阅读前须知
在阅读本文前请先阅读一下两篇笔记,以便充分理解本文
VScode 插件安装
VScode可以编辑代码, 但无法满足我们像 PHPstorm 一样流畅的编写 PHP代码的,我们还需要一些 PHP 语法提示插件
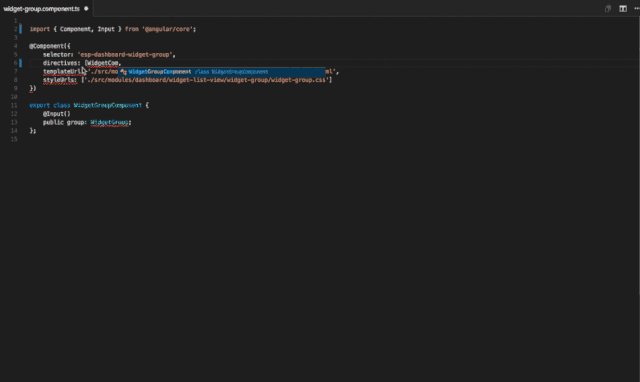
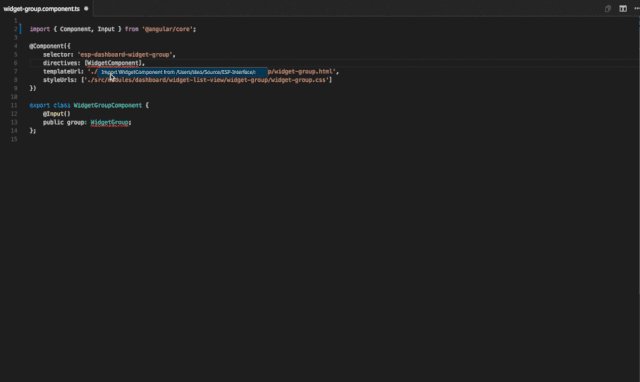
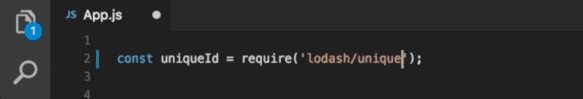
Auto Import
自动去查找、分析、然后提供代码补全。对于 TypeScript 和 TSX,可以适用。
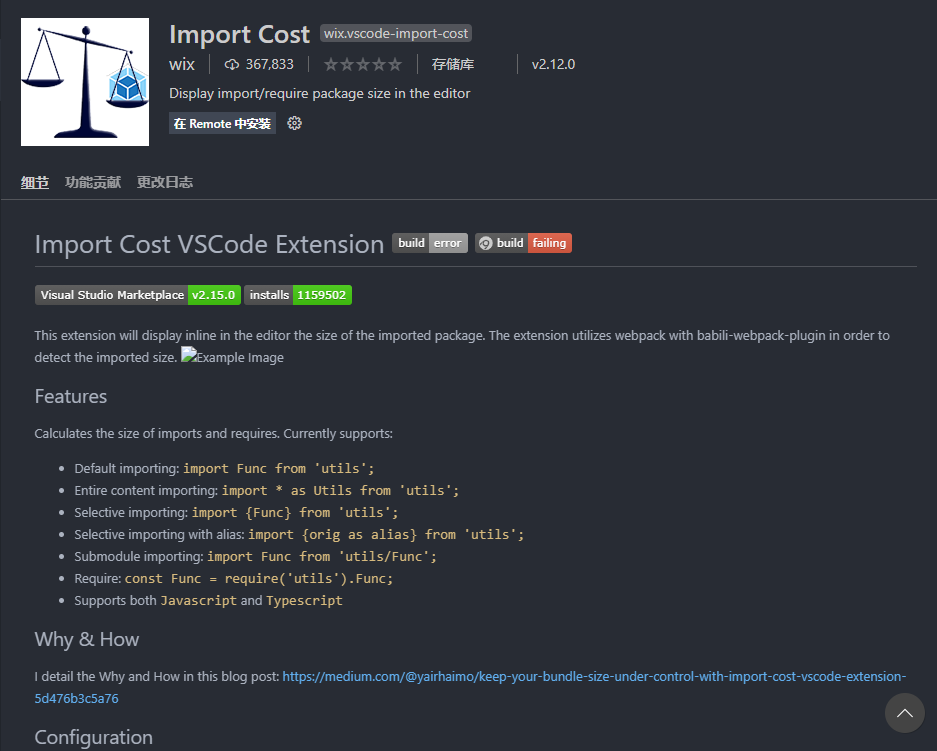
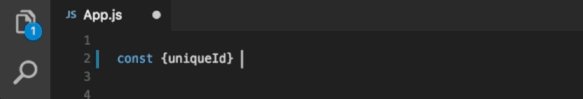
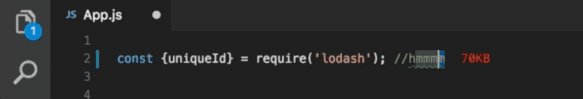
Import Cost
该插件会在行尾显示导入的包的大小。为了计算包大小,该插件要使用 Webpack 和 babili-webpack-plugin。

Indent-Rainbow
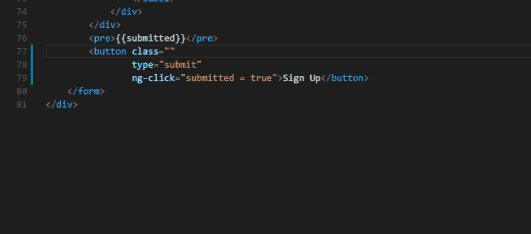
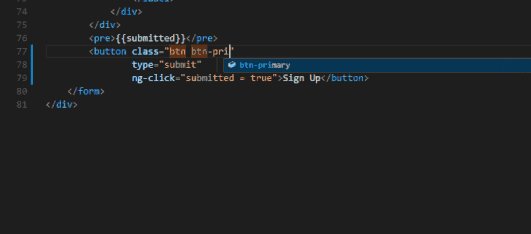
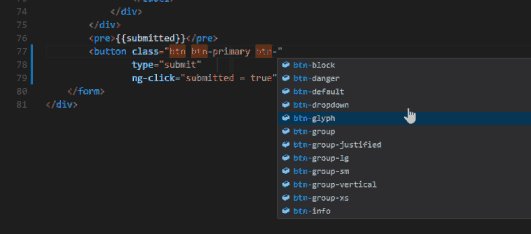
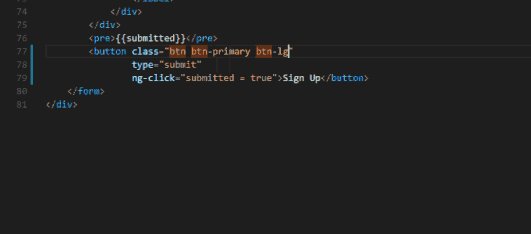
IntelliSense for CSS class names in HTML
基于你的项目以及通过link标签引用的外部文件,该智能插件提供 HTML 中 CSS class 名字的补全。
更多插件参考 https://blog.csdn.net/weixin_39846289/article/details/109914915
本文在VScode 文档中的链接 https://www.yuque.com/uuu/vscode/edit-php