HTML 是谁发明的
- HTML在1990年左右由Tim Berners-Lee发明。
- 他自己写了第一个浏览器和第一个服务器,并用自己写的浏览器访问了自己的服务器。
HTML的首个公开描述出现于一个名为HTML Tags的文件中,它描述18个元素,包括HTML初始的、相对简单的设计。除了超链接标签外,其他设计都深受CERN内部一个以标准通用标记语言(SGML)为基础的文件格式SGMLguid的影响,这些元素仍有11个存在于HTML 4中。
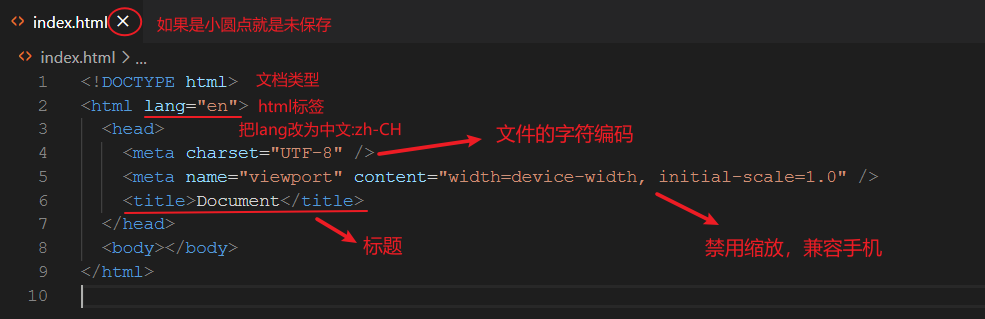
HTML 起手应该写什么
章节标签
表示文章/书的层级
标题h1~h6
- 章节 section
- 文章 article
- 段落 p
- 头部 header //放头部文件
- 脚部 footer //©;相当于版权标志 //放版权声明等

- 主要内容 main
- 旁支内容 aside //一般写导航
-
全局属性
所有标签都有的属性
class //给你这个标签分一个类或是属性,class 可以加多个,.XXXX:class里只要有XXXX就可以匹配一部分。
- contenteditable //可以使任何一个元素被编辑,一般来说没有什么用,但是可以做自己的编辑器,让style显示出来并加上contenteditable属性,用户就可以改自己的页面样式了。
- hidden //可以让任何东西都看不见,hidden可以用display:block来挽回的
- id // 不到万不得已不要用id,因为id在HTML不会报错;如果把一个元素取名为id=XXX,JS会可以直接获取id;在控制台中打window. 里面的所有单词都不能取id。
- style //style也是标签,也可以被看见,只要在style里加display:block就可以了,注意style在head里是被隐藏的,要先挪到body里;style的优先级比css的优先级搞,HTML、css、JS属性同时存在时,JS属性会把HTML和CSS覆盖。
- tabindex //控制tab的顺序,有特殊的值0、-1,0是最后一个访问到的,-1是不到这里来。
-
内容标签
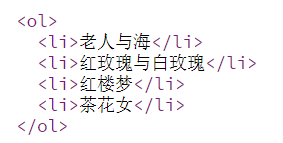
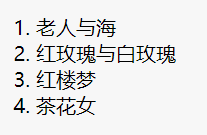
- ol+li //ol:有顺序的列表;li: 列表中的某一项;ol不能含有除li的任何异样子元素,只能在li里写;


- ul+li //ul没有顺序的列表


- dl+dt+dd //描述列表


- pre //HTML特点,有连续空格会被缩成一个空格,不管这个空格是空格、回车还是tab都会被缩成一个空格,如果想保留空格,回车,tab就用pre。
- hr //水平分割线。
- br //换行。
- a //超链接,如果不写http就以当前域名为标准;target=“_blank”在新窗口打开。
- em //强调,默认样式是斜体。
- strong //重要,默认样式是加粗。
- code //code 里面的字是等宽的,好处就是对齐能看出来是哪一行,code的默认样式是一个内联元素。
- quote //内联引用,默认样式没有变化。
- blockquote //块级引用,换行引用。