DIY布局
【注意事项】
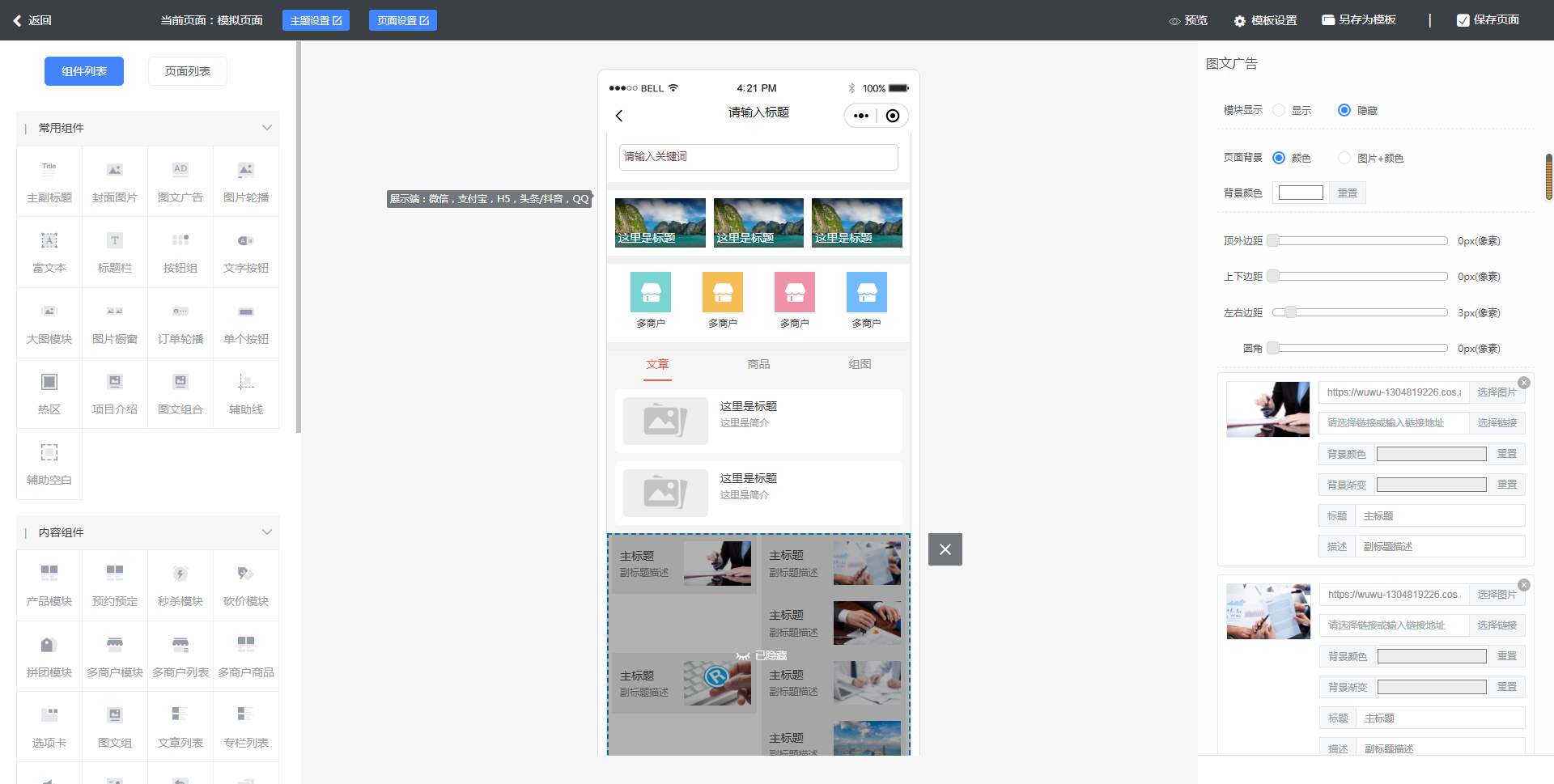
1、DIY模块的”隐藏”功能,除了以下模块:辅助线、辅助空白、公众号、视频列表、网页容器,其他模块都支持”隐藏”;
2、DIY内模块可以根据具体需求单独设置模块展示端,例如商品模块可设置仅在微信小程序、H5端展示,其他端隐藏;
选用模板

DIY布局页面主要用于小程序页面创建,如果自己不会设计,建议套用系统模板
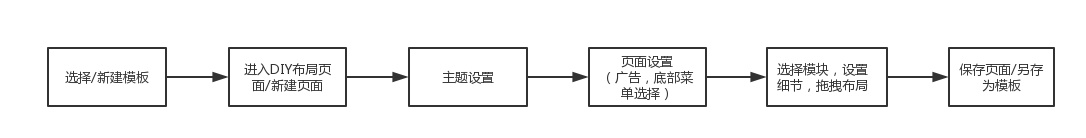
DIY布局页
首先新建页面并保存,然后在新建页面中添加模块

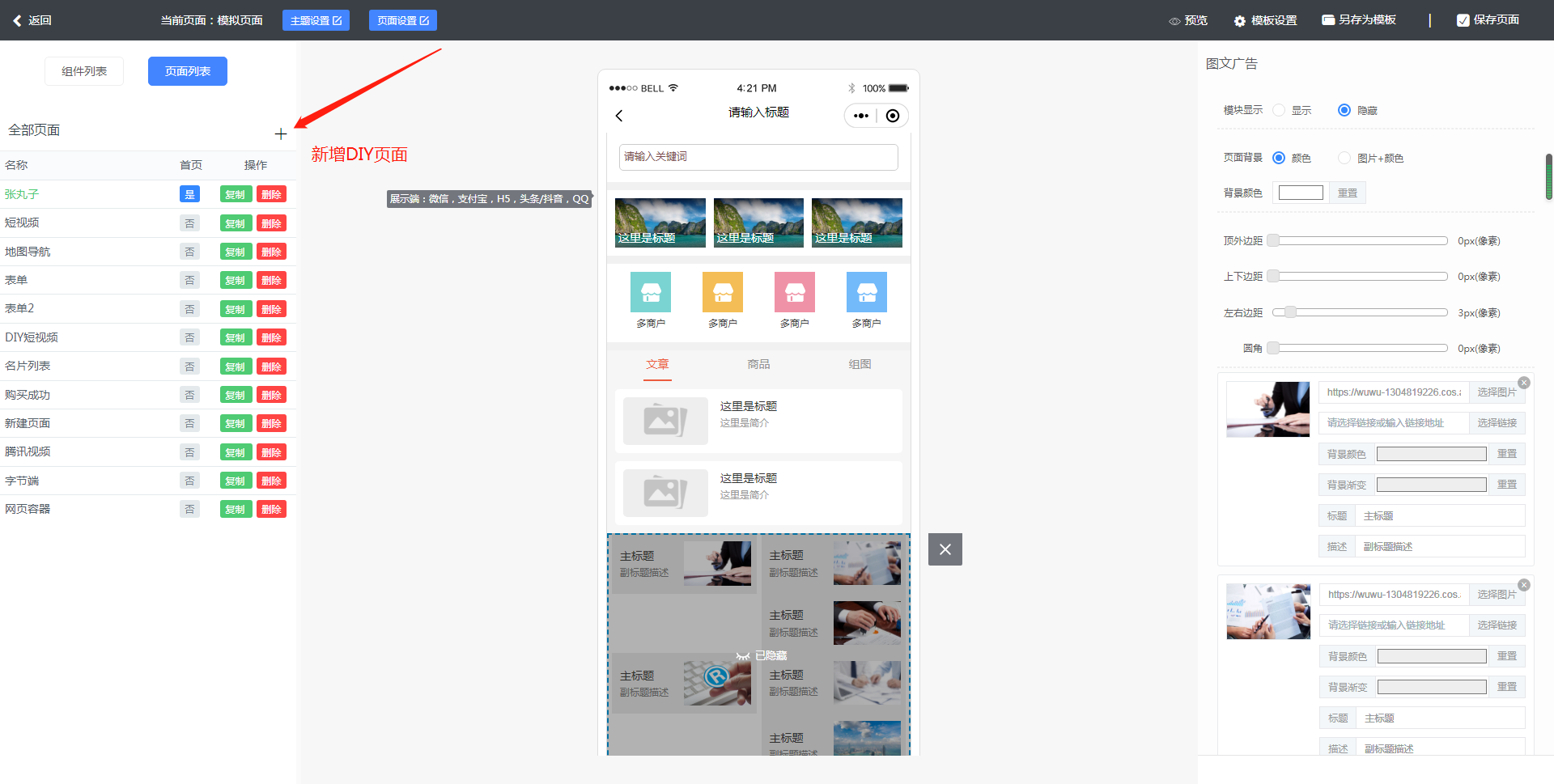
模块:
- 开屏广告、弹窗广告、背景音乐
- 图文展示:大图展示、图文广告、图片轮播、富文本、组图模块、图片橱窗、图文组、文章列表
根据不同样式需求选择适合的展示模块,例如图片轮播适合banner图;如需要单页滑动效果可选用图文组……
- 标题:标题2、标题栏
题2样式多样有主副标题,满足样式需求;标题栏可添加跳转链接。
- 按钮:按钮组、文字按钮、单个按钮、选项卡
- 商品、插件:秒杀模块、多商户模块、多商户列表、产品模块、拼团模块
商品最好不要使用不对应的模块,比如多规格商品使用秒杀模块,可能导致显示错误。
- 布局:辅助线、辅助空白
- 营销:公告+营销模块+万能表单
公告可以读取文章,也可以手动填写;
优惠券、万能表单都是从系统—营销中的对应部分读取/选取内容;
订单轮播从订单列表读取内容;
短视频:一个DIY单页面里同时只能存在一个短视频模块,短视频模块无法与其他组件共存
两种样式,一种为瀑布流列表,一种为全屏短视频可上下滑动
……
- 其他:网页容器(单个DIY页面仅能存在这一个模块)

