https://www.cnblogs.com/echolun/p/7889848.html
变量存储
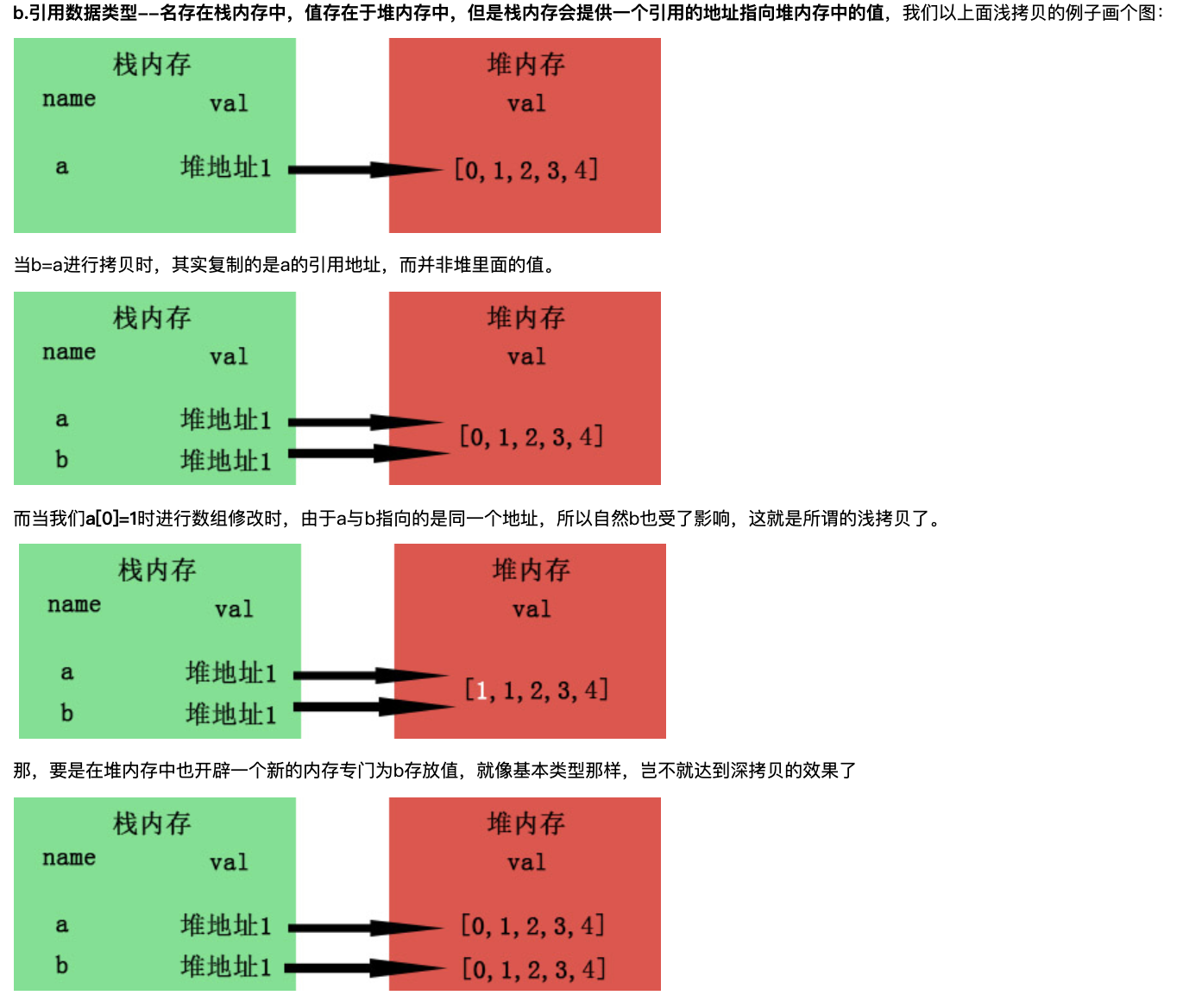
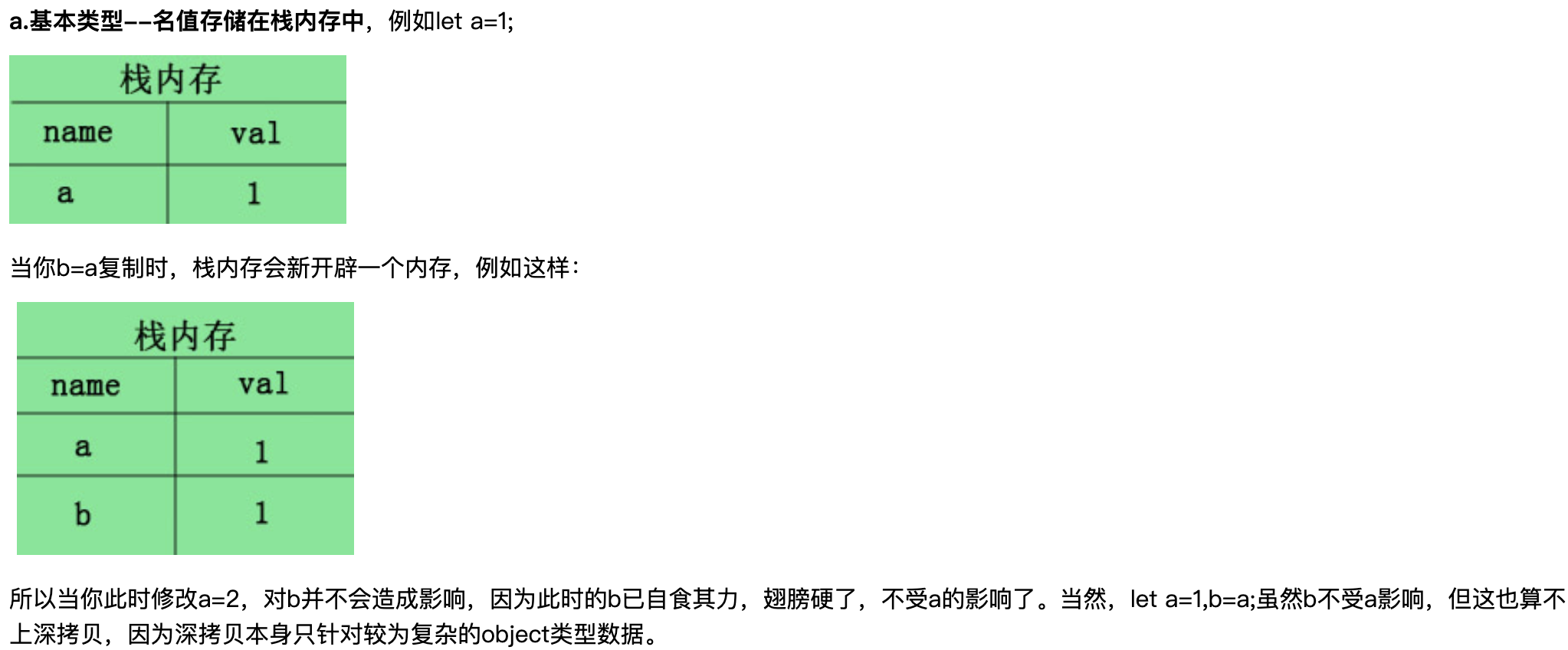
在 js 中基础变量是存储在栈中的,而复杂类型比如函数,对象,数组在栈中存储的只是保存在堆中的地址值,数据实际存储在堆中
深拷贝与浅拷贝区别
浅度拷贝:复制一层对象的属性,并不包括对象里面的为引用类型的数据,当改变拷贝的对象里面的引用类型时,源对象也会改变。 (因为js复杂类型是存地址的,所以指向了同一地址)
深度拷贝:重新开辟一个内存空间,需要递归拷贝对象里的引用,直到子属性都为基本类型。两个对象对应两个不同的地址,修改一个对象的属性,不会改变另一个对象的属性。
浅拷贝🌰:

//浅拷贝,双向改变,指向同一片内存空间var a = [0 ,1 , 2, 3, 4];var b = a;a[0] = 1;console.log(a); //1,1,2,3,4console.log(b); //1,1,2,3,4
深拷贝实现
1.通过JSON对象来实现深拷贝
function deepClone2(obj) {
var _obj = JSON.stringify(obj),
objClone = JSON.parse(_obj);
return objClone;
}
缺点: 无法实现对对象中方法的深拷贝,会显示为undefined
2.采用递归去拷贝所有层级属性
自有属性:直接保存在对象本地的属性。
共有属性:保存在原型对象中,被所有子对象共享的属性。
function deepClone(obj){
let objClone = Array.isArray(obj)?[]:{};
if(obj && typeof obj==="object"){
for(key in obj){
// hasOwnProperty判断是否是对象的自有属性
if(obj.hasOwnProperty(key)){
//判断ojb子元素是否为对象,如果是,递归复制
if(obj[key]&&typeof obj[key] ==="object"){
objClone[key] = deepClone(obj[key]);
}else{
//如果不是,简单复制
objClone[key] = obj[key];
}
}
}
}
return objClone;
}
let a=[1,2,3,4],
b=deepClone(a);
a[0]=2;
console.log(a,b);
3.lodash
let result = _.cloneDeep(test)