JavaScript 不是类型语言。与许多其他编程语言不同,JavaScript 不定义不同类型的数字,比如整数、短、长、浮点等等。在JavaScript中,数字不分为整数类型和浮点型类型,所有的数字都是浮点型类型。JavaScript采用IEEE 754标准定义的64位浮点格式表示数字,它能表示最大值为±1.7976931348623157 x 10308,最小值为±5 x 10 -324。
位运算符是在数字底层(即表示数字的 32 个数位)进行操作的。js中所有的数值都是以IEE754 64位格式存储的,但位操作符并不直接操作64位的值,而是先将64位的值转换成32位的整数,然后执行操作,最后再将结果转换回64位。
关于js数字表示:https://juejin.im/post/5b90e00e6fb9a05cf9080dff
重温整数
ECMAScript 整数有两种类型,即有符号整数(允许用正数和负数)和无符号整数(只允许用正数)。在 ECMAScript 中,所有整数字面量默认都是有符号整数,这意味着什么呢?
有符号整数
有符号整数使用 31 位表示整数的数值,用第 32 位表示整数的符号,0 表示正数,1 表示负数。数值范围从 -2147483648 到 2147483647。为啥0表示整数,1表示负数呢? (-1)^0 = 1 , (-1)^1= -1
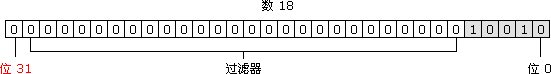
可以以两种不同的方式存储二进制形式的有符号整数,一种用于存储正数,一种用于存储负数。正数是以真二进制形式存储的,前 31 位中的每一位都表示 2 的幂,从第 1 位(位 0)开始,表示 2**0,第 2 位(位 1)表示 21**。没用到的位用 0 填充,即忽略不计。例如,下图展示的是数 18 的表示法。
18 的二进制版本只用了前 5 位,它们是这个数字的有效位。把数字转换成二进制字符串,就能看到有效位:
var iNum = 18;alert(iNum.toString(2)); //输出 "10010"
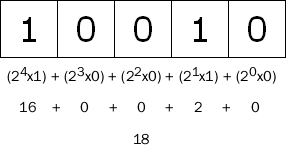
这段代码只输出 “10010”,而不是 18 的 32 位表示。其他的数位并不重要,因为仅使用前 5 位即可确定这个十进制数值。如下图所示:
负数也存储为二进制代码,不过采用的形式是二进制补码。
计算数字二进制补码的步骤有三步:
确定该数字的非负版本的二进制表示(例如,要计算 -18的二进制补码,首先要确定 18 的二进制表示)
求得二进制反码,即要把 0 替换为 1,把 1 替换为 0
在二进制反码上加 1
要确定 -18 的二进制表示,首先必须得到 18 的二进制表示,如下所示:
0000 0000 0000 0000 0000 0000 0001 0010
接下来,计算二进制反码,如下所示:
1111 1111 1111 1111 1111 1111 1110 1101
最后,在二进制反码上加 1,如下所示:
1111 1111 1111 1111 1111 1111 1110 11011---------------------------------------1111 1111 1111 1111 1111 1111 1110 1110
因此,-18 的二进制表示即 1111 1111 1111 1111 1111 1111 1110 1110。记住,在处理有符号整数时,开发者不能访问 位 31的。
有趣的是,把负整数转换成二进制字符串后,ECMAScript 并不以二进制补码的形式显示,而是用数字绝对值的标准二进制代码前面加负号的形式输出。例如:
var iNum = -18;alert(iNum.toString(2)); //输出 "-10010"
这段代码输出的是 “-10010”,而非二进制补码,这是为避免访问位 31。为了简便,ECMAScript 用一种简单的方式处理整数,使得开发者不必关心它们的用法。
无符号整数
无符号整数把最后一位(位 31)作为另一个数位处理。在这种模式中,第 32 位不表示数字的符号,而是值 2。由于这个额外的位,无符号整数的数值范围为 0 到 4294967295的正数。对于小于 2147483647 的整数来说,无符号整数看来与有符号整数一样,而大于 2147483647 的整数则要使用位 31(在有符号整数中,这一位总是 0)。
把无符号整数转换成字符串后,只返回它们的有效位。
注意:所有整数字面量都默认存储为有符号整数。只有 ECMAScript 的位运算符才能创建无符号整数。
位运算
按位非 NOT ~
反转操作数的比特位,即0变成1,1变成0。
位运算 NOT 是三步的处理过程:
把运算数转换成 32 位数字
把二进制数转换成它的二进制反码
把二进制数转换成浮点数
例如:
var iNum1 = 25; //25 等于 00000000000000000000000000011001var iNum2 = ~iNum1; //转换为 11111111111111111111111111100110alert(iNum2); //输出 "-26"
位运算 NOT 实质上是对数字求负,然后减 1,因此 25 变 -26。用下面的方法也可以得到同样的方法:
var iNum1 = 25;var iNum2 = -iNum1 -1;alert(iNum2); //输出 -26
对任一数值 x 进行按位非操作的结果为 -(x + 1)
使用案例:
var str = 'rawr';var searchFor = 'a';// 这是 if (-1*str.indexOf('a') <= 0) 条件判断的另一种方法if (~str.indexOf(searchFor)) {// searchFor 包含在字符串中} else {// searchFor 不包含在字符串中}// (~str.indexOf(searchFor))的返回值// r == -1// a == -2// w == -3
~~ 双否定操作符,可以用来代替 Math.floor() ,不过对于正整数来说两个运算的结果是一样的,对于负数不相同。
~~4.5 // 4Math.floor(4.5) // 4~~-4.5 // -4Math.floor(-4.5) // -5
按位与 AND &
对于每一个比特位,只有两个操作数相应的比特位都是1时,结果才为1,否则为0。
| 第一个数字中的数位 | 第二个数字中的数位 | 结果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 0 |
| 0 | 1 | 0 |
| 0 | 0 | 0 |
例如,要对数字 25 和 3 进行 AND 运算,代码如下所示:
var iResult = 25 & 3;alert(iResult); //输出 "1"
25 和 3 进行 AND 运算的结果是 1。为什么?分析如下:
25 = 0000 0000 0000 0000 0000 0000 0001 10013 = 0000 0000 0000 0000 0000 0000 0000 0011---------------------------------------------AND = 0000 0000 0000 0000 0000 0000 0000 0001
可以看出,在 25 和 3 中,只有一个数位(位 0)存放的都是 1,因此,其他数位生成的都是 0,所以结果为 1。
将任一数值 x 与 0 执行按位与操作,其结果都为 0。将任一数值 x 与 -1 执行按位与操作,其结果都为 x。
按位或 OR |
对于每一个比特位,当两个操作数相应的比特位至少有一个1时,结果为1,否则为0。
| 第一个数字中的数位 | 第二个数字中的数位 | 结果 |
|---|---|---|
| 1 | 1 | 1 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
仍然使用 AND 运算符所用的例子,对 25 和 3 进行 OR 运算,代码如下:
var iResult = 25 | 3;alert(iResult); //输出 "27"
25 和 3 进行 OR 运算的结果是 27:
25 = 0000 0000 0000 0000 0000 0000 0001 10013 = 0000 0000 0000 0000 0000 0000 0000 0011--------------------------------------------OR = 0000 0000 0000 0000 0000 0000 0001 1011
可以看出,在两个数字中,共有 4 个数位存放的是 1,这些数位被传递给结果。二进制代码 11011 等于 27。
将任一数值 x 与 0 进行按位或操作,其结果都是 x。将任一数值 x 与 -1 进行按位或操作,其结果都为 -1。
使用 x | 0 取整:
1.5 | 0 // 1-1.5 | 0 // -1
按位异或 XOR ^
对于每一个比特位,当两个操作数相应的比特位有且只有一个1时,结果为1,否则为0。也就是相同则为0,不同则为1。真值表如下:
| 第一个数字中的数位 | 第二个数字中的数位 | 结果 |
|---|---|---|
| 1 | 1 | 0 |
| 1 | 0 | 1 |
| 0 | 1 | 1 |
| 0 | 0 | 0 |
将任一数值 x 与 0 进行异或操作,其结果为 x。将任一数值 x 与 -1 进行异或操作,其结果为 ~x。**任何数 n 跟 自己 异或 结果是 0。**
交换两个数:
var x = 1,y = 2x = x ^ yy = x ^ y // y = (x ^ y) ^ y = x ^ (y ^ y) = x ^ 0 = xx = x ^ y // x = (x ^ y) ^ x = (x ^ x) ^ y = 0 ^ y = y
对 25 和 3 进行 XOR 运算,代码如下:
var iResult = 25 ^ 3;alert(iResult); //输出 "26"
25 和 3 进行 XOR 运算的结果是 26:
25 = 0000 0000 0000 0000 0000 0000 0001 10013 = 0000 0000 0000 0000 0000 0000 0000 0011---------------------------------------------XOR = 0000 0000 0000 0000 0000 0000 0001 1010
可以看出,在两个数字中,共有 4 个数位存放的是 1,这些数位被传递给结果。二进制代码 11010 等于 26。
在 LeetCode上有一个题:
给一个非空数组,数组中的大部分数字都是成对出现的,只有一个是成单的,找出这个单个的数字,要求不适用额外的空间?
比如: [2,2,1] // 1 [4,1,2,1,2] // 4
function singleNumber(A){let res = 0for(let n of A){res ^= n}return res}
左移运算 <<
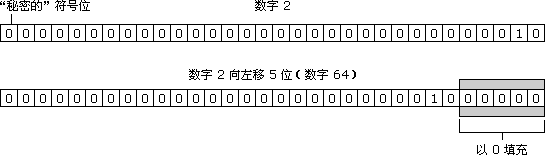
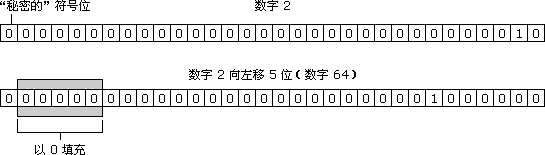
左移运算由两个小于号表示(<<)。它把数字中的所有数位向左移动指定的数量。例如,把数字 2(等于二进制中的 10)左移 5 位,结果为 64(等于二进制中的 1000000):
var iOld = 2; //等于二进制 10var iNew = iOld << 5; //等于二进制 1000000 十进制 64
注意:在左移数位时,数字右边多出 5 个空位。左移运算用 0 填充这些空位,使结果成为完整的 32 位数字。
注意:左移运算保留数字的符号位。例如,如果把 -2 左移 5 位,得到的是 -64,而不是 64。“符号仍然存储在第 32 位中吗?”是的,不过这在 ECMAScript 后台进行,开发者不能直接访问第 32 个数位。即使输出二进制字符串形式的负数,显示的也是负号形式(例如,-2 将显示 -10。)
在数字 **x 上左移 y 比特得到 x 2**.*
有符号右移运算 >>
它把 32 位数字中的所有数位整体右移,同时保留该数的符号(正号或负号)。有符号右移运算符恰好与左移运算相反。例如,把 64 右移 5 位,将变为 2:
var iOld = 64; //等于二进制 1000000var iNew = iOld >> 5; //等于二进制 10 十进制 2
同样,移动数位后会造成空位。这次,空位位于数字的左侧,但位于符号位之后。ECMAScript 用符号位的值填充这些空位,创建完整的数字,如下图所示:

使用有符号右移运算,在二分查找中求中间值:
var n = 13 >> 1 // 6
在数字 **x 上左移 y 比特得到 x / 2**.
无符号右移运算 >>>
它将无符号 32 位数的所有数位整体右移。对于正数,无符号右移运算的结果与有符号右移运算一样。
用有符号右移运算中的例子,把 64 右移 5 位,将变为 2:
var iOld = 64; //等于二进制 1000000var iNew = iOld >>> 5; //等于二进制 10 十进制 2
对于负数,情况就不同了。
无符号右移运算用 0 填充所有空位。对于正数,这与有符号右移运算的操作一样,而负数则被作为正数来处理。
由于无符号右移运算的结果是一个 32 位的正数,所以负数的无符号右移运算得到的总是一个非常大的数字。例如,如果把 -64 右移 5 位,将得到 134217726。如何得到这种结果的呢?
要实现这一点,需要把这个数字转换成无符号的等价形式(尽管该数字本身还是有符号的),可以通过以下代码获得这种形式:
var iUnsigned64 = -64 >>> 0;
然后,用 Number 类型的 toString() 获取它的真正的位表示,采用的基为 2:
alert(iUnsigned64.toString(2));
这将生成 11111111111111111111111111000000,即有符号整数 -64 的二进制补码表示,不过它等于无符号整数 4294967232。
出于这种原因,使用无符号右移运算符要小心。
“有符号右移” 和 “无符号右移” 只在计算负数的情况下存在差异,>> 在符号位的右侧补0,不移动符号位;而 >>> 是在符号位的左侧补0,符号位发生移动和改变。
如何将小数转换成二进制?
乘 2 取整法:
比如:
0.1 转 二进制:
0.1 2 = 0.2 0 // 作为小数后的第一位
0.2 2 = 0.4 0
0.4 2 = 0.8 0
0.8 2 = 1.6 1 // 遇到有整数,取整数
0.6 2 = 1.2 1
0.2 2 = 0.4 0 // 开始循环了
…
然后将上面的数作为小数位拼起来:0.000110011001100110011001100…

