把公共包分离出来
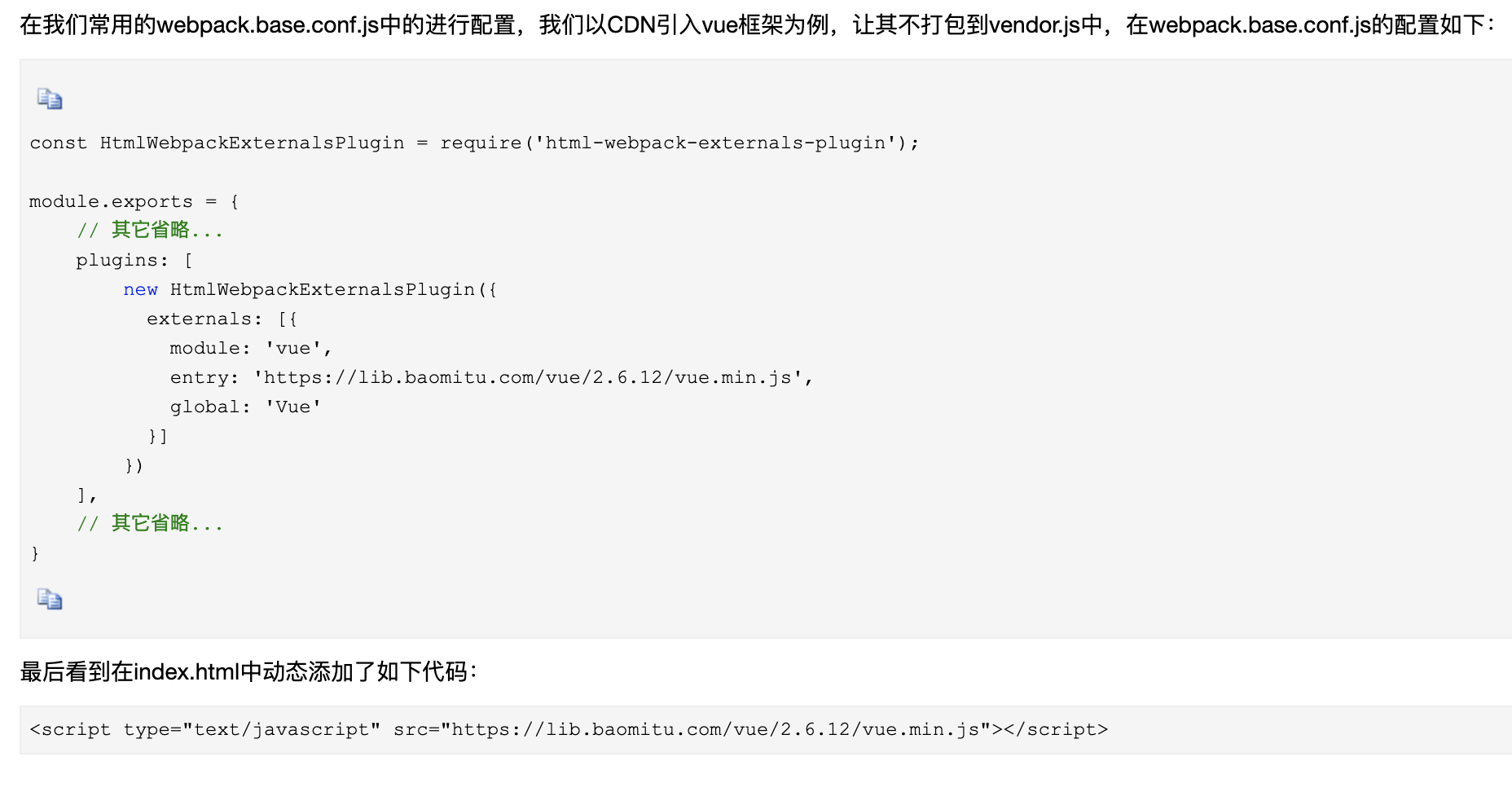
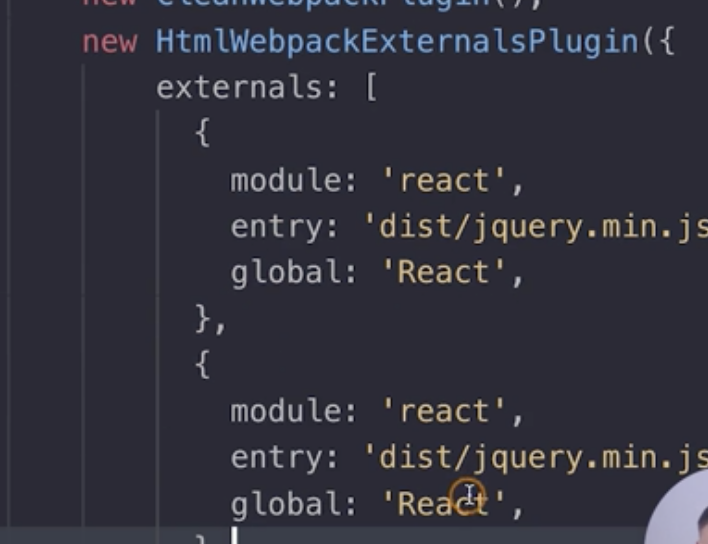
htmlWebpackExternalsPlugin


module 哪个模块
entry 从打包后的哪个文件提取
global 暴露给外面的名称是什么
htmlWebpackExternalsPlugin
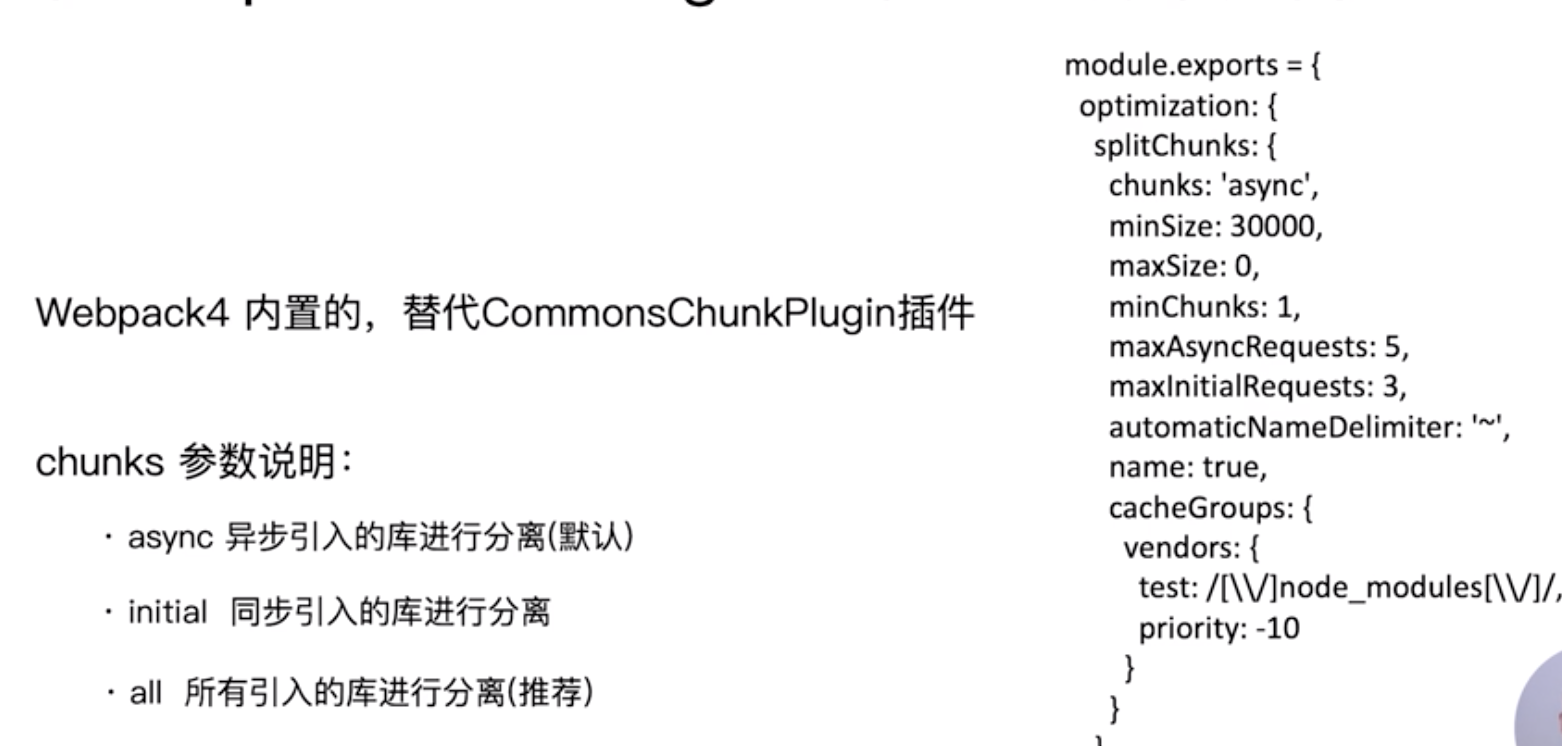
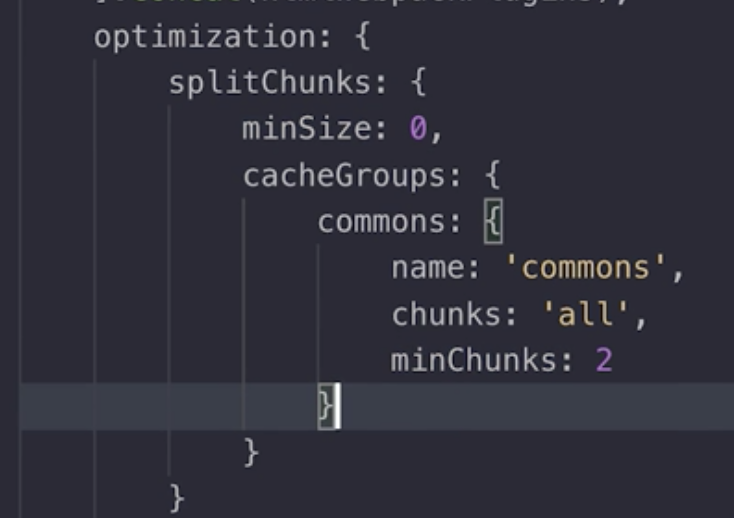
CommonsChunkPlugin

chunk async: 动态import引入一个包, 那只分析异步引入的, 不分析同步的, sync则相反, all就是全部
minsize : 抽离的最小字节
minChunks : 被几个页面引入
maxAsyncRequsts: 浏览器同时请求异步的js
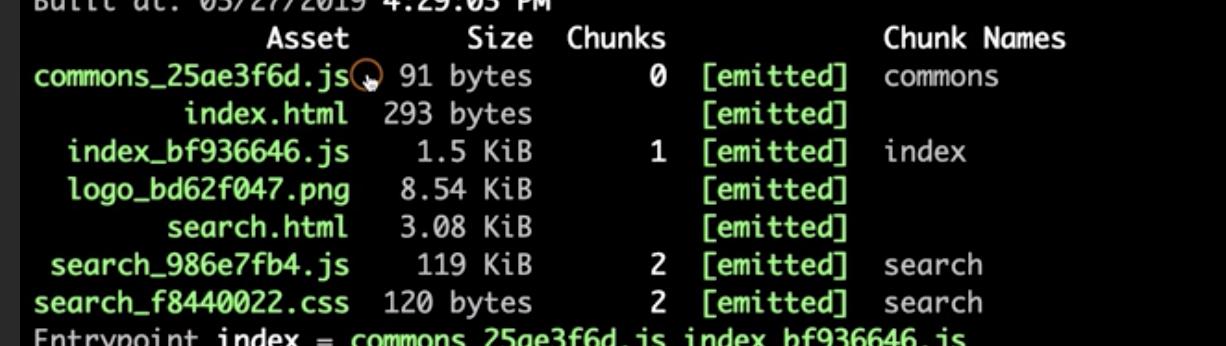
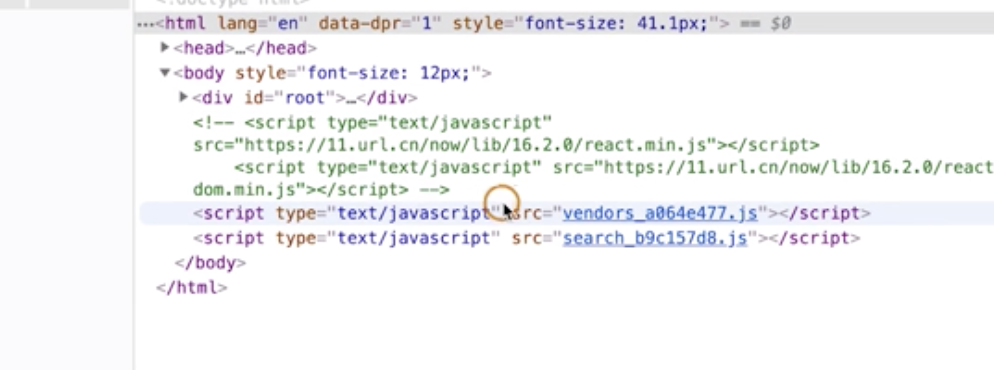
会把公用文件打包成 vendors_24134134.js
栗子
提取第三方组件



🌰2
提取公用文件
index.js search.js 都引入公用的js common
name: commons 公用打包后的名字