前言 由于nginx是一个反向代理服务器,涉及到一些配置。如果你对nginx一点都不懂的话,那么,你在学习下面的内容的时候,可能就会不太懂,因为我们是要在docker中操作nginx,同时需要编辑一些配置文件。
适合对于nginx有一定了解的朋友参考使用。
下载nginx镜像
docker pull nginx
查看下载的nginx镜像
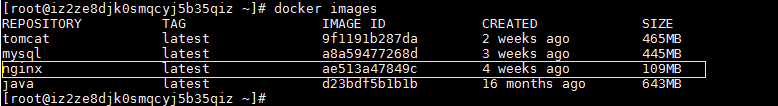
docker images
如下图:
启动nginx镜像容器
docker run -d -p 80:80 --name nginx nginx
nginx是一个代理,端口默认是80
访问服务器
当前nginx是安装在我的阿里云服务器上的,所以,我们可以访问一下阿里云服务器。
我的阿里云服务器域名是 www.2b2b92b.com
在浏览器中输入域名 www.2b2b92b.com ,回车看一下效果:
出现上面的页面,说明nginx已经正常启动了。
将nginx的配置文件、日志目录映射到宿主机
在测试环境、生产环境的话,都是需要编辑一些nginx的配置的,最常见的修改就是nginx.conf文件。
将nginx的配置文件、日志目录等,映射到宿主机上进行管理维护,是很方便的,也是推荐的做法。
在宿主机中创建nginx相关目录
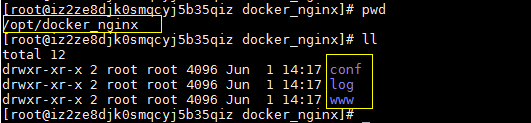
首先在宿主机中创建一个用于存放nginx相关文件的目录,这里我就在 /opt 目录下新建了一个 docker_nginx 的目录文件。 然后在 docker_nginx 目录下新建 conf 、log 、www 这三个目录,目录含义是: conf:存放nginx的相关配置文件,比如 nginx.conf log:存放nginx的日志文件 www:存放相关静态资源文件
最终的目录结构如下:
复制一份nginx.conf文件到宿主机对应的目录下:
docker cp nginx:/etc/nginx/nginx.conf /opt/docker_nginx/conf/nginx.conf
这条命令的作用,就是复制nginx的docker容器中的 /etc/nginx/nginx.conf 文件到宿主机下的 /opt/docker_nginx/conf/ 目录下。这样可以直接进行默认的配置文件的编辑。
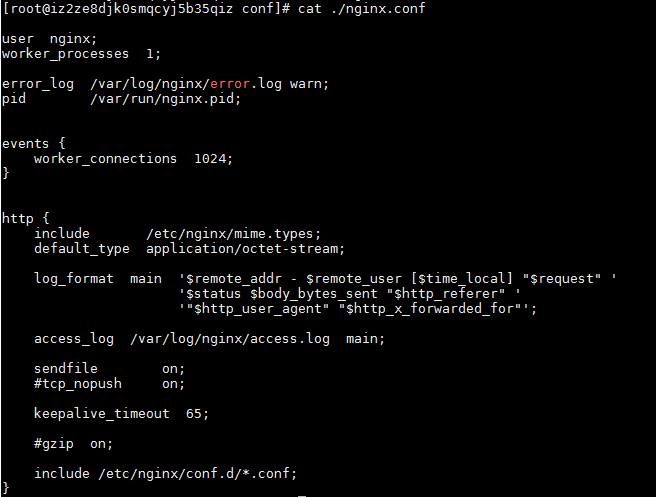
看一下默认的nginx.conf配置文件的内容:
编辑 nginx 的配置文件:
我们暂时就修改其中的 access_log 、error_log 、root 这些基本配置。
从上图可以看到,配置文件最下面,有这样一段配置:
include /etc/nginx/conf.d/*.conf;意思也就是引入了其他配置文件。 既然我们要在宿主机上管理nginx的配置文件,所以对于上面的include引入的文件,我们也要复制一份到对应的宿主机上。
我们进入nginx容器,去查看一下这个路径下面有哪些文件:
- 进入nginx容器
docker exec -it e4 /bin/bash其中的 e4 指的是容器ID的前2位字符串。
- 查看 /etc/nginx/conf.d/ 目录
可以看到,里面有一个default.conf配置文件
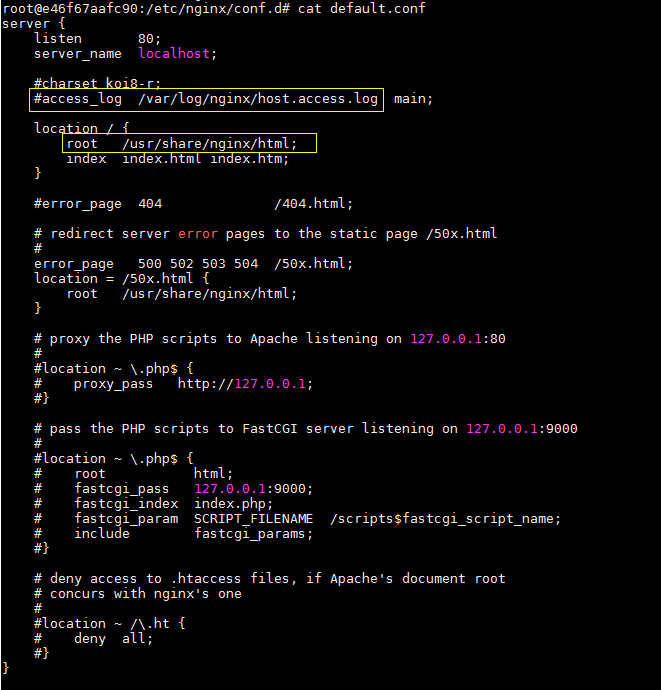
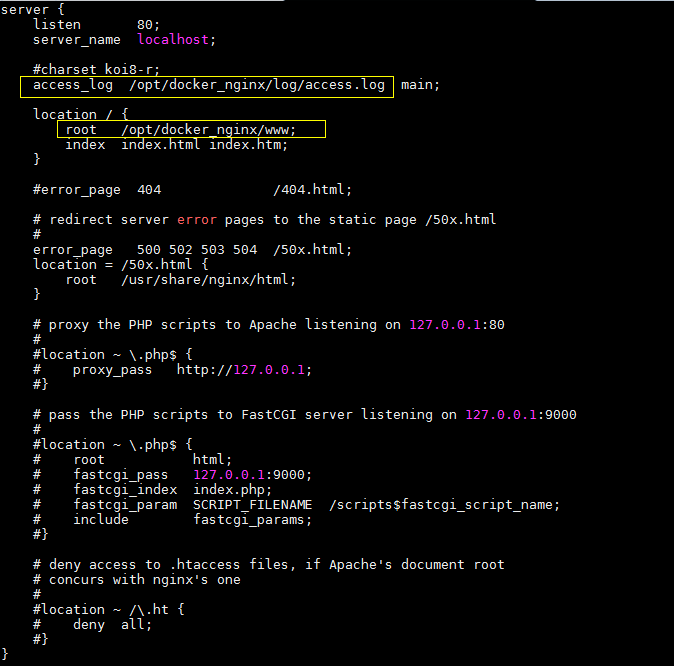
- 查看 default.conf配置文件
其中用黄色圈起来的部分,是我们要修改的内容(上面说过了,目前就先简单修改基本的配置,只是方便大家看到一下效果,至于其他的配置,可自行按照这样的步骤自行编辑)。
- 复制一份default.conf文件到宿主机对应的目录下
docker cp nginx:/etc/nginx/conf.d/default.conf /opt/docker_nginx/conf/default.conf
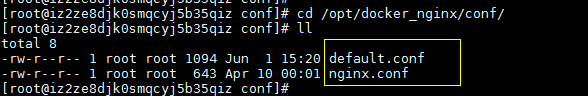
- 查看一下目前宿主机下面的nginx配置文件情况
- 同样的,我们也需要把nginx的默认首页文件,复制到宿主机下面
docker cp nginx:/usr/share/nginx/html/index.html /opt/docker_nginx/www/
编辑宿主机上的nginx相关配置文件
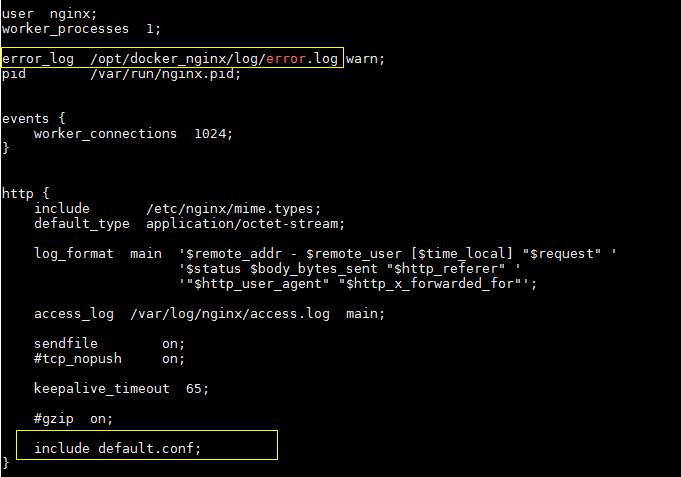
- 首先修改 nginx.conf 配置文件,修改后结果是:
其中error_log的配置,就是我们前面在宿主机下面创建的nginx的log目录。
注意需要修改最下面的include配置,指定宿主机下面的default.conf配置文件(default/conf与nginx.conf在相同目录下,所以直接写名称即可,无需指定具体目录路径)
- 编辑default.conf文件
vim /opt/docker_nginx/conf/default.conf修改文件中的 access_log 以及 root 配置,效果如下
同样,access_log 以及 root 的配置,就是我们前面在宿主机下面创建的nginx的相关目录。
重启nginx容器
- 先停止之前启动的nginx容器
docker stop e4
- 重启nginx容器
这次重启nginx容器的话,就不能使用一开始那种简单的run命令了,需要添加一些参数,具体命令如下:
docker run -p 80:80 --name nginx-new \-v /opt/docker_nginx/www:/usr/share/nginx/html \-v /opt/docker_nginx/log:/var/log/nginx \-v /opt/docker_nginx/conf/nginx.conf:/etc/nginx/conf \-d nginx
这里的 -v 参数的含义是,将宿主机上的目录挂载到容器中的对应目录。 “:”冒号前面是宿主机的目录,后面是容器中的目录。
有些朋友可能会不搞不明白冒号后面的容器路径是怎么来的,这里解释一下,其实很简单,就是指的是nginx的默认的日志路径、配置文件路径。 你在nginx容器中去查看一下nginx.conf以及default.conf配置文件的内容,就可以看到log和配置文件的默认存储路径了。文章上面也有截图出来nginx.conf以及default.conf的默认配置截图,可自行翻阅到上面查看。
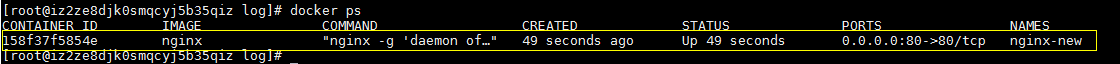
- 查看启动的nginx容器

- 修改nginx默认首页内容
先看一下默认首页的样子:
我们把这个首页内容全部删除掉,加入我们自己的内容!
编辑宿主机下面的 /opt/docker_nginx/www/index.html 文件:
vim /opt/docker_nginx/www/index.html
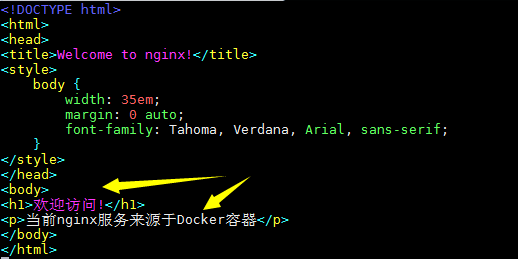
修改之后如下:
- 重新访问服务器域名,查看最终效果
如果页面出现中文乱码的问题,可以在 index.html 好 标签里面加入:
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">最终index.html文件内容如下:
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Welcome to nginx!</title><style>body {width: 35em;margin: 0 auto;font-family: Tahoma, Verdana, Arial, sans-serif;}</style></head><body><h1>欢迎访问!</h1><p>当前nginx服务来源于Docker容器</p></body></html>