第一章 基础应用
由于npmjs.org 的站点访问经常不是很顺畅,这里给出一个由淘宝团队维护的国内镜像 npm.taobao.org/
npm
npm config set registry https://registry.npm.taobao.org
cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装
npm install -g @angular/clinpm -v //查看
创建文件
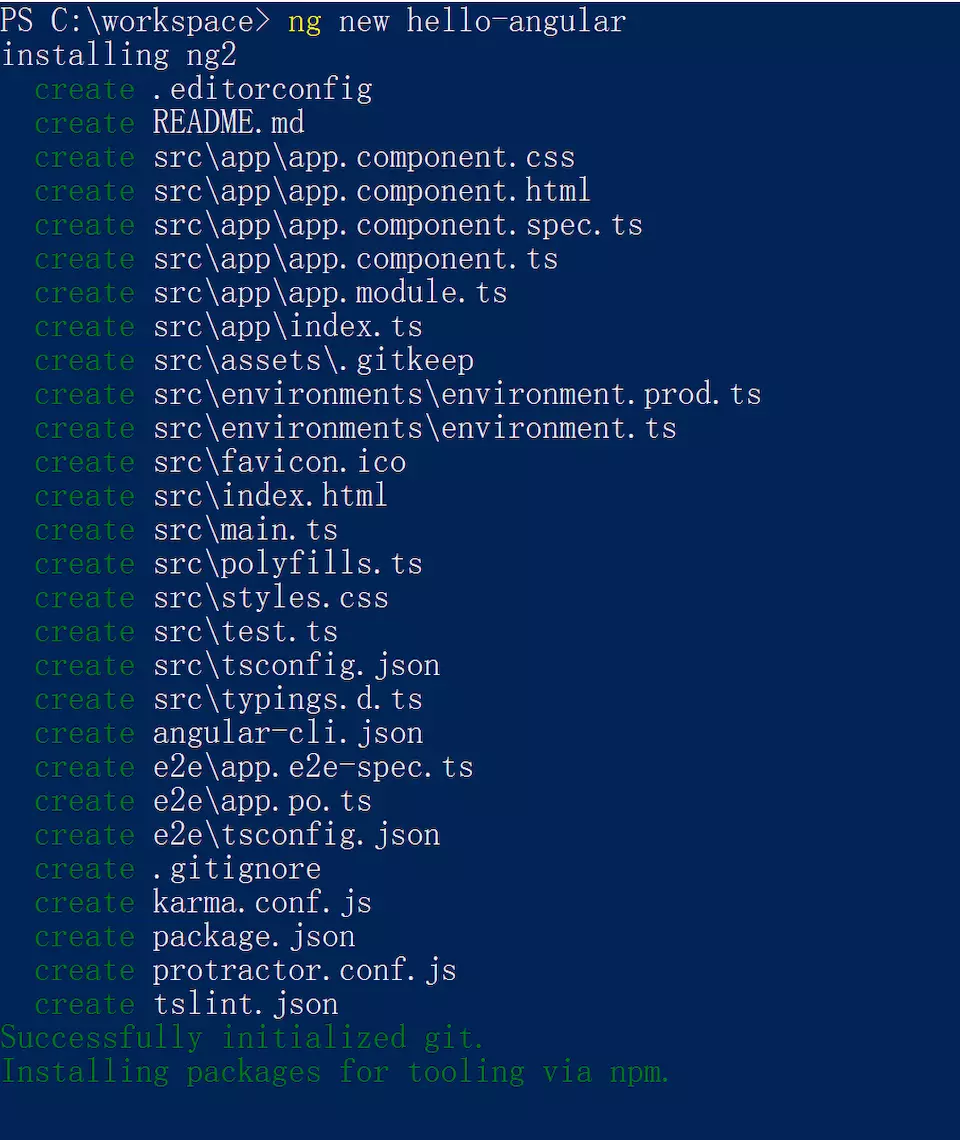
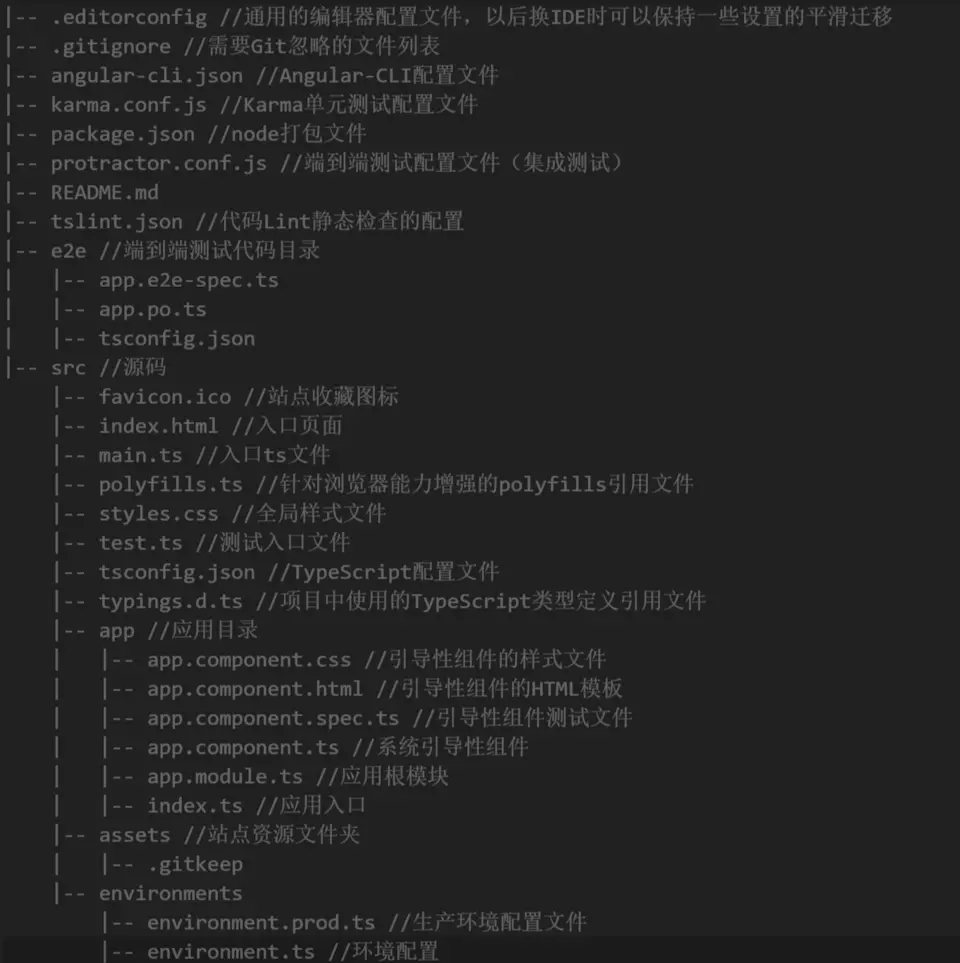
1. 开启一个terminal(命令行窗口),输入 ng new hello-angular
ng new hello-angular

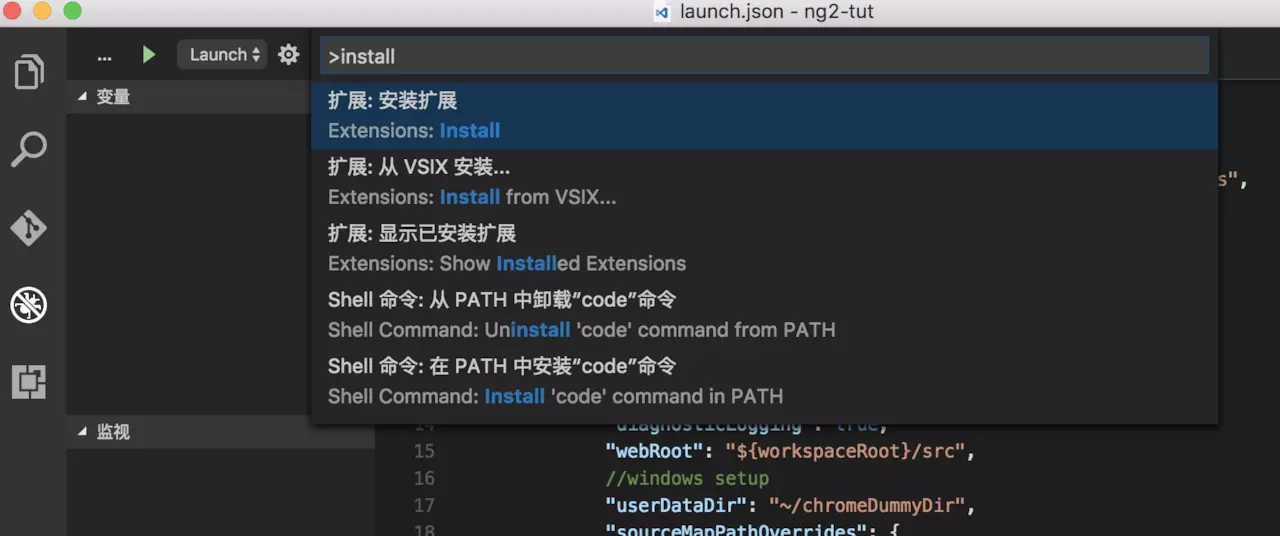
使用Mac的用户可能发现找不到刚才使用的命令行的 code,需要通过IDE安装一下,点击F1,输入install,即可看到“在Path中安装code命令”,选择之后就ok了。

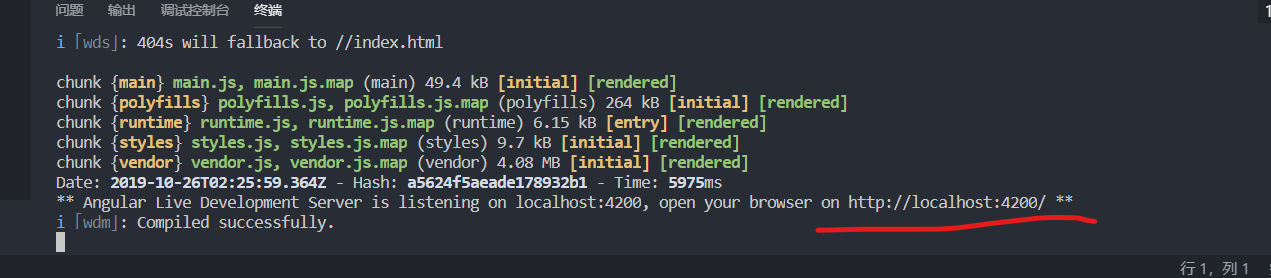
2. 在命令行输入 ng serve 可以看到应用编译打包后server运行在4200端口。
ng serve