- npm init -y 创建package.json
- npm i express axios mockjs multer 下载需要用到的插件
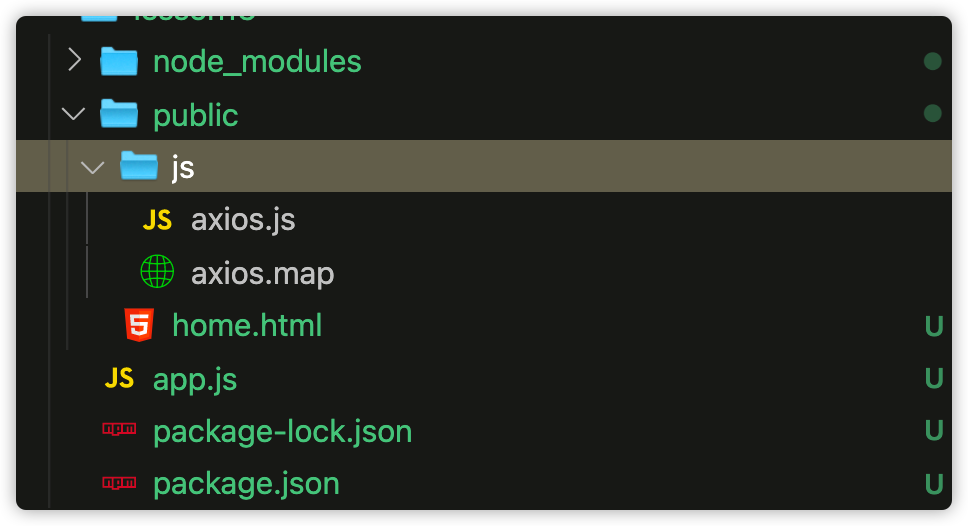
- 搭建我们的项目框架

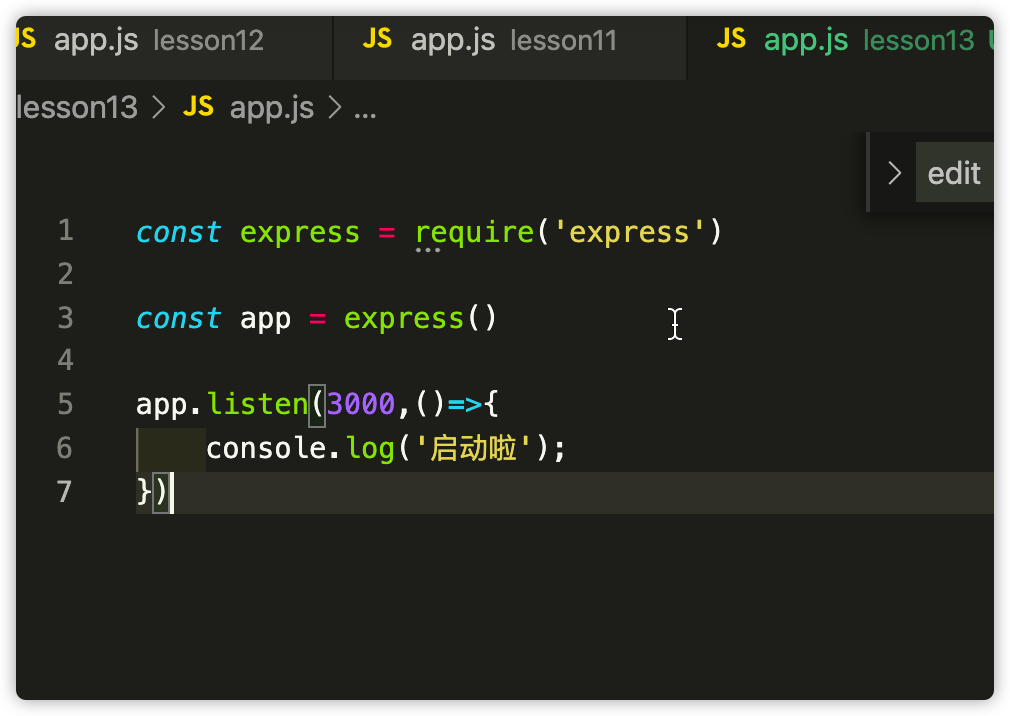
- app.js 写入 express 框架 express 第一步 引入 第二步调用 第三步 监听

node app.js(我们的express文件) node app 去启动express 服务
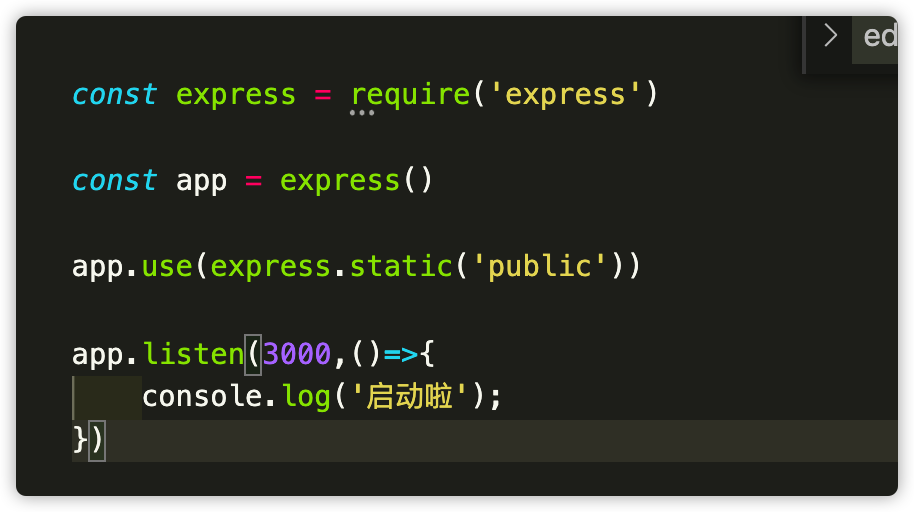
- 设置静态资源的加载目录 express 中 使用中间件
利用app.use() 使用中间件 express.static(“静态资源文件夹名”)
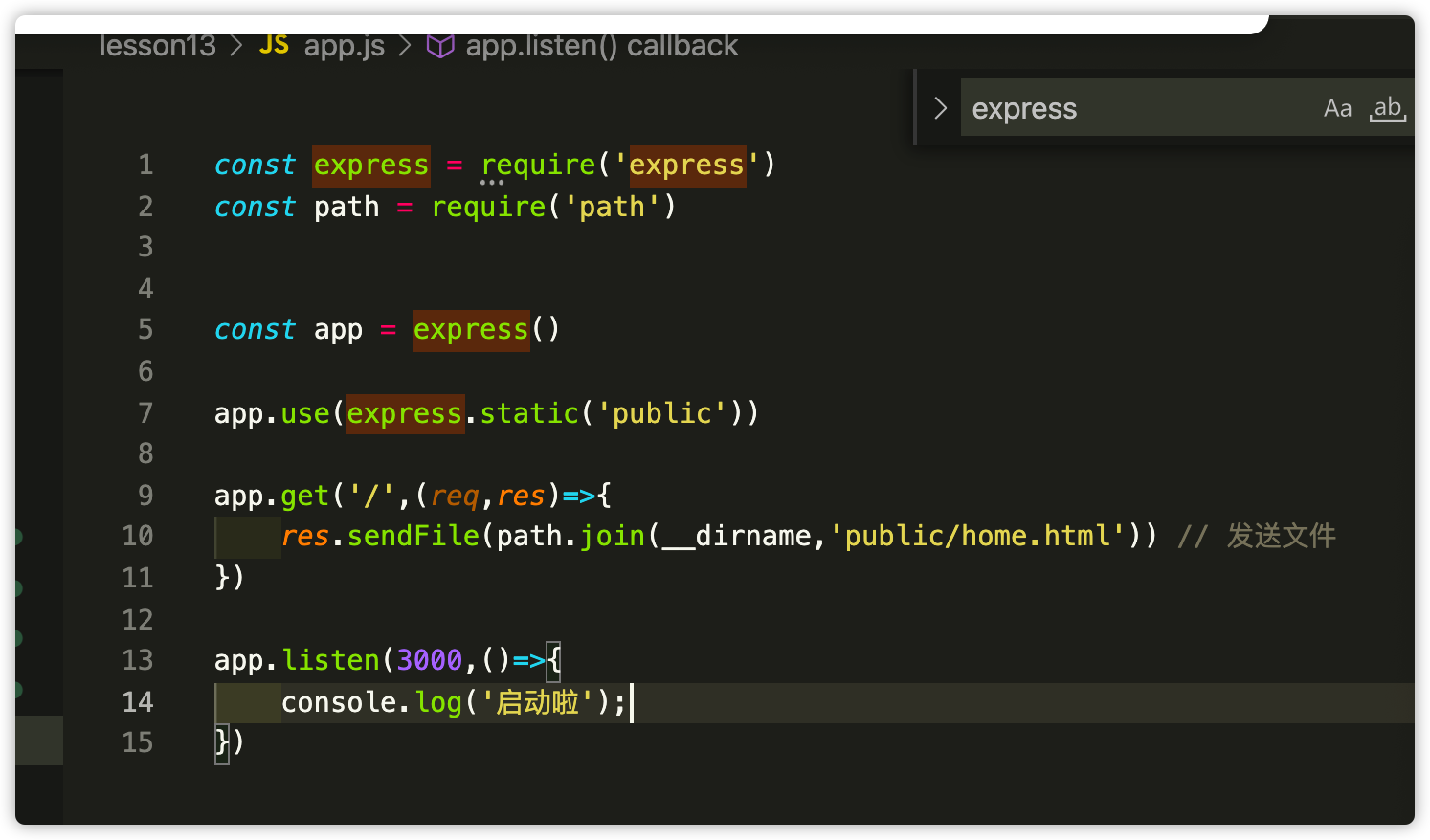
6.默认响应文件 前端发起默认请求“/”
我们使用res.sendFile() 返回一个路径 一个绝对路径
使用path.join()拼接路径
前端通过 get发起请求 并且携带参数 后台通过 req.query 解析
前端通过 post 发起请求 并且携带参数 后台通过 req.body 解析(前提 是使用app.use(express.json()))

