在vue3中,当要被更改的内容处于一个组件的插槽内时,插槽里的dom元素身上的数据更新时,将不会触发onBeforeUpdate与onUpdate钩子函数。
如下:
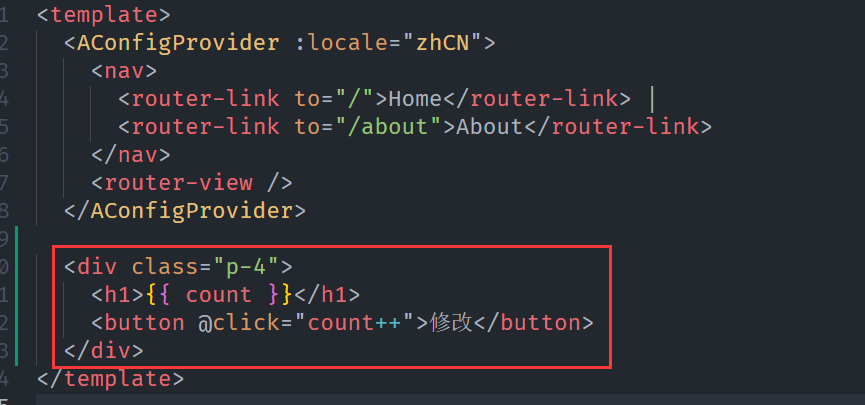
<template><AConfigProvider :locale="zhCN"><nav><router-link to="/">Home</router-link> |<router-link to="/about">About</router-link></nav><router-view /><div class="p-4"><h1>{{ count }}</h1><button @click="count++">修改</button></div></AConfigProvider></template><script setup lang="ts">import zhCN from 'ant-design-vue/es/locale/zh_CN';import dayjs from 'dayjs';import 'dayjs/locale/zh-cn';import { ref, onBeforeUpdate, onUpdated } from 'vue';dayjs.locale('en');const count = ref(0);onBeforeUpdate(() => {console.log('1 update');});onUpdated(() => {console.log('onUpdated');});</script><style lang="less"></style>

将需要变更的dom元素我们放到了AConfigProvider组件的默认插槽中了,我们发现当去更新count值时,此函数不会被触发。
将此dom元素迁出组件插槽的范围:

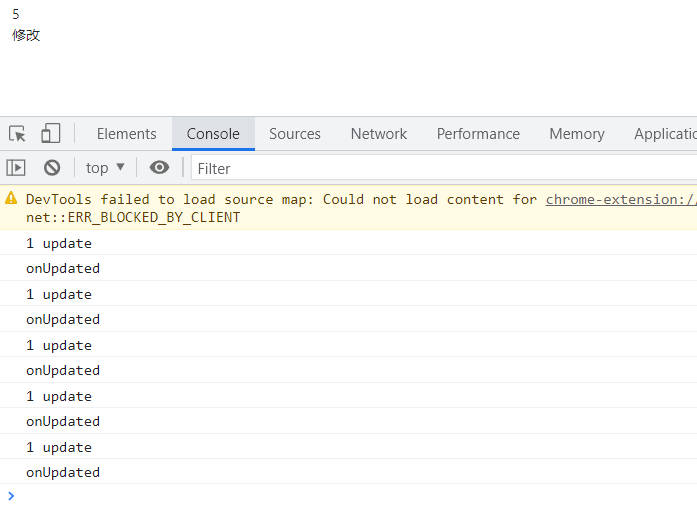
我们发现正常了。
此点需要提别注意,那么我们就是需要将需要变动数据的dom需要放到元素的插槽内,该怎么监听它的更新呢?
此时我们用vue2就用过(很少人用过)的监听钩子的执行方法:
在组建身上监听 比如:@vnode-before-update监听此组件更新前。

