一 获取mui
1 通过Hbuilder创建mui项目
在官网)下载安装Hbuilder软件(IDE),选择新建“移动APP”,并选择“Hello MUI”工程模板,创建工程,包含mui相关的基础js/css文件。
2 通过github获取最新的mui完整文件
github项目地址:https://github.com/dcloudio/mui/
在/mui/examples/hello-mui/目录下获取需要的mui文件
3 mui基础使用的文件
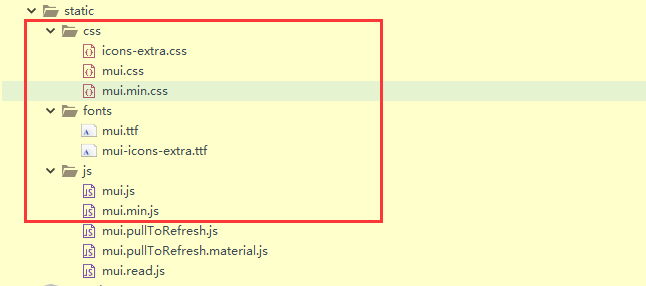
/css-- mui.css 基础css样式文件,参考查看-- mui.min.css 引入项目的压缩css样式文件-- icons-extra.css 扩展字体配套引入的字体图标样式/fonts-- mui.ttf 基础字体图标文件,使用图标须引入-- mui-icons-extra.ttf 扩展字体图标文件,使用扩展图标时,须和 icons-extra.css 一起引入/js-- mui.js 基础js文件,参考查看-- mui.min.js 引入项目的压缩js文件

二 快速上手mui
1 部署引入mui
获得mui后,将其部署到你的项目目录中,引入基础页面示例如下:
<!doctype html><html><head><meta charset="UTF-8"><title></title><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><link href="css/mui.min.css" rel="stylesheet" /></head><body><script src="js/mui.min.js"></script><script type="text/javascript">mui.init()</script></body></html>
2 用法推荐
包含mui.init()在内的js代码写在单独的js文件中,在html文件中和mui.min.js文件一起引入。

