前言
自从跟大家分享第一篇《大数据可视化大屏设计经验,教给你!》,很多小伙伴都会问我一些相关的问题,看了小伙伴给我发的视觉稿,发现图表和表格的设计都有一些小问题,所以这篇文章就深度挖掘数据可视化图表和表格的设计要点。
图表设计 ** **
图表设计概念
图表设计是数据可视化的一个分支领域,是对数据进行二次加工,用统计图表的方式进行呈现,也是数据可视化的核心表现,图表设计既要保证图表本身数据清晰准确、直观易懂,又要在找准用户关注的核心内容进行适当的突显,帮助用户通过数据进行决策。
下面分析三种常用的数据可视化图表折线图、柱状图、饼图的设计。
折线图
折线图常用于表示数据的变化和趋势,坐标轴的不同对折线的变化幅度有很大的影响。
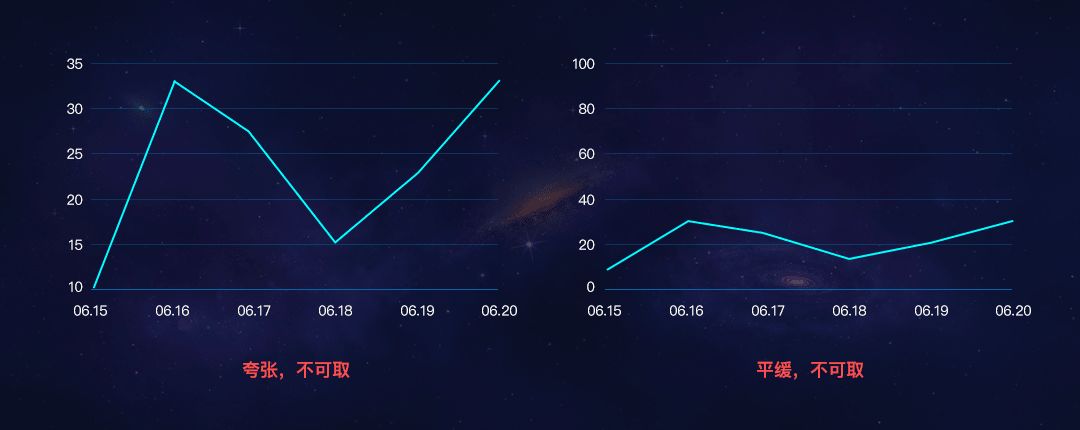
下图的两个折线图是有问题表现形式:
左图坐标轴设定的太低,折线变化过于陡峭,图中数值区间为(10-34)数据可视化的表现过于夸大了折线变化的趋势。
右图坐标轴的数值设定的太高,则折线变化过于平缓,无法清晰的表现折线的变化。
**
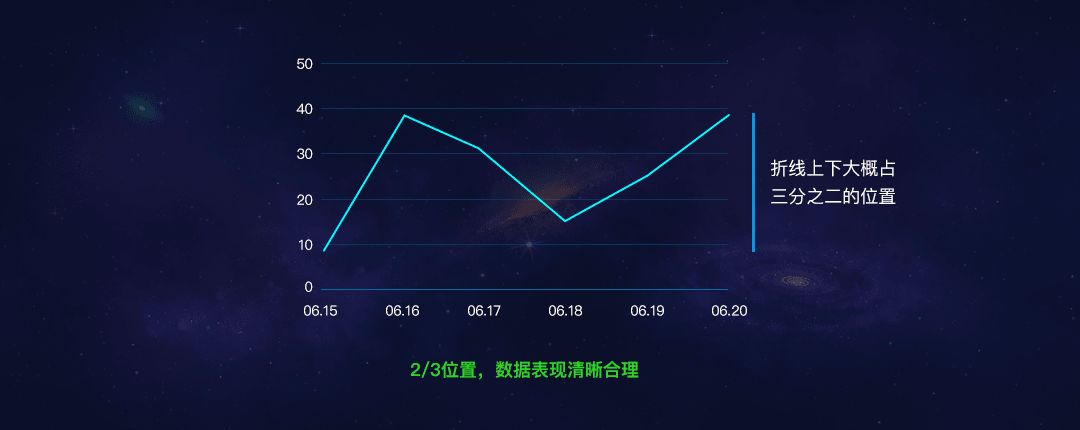
下图修改后折线图,折线幅度占3/2的位置,数据表现清晰合理。
合理的折线图表的X轴数值范围应根据折线的数值增减变化而变化,这需要跟前端工程师说明,做成动态计算。
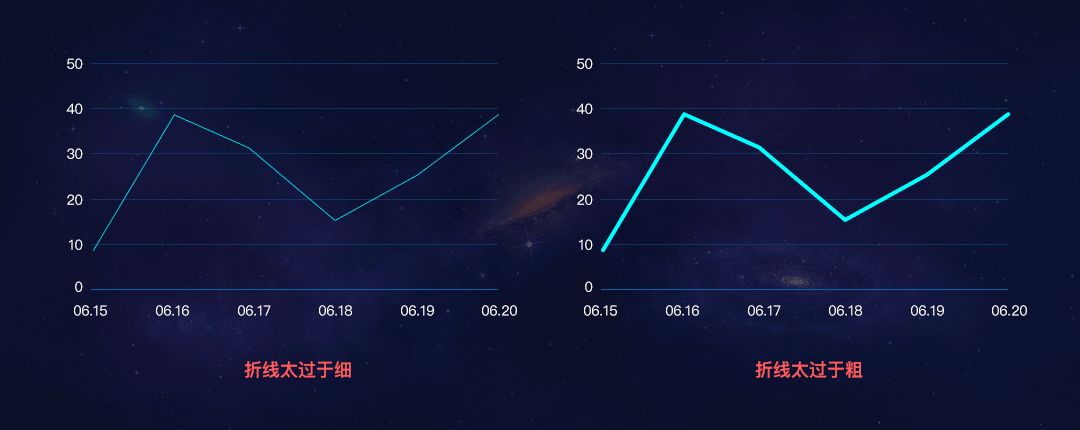
下图又是两个有问题的折线图:
折线图的折线粗细要合理,过细的折线会降低数据表现,过粗的折线会损失折线中的数据波动细节,视觉上较难精准找到折线点的相应数值!我通常用两个像素的线,看起来比较合适!
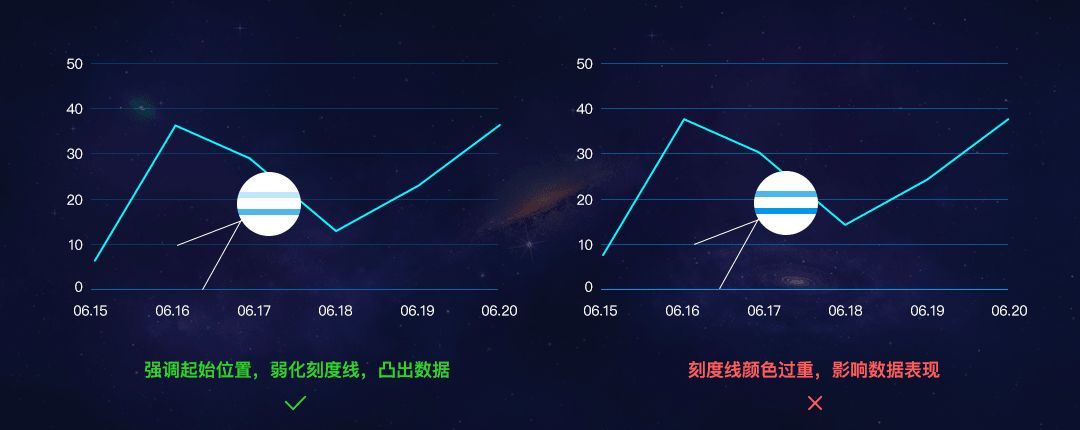
刻度线与折线的设计:
右图刻度线颜色过重,影响图表数据的表现,零基线跟图表内的刻度线对比不够明显,整体很乱。零基线是强调起始位置的,一般要比图表内的线颜色凸出一些。
条形图/柱状图
**
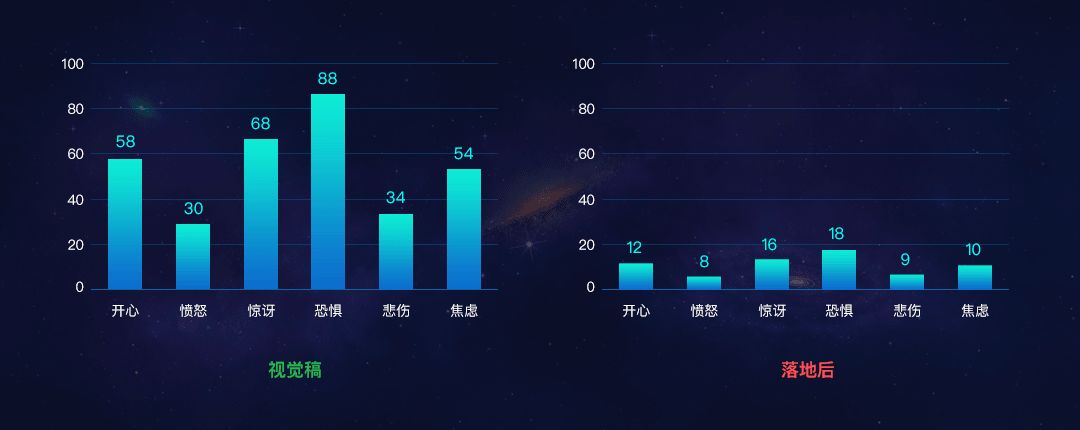
理想很丰满,现实很骨感,有时候我们设计的图表数据进来后,跟设计完全不一样,看下图的设计稿跟数据进来后的样子:
解决的方案就是让工程师把X轴刻度不要写死,应该把这些图表的取值范围写成动态计算的。
动态计算就是,例如数据的最高值为18,X轴最高数值应该为25,当数据又上升一定的高度后,X轴再上升到相应的数值高度,这样避免了如右图的问题。

坐标轴的标签文字最好能水平排列,当X轴标签文字过多时,不建议倾斜排列、上下排列、换行排列文字多了这样的展示大大降低了阅读性!下图给出两个解决方案,大大提高标签文字的阅读性!
解决方案就是换一种形式,如下图:
解决方案
柱状图直接的位置设计:
柱子之间过于分散就会失去数据之间的关联性,过密就会变得数据之间没有独立性更不利于舒适阅读。
当柱子为n时,柱子直接的距离建议与n相差不要太大,柱子靠边的距离,最好是柱子之间的一半的距离,这样视觉上最为舒适。
饼图
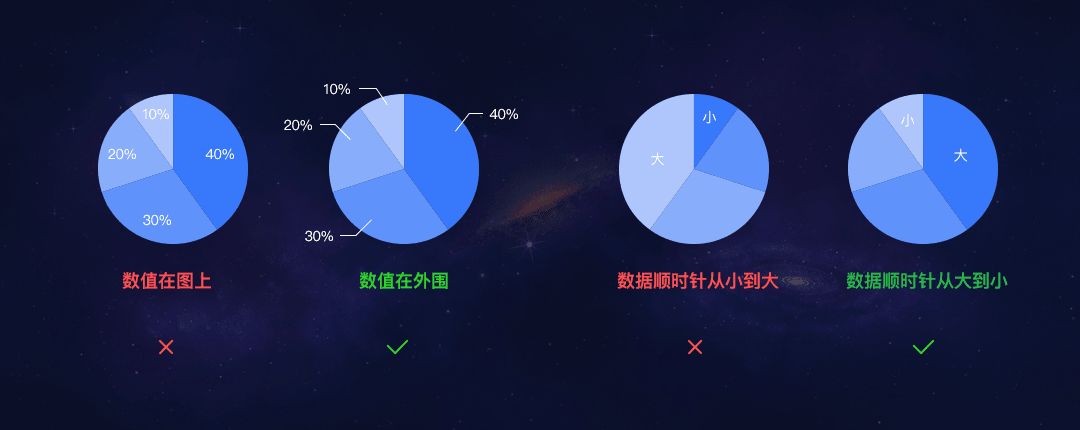
饼图的设计:**
左1图,不建议在饼图内与百分比数值一起显示,饼图本身的形状和大小,文字过多时容易溢出,如果出现一个2%一个1%,就很难辨别图形指向,这样也就失去了数据可视化的意义,PPT通常有这样的设计样式,因为是个死图。
左3图,人的阅读习惯是从左到右,从上到下,所以数据从大到小排列,更有助于阅读,图形也更具美感!
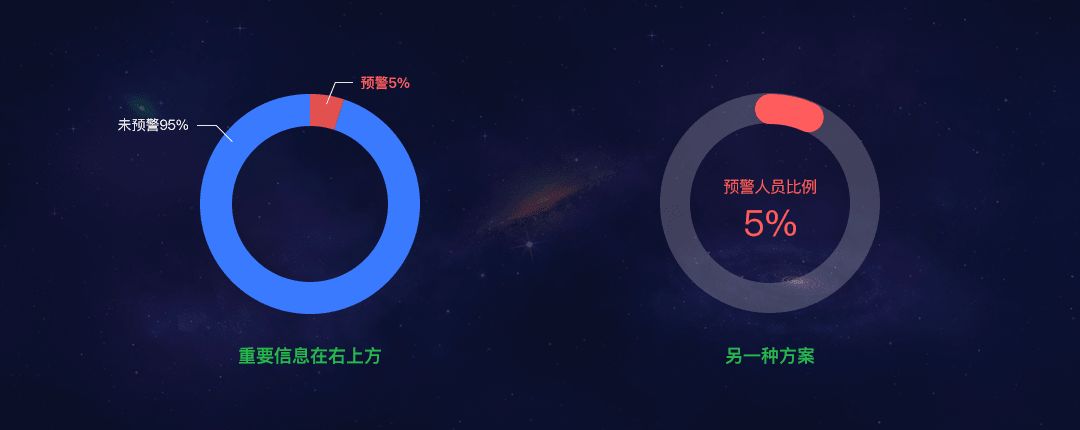
表达重要数据,如下图:
当饼图为检出率,或者一些重要信息检测的重点关注数据,就不建议大小数据顺时针排列,左1图这种情况一般很少出现,因为关注的是检出数值,展示未检出数据实为鸡肋,可能是极少情况的需要吧!
右图对于类似检出率的数据最为合适,直观清晰,没有无用数据干扰!

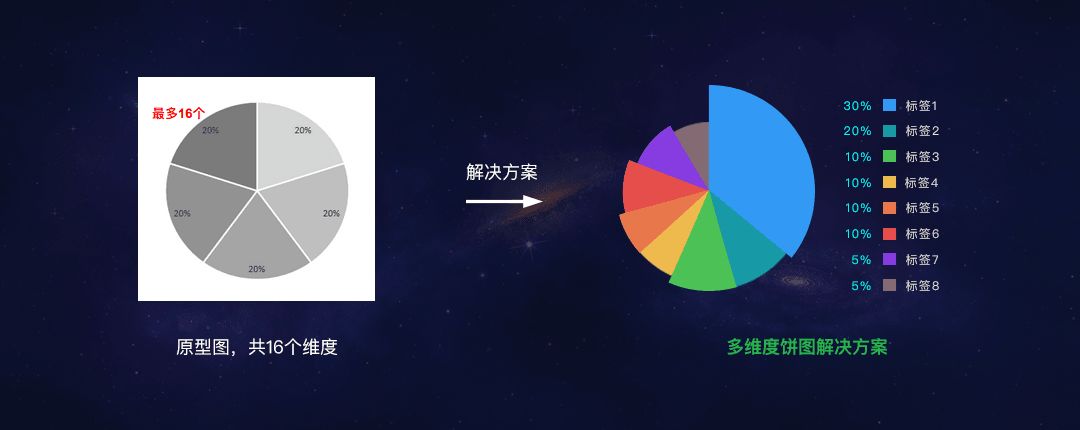
当饼图的标签维度过多时,就不适合把数据围绕饼图一周展示,会很乱,不易阅读,解决方案如右图!
表格设计**
表格是数据可视化中最入门的数据图,也最为实用,在网页后台几乎是必不可少的元素,数据可视化大屏中也常常出现。表格的设计似乎所有人都会,但为什么总有一些表格看起来很舒服,下面就用一个案例来解说下表格的设计要点。

上图的表格样式常常在网页后台,PPT中看到,似乎也看不出什么问题,俗话说了,没有对比就没有伤害,接下来我们就找找它的问题,并一步步优化它,最后对比就知道它有什么问题了!
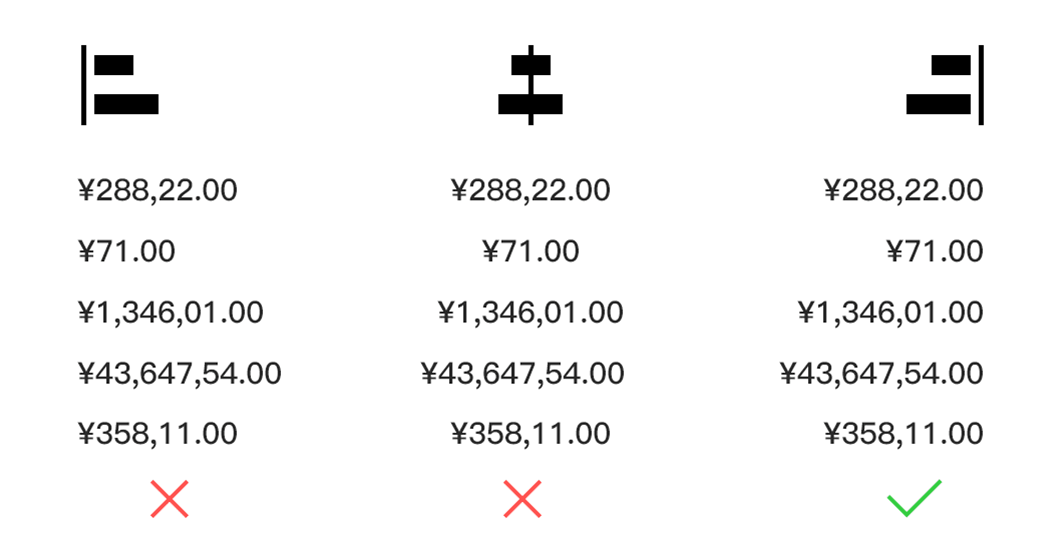
排版第一原则“文字左对齐,数字右对齐”

我们阅读文字的习惯是从左到右,文字左对齐,视觉焦点更集中不跳跃,阅读起来最为顺畅舒服。

天下武功, 唯快不破,数字右对齐,能快速让观者识别数字体量。人通常在读一个较大的数字时是从后面开始感知的,例如这个数字“¥546,825,23.96”从左往右看一下子很难看出来“5”在千万上,都是先通过后面的位数来确定,或者先找到万的位置来判断,数字的个位对齐,在列表中也更容易判断百、千、万等小数位数,数字右对齐是最自然的阅读方式!
标题与内容同样的对齐方式
**
标题随内容对齐,内容右对齐相对的标题也就右对齐,最好不要出现内容与标题相反的对齐方式!
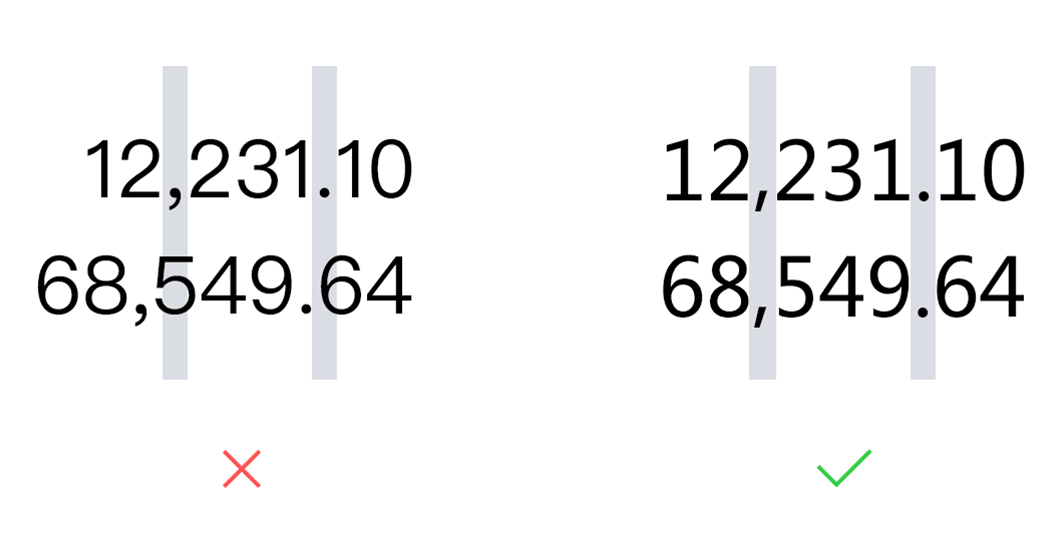
数字是否用表格字体
**
表格数字字体就是每个数字所占面积一致,例如“1”和“5”在一串数字中占的面积是一样的,这样就不会出现上图的情况。

同样都是万级的数字,”12,231.10”数字中出现的“1”较多就会导致上下同样位数的数字错位,这样很容易误导观者,第一感知上也会觉得“1”多的数字偏小!

上图运用了表格数字字体的效果,清晰了然!(移动端Web端都要注意这个问题)
**
去掉表格竖实线或所有实线
**
加上竖线的表格给人一种局限感,不透气,留白空间少显得杂乱,去掉竖线更有空间感!

只留分割线强调层级,适合背景是卡片式的设计样式,卡片设计无形中给表单加了一个外框,使得整体页面更融洽!

实线固有它的作用,但有时候也可以去掉所有实线,这样更凸出数据,加大条目的间距使得页面更加干净清爽,有空间感!
强调标题
**
第一种加粗标题字体,使得表格看起来更有层次!

第二种表格形式可以加粗标题字体,也可以添加背景色强调标题区分层级!
凸出重要信息
**
网页后台表格往往一个条目中,使用者只关注一个或几个数据,所以可以用背景色加强凸出!
表格扩展设计
**
这种创新形式可以在展示型数据可视化中运用,数据可视化设计中不用太拘谨,只要不违背数据的清晰合理展示就可以,网页后台页面建议还是规范设计,实用为主!
之前
之后
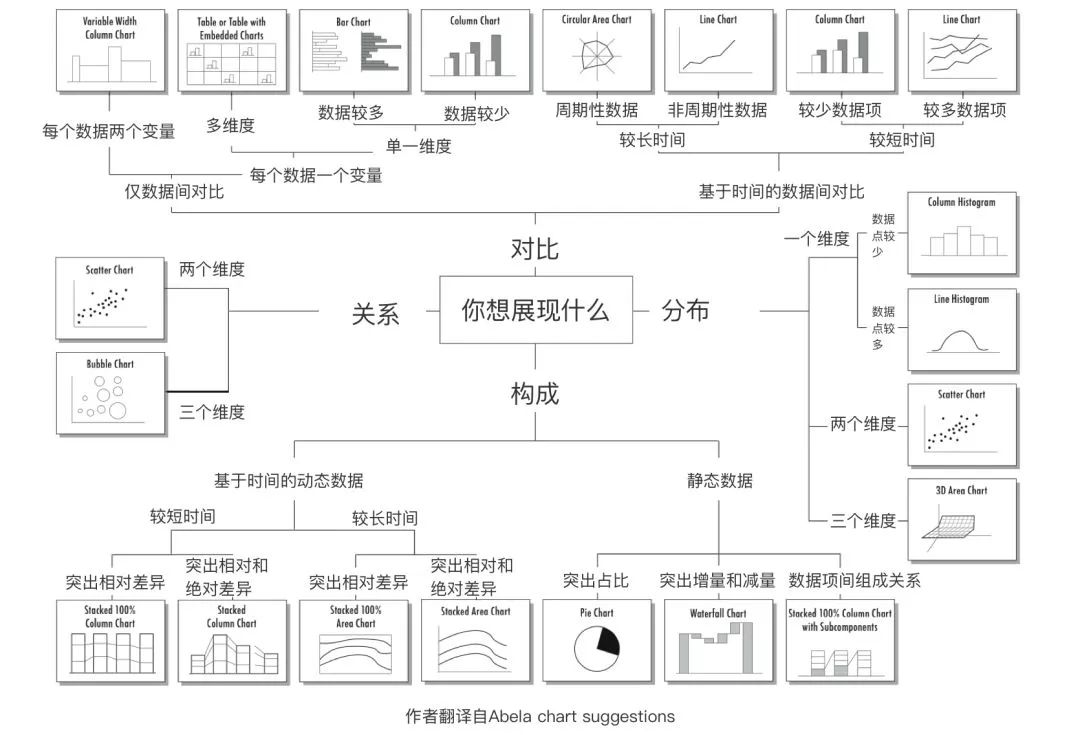
图表分类图
分享一张图表分类大全,保存起来,设计数据可视化产品,会有重要参考价值!

这张图由设计师Abela对图表的各种特征进行了大致的概括总结。

