1 介绍
就是把HTML页面的元素看作一个矩形盒子,矩形盒子由四部分组成
- 内容(content)
- 内边距(padding)
- 边框(border)
- 外边距(margin)
2 盒子模型相关样式属性
- width: 盒子的内容宽度,注意:不是盒子的宽度
- height: 盒子的内容高度,注意:不是盒子的高度
- padding: 盒子内的内容和边框之间的间距
- border: 盒子的边框
-
3 盒子的真实尺寸
盒子的width和height值固定时,如果盒子增加border和padding,盒子整体的尺寸会变大,所以盒子的真实尺寸为:
盒子宽度 = width + padding左右 + border左右
- 盒子高度 = height + padding上下 + border上下
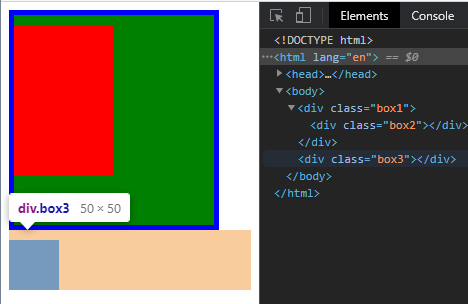
4 示例代码
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box1{width: 200px;height: 200px;background: green;border: 5px solid blue;padding-top: 10px; /* padding */}.box2{width: 100px;height: 150px;background: red;}.box3{width: 50px;height: 50px;background: gray;margin-top: 10px;}</style></head><body><div class="box1"><div class="box2"></div></div><div class="box3"></div></body></html>