参考教程
https://www.tslang.cn/play/index.html
一、Typescript介绍
1.Typescript是由微软开发的一款开源的编程语言。
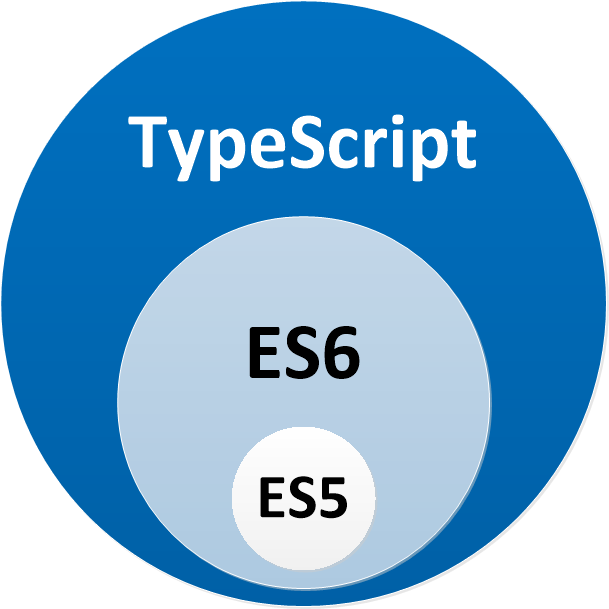
2.Typescript是Javascript的超级,遵循最新的ES6,ES5规范。Typescript扩展了Javascript的语法。
3.Typescript更像后端Java,C#这样的面向对象语言可以让js开发大型企业项目。
4.谷歌也在大力支持Typescript的推广,谷歌的angular2.x++就是Typescript语法。
5.最新的Vue,React也可以集成Typescript。
二、Typescript安装,编译
npm i typescript -gnpm i ts-node -gtsc --versiontsc helloworld.ts
//ts安装指定版本
npm i typescript@3.5.3 -g
三、vscode自动编译.ts文件
1.tsc —init生成tsconfig.json文件
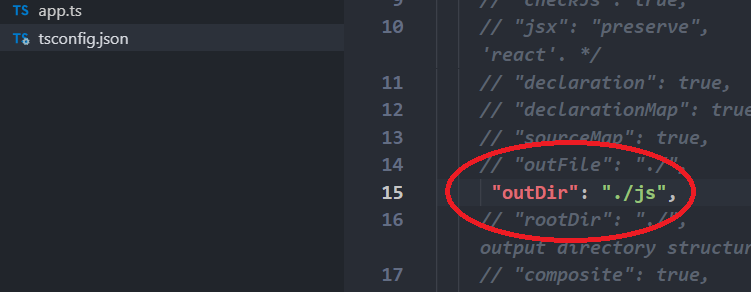
2.配置ts输出路径
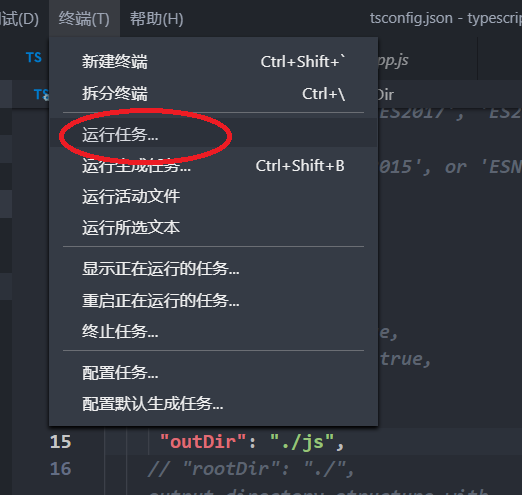
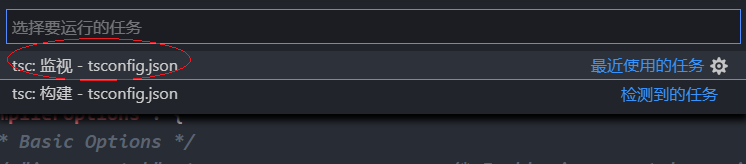
3.自动编译

四、JavaScript和TypeScript对比
JavaScript太自由了,没有约束
TypeScript对变量形成约束,一个萝卜一个坑。
JS
//函数的本意是一个求和函数
function sum(n1+n2){
console.log(n1+n2)
}
sum(1,2);
sum(1,"react");
TS
function sum(n1:number,n2:number){
console.log(n1+n2)
}
五、TS做了什么
JavaScript的开发就不是很严谨,创始人仅用10天的时间就开发出来了,就是一个玩具。
TS保留JS所有特性,将其进行了升级。让其拥有高级语言所有的特性。

import axios from "axios";
type PARAMS = {
url:string,
method?:'get'|'post'|'put'|'delete'
}
/* 约束传入的参数 */
function http(params:PARAMS){
return axios.create(params)
}
http({
url:"/top250"
})