PS文章原地址:https://www.zhihu.com/question/352418638/answer/1919855767
一、需要的网站和工具:
素材源文件:链接: https://pan.baidu.com/s/1sNEtbUR-zfvjZMOBScOQjw 提取码: 4vrm
二、教程
一)原图

其实这张PPT页面还可以再优化一下。让背景同时动起来,视觉感会更好:
二、思路
言归正传,来说一下这张PPT是怎么做的。
非常的简单!就是加了一个光效素材。
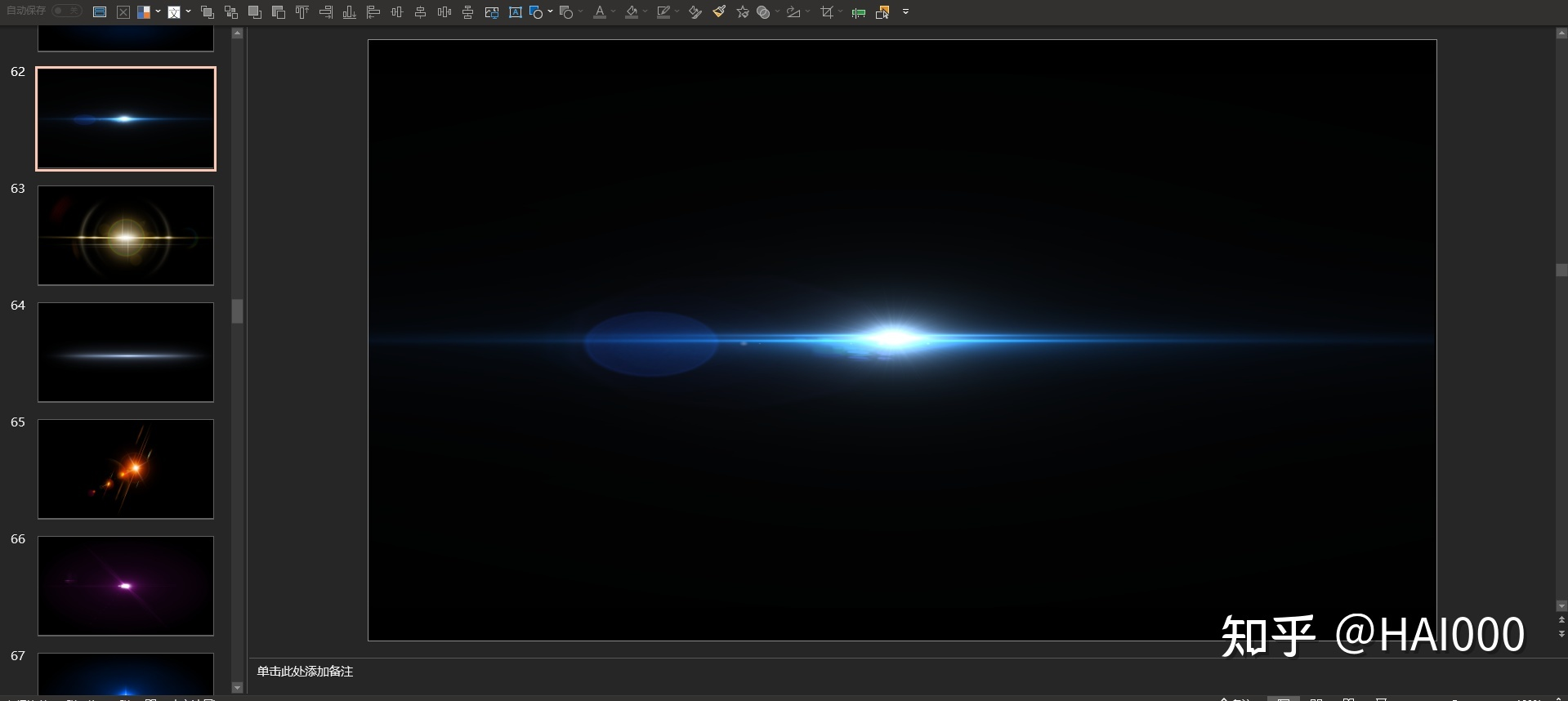
什么是光效素材?就是光,给大家看看:
有了这个光效,我们往PPT里添加一个,高级感立马就出来了。
三)教程
那这张PPT是怎么做的呢?
抛开背景图和文字,我们主要看的点是光效的动画。那这个动画,其实就是添加了3个简单的动画效果:
首先【淡化】的动画效果,是大多数光效都要添加的一个动画:
其次是,给光源添加直线的路径动画,在效果选项中点击 反向路径方向:

最关键的一步来了,添加 陀螺旋 效果,好让光效有旋转效果,而且与上个动画要同时播放:
最后,调整一下动画的时间:
来看下完整的动画效果:
怎么样,你看会了嘛~
我们有了光效素材,还可以很轻松的做出多种多种PPT。
比如这张PPT:
其实还不错,对吧?
但是,如果我们在正中心加一个光效,让其以淡化的方式出现,并且加一个【放大/缩小】的强调动画,页面效果会更加惊艳:
是不是有点惊艳呢?
再比如我做的这张PPT:
我可以在上下两个边,添加蓝色光效:
加个动画,就做出边缘滑动的效果了:
看起来高级了不少

