一、插槽是什么?
Vue中的插槽是 一个非常好用的东西,slot,说白了就是一个占位的
使用插槽的时候可以用 1.v-slot:插槽的名字 || 2.slot=’插槽的名字’
二、插槽的方式
- 默认插槽 (匿名插槽):把父组件的内容分发到子组件的指定位置
- 具名插槽 :给子组件的插槽起一个名字,父组件根据插槽的名字对号入座
作用域插槽 :子组件的数据反馈到父组件,父组件根据子组件传递的数据进行展示,在子组件指定的位置显示
三、插槽的使用
匿名(没有名字的插槽)
//父组件<template><div class="home"><Child><div>{{ msg }}</div></Child></div></template>import Child from "@/components/child";//在父组件引入子组件//子组件<template><div class="child">我是作用域插槽的子组件的内容<slot></slot></div></template>
具名插槽
// 父组件<template><div class="home"><Child>顺序是按照父组件中的名字的先后顺序<template v-slot:one><span>one,</span></template><template v-slot:two><span>two</span></template><template v-slot:default> // 默认插槽<span>three</span></template></Child></div></template>// 子组件<template><div><span>第一个插槽</span><slot name="one"></slot>//给插槽添加一个name是one的名字<span>第二个插槽</span><slot name="two"></slot><span>第三个插槽</span><slot></slot></div></template>
页面显示结果: 第一个插槽one,第二个插槽two,第三个插槽three
作用域插槽 ```vue 定义插槽
使用插槽
{{aaa}};结果是空的 因为没有在定义的组件上传递参数
//slot-scope把组件内的数据带出来
{{aaa}}//‘hello’
<a name="G1B8W"></a>### <br /><a name="ECQpg"></a>#### 四、作用域插槽的应用场景<a name="M7jNd"></a>###### 在子组件中使用v-for创建一个列表循环,然后在父组件中通过子组件标签child调用```vue//父组件<template><div class="home"><child></child><child></child></div></template>import Child from "@/components/child";export default {components: {Child}};//子组件<template><div class="child"><ul><li v-for="item in list" :key='item'">{{item}</li></ul></div></template>data() {return {list: [1, 2, 3]};}
 因为调用了两次组件,所以会显示两遍,如果在每次调用时候需要各自渲染各自的效果,就需要作用域插槽
因为调用了两次组件,所以会显示两遍,如果在每次调用时候需要各自渲染各自的效果,就需要作用域插槽
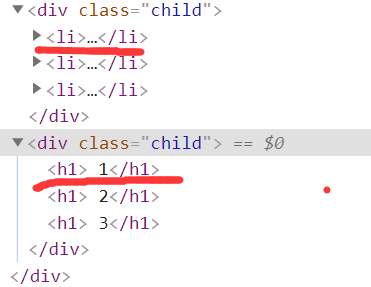
//父组件<Child><template slot-scope="slotProps"><li> {{ slotProps.item }}</li></template></Child><Child><template slot-scope="slotProps"><h1> {{ slotProps.item }}</h1></template></Child>//子组件<template><div class="child"><ul><slot v-for="item in list" :item="item"></slot></ul></div></template><script>export default {name: "Child",data() {return {list: [1, 2, 3]};}};</script>


五、作用域插槽和插槽的区别
过程:
在组建中有两个插槽,slot name=’a’ && slot name=’b’ 会把里面的内容当作虚拟节点存储起来,在调用插槽的时候,把 刚才渲染的虚拟节点,替换掉slot name=’a’;
普通插槽
- 普通插槽渲染的位置在父组件,将父组件渲染好的结果直接替换成自己,创建的过程在父组件进行渲染
作用域插槽
- 作用域插槽内容会被渲染成一个函数,只有被调用的时候才会被渲染,渲染位置在组件内部

