使用前准备
在使用之前,推荐学习 Taro 和 ES2015,并正确配置 Node.js v8.x 或以上版本
如何使用
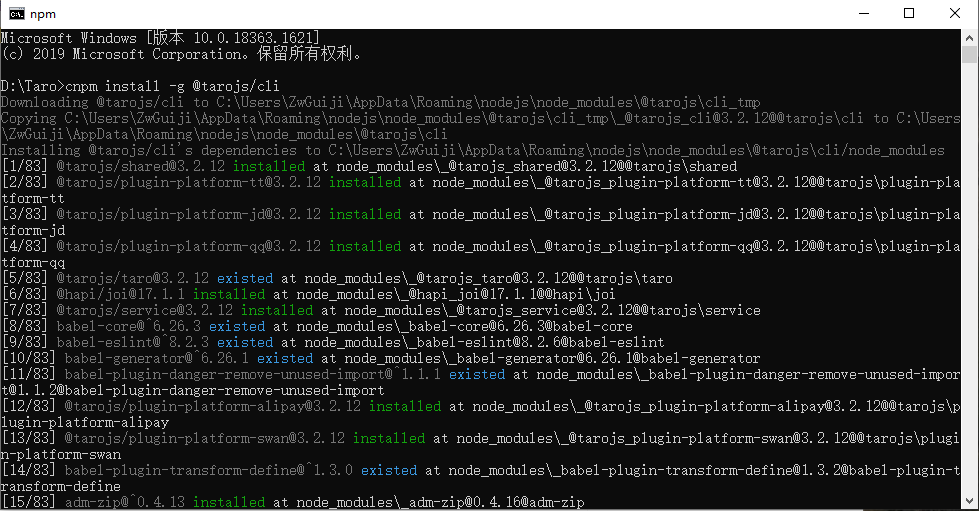
1. 安装 Taro 脚手架工具
安装 Taro 开发工具 @tarojs/cli
使用 npm 或者 yarn 全局安装,或者直接使用 npx
$ npm install -g @tarojs/cli$ yarn global add @tarojs/cli
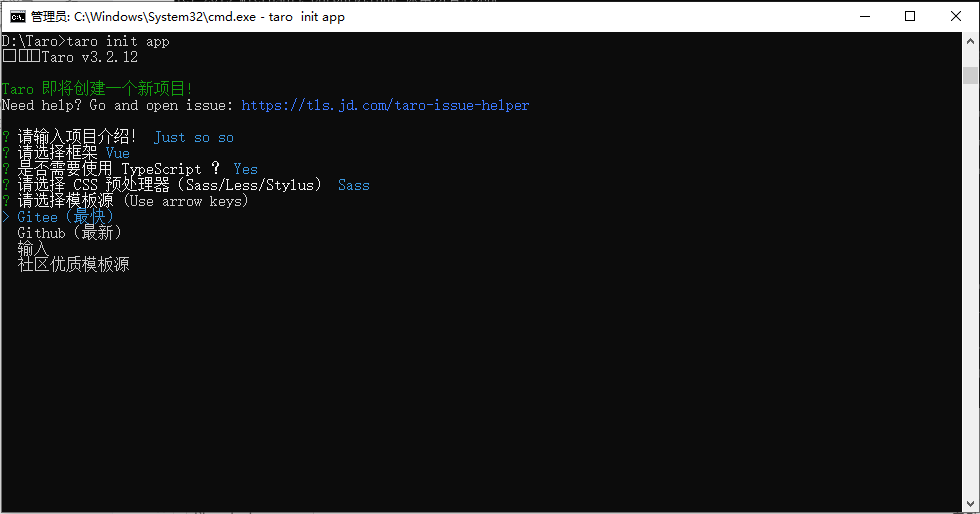
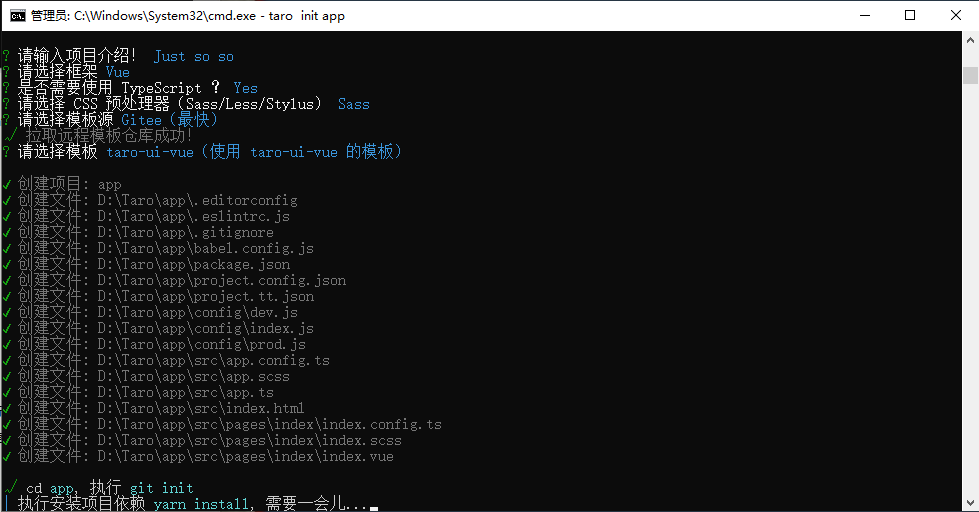
2. 初始化项目
使用命令创建模板项目(一定要选择TypeScript,否则运行报错)
$ taro init app


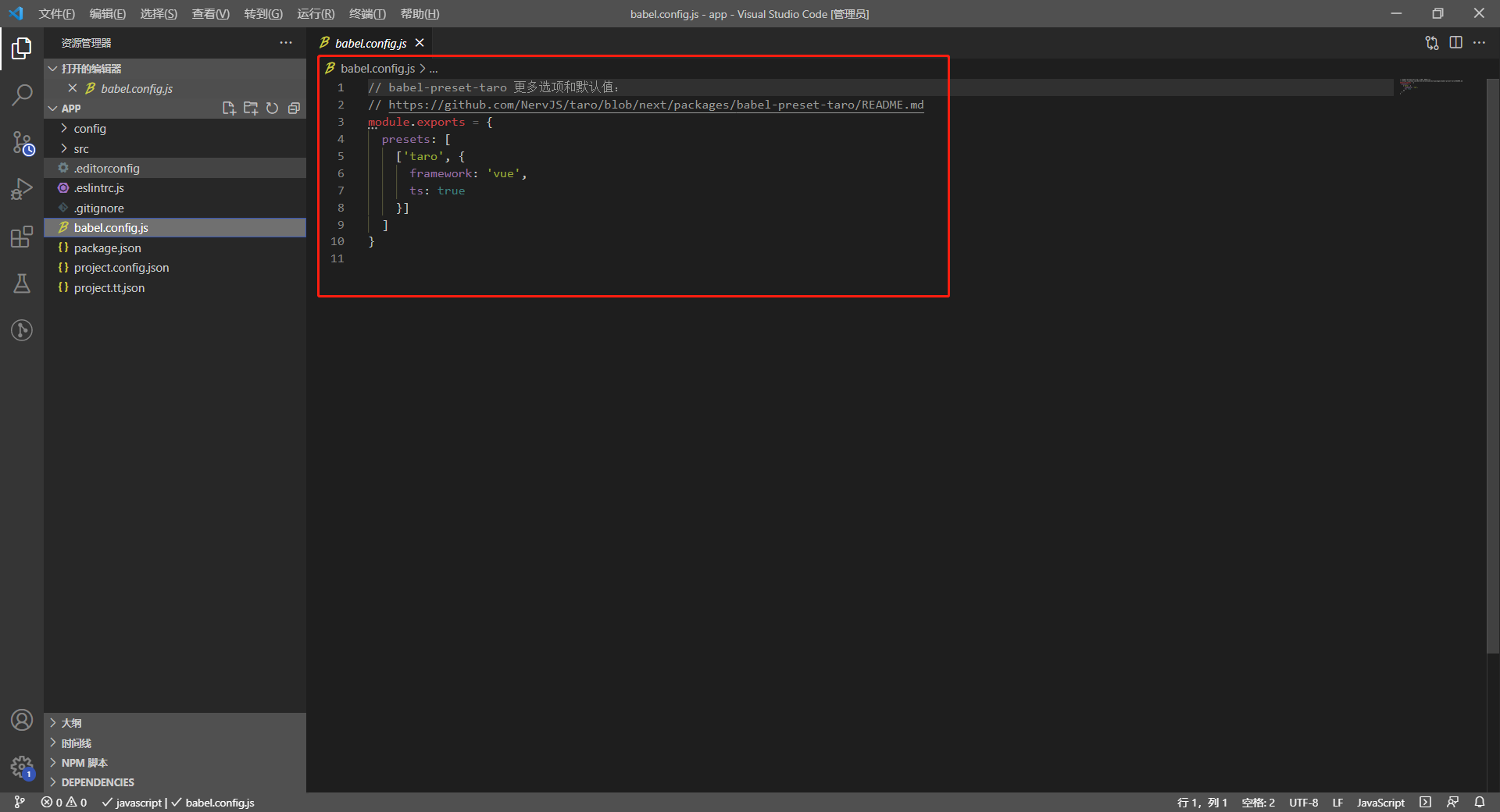
TypeScript那里要选择yes不然在后面的引入ui时会出现报错,如果未选择,后者可在babel.config.js文件中修改:
3. 安装 Taro UI
$ cd app$ npm install taro-ui
H5 编译预览模式
# npm script$ npm run dev:h5# 仅限全局安装$ taro build --type h5 --watch# npx 用户也可以使用$ npx taro build --type h5 --watch


编译成功