总结:第一次做flex弹性布局的界面,能够让人快速熟悉flex的基本布局思路,他的便捷之处就是快速,有强大的属性,对于那些排列整齐的布局用弹性很好做,这种布局也非常好用,问题出现在兼容性,下次手机布局就用弹性,因为手机兼容性好,pc端布局用标准布局就好了。


重难点:flex布局比较简单,也没有好讲的,但是还是有一些小细节需要去注意。
1.准备工作
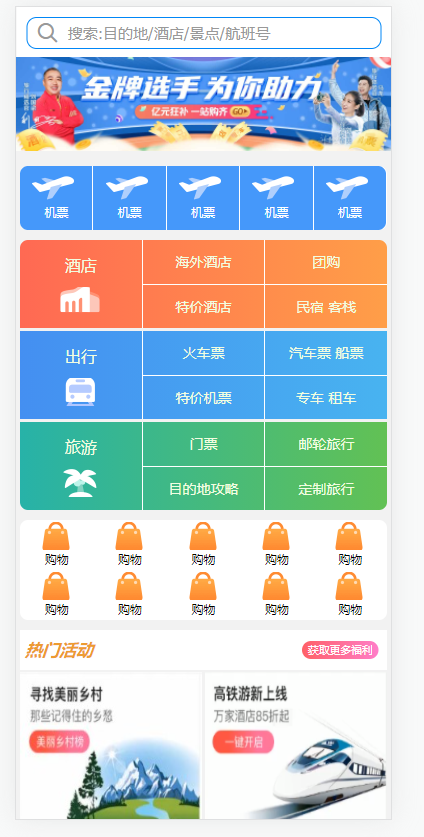
准备初始化的时候,浪费了很多时间,这都是box-sizing的锅,我一开始在body中设置了box-sizing,但谁能料到一开始就出现了闭门羹,header栏的布局怎么都弄不对。
原因是因为这个搜索栏是要固定定位的,固定定位后盒子就不再属于父亲管理,单飞了。。。。。所以我的box-sizing直接失效,所以应该将box-sizing放在 * { }中,而且单飞之后还要重新设置max-width和min-width才行。
还有一个小经验就是max-width和min-width千万不能够放在*里,会出现很多无法预知的错误!!!
放在body里就好了。
2.布局设置
这个布局标准流很好弄,但是在这里要多设置一点东西
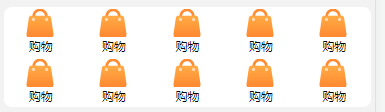
这里有10个小li ,所以说 ul 设置为flex布局之后他会全部在一行显示,这里我们就需要通过flex-wrap来进行换行,并且通过flex:20% 。来实现10个 li 的等分!!!

