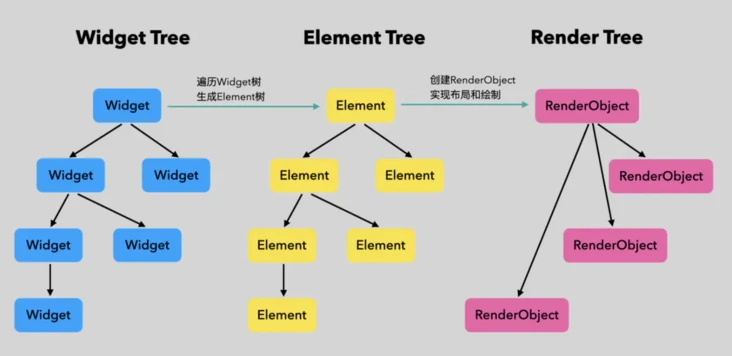
渲染三棵树

Flutter渲染之Widget、Element、RenderObject
动态化方案
借助App热更渠道
特点
原理
特点
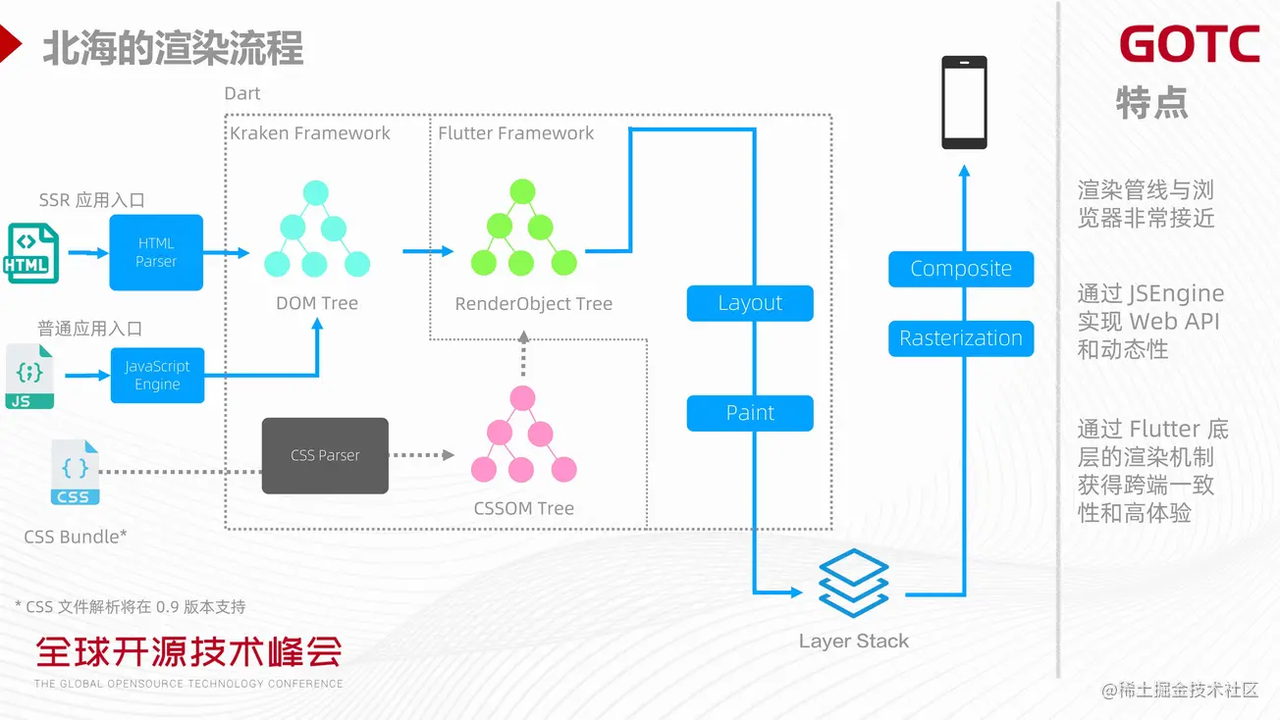
- Kraken 实现了浏览器的子集
- 基于 W3C 标准,拥有非常庞大的前端开发者生态,支持 Vue / React / Rax
集成方式


Tencent / MXFlutter
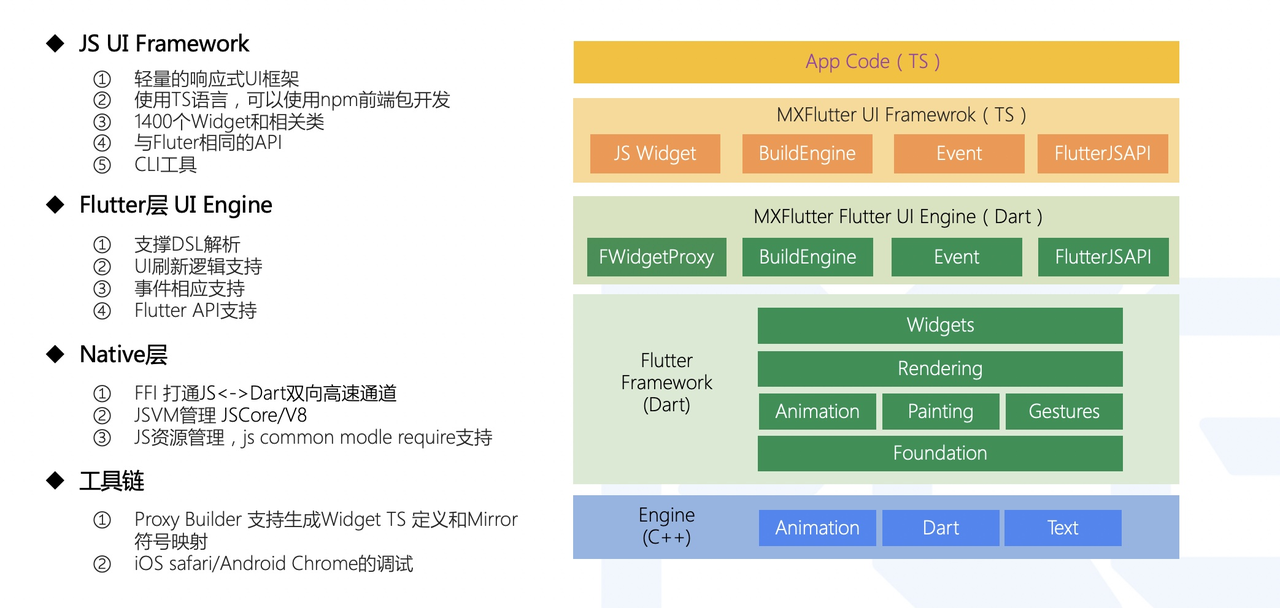
MXFlutter 是一套使用 TypeScript/JavaScript 来开发 Flutter 应用的框架
原理
把 Flutter 的渲染逻辑中的三棵树(即:WidgetTree、Element、RenderObject )中的第一棵(即:WidgetTree),放到 JavaScript 中生成。用 JavaScript 完整实现了 Flutter 控件层封装,实现了轻量的响应式 UI 框架,支撑JS WidgetTree 的 build 逻辑,build 过程生成的UI描述, 通过Flutter 层的 UI 引擎转换成真正的 Flutter 控件显示出来。
特点
原理


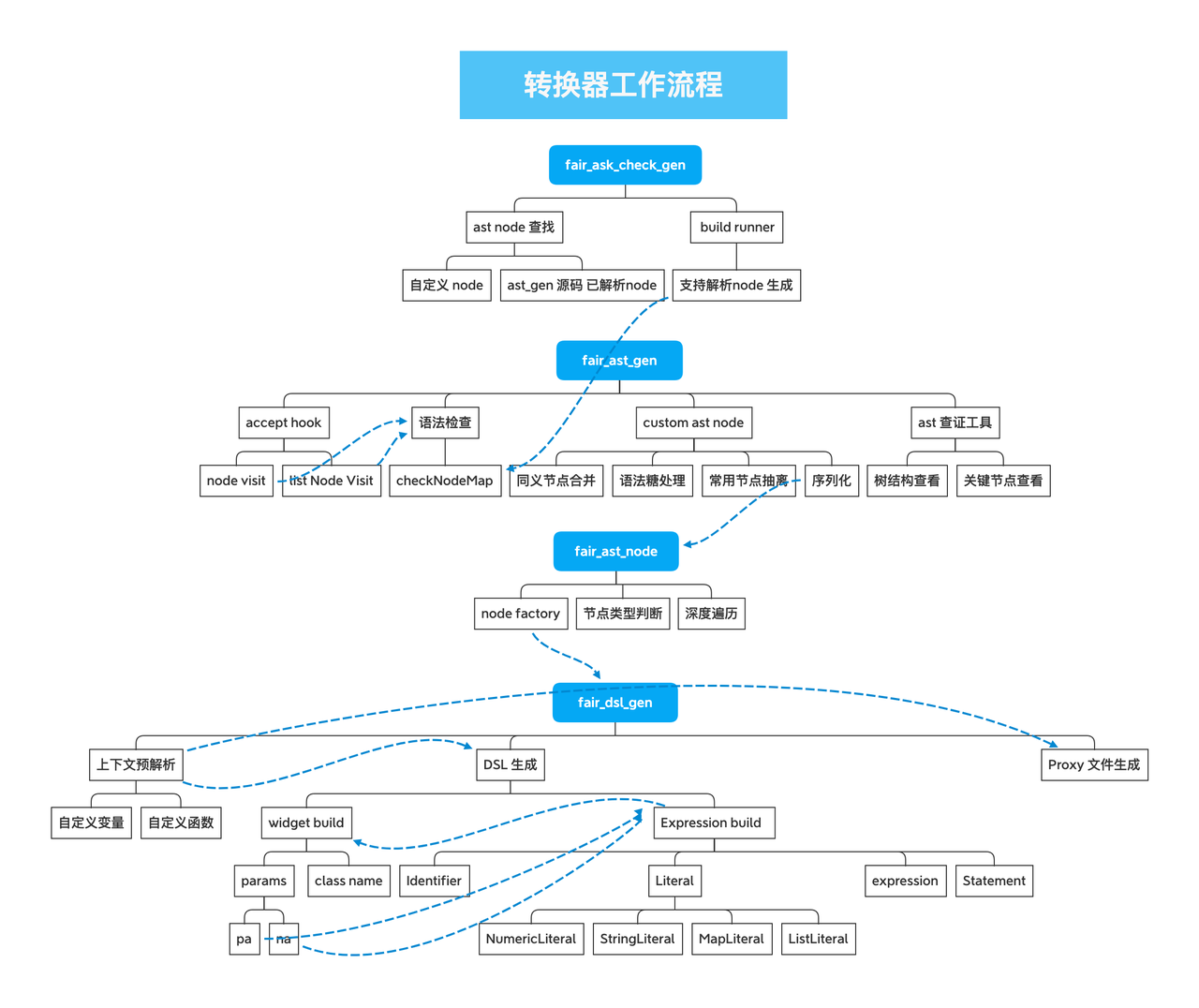
本质上是通过语法分析把 Flutter 代码转换成 Bundle(json 或 fair格式)
特点
- Flutter 开发方式不变(添加注解)
- 更适合静态页面
-
集成方式
// 原先flutterhome: MyHomePage(data: {'title': '58 Fair'})// 通过网络引用home: FairWidget(path: 'http://192.168.31.64:8000/lib_dynamic_widget.fair.json',data: {'content': 'Red Box'},)// 通过assets引用home: FairWidget(name: '58 Fair',path: 'assets/bundle/lib_my_home_page.fair.json',data: {'fairProps': jsonEncode({'title': '58 Fair'})})
思考
同样的困惑
参考
MXFlutter 介绍
Flutter Fair
北海 Kraken
深入解析基于 Flutter 的 Web 渲染引擎「北海 Kraken 」技术原理 - 掘金
Flutter实现动态化更新-技术预研 - 掘金
Flutter渲染之Widget、Element、RenderObject
Flutter动态化框架Fair的设计与思考 | Flutter Fair
开源|Fair 在 58 同城拍客 App 中的实践