历史版本
| 文档版本 | 修订内容 | 修改日期 | 修改人 |
|---|---|---|---|
| V6.30.1(178) | 在【市集】的【豆瓣豆品】中商品内容增加评论功能 | 2020-02-28 | 赵云 |
| V6.30.0(177) | 新增用搜索找到豆瓣片单的功能、关注榜单/片单;新增夜间模式 | 2020-02-14 | XXX |
版本背景
豆瓣豆品的付费转化率很低,优质的用户测评内容很少,需要找寻新的方案,提高豆品的付费转化率。
版本目标
对豆瓣豆品增加购买后评论功能,通过社交属性,帮助用户提高对豆品的购买决策,进而提高豆品的付费专户率。
阅读对象
1、
领导层:产品总监、运营总监、技术总监、测试总监、客服总监
2、
产品经理:前端市集/评论/消息管理产品经理、后端市集/评论/管理产品经理、数据产品经理
3、
UI/UE:移动端UI/UE,后端UI/UE
4、
开发人员:IOS市集/评论/消息管理开发、安卓市集/评论/消息管理开发、后端市集/评论/消息管理开发
5、
测试:IOS市集/评论/消息管理测试、安卓市集/评论/消息管理测试、后端市集/评论/消息管理测试
6、
运营:豆瓣市集运营
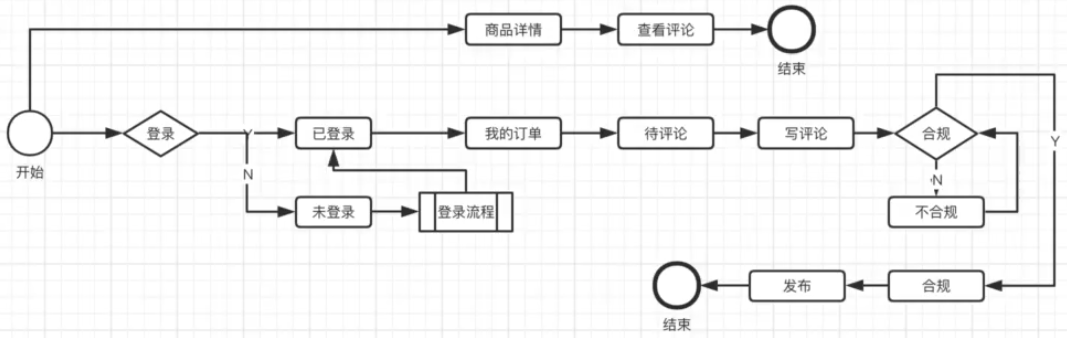
产品流程图
项目进度
1、 项目周期2周
2、 项目相关人员产品经理、UI、UE、IOS开发、安卓开发、后端开发、数据开发、测试
进度排期(以3月2日周一开始,3月14日完成)
| 项目人员 | 人天 | 开始日期 | 结束日期 |
|---|---|---|---|
| 产品经理 | 2 | 3月2日 | 3月3日 |
| UI/UE | 2 | 3月4日 | 3月5日 |
| IOS开发 | 12 | 3月4日 | 3月10日 |
| 安卓开发 | 12 | 3月4日 | 3月10日 |
| 后端开发 | 8 | 3月4日 | 3月10日 |
| 数据开发 | 5 | 3月4日 | 3月10日 |
| 测试 | 6 | 3月12日 | 3月14日 |
需求列表
| 所属模块 | 需求摘要 | 重要性 |
|---|---|---|
| 豆品信息流 | 增加评论显示 | 高 |
| 豆品详情页 | 增加评论功能 | 高 |
| 我的豆品 | 增加待评论功能 | 高 |
| 待评论页面 | 收货后可进行评论 | 高 |
| 消息推送 | 增加新评论提醒、评论删除消息推送 | 高 |
功能需求
前置条件:判断用户登录状态,未登录可以看到评论,如想评论时,需引导用户进行登录注册**
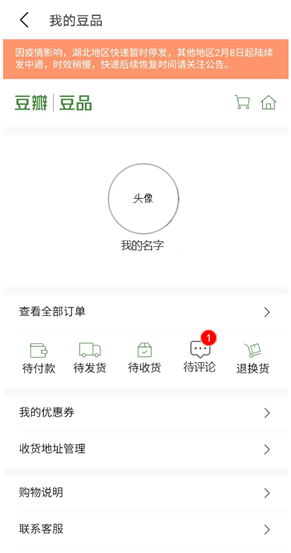
一、我的豆品

增加“待评论”按钮,订单收货后,用户可进行评论,出现角标数量的提示,显示数量为待评论订单数量,待评论没有时间限制(提示用户进行评论),用户没有进行评论,可持续显示。点击“待评论”按钮,跳转到【待评论】页面
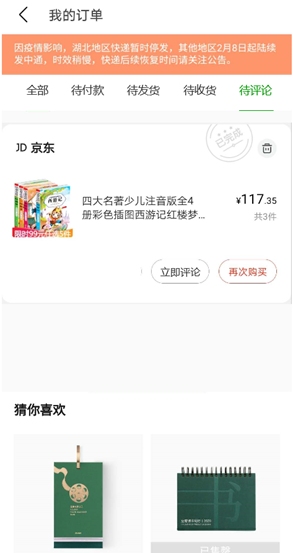
二、待评论

增加“待评论”tab页,订单增加“立即评论”按钮,点击“立即评论”按钮跳转到【评论】页面进行评论(注:因没有在豆瓣买过东西,所以没有订单,该订单粘贴其他平台)
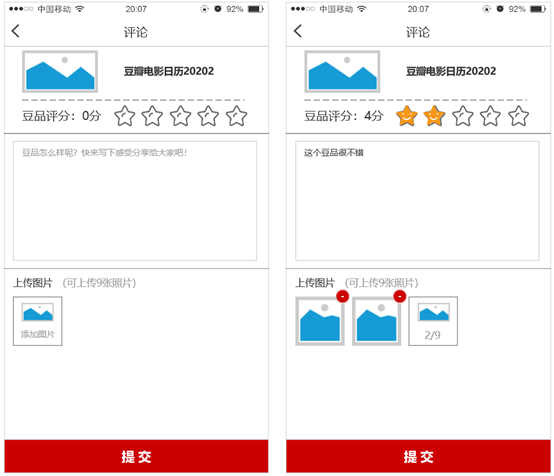
三、评论

1、豆品评分必填,分数为1-10分的整数(星星可以是半颗)
2、评论为必填项,评论字数没有限制
3、上传照片为非必填项,添加完成后显示缩略图上传照片的格式为:BMP/JPEG/GIF/PSD/PNG/TIFF/TGA/EPS所有图片格式
4、点击提交按钮正确跳转到【提交完成】页面,错误则进行错误提示
错误提示:
①用户没有评星的时候提示用户:请对豆品进行打分
②用户没有写评语的时候提示用户:请对豆品进行评论
**
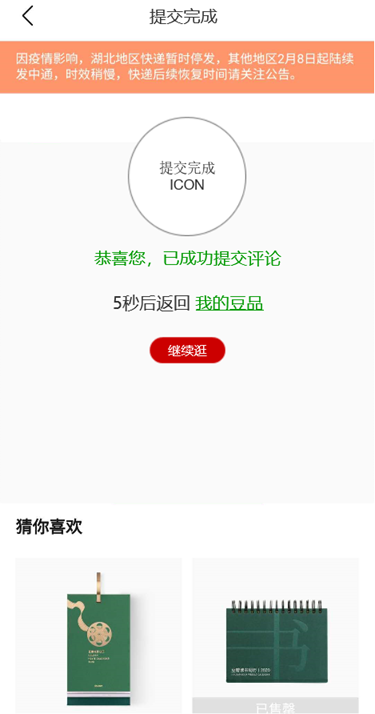
四、提交完成

1、 自动读秒,从5秒开始倒数读秒,0秒时,跳转到【我的豆品】页面,或点击“我的豆品”按钮,跳转到【我的豆品】页面,也可以点击下方“猜你喜欢”的豆品,跳转到豆品详情页面
2、 点击“继续逛”按钮,跳转到【豆瓣豆品】信息流页面
五、豆瓣豆品信息流页面

针对【新品首发】【人气单品】【推荐】【豆瓣经典】【家具生活】【外出旅行】【文具小物】模块/页面中的豆品信息流页面,增加“评论”显示
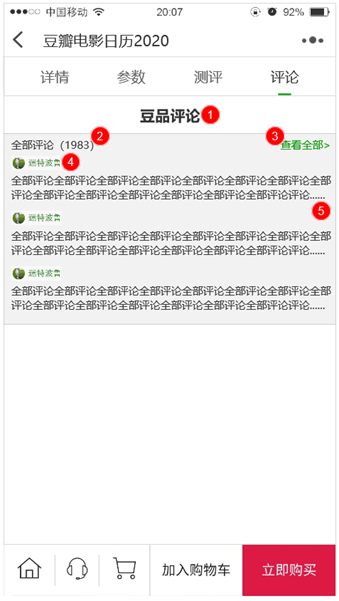
六、豆品详情

1、 排序与显示
①评论最多显示3个,不足3个时有几个显示几个;
②评论总数小于等于3个时,全部评论显示;
③评论总数大于3个时,显示评论打星数最高的3个
3个评论打星数一样,由点赞数多少从上到下排列;点赞数一样,由评论数多少从上到下显示;评论数一样,从上到下由时间顺序由近到远
④个评论打星数有一个以上不一样,由打星数由高到低排列,相同打星数由点赞数多少从上到下排列;点赞数一样,从上到下由时间顺序由近到远;评论数一样,从上到下由时间顺序由近到远
2、 显示该豆品的全部评论数
3、 点击“查看全部”按钮,进入评论详情页
4、 点击“头像”“用户名”,跳转到【用户主页】
5、 评论内容最多显示2行内容,多余的内容用“.…..”显示;有图片的评论仅仅显示文字
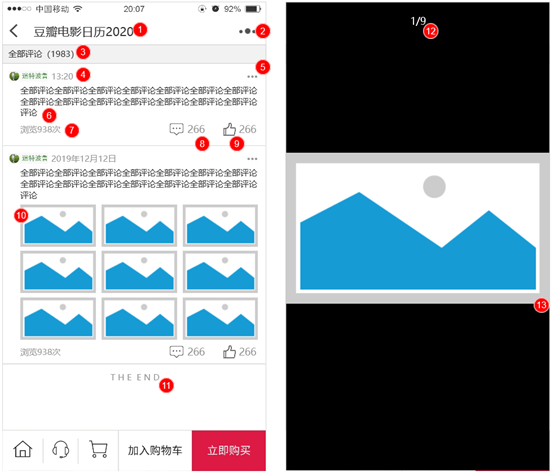
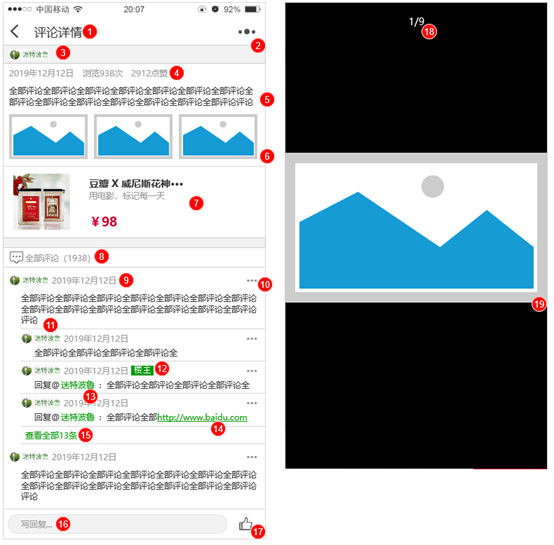
七、评论详情页

1、 显示豆品“名称”
2、 显示和豆品详情页的一致
3、 显示该豆品的全部评论数
评论加载方式,默认加载10条评论,随着用户继续向下滑动查看评论,评论自动加载下一个10条评论,以此类推。
排序与显示:①评论打星数最高的优先排在上面;②打星数一样,由点赞数多少从上到下排列;③点赞数一样,由评论数多少从上到下显示;④评论数一样,从上到下由时间顺序由近到远
4、 点击“头像”“用户名”,跳转到【用户主页】;时间显示规则为:①当天显示“时”+“分”;②非当天显示年月日
5、 点击弹出评论的tip,分别为(如下图):回复此人、复制回复内容、该回复不友善、举报
6、 评论内容全部展开显示
7、 显示浏览次数,规则为单独浏览该评论详情的次数
8、 显示该条评论的回复数,点击进入【单条评论详情页】,且页面自动滚动到该条评论的回复评论的位置
9、 点击“点赞”,进行点赞操作,点赞数+1,图标变色(告知用户已经点赞),再次点击“点赞”操作,即取消点赞,点赞数-1,颜色变回默认图标颜色
10、显示该条评论上传的所有图片的缩略图,点击图片,图片显示方式为右图的交互方式
11、评论滑动到最底下,显示“THE END”,提示用户评论已经到底
12、显示查看原图的数量,规则为:当前的图片是几个+该条评论的图片总数,例子:3/8(第三个图片/总共8个图片)
13、最适显示图片全部内容,交互效果①左滑向左查看图片;②右滑向右查看图片;③双击放大图片到最大,再次双击图片显示状态为最适显示;④两指对图片进行放大和缩小
**
八、单条评论详情

1、 显示“评论详情”
2、 显示和豆品详情页的一致
3、 点击“头像”“用户名”,跳转到【用户主页】
4、 时间显示规则为:①当天显示“时”+“分”;②非当天显示年月日;显示浏览次数,规则为单独浏览该评论详情的次数;显示该条评论的总点赞次数
5、 评论内容全部展开显示
6、 显示该条评论上传的所有图片的缩略图,点击图片,图片显示方式为右图的交互方式
7、 该区域显示推荐豆品的“图片”“名称”“描述”“价格”,点击该区域,跳转到该豆品的详情页
8、 显示该豆品的全部评论数,包括回复的评论(回复评论的多条回复算一条)
评论加载方式,默认加载10条评论,随着用户继续向下滑动查看评论,评论自动加载下一个10条评论,以此类推。
排列顺序仅仅以时间由近到远的从上到下排列
9、 点击“头像”“用户名”,跳转到【用户主页】;时间显示规则为:①当天显示“时”+“分”
10、点击弹出评论的tip,分别为(如下图):回复此人、复制回复内容、该回复不友善、举报
11、评论内容全部展开显示
12、楼主的回复,显示“楼主”的图标
13、被回复的人的名字变为绿色,点击被回复的人的名字,跳转到【用户主页】
14、评论有网址链接,链接加下划线,链接颜色变为绿色,点击APP内跳转到相应的页面
15、一条回复的追加回复,最多显示3条追加回复,多余3条则在追加回复下显示“查看全部回复”,点击后,跳转到【追加回复详情】页
排列顺序以时间由近到远的从上到下排列
16、点击输入框,从页面底部出现弹出层,进行回复的文字输入,如下图。点击屏幕除下图区域的位置,下图的弹框层取消
17、点击“点赞”,进行点赞操作,点赞数+1,图标变色(告知用户已经点赞),再次点击“点赞”操作,即取消点赞,点赞数-1,颜色变回默认图标颜色
18、显示查看原图的数量,规则为:当前的图片是几个+该条评论的图片总数,例子:3/8(第三个图片/总共8个图片)
19、最适显示图片全部内容,交互效果①左滑向左查看图片;②右滑向右查看图片;③双击放大图片到最大,再次双击图片显示状态为最适显示;④两指对图片进行放大和缩小
九、追加回复详情

注:说明与【八、单条评论详情】的一致,少了图片与点赞
十、新评论提醒

1、 提示信息的详情内容为“您参与的豆品评论[豆瓣电影日历2020]有了1条新回复”
规则:文字为“您参与的豆品评论[豆品名称]有了1条新的回复”。“1条新回复”另起一行,其他的文字在一行,“豆品名称”过长显示“…”+有了
点击该条新评论消息,跳转到当时评论的详情页面
2、 豆瓣评论被系统删除时提示内容为“您参与的豆品评论[豆瓣电影日历2020]评论的内容违规,系统已经删除”
规则:文字为“您参与的豆品评论[豆品名称]评论的内容违规,系统已经删除”
十一、评论后台

后端评论模块新增【豆品评论】TAB页
1、 搜索内容条件根据“用户名”“豆品名称”“评论内容”进行搜索
2、 搜索时间根据年月日小时进行搜索,时间精确到一小时
3、 搜索按钮,如前面的搜索内容和时间为空,则搜索为默认显示
4、 序号,每页显示10行,序号依次递增,每行评论显示规则为以时间维度从近到远进行排列,最新的在一条显示,进行搜索后的显示规则也是以时间为维度从近到远进行排列(居中对齐)
5、 用户名,用户填写的用户名称(居中对齐)
6、 所评论豆品名称为豆品的名称(左对齐)
7、 评论星级,显示1-10的自然数,追加评论、回复的内容此处的内容为显示为“-”
(居中对齐)
8、 评论内容,最多显示100个字符,多余的字符用“…”代替,后面增加“查看”按钮,点击查看按钮,弹出弹出层,如下图,且可对评论内容进行删除,该条评论仅有“评论内容”,“评论星级”与“评论图片”为空时,删除“评论内容”即删除整条评论
9、 评论图片:显示9张缩略图,且可单独对一张图片进行删除,点击图片进行原图的查看,以弹出层的形式,如下图,弹出后且可对该张图片进行删除
10、评论日期:显示年月日时分秒,系统记录到毫秒,排列顺序以时间为维度进行排序,由近到远进行排序
11、操作:删除整条评论,点击“删除”按钮弹出弹出层进行删除整条评论操作
12、豆品评论全部的评论条数
13、没有上一页了,“上一页”按钮为灰色,且不可点击。当前页面的数字按钮高亮显示
14、点击进入下一页,当为最后一页时,“下一页”按钮变为灰色,不可点击
15、跳转到:输入整数数字,
16、GO:跳转到输入数字后,点击“GO”跳转到相应的页数
数据需求:
1、上线后一个月内评论量增加10万条
2、上线后一个月内豆品付费转化率提升30%
性能要求:
适配要求:
1、兼容IOS和安卓手机各系统版本