
置顶 2000 年的三好学生 2019-12-12 23:27:13 
2426 
收藏 12
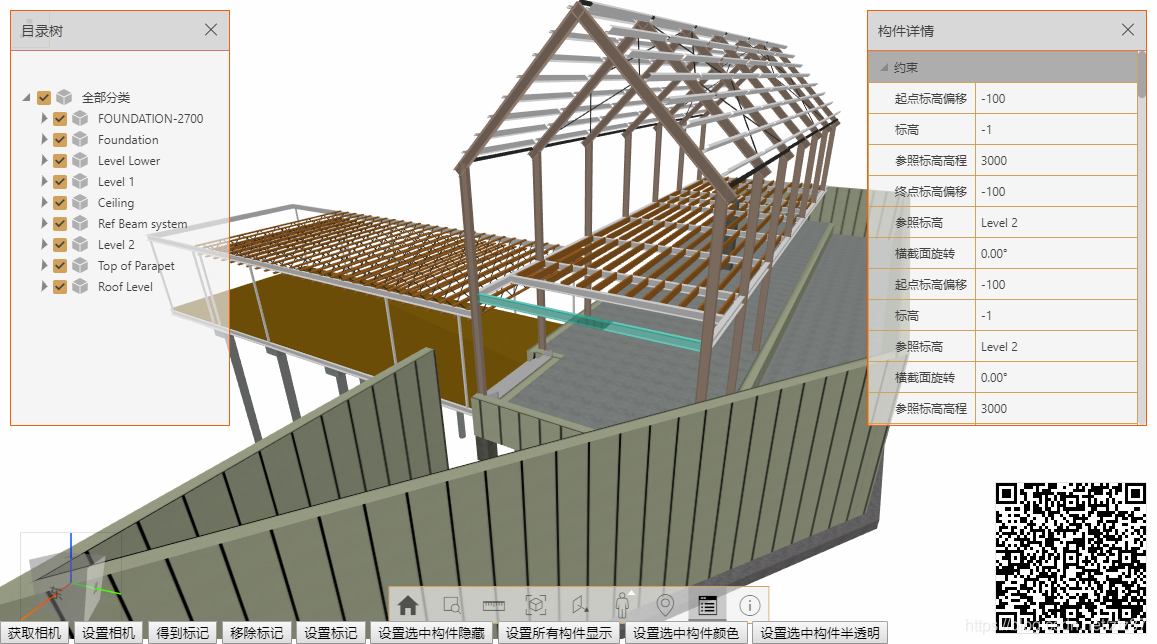
QModel 模型浏览器展示页面:QModel 链接入口,支持 Revit 文件上传,在 Web 端浏览,并集成与模型相关的业务。
首先关于笔者的介绍:
2010 年机缘巧合进行建筑信息化行业,当时主要还是在做工程造价相关的软件。
2015 年 BIM 概念忽然兴趣,随公司开始做一些跟 Revit 相关的项目,从此对 Revit 二次开发有一定的了解。
2016 年 Web 端并没有很好的解决方案,做了一些跟 BIM 相关的桌面端应用。
2017 年 BIM 平台开始火了,转做平台项目,自然而然成为了前后端的全栈工程师,掌握了. NET Core 和 Angular
2018 年因为平台做大,框架转变为 Java 的微服务框架,逐渐跟上了主流。
整个做 BIM 的过程,就是跟模型打交道的过程。研究过国内外许多做模型的引擎,集成度高业务全面的大厂贵的要死,老外的产品跟国内使用习惯差异巨大,我也曾在沟通上吃尽苦头。
2019 年辞去了做了 9 年的工作。
关于 QModel 的诞生:
很有意思。是在我做了许多年的开发工程师,开发经理之后,终于因为某些机缘下退居二线,成为产品经理,日常工作更多的是做 BIM 平台产品规划,原先掌握的技术已经全部用不上了。但是我不太甘心呀!于是开始了 Threejs 的学习之路。此时的我虽然技术不怎么牛,但是我的全栈在建筑行业已经达 100% 全栈,从设计到施工运维全过程的业务都有所了解,而且开发所要用的技术都心中有数。Revit 解析几何不算太难,而 Threejs 官方的示例确实非常的全,对我来说看懂也并非难事。头脑一热,从官方 Down 下来示例代码,开始了 QModel 的第一个架子:如何显示一个自定义体。历时近一年,都是业余时间的研究,终于有点东西了。耗时最长的一个问题,就是 UV 信息如何导出,转换到 Threejs 的 UV 上把图贴正确。
关于 QModel 的命名:
很简单,轻量化模型,取轻拼音字母 Q。
关于 QModel 的规划:
- 把视点、标准都设计为平台化的功能。
- 把性能再提升一个等级,尝试渐进式加载和离屏渲染,多线程。
- 在二维图纸上有所突破。
- 注册个小公司。这是一个不以盈利为目的引擎平台,支持免费接入,只要流量上去,愿意给钱的给点赞助费维护服务器。
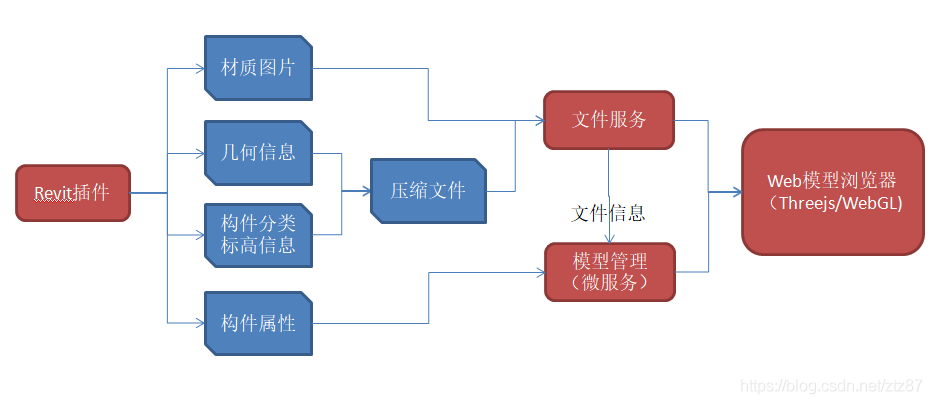
关于 QModel 的框架:
目前是这样,以后可能还会变

以下是平台展示网页:http://www.qmodel.cn

https://blog.csdn.net/ztz87/article/details/103518643?spm=1001.2014.3001.5501

