始请求)的merge,可以在这个函数中对dataMap进行二次处理,return的数据会挂载在容器state上。
如:初始数据源id为list,数据源的数据处理函数返回的对象是data,则dataMap中这个异步数据的格式为: dataMap.list = data。
异步数据处理函数支持返回一个promise,常用于需要 串型发送请求** **等场景中,将最终需要挂载到容器state上的数据data作为promise的resolve函数的参数返回。
function dataHandler(dataMap){return new Promise((resolve, reject)=>{setTimeout(()=>{resolve({... // 返回需要挂载到state的数据})},300)})}

